- Процессы 1
6 проблем пользовательского интерфейса, из-за которых падает конверсия
Конверсия — одна из основных метрик оценки эффективности цифрового продукта. Она показывает, сколько пользователей зашли на ресурс и совершили ключевое действие — например, оформили заказ, подписались, зарегистрировались и пр. О том, что мешает пользователям сделать этот шаг, рассказывает дизайнер цифровых продуктов Никита Колядин.
На конверсию цифрового продукта влияет множество факторов — от ошибок в маркетинге до неправильного ценностного предложения и, конечно, проблем с интерфейсом. Если он плохо спроектирован, то пользователь попросту не останется на сайте и не совершит конверсию. Поэтому проверять юзабилити сайта нужно регулярно. Пройдемся вместе по пунктам, с которыми чаще всего возникают проблемы:
Проблема 1. Сложная навигация
Сложная навигация — одна из популярных причин, почему пользователи покидают сайты или приложения. Проблемы могут быть:
-
в перегруженной структуре меню;

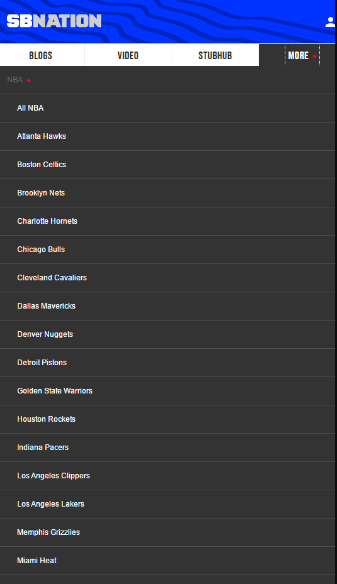
Пример перегруженной структуры меню: очень длинный список на несколько экранов, в котором сложно найти нужный пункт -
в неочевидном разбиении меню на разделы.
Как быть? Переделывать. Чтобы избежать сложной навигации, специалисты часто используют метод тестирования под названием «карточная сортировка». Он заключается в том, что респондентам — потенциальным пользователям продукта — предлагают рассортировать карточки с объектами меню так, как им кажется правильнее. Например, это могут быть товары интернет-магазина.
В результате вы определяете, как потенциальная аудитория классифицирует разные части цифрового продукта. Это помогает сделать навигацию максимально простой и удобной.

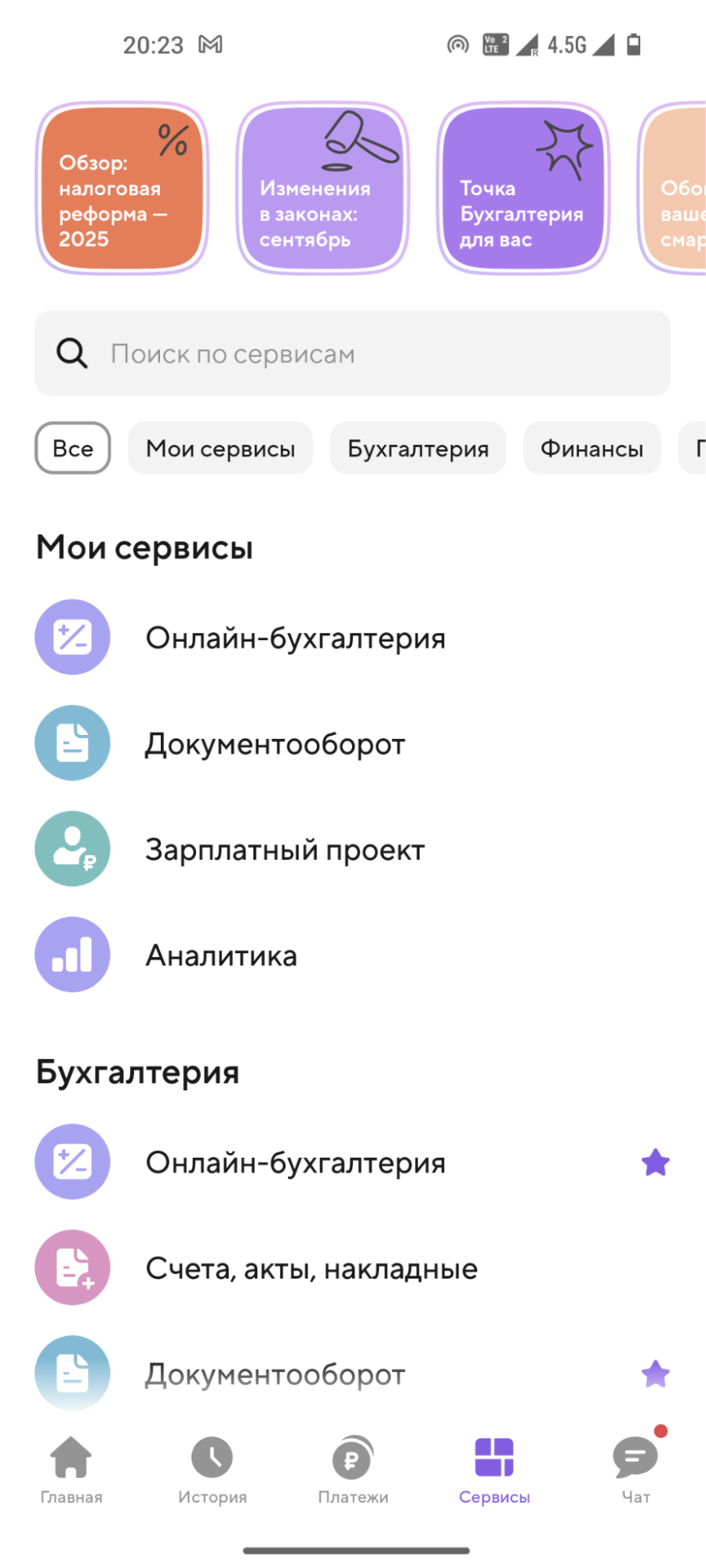
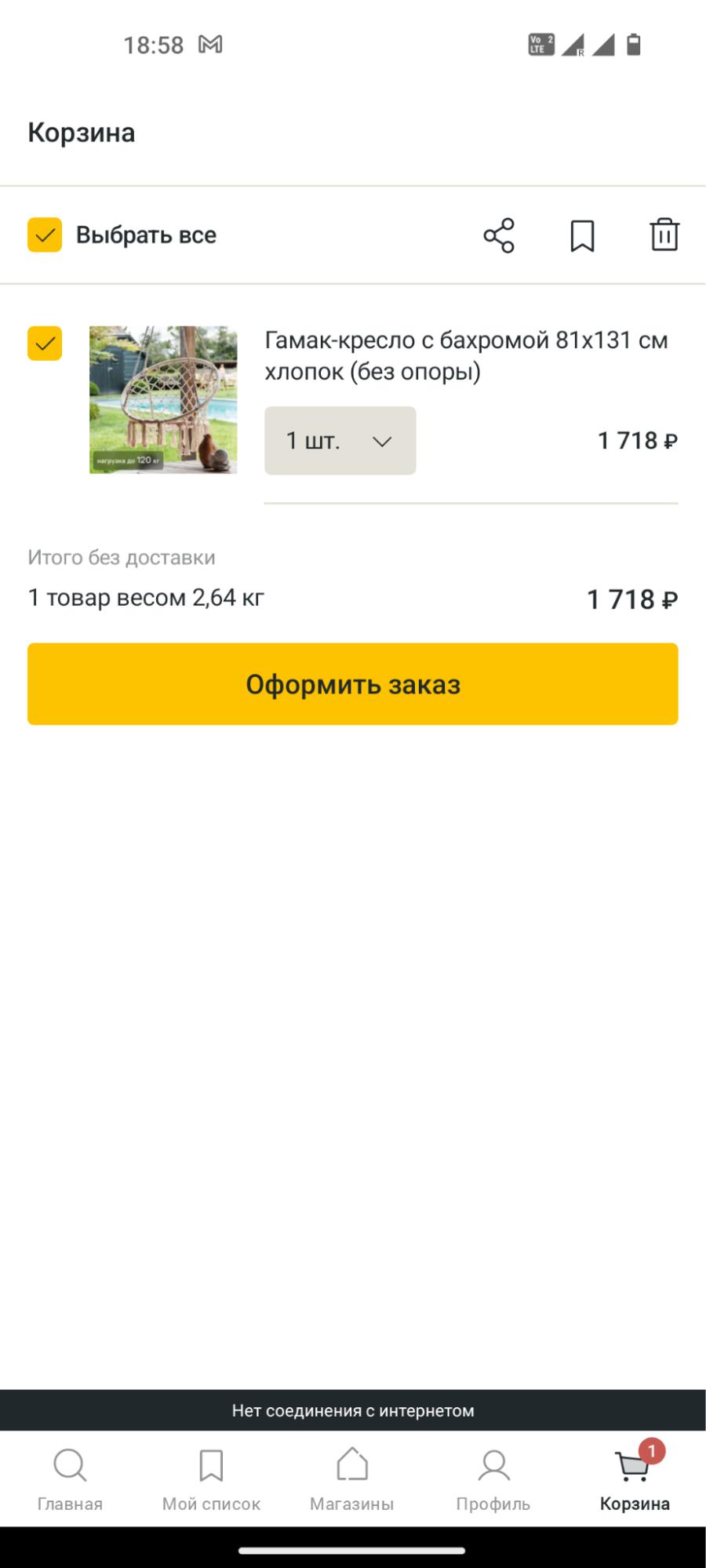
Вот, к примеру, мобильное приложение банка «Точка». Подразделы здесь хорошо организованы с помощью:
-
логичной разбивки по категориям;
-
поиска;
-
кнопок быстрой фильтрации сверху.
Проблема 2. Плохая адаптивность для мобильных устройств
Для начала немного сухой статистики:
-
92,3% пользователей используют для доступа к интернету мобильные устройства;
-
на мобильные устройства приходится около 55% трафика.
Это означает (кроме редких исключений вроде профильных профессиональных продуктов), что ваш сайт просто обязан иметь мобильную версию. А при ограниченном количестве ресурсов на проектирование и разработку стоит сфокусироваться именно на мобильной версии.
Основные проблемы, которые встречаются в плохо адаптированных под мобильные телефоны сайтах и приложениях:
-
слишком мелкий текст;
-
элементы интерфейса, которые вылезают за края экрана;
-
кнопки и ссылки, которые сложно нажать из-за слишком маленького размера (Apple, например, рекомендует минимальную зону нажатия размером 44×44 px);
-
горизонтальная прокрутка — ее использование требует движения большим пальцем, что попросту неудобно + не всегда очевидно, что ленту можно скроллить в принципе (а это уже лишает пользователей возможности полноценно взаимодействовать с цифровым продуктом);
-
проблемы с эргономикой — возникают, когда важные элементы управления располагаются в левом верхнем углу (для правшей, которые управляют смартфоном одной рукой, это неудобно).
Как быть? Использовать подход Mobile First: сначала создается версия сайта для мобильных устройств, а лишь затем — для десктопов. Этот подход применяется при проектировании почти всех современных цифровых продуктов.
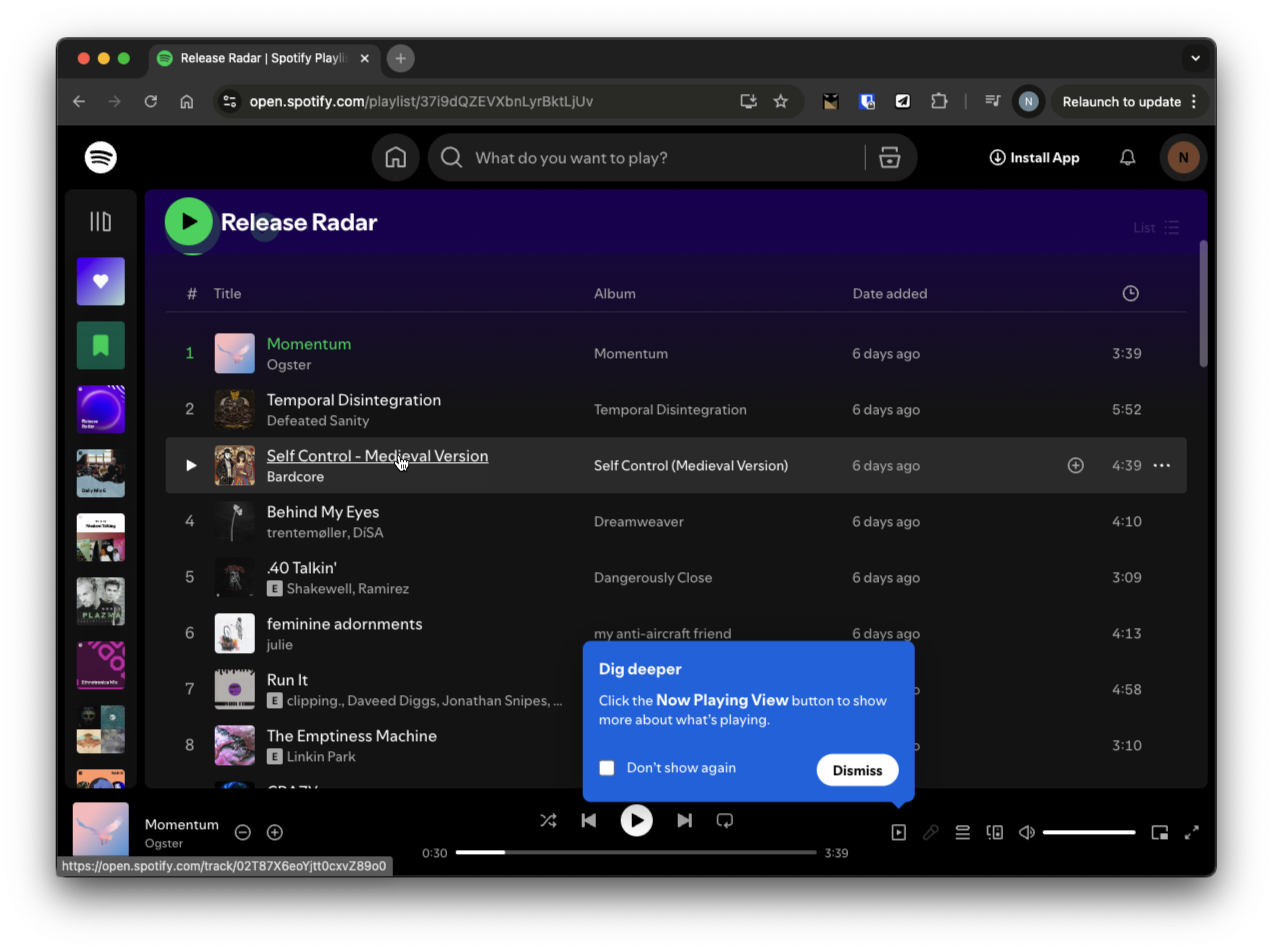
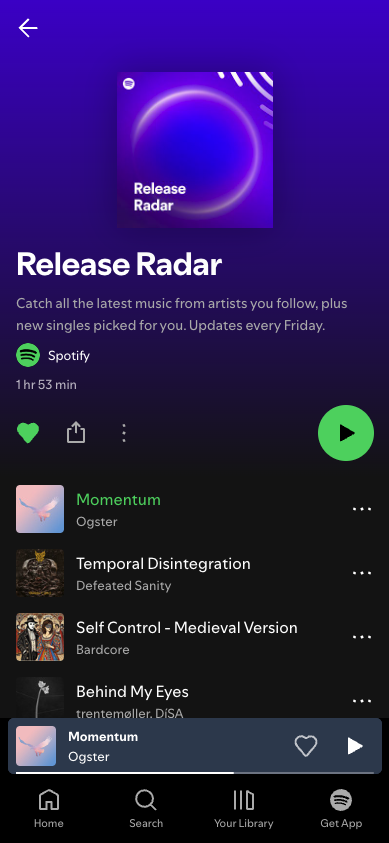
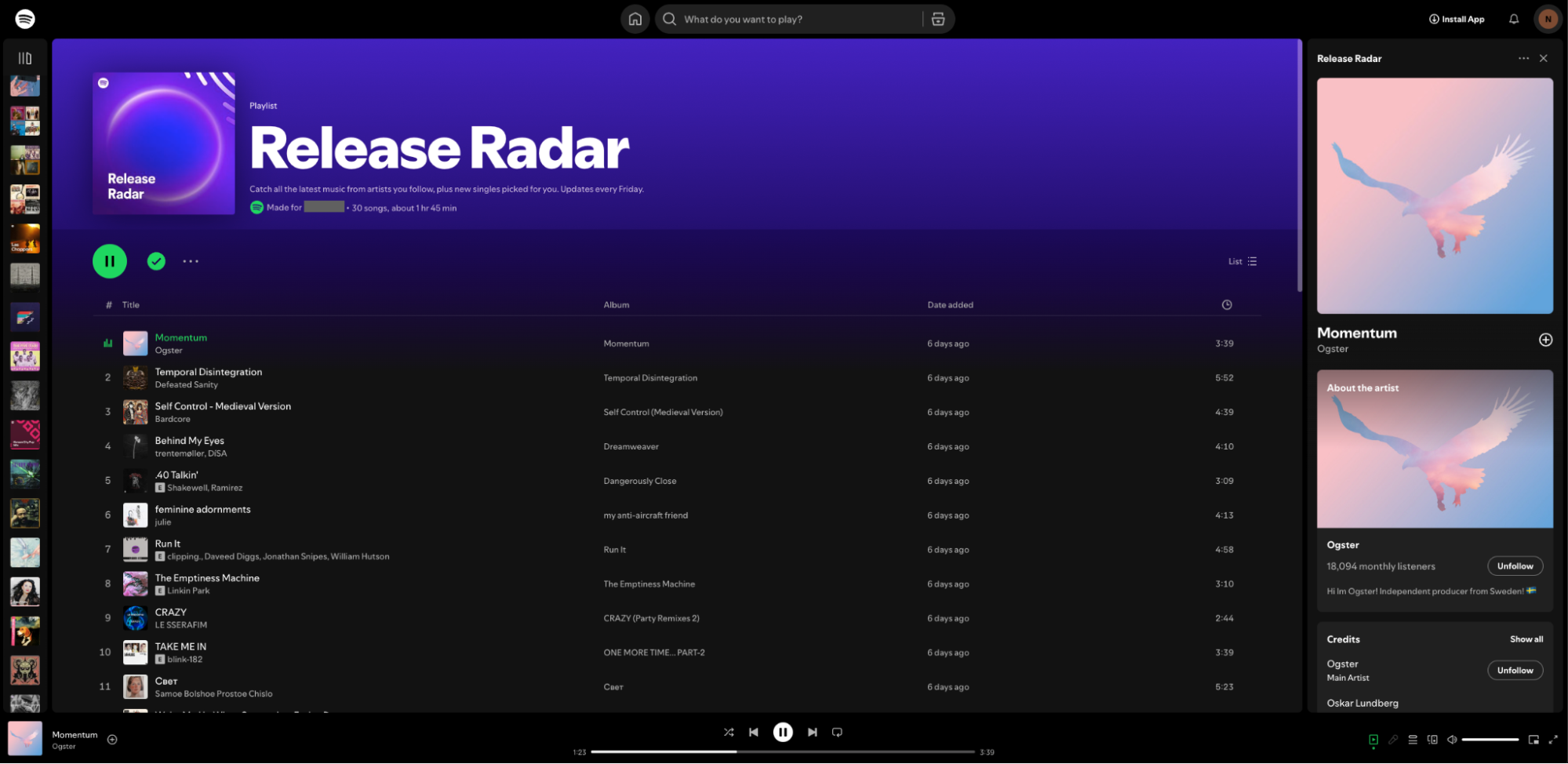
Вот, к примеру, десктопная и мобильная версии Spotify. Они сверстаны совершенно по-разному:
-
на телефоне — минимализм и продуманная эргономика;
-
на десктопе грамотно используется ширина экрана: при желании можно получить много дополнительной информации, которая на телефоне в принципе не отображается.
Проблема 3. Слишком высокая когнитивная нагрузка
К слишком высокой когнитивная нагрузке на пользователя приводит переизбыток информации на экране. А человек способен одновременно удерживать в своем сознании лишь ограниченное количество вещей.

Как быть? Минимизировать когнитивную нагрузку. Это делается за счет уменьшения количества раздражителей, таких как лишние:
-
акценты;
-
цвета;
-
анимация;
-
картинки;
-
текст;
-
кнопки и пр.
Нужно выделить минимальное количество ключевых действий, которые по вашей задумке должен совершить пользователь, и сделать акцент на них.

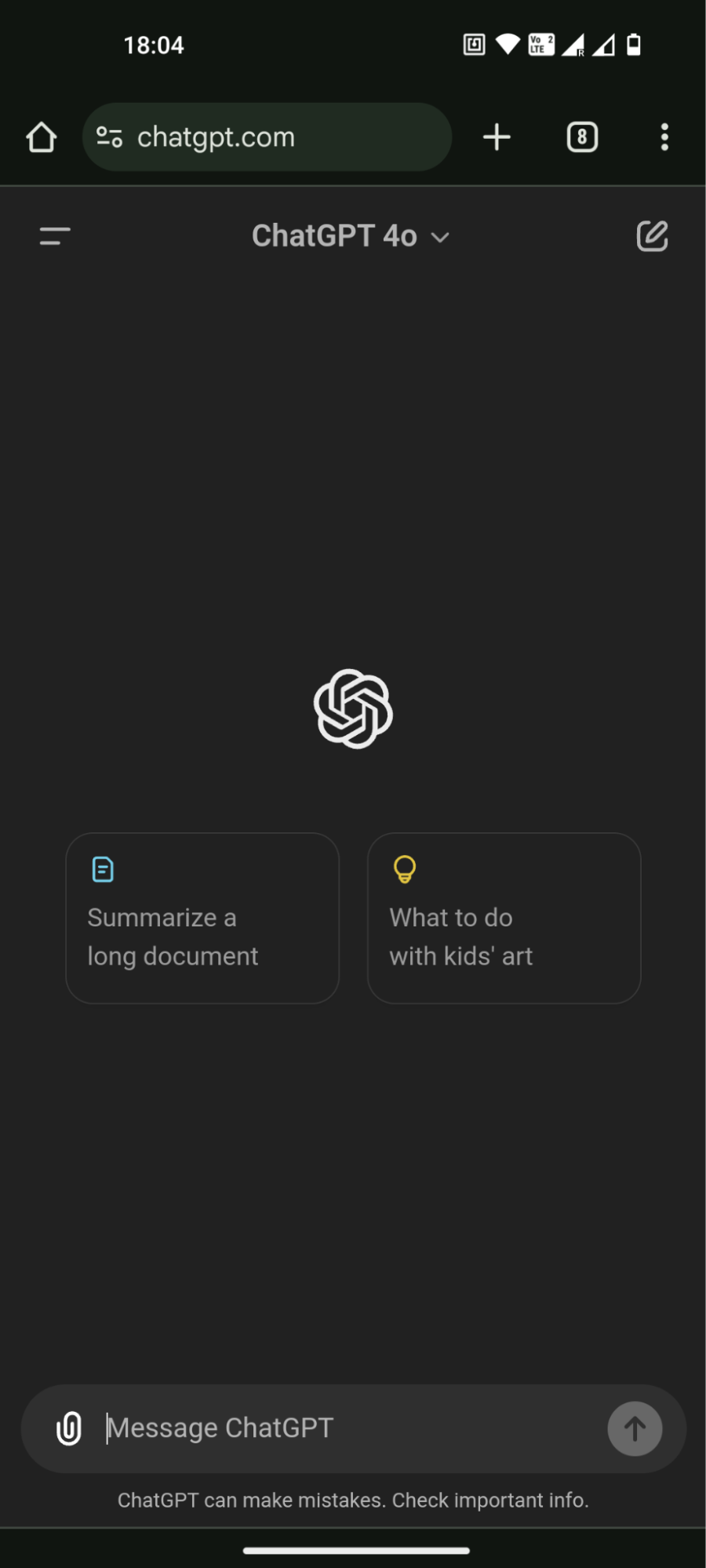
Вот, к примеру, лаконичный дизайн ChatGPT — ничего лишнего: сам чат, выбор из доступных моделей и пара кнопок с быстрыми примерами запросов для тех, кто только начал пользоваться нейросетями и не знает, что вообще можно спросить.
Естественно, после проектирования интерфейс следует протестировать на реальных пользователях, чтобы понять:
-
возникают ли у них сложности при использовании ресурса;
-
на каких этапах появляются сложности.
Если обнаруживаются проблемы, их нужно исправлять и отправлять интерфейс на еще один раунд тестирований.
Проблема 4. Медленная загрузка страниц
Еще 10 лет назад компания Amazon выяснила, что каждые 100 миллисекунд задержки уменьшают ее выручку на 1%. С каждой секундой задержки возрастает вероятность того, что пользователь закроет страницу или приложение и переключится на конкурентов. Поэтому важно, чтобы страницы загружались быстро. Однако часто технические ограничения не позволяют обеспечить мгновенную загрузку контента.
Как быть? Использовать специальные механики. Их дизайнеры применяют, чтобы интерфейс казался более быстрым. Например, «шиммеры» или «скелетоны» — подход, популярный в последнее время. При открытии страницы пользователи видят силуэты объектов на тех местах, где они появятся после загрузки данных с сервера. Эти силуэты переливаются и сигнализируют пользователю о том, что страница не зависла, а просто загружается.
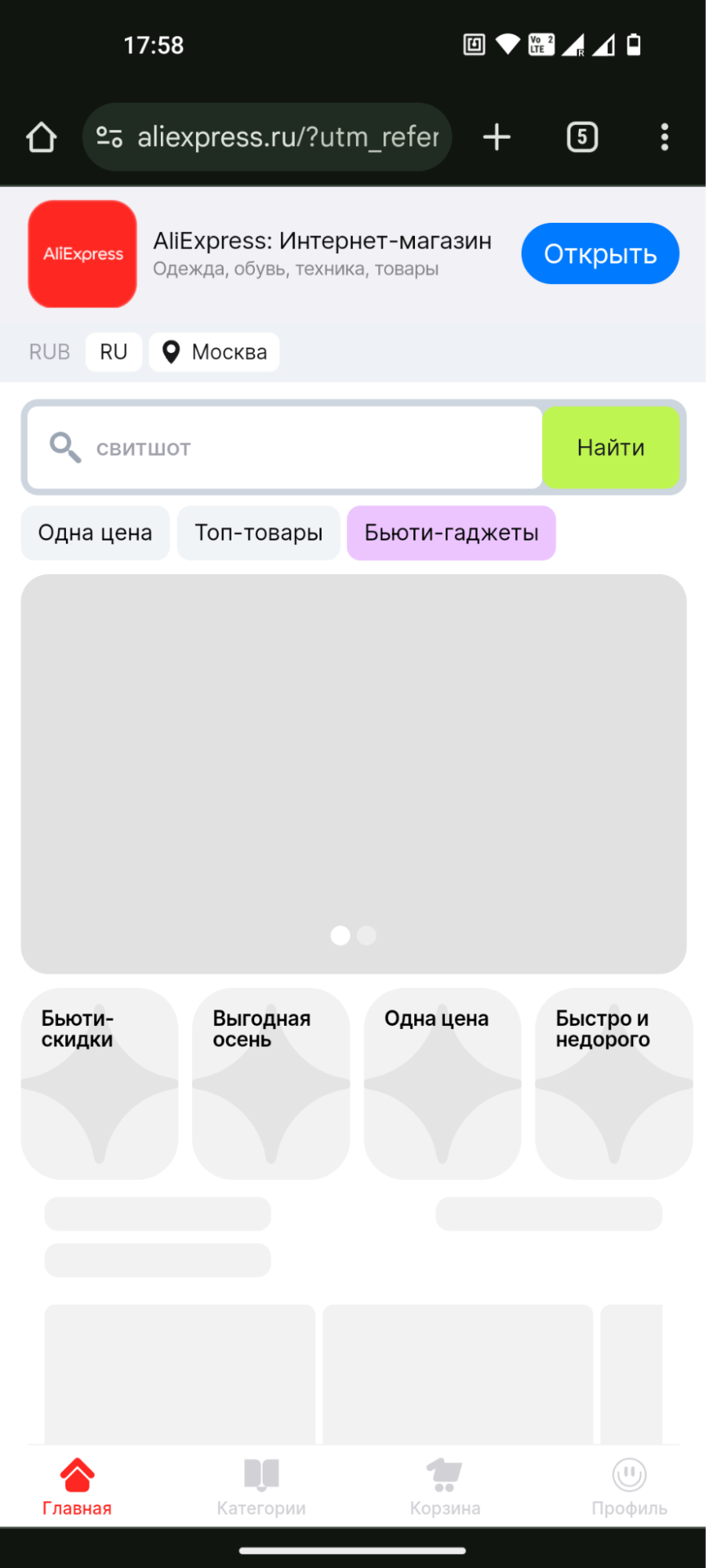
Вот, к примеру, «шиммеры» AliExpress: основная верстка загружается мгновенно и сразу понятно расположение основных элементов. Контент в блоках подгружается позже, по мере загрузки на экране ничего не прыгает.

Кстати, компания Apple во времена первого iPhone использовала аналогичный трюк. Поскольку загрузка приложений тогда происходила медленно, им нужно было создать иллюзию быстрой загрузки. При первом открытии приложения на весь экран разворачивался скриншот — статичная картинка. Спустя несколько секунд, когда само приложение уже загружалось и становилось активным, скриншот заменялся на интерфейс приложения. Таким образом у пользователя визуально складывалось впечатление, что приложение загружается мгновенно, хотя это было не так.
Проблема 5. Противоречивый и непоследовательный дизайн
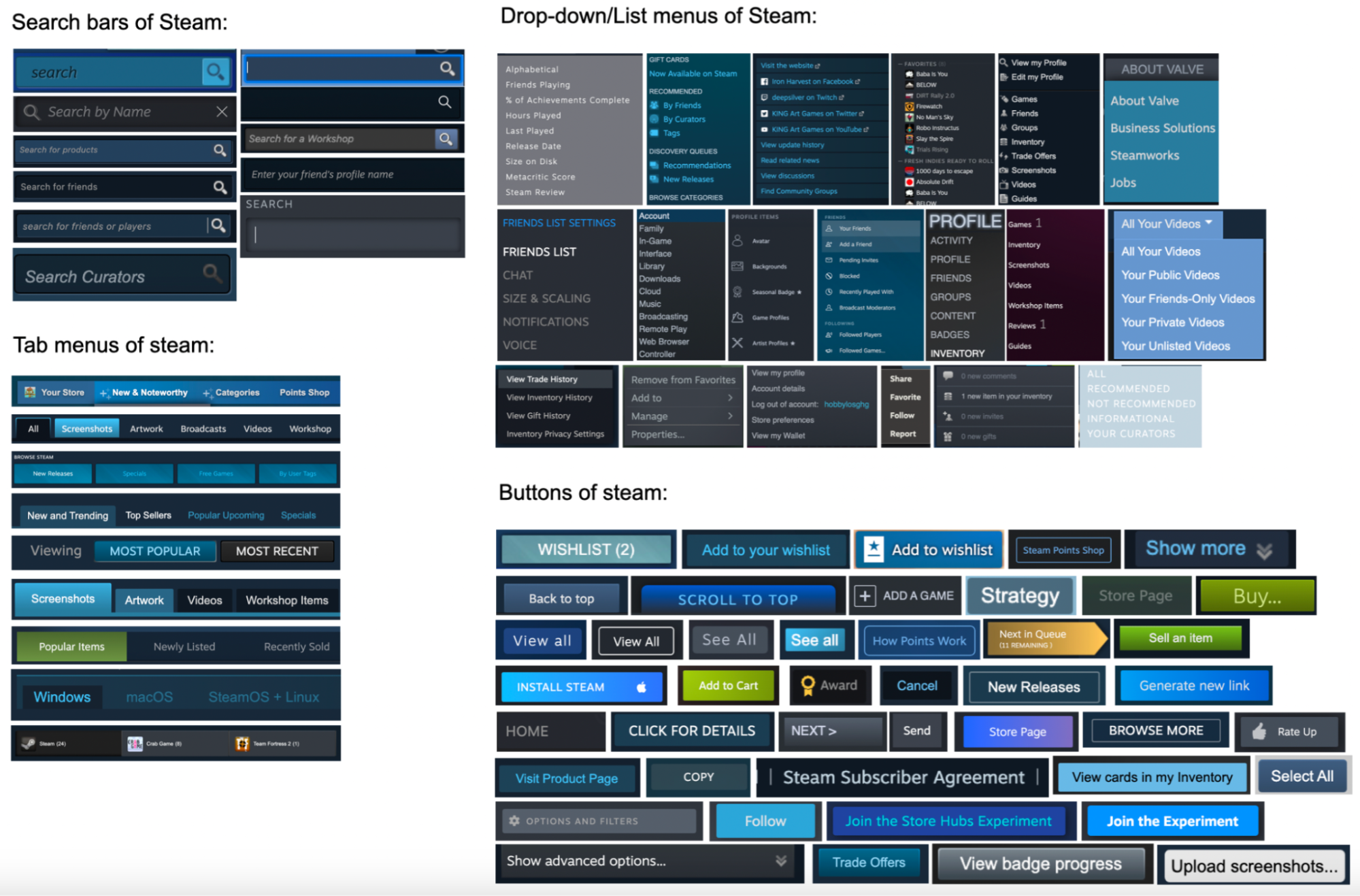
Например, когда в разных частях цифрового продукта находятся кнопки с одинаковым функционалом, которые выглядят по-разному. Часто такое бывает, если разные части продукта разрабатывались в разное время, разными дизайнерами или командами. Это вызывает когнитивный диссонанс и фрустрирует пользователей.

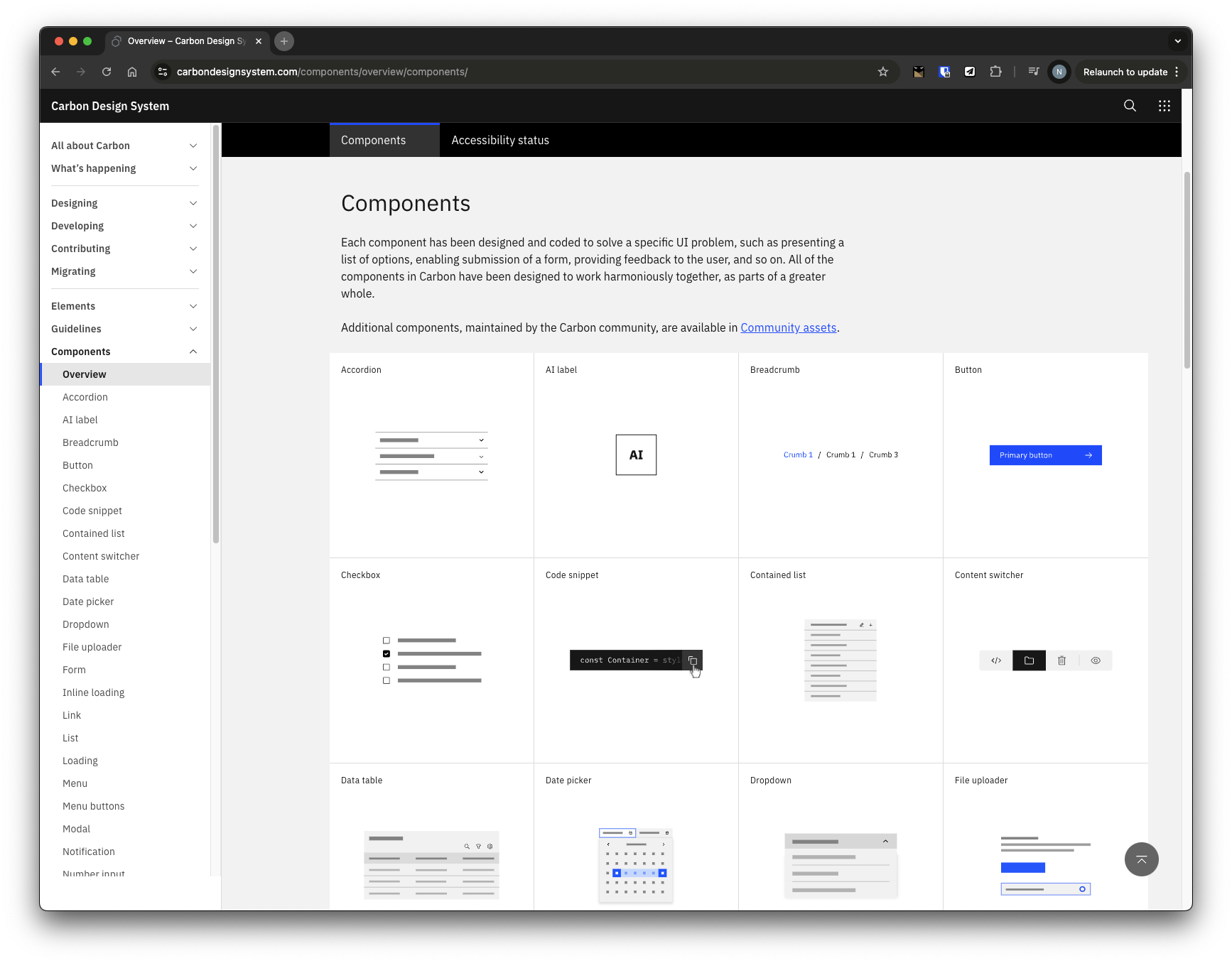
Как быть? Создавать дизайн-систему — набор готовых компонентов интерфейса, который обычно синхронизирован с кусочками кода. Дизайнеры могут забирать компоненты из библиотеки и собирать на их основе интерфейсы.
При этом необязательно создавать такую систему с нуля, можно использовать готовую — в сети много бесплатных и открытых. Разработчики обычно не пишут код для каждой кнопки заново, а, увидев стандартную кнопку в макете, просто берут код для нее и переиспользуют его на всех экранах. Это значительно ускоряет работу, а также повышает консистентность интерфейса.

После внедрения дизайн-системы стоит провести аудит текущего интерфейса на предмет несоответствий. Все несоответствия по возможности нужно устранить.
Проблема 6. Недостаточная обратная связь от интерфейса
Пользователям очень важно видеть, что их действия приводят к каким-то результатам. Например, при наведении курсора на кнопку (состояние hover), или при нажатии на нее пальцем или курсором (состояние active) цвет кнопки должен меняться. Это подсказывает пользователю, что элемент доступен для взаимодействия и что его действие зарегистрировано.
В противном случае у пользователей может возникнуть ощущение, что интерфейс завис или не работает.

Как быть? Добавлять интерактивные элементы. Например, если пользователь не может сразу получить доступ к каким-то данным, важно показать, что интерфейс работает, но нужно подождать. Это можно сделать с помощью анимаций — «лоадеров», которые показывают, что идет загрузка, или прогресс-баров, отображающих процент загрузки.
Прогресс-бары, кстати, почти всегда фейковые, поскольку честная реализация прогресса может быть сложна из-за множества переменных. Обычно это всего лишь анимированная полоска, заполняющаяся по таймеру почти до максимума.
А если в системе происходят ошибки, крайне важно не только информировать пользователя о проблеме, но и давать рекомендации, что делать дальше. Сообщения об ошибках, где написано «что-то пошло не так», сильно расстраивают и отталкивают пользователей от дальнейшего использования продукта. Если можно точно определить причину ошибки, лучше предоставить пользователям конкретную информацию.



















Последние комментарии