Инфографика для маркетплейсов
Инфографика для маркетплейсов — изображение в карточке товара, на котором есть фотография продукта, а рядом кратко написаны его основные характеристики. Такая визуализация позволяет просто и доступно рассказать покупателю о товаре.
Инфографика помогает поднять карточку товара в поисковой выдаче маркетплейса. Как и рич-контент, она привлекает внимание покупателя, приносит клики на карточку и тем самым увеличивает продажи.
Зачем нужна инфографика
Инфографика, как и другой контент в карточке, помогает решить сразу несколько задач:
-
Покупатель может быстро узнать о вашем товаре самое главное. Вместо того, чтобы смотреть фото, видео и читать длинное описание, покупатель видит сразу все на одной инфографике.
-
Инфографика выделяет карточку товара на фоне остальных предложений. Качественный дизайн поможет красочно и ярко презентовать продукт.
-
Аудитория будет узнавать ваш бренд. Если оформлять весь контент в одном стиле и дизайне, он останется в голове покупателя — порой визуал запомнить проще, чем название компании.
-
Покупатель может узнать, как пользоваться товаром. Если продукт необычный, и не все знают, как им пользоваться, можно оформить инструкцию в виде инфографики. Как показывает практика и результаты исследований, люди не любят читать длинные письменные руководства.
-
Хорошая инфографика продает. Сначала она цепляет внимание покупателя визуально, а потом раскрывает УТП продукта. Это целое искусство — оформить инфографику так, чтобы у покупателя не осталось сомнений, что ему нужен именно этот товар.
Что должно быть на инфографике
Как оформить инфографику, чтобы она выполняла перечисленные выше задачи? Постарайтесь, чтобы в вашей инфографике было следующее.
Достаточно информации о товаре
Инфографика должна рассказывать покупателю об особенностях товара — чем он лучше остальных и почему нужно выбрать именно его. Здесь главное не переборщить и не пытаться уместить сразу все в одной инфографике — лучше сделайте 2-3 картинки.
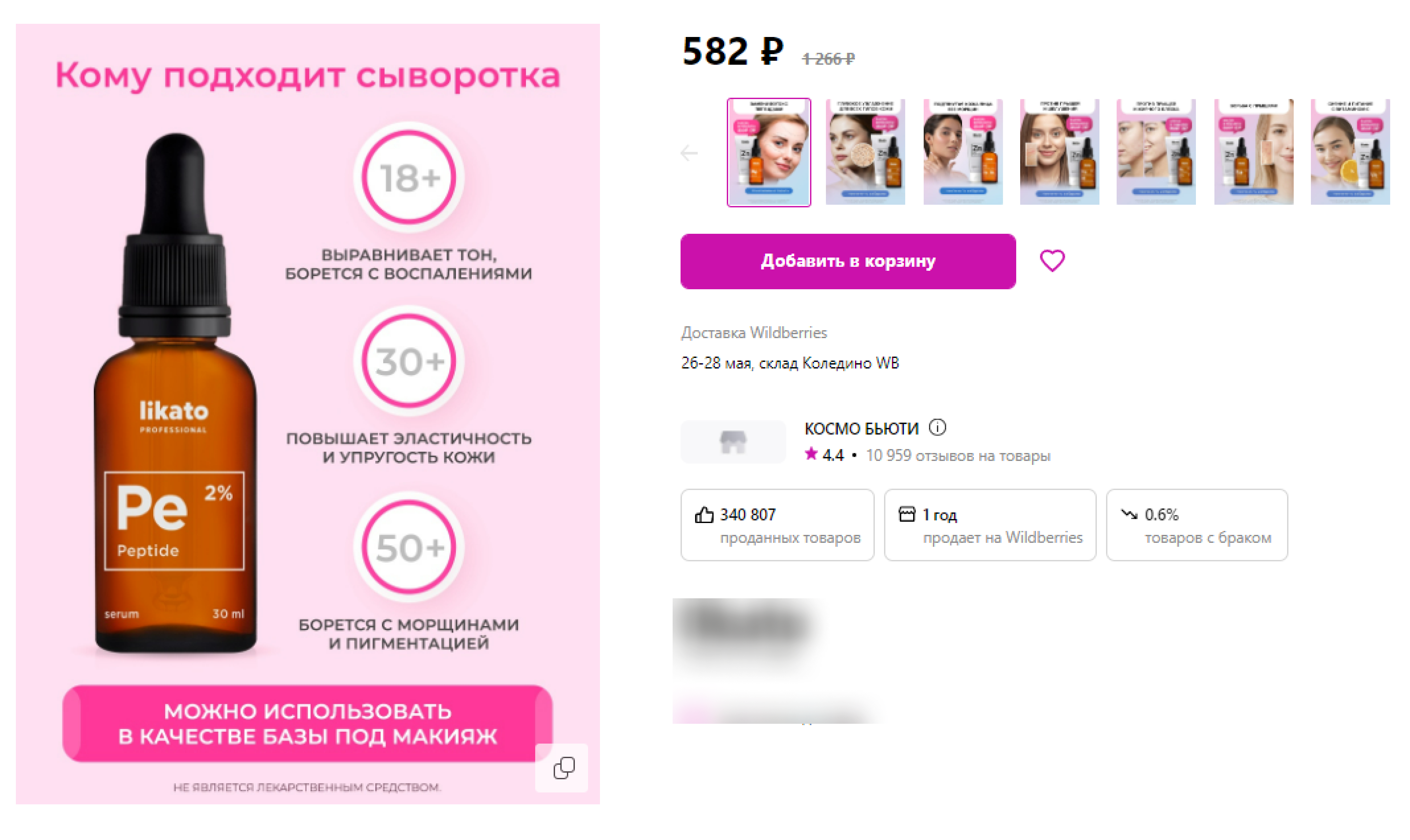
Вот как можно оформить инфографику сыворотки для лица:

Контрасты в дизайне
Это хороший способ «остаться» в голове покупателя надолго — необычные дизайнерские приемы запоминаются и привлекают внимание.
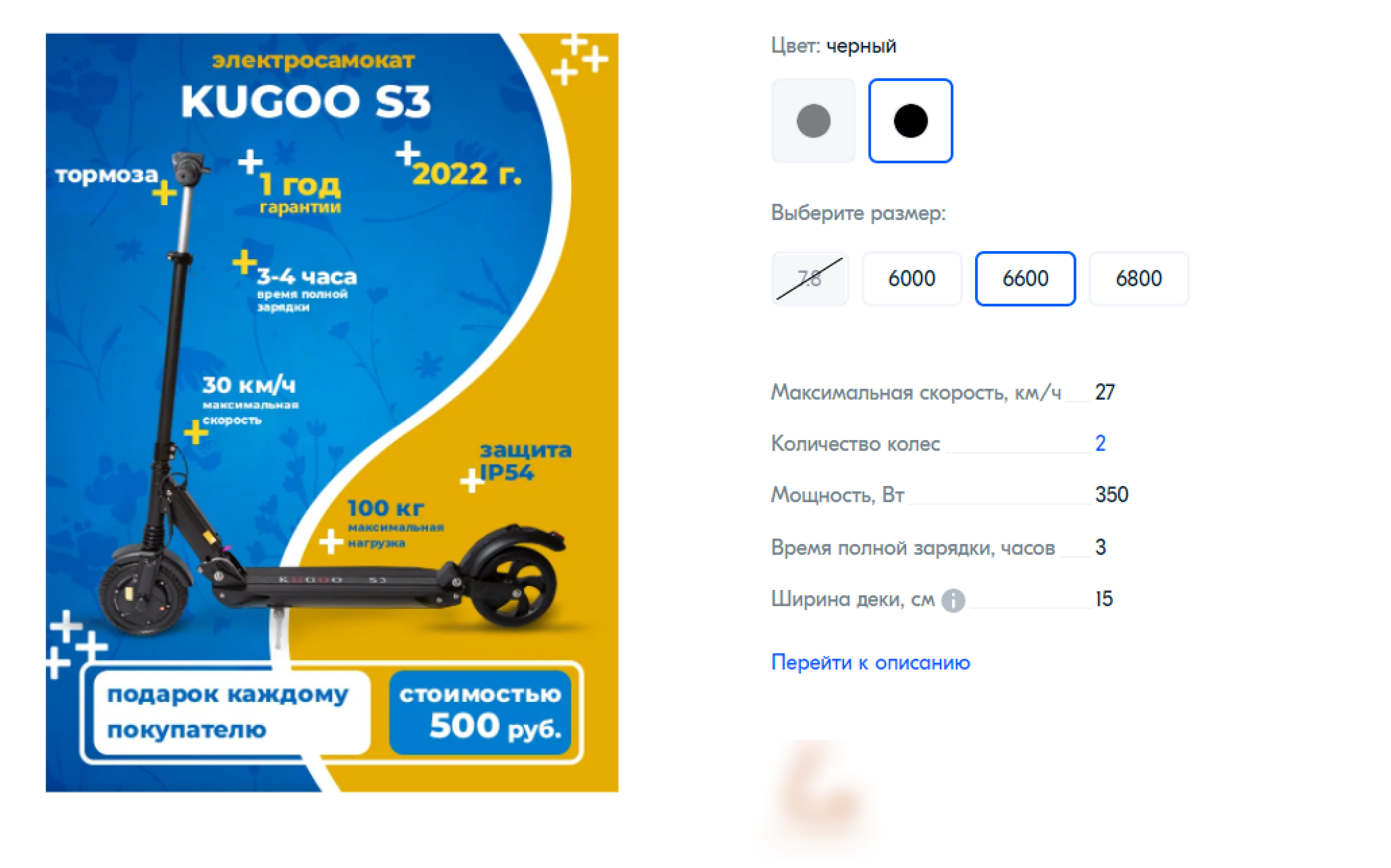
В этой инфографике привлекает цветовое сочетание:

Лаконичность
Важно, чтобы инфографика не выглядела сумбурно и хаотично, но при этом вмещала основную информацию.
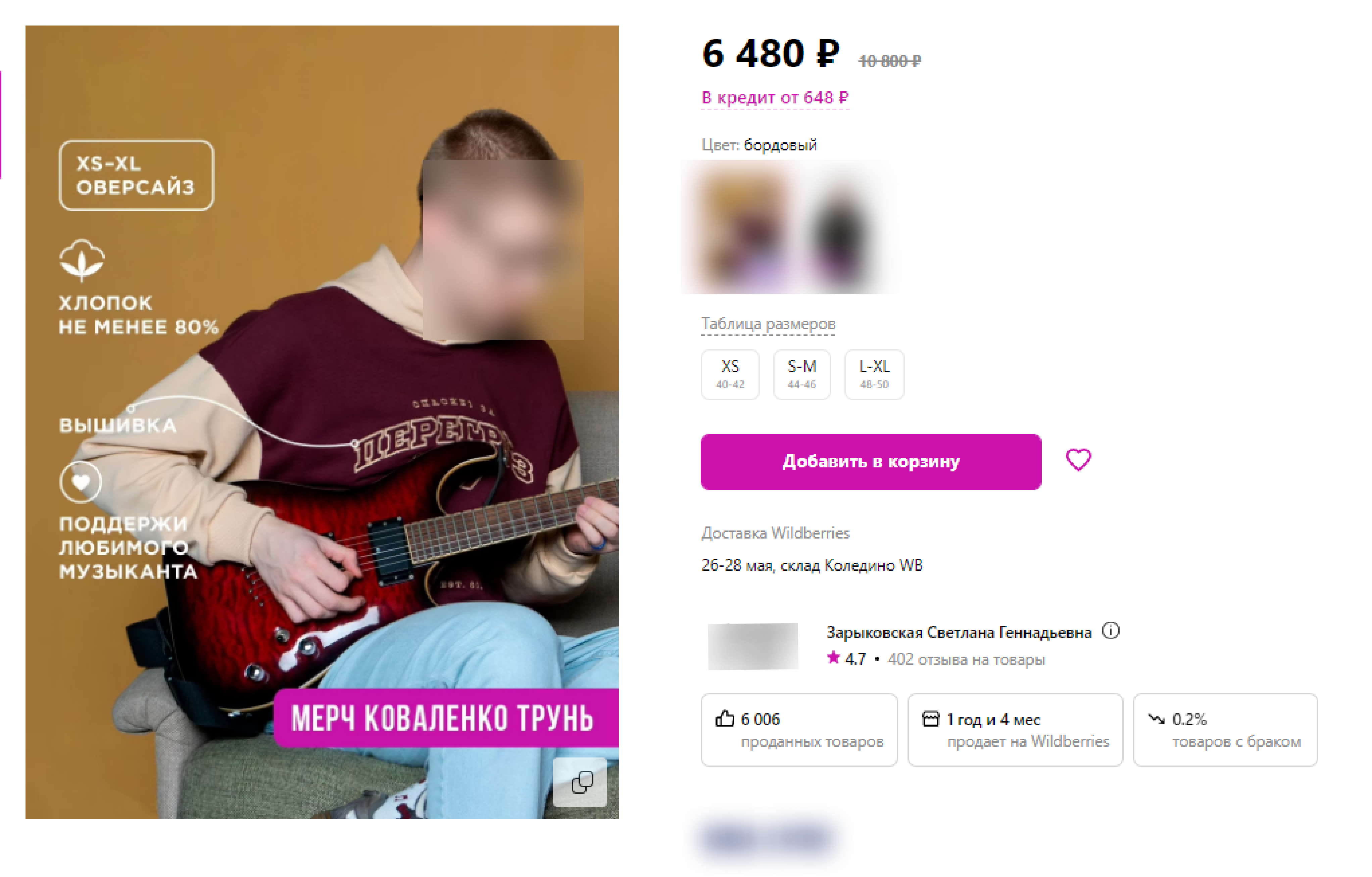
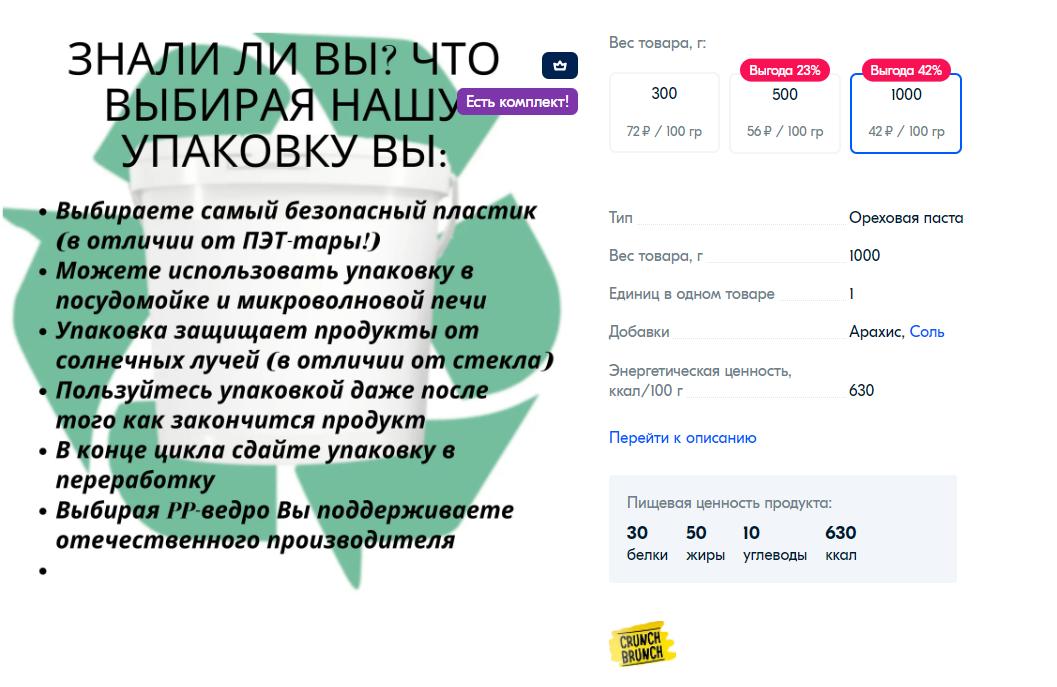
Пример минималистичного дизайна инфографики:

Понятные изображения и символы
Если вы используете в инфографике символы, убедитесь, что они очевидны покупателям. Лучше не изобретать велосипед и использовать понятные всем паттерны.

Чего не должно быть на инфографике
Если селлер делает инфографику сам, не будучи дизайнером, есть вероятность, что он «переборщит» с креативностью. Чтобы этого не допустить, избегайте следующего.
Мелкие элементы
В этом случае покупатель не сможет ничего разглядеть, не узнает особенности товара и закроет карточку, так ничего и не купив. Это, кстати, одна из пяти причин, по которым пользователи бросают корзины и не завершают заказы.
В этом примере на одном изображении попытались уместить все товары магазина и сверху добавить надпись. В итоге ничего нельзя рассмотреть:

«Вырвиглазные» цвета и оттенки
Совет использовать контрасты в дизайне не означает, что нужно выбирать самые яркие цвета. Они, конечно, привлекут внимание покупателя, но, скорее всего, и отпугнут его. Старайтесь использовать привычные и приятные глазу оттенки.
В этой инфографике слишком яркий и отталкивающий зеленый:

Сплошной текст
Помните, что в слове «инфографика» кроме «инфо» еще есть и «графика». Не пытайтесь уместить все описание товара в одно изображение.

Где можно сделать инфографику
Чтобы создать инфографику для маркетплейса, можно воспользоваться специальными сервисами-конструкторами. В них есть уже готовые шаблоны для инфографики, в которые нужно просто внести изображения и добавить текст. Это, например, такие сервисы как WBCard или Wondercard.
Второй способ — использовать специальные программы для дизайна. Например, Powerpoint, Figma или Canva. Но чтобы создать инфографику в них, желательно иметь базовые дизайнерские навыки, поскольку там нет готовых шаблонов для маркетплейсов.
Третий вариант — обратиться к дизайнерам. Это может быть как фрилансер, так и студия дизайна. Вариант подойдет тем селлерам, которые готовы заплатить за качественную работу и полностью делегировать создание инфографики.
Подробнее том, как создать инфографику для маркетплейса, если вы не дизайнер, мы рассказывали в нашем материале.
Вам может быть интересно
Инфографика в карточке товара: как ее создать, если вы не дизайнер
А/Б-тестирование на маркетплейсах: что тестировать и как провести тест
Хотите добавить термин?
Пишите на почту media@ppc.world




Сообщить об устаревшей информации
Текст, который будет отправлен нашим редакторам: