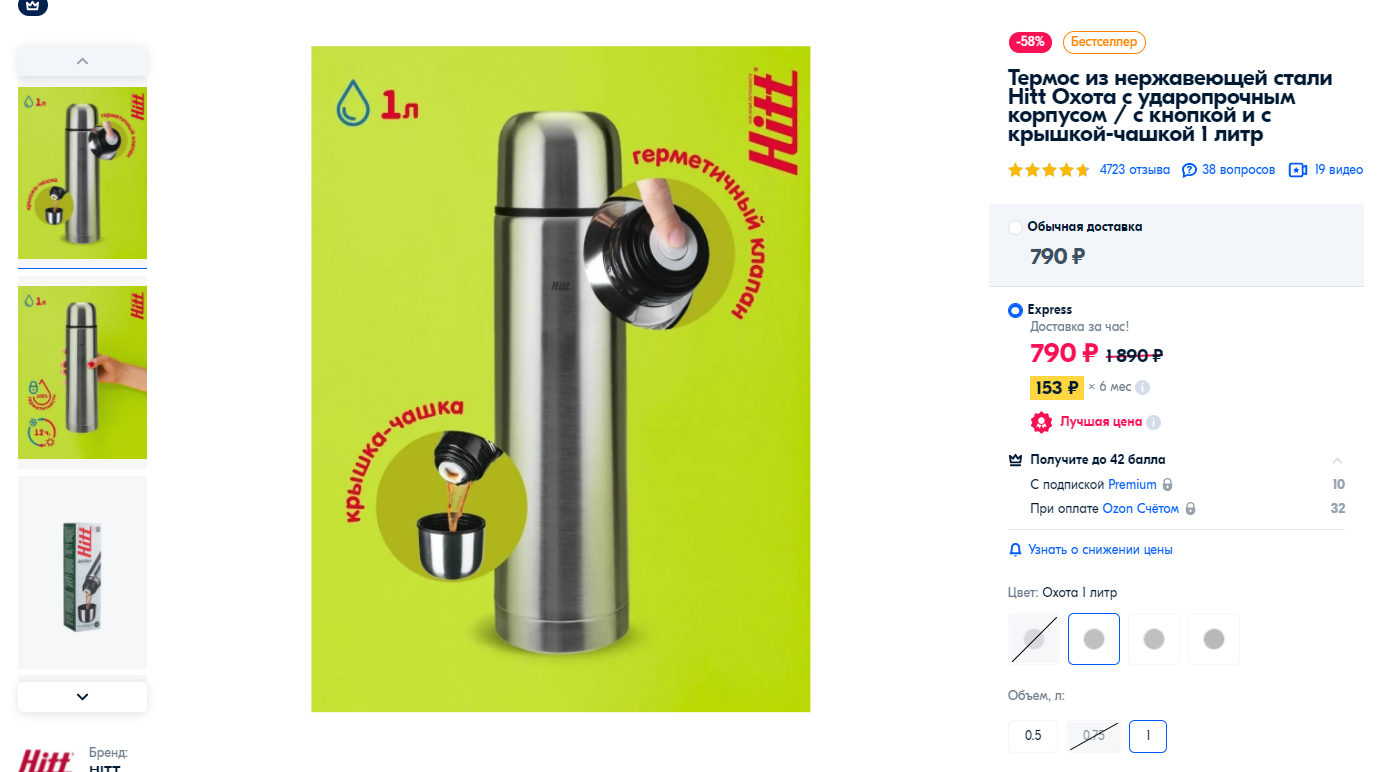
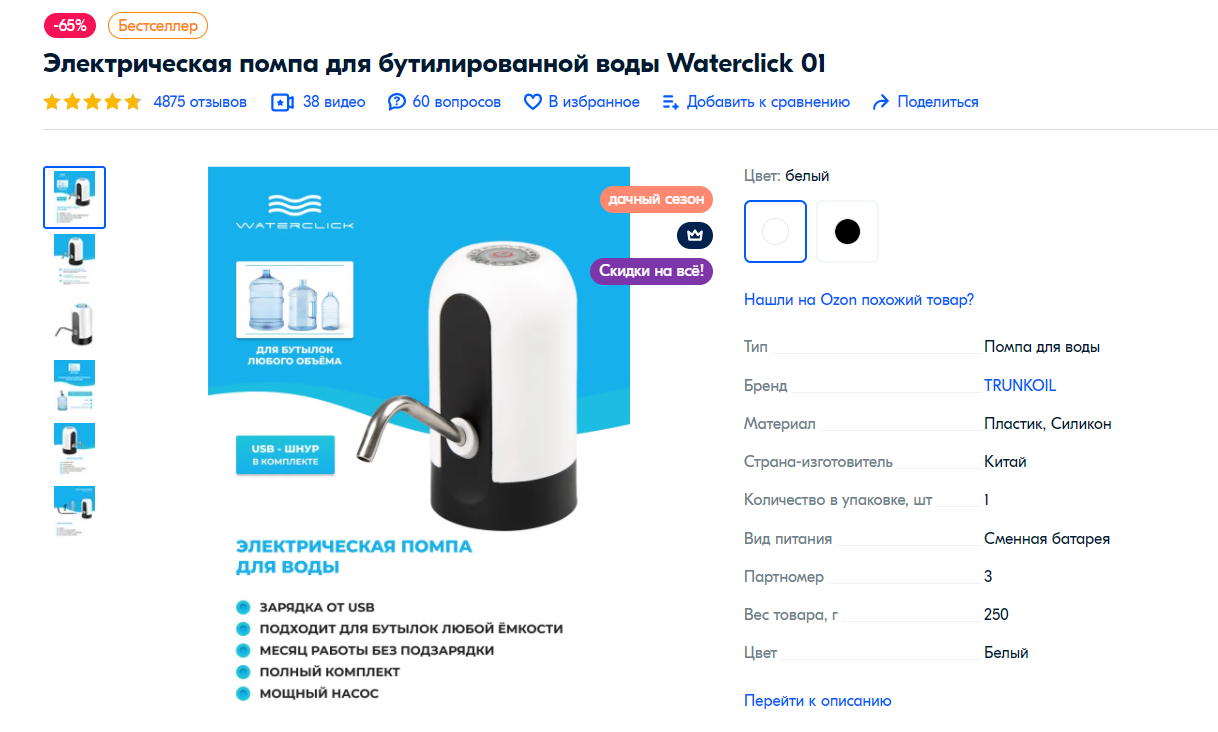
- Ozon 1
- AliExpress 1
- Wildberries 1
- Яндекс Маркет 1
- Ecom 1
Инфографика в карточке товара: как ее создать, если вы не дизайнер
От карточки товара на маркетплейсах зависит главное решение покупателя: купить или не купить. Чтобы привлечь внимание к товару, уже недостаточно использовать только фото — эффективнее добавлять инфографику. Вместе с Wondersell рассказываем, как сделать хорошую инфографику, если вы продавец, а не дизайнер.
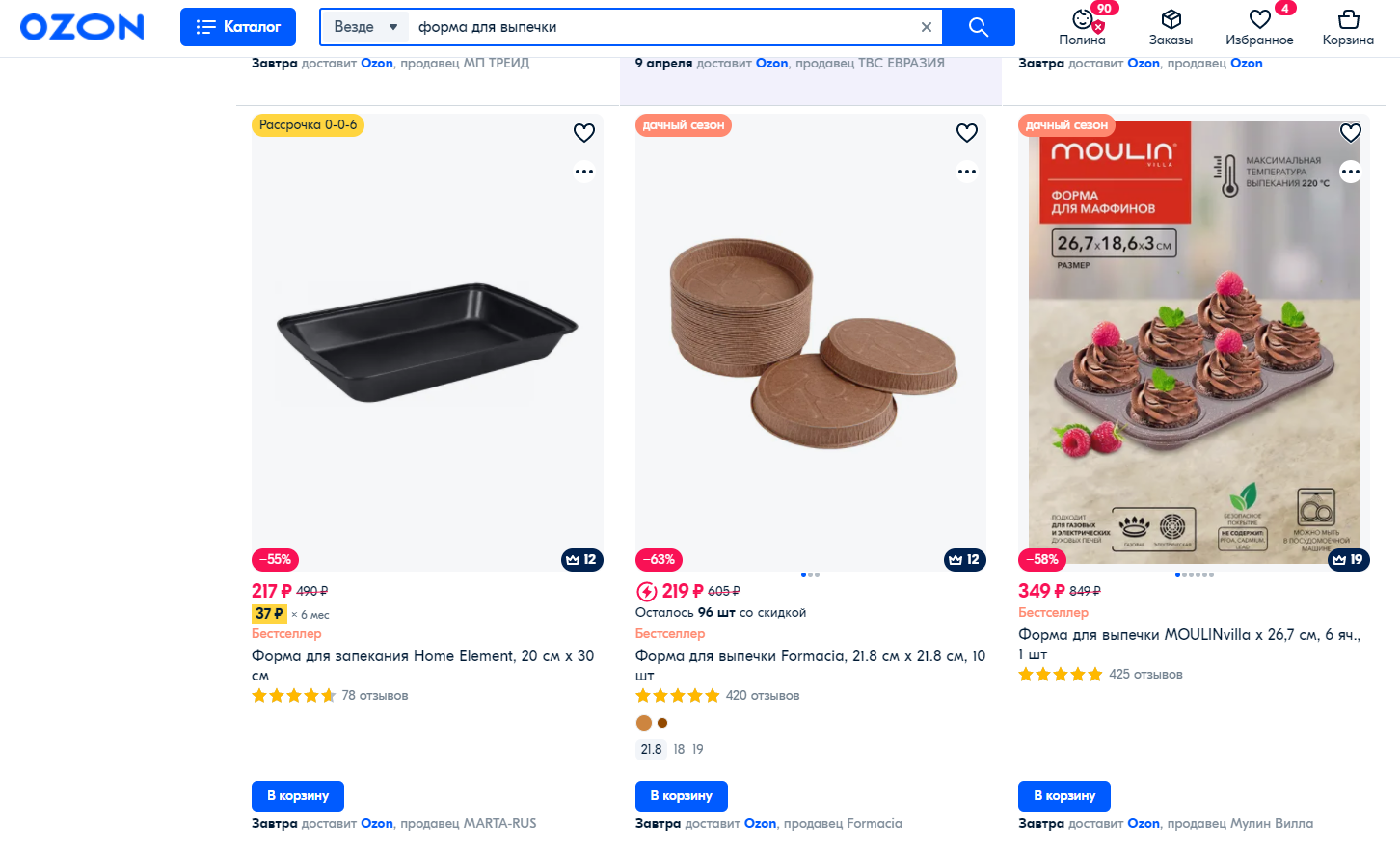
Когда человек ищет товар на маркетплейсе, он видит страницу с десятками предложений. Выделиться среди них поможет контент — если покупателя привлечет фотография, он кликнет на нее и перейдет в карточку товара. А дополнительные изображения в виде инфографики уже повлияют на решение о покупке. В лучшую или худшую сторону — зависит от того, насколько качественно выполнена инфографика.
Задача: зачем нужна инфографика
У каждой единицы контента в ecommerce есть своя задача. Фотография демонстрирует товар, видеоролик — показывает, как им пользоваться, а инфографика — наглядно описывает свойства и характеристики товара.
Хорошая инфографика:
-
привлекает внимание покупателя;
-
выделяет товар на фоне конкурентов;
-
рассказывает об УТП бренда;
-
цепляет человека ключевой характеристикой товара;
-
объясняет покупателю, как пользоваться товаром.
Главная цель хорошей карточки товара — повышение продаж. Перед оформлением изображений нужно поставить себя на место покупателя и понять — при каких обстоятельствах они принимают решение о покупке. Мы считаем, что у качественного дизайна карточек на маркетплейсах есть три основные задачи:
Привлечь внимание;
Наглядно донести свойства и преимущества;
Обосновать добавленную стоимость.
Каждая из задач отвечает за свой этап воронки продаж. Сначала мы выделяем товар на фоне конкурентов, затем привлекаем внимание покупателя к отличительным особенностям товара и наконец подталкиваем к покупке с помощью получившегося графического образа.
Но всегда стоит учитывать, что сложный дизайн не означает высоких продаж. Поэтому решать поставленные задачи лучше с помощью простых графических элементов и не перегружать изображение цветами, шрифтами и оформлением. Чем проще вы сделаете инфографику, тем лучше.
В первую очередь нужно открыть каталог по интересующему поисковому запросу и посмотреть, как оформляют товары ваши конкуренты. Я замечал, что в некоторых категориях селлеры делают это одинаково. Например, продавцы садового инструмента очень любят накладывать зеленый фон травы, поэтому все карточки в таких разделах зеленые. Почему бы в таком случае не сделать фон фиолетовым из фотографий лавандового поля или вообще оставить белым? И в первом, и во втором случае это привлечет внимание.
Также очень простое и хорошее решение — использовать цветные рамки вокруг фотографий. Даже Wildberries при продаже своих товаров использует рамки. В нашем конструкторе, кстати, есть готовые шаблоны с рамками для разных категорий товаров.
Дизайн: какой должна быть инфографика
По данным Ozon, покупатели в среднем просматривают до пяти фотографий в карточке товара в средней или низкой ценовой категории. Если у вас их больше — располагайте их от самого информативного к менее. На Wildberries инфографику можно использовать во всех изображениях товаров, а на Ozon — только в дополнительных.
-
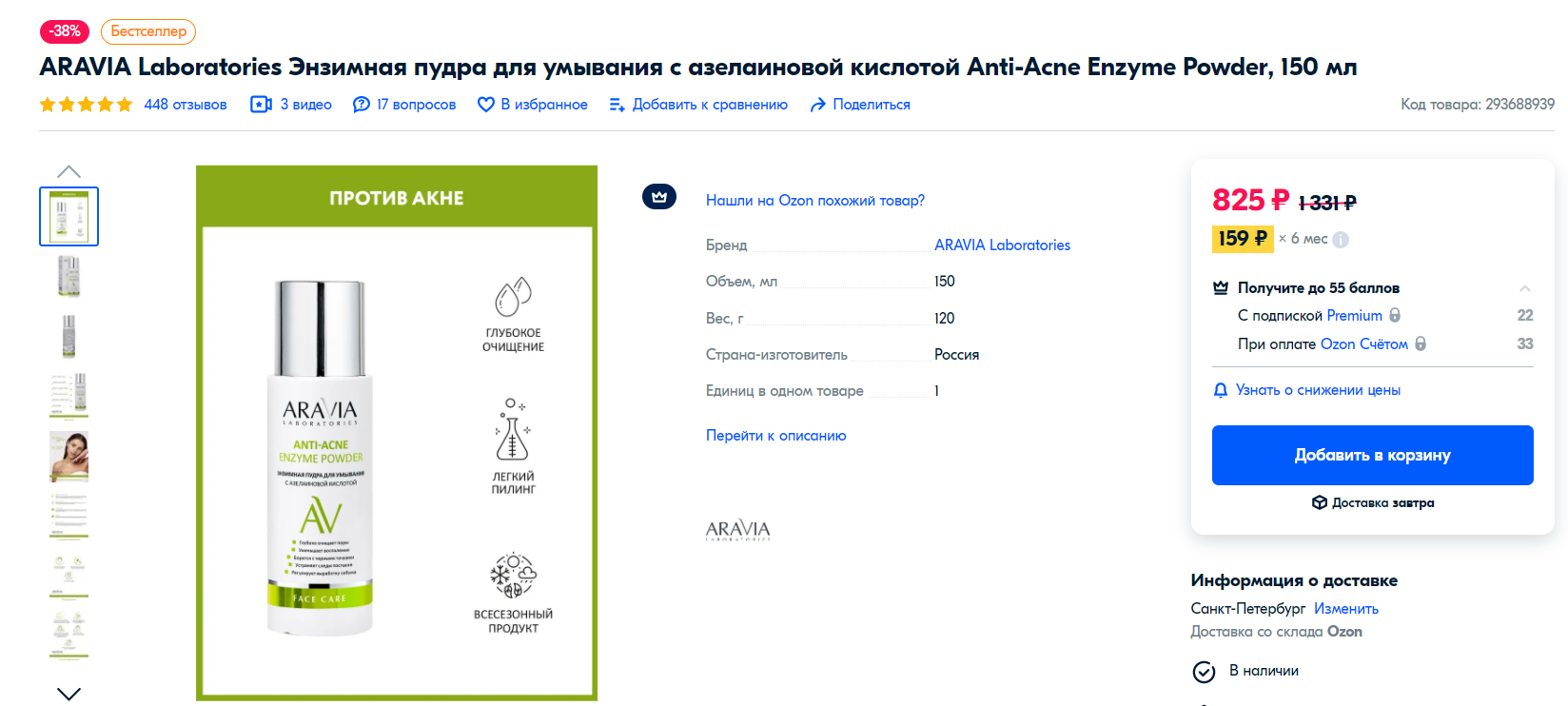
Не перегружайте инфографику элементами. Чтобы информация читалась, добавляйте в нее ограниченное число текстовых вставок и цифр. На одной инфографике можно указать главные свойства товара, на следующей — детали.

-
Добавьте воздуха. При наложении текста на геометрические элементы, делайте отступы, чтобы инфографика выглядела опрятно и аккуратно.

-
Используйте рамки. Чтобы выделить карточку, добавляйте рамки. Это актуально и для предметных фотографий на белом фоне, и для фотографий со сложным фоном.

-
Добавляйте контрастные элементы. Контрастные цвета привлекут внимание — покупатель зацепится за необычный дизайн.

-
Тестируйте разные варианты. Чтобы понять, какие инфографики работают для ваших покупателей, пробуйте разные варианты. Используйте разное оформление на разных маркетплейсах, чтобы провести что-то вроде А/Б-теста дизайна карточек.
-
Используйте простые шрифты. Лучше всего подходят шрифты без засечек, например, Arial или Montserrat. Можете использовать жирное начертание или заглавные буквы. Сложные и яркие шрифты лучше не использовать, чтобы делать фокус на информации, а не на оформлении.

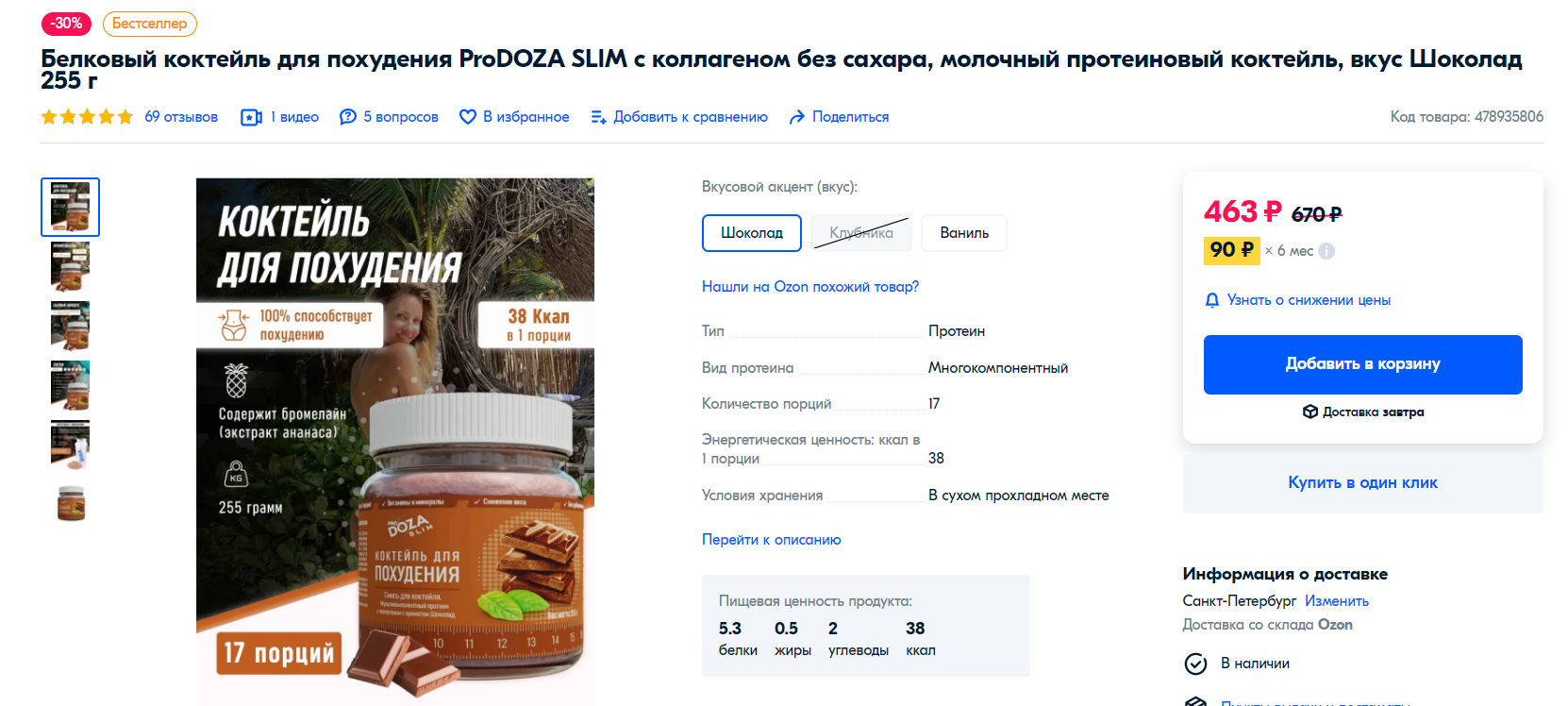
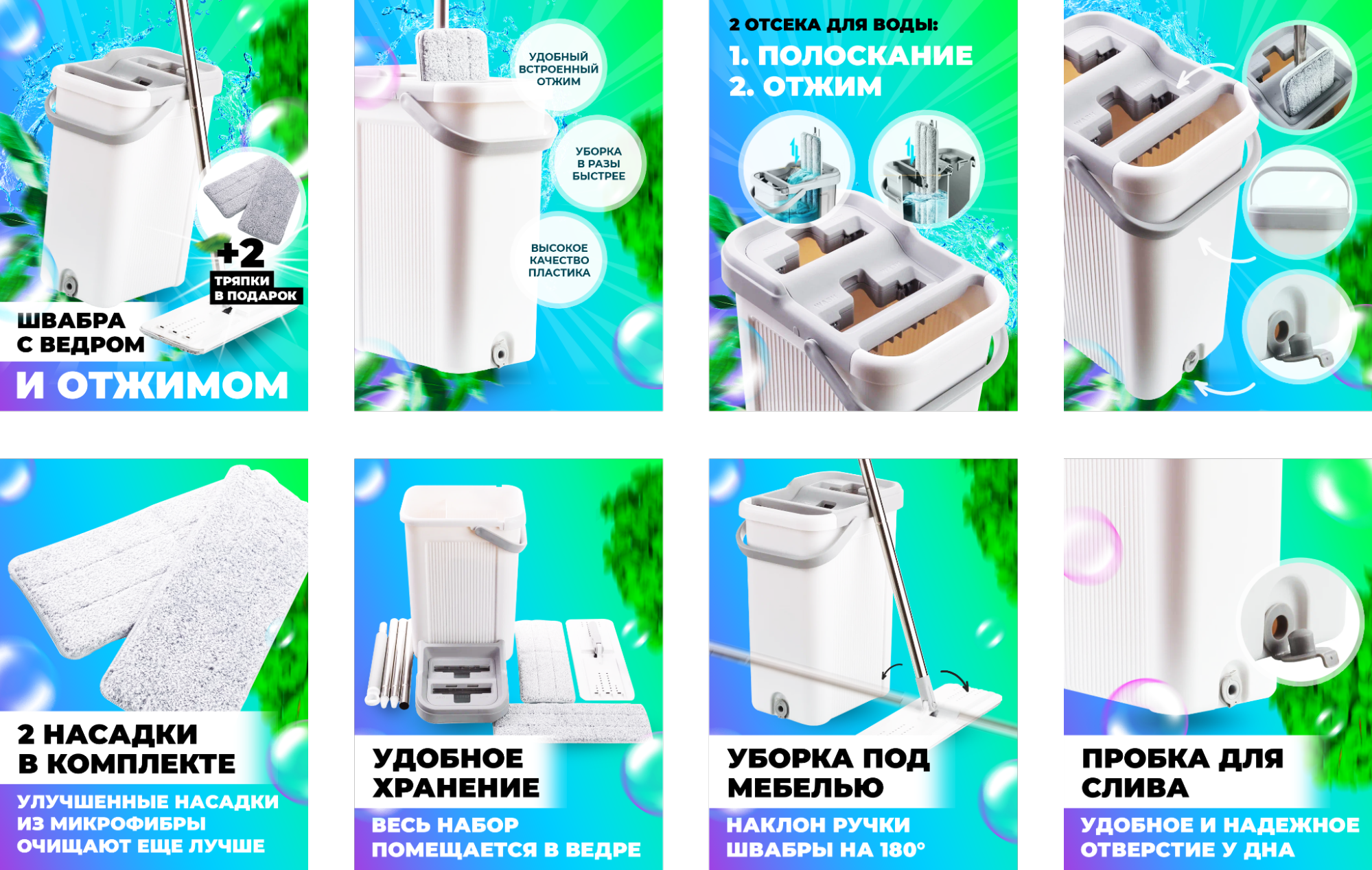
Главное, что нужно сделать — не пытаться уместить всю информацию о товаре в одно изображение. Намного лучше распределить все свойства товара по нескольким изображениям.
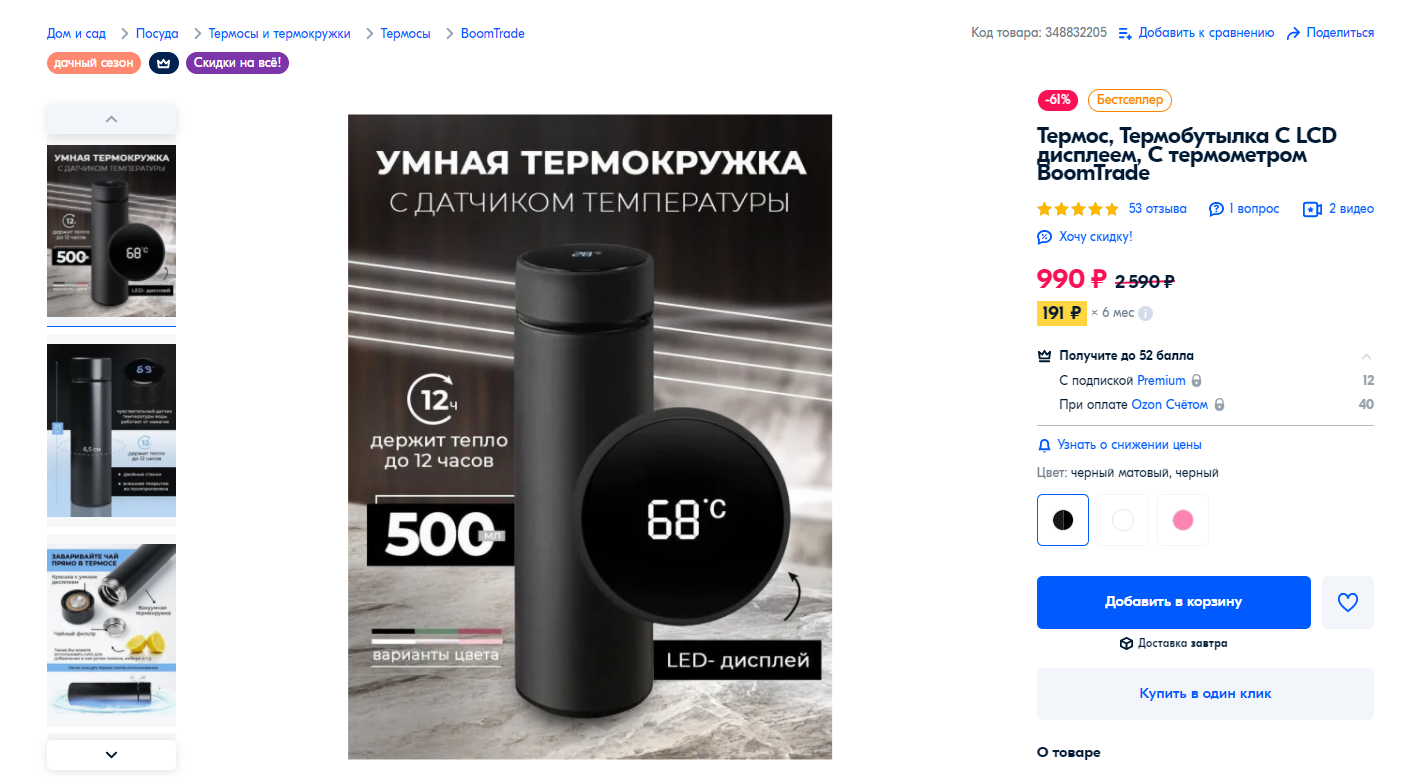
Например, цель первого изображения — привлечь внимание и заставить покупателя перейти на страницу товара. Для него нужно выбрать одно или два конкурентных преимущества или свойства. Даже если у вашего товара нет явных конкурентных преимуществ, все равно о них стоит подумать и заявить. Например, если вы продаете лампочки, то укажите, что они светодиодные и их хватит надолго, а также, что они вкручиваются в стандартный патрон. Так покупателям будет проще ориентироваться в каталоге и понимать, какой товар им нужен: ваш или другой. В остальных изображениях можно рассказать про другие свойства: яркость, качество упаковки.
Чтобы было проще оценивать «читаемость» и перегруженность информации, попробуйте уменьшить изображение до размера маленького превью, как оно выглядит в каталоге. Например, 250-300px по ширине. Если при таком размере информация воспринимается хорошо, то вы на правильном пути. А если текст или графические элементы разглядеть невозможно, то стоит доработать инфографику.
Я двумя руками за использование трендов. Но ловить волну стоит профессиональным дизайнерам — это отличный способ заявить заказчикам, что они следят за тенденциями рынка. Но если карточки оформляет не профессиональный дизайнер, а продавец, я выступаю за простоту решений без привязки к трендам. Намного важнее сконцентрироваться на смыслах, которые продавец хочет донести до покупателя, а не на том, как сейчас модно рисовать иконки: в material или flat. Среди сотен тысяч карточек, которые сделали наши пользователи (не профессиональные дизайнеры), лучшие — это те, которые сделаны максимально просто с фокусом на сам товар, а не на его оформление.
Баланс: фото и инфографика в карточке товара
Количество инфографики в карточке зависит от товара — если у него множество характеристик, инфографик может быть несколько. Стоит отметить, что многие продавцы ставят инфографику как основное фото. Ozon не всегда пропускает такие изображения при модерации, особенно, если покупателям будет тяжело рассмотреть товар в выдаче. Поэтому, для главных изображений на Ozon лучше использовать как можно меньше графического оформления. Основное правило первого фото — товар должно быть хорошо видно. Поэтому добавьте инфографику как дополнительный контент в карточке — она поможет раскрыть УТП бренда, когда пользователь уже заинтересовался товаром.

Главный фокус в инфографике всегда должен быть на товаре. Очень частая ошибка, когда из-за нехватки места продавцы уменьшают размер фотографии самого товара, чтобы вместить дополнительный текст. Этого делать нельзя. Лучше перенести информацию на дополнительные картинки, но сам товар ни в коем случае не уменьшать. Наоборот, я считаю правильным разместить его таким образом, чтобы он занимал как можно больше пространства и был максимально крупным. Например, наискосок — от одного угла до другого.
По поводу количества контента история следующая. 10 лет назад мы создавали длинные описания и добавляли фото без инфографики для интернет-магазинов. Длинные тексты работали для продвижения в поисковой выдаче, а также для раскрытия пользователю деталей. Но сегодня люди перестали тратить время на чтение длинных текстовых полотен, чтобы понять, подходит им этот товар или нет. Вместо этого покупатели визуально оценивают картинки и видят нужные им ключевые слова (характеристики) на изображениях.
Задача продавца — превратить длинный текст в набор понятных тезисов и характеристик. Их и нужно разместить на изображениях с помощью коротких текстов и графических элементов. То есть создать некую презентацию товара. Чем короче и понятнее тезисы, тем лучше. Например, вместо «Товар сделан из надежного водонепроницаемого материала» лучше использовать «100% водонепроницаемый».
И важно помнить, что иногда в погоне за хорошими изображениями продавцы забывают придумывать товарам хорошие заголовки и описания. Это один из важных факторов в продвижении на маркетплейсах, а также в ранжировании в поиске. Помните, что товар должен быть хорошо оформлен не только в части картинок, но и в части текстовых описаний и характеристик. Удачи в продажах!


















Последние комментарии