Селекторы CSS — это шаблоны, которые вы можете проверить в любом элементе HTML. Традиционно CSS-селекторы использовались для изменения стилей данных элементов.

В настоящее время мы можем фактически использовать их для работы с элементами HTML и для других целей.
В статье мы рассмотрим, как настроить отслеживание двух типов событий:
- Нажатие на кнопку или какой-либо другой элемент на вашем сайте.
- Успешную отправку формы.
Отслеживание нажатий на элемент с помощью селектора CSS
Вот как будет выглядеть весь процесс на примере отправки событий в UA:
- Найдите CSS селектор элемента, который вы хотите отслеживать.
- Создайте новый тег типа Universal Analytics, который отправляет данные о событиях в GA.
- Проверьте тег через отладчик, затем опубликуйте контейнер.
Предположим, вы хотите отслеживать клики по кнопке «Контакты»:

Поиск CSS селектора с помощью консоли разработчика
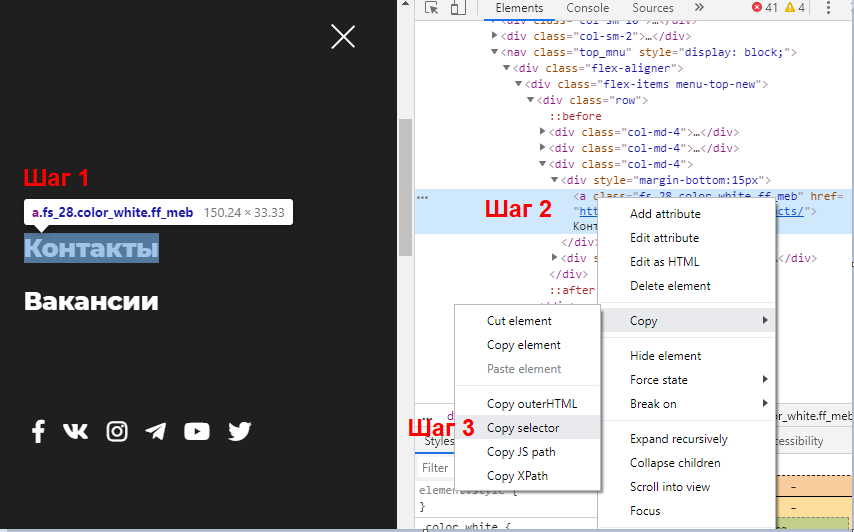
- Кликните правой кнопкой на элемент (Контакты) → Просмотреть код. Откроется консоль разработчика.

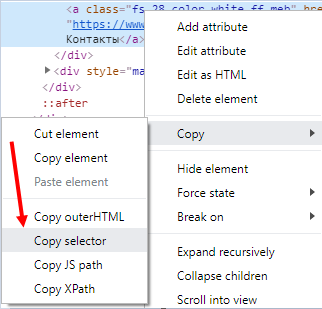
- Кликните правой кнопкой на код элемента.

- Скопируйте селектор.

Готово. Переходите к шестому шагу.
Расширение SelectorGadget в Google Chrome для поиска CSS-селектора элемента страницы
Подробнее остановимся на поиске селектора при помощи инструмента SelectorGadjet. Следуйте инструкциям ниже.
Шаг 1: Установите расширение SelectorGadget.
Шаг 2: Перейдите на страницу с элементом, клик на которой вы хотите отслеживать.

Шаг 3: Чтобы включить расширение, нажмите на значок SelectorGadjet (в правой верхней части окна браузера):

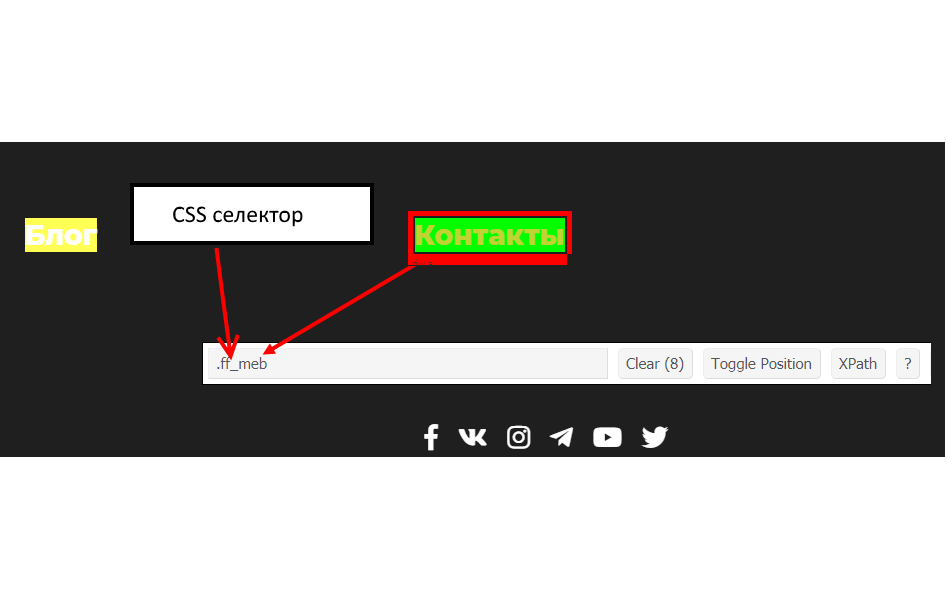
Шаг 4: Теперь нажмите на «Контакты» и скопируйте соответствующий селектор CSS, который отобразился в инструменте «SelectorGadget»:

В нашем случае отслеживаемый элемент имеет уникальный класс ff_meb, соответственно, селектор CSS будет: .ff_meb. Точка в этом случае обозначает, что это класс.
Шаг 5: Отключите расширение SelectorGadget, снова щелкнув на значок (в правой верхней части окна браузера).
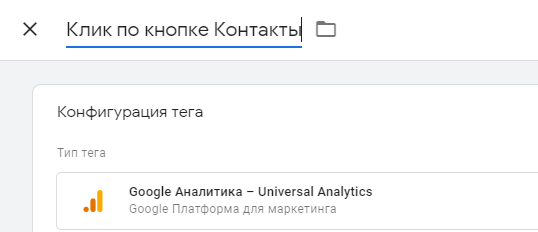
Шаг 6: Перейдите к своей учетной записи GTM и создайте новый тег типа Universal Analytics. Назовите тег, например: «Клик по кнопке Контакты».

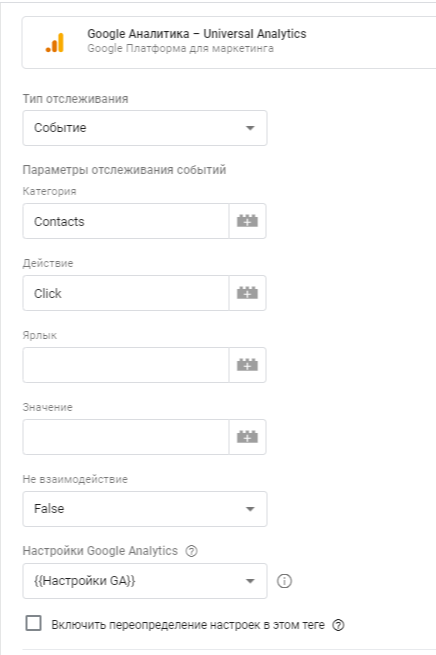
Шаг 7: Задайте следующую конфигурацию:

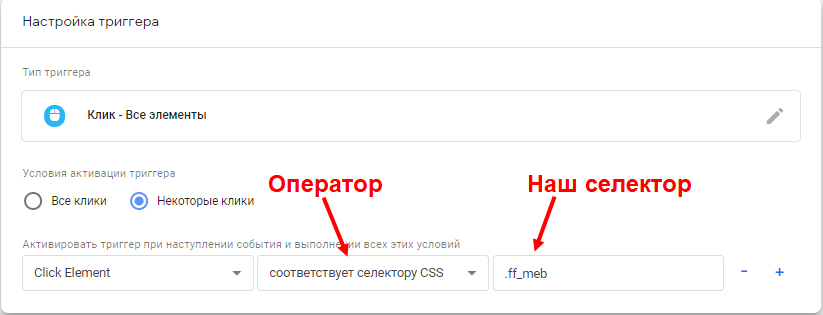
Шаг 8: Создайте новый триггер со следующей конфигурацией:

В качестве оператора выбираем «Соответствует селектору CSS».
Шаг 9: Сохраните тег, а затем перейдите в режим предварительного просмотра.

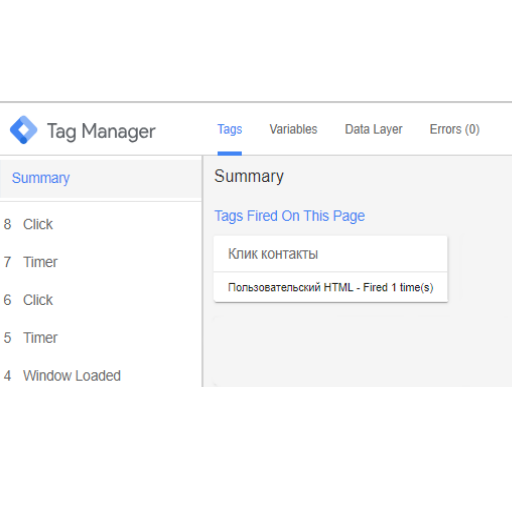
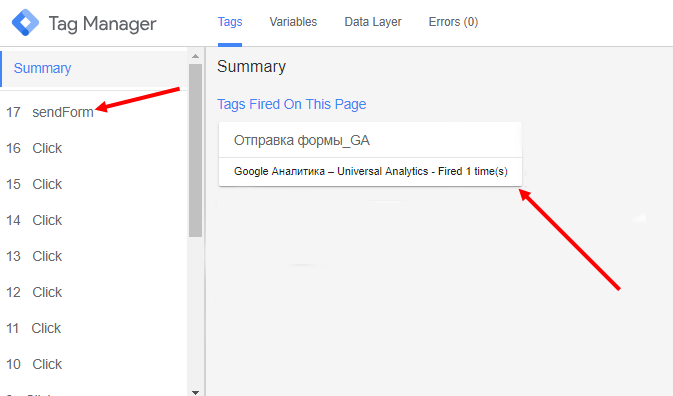
Шаг 10: Обновите страницу сайта и кликните на «Контакты». Если ваш тег отображается в разделе Tags Fired On This Page, значит, что тег срабатывает при нажатии соответствующей кнопки.

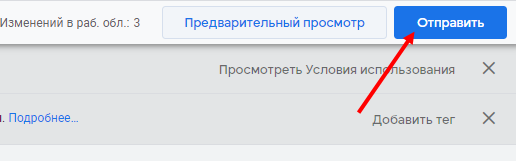
Шаг 11: Вернитесь к своей учетной записи GTM и затем нажмите «Выйти из режима предварительного просмотра».
Шаг 12: Опубликуйте контейнер.

Таким образом вы можете использовать CSS селекторы для отслеживания кликов на своем сайте с помощью GTM.
Отслеживание событий по отправке форм с помощью триггера «Доступность элемента»
Такой способ отлично подходит в случае, если невозможно использовать стандартный триггер для отслеживания форм "Отправка формы". Триггер "Доступность элемента« можно использовать как альтернативу способу с технологией AJAX, когда при отправке формы пользователя не перенаправляет на новую страницу.
Итак, начнем.
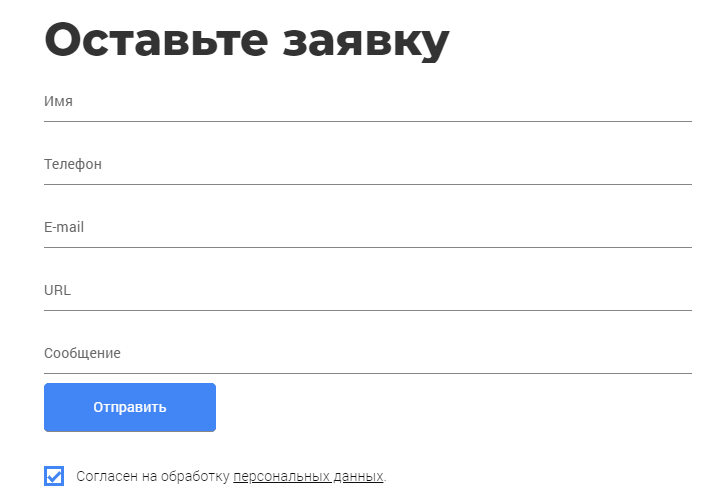
Шаг 1: Перейдите на страницу с формой, которую вы хотите отслеживать.

Шаг 2: Заполните каждое поле и нажмите «Отправить». Удостоверьтесь, что в ответ не пришло сообщение об ошибке.
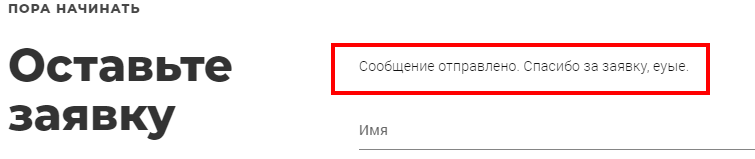
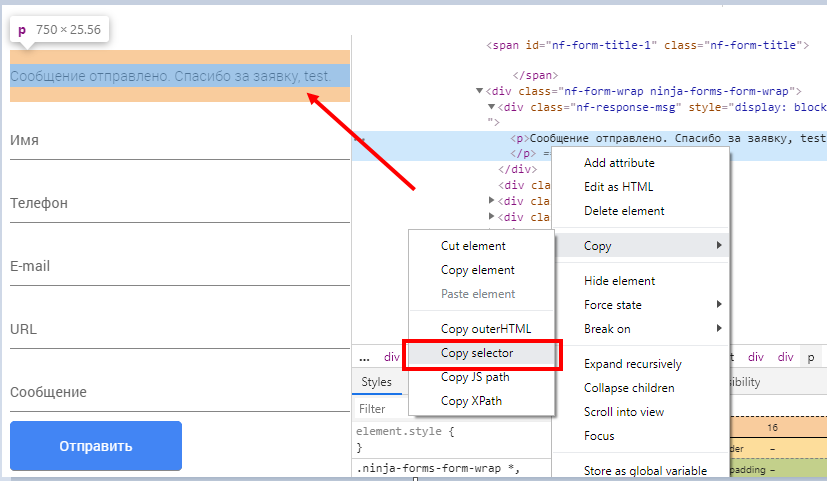
Шаг 3: При успешной отправке обычно приходит сообщение благодарности. То, что нам нужно.

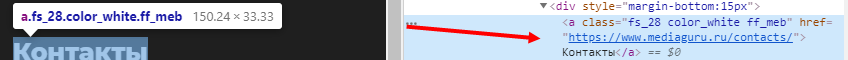
Шаг 4: Скопируйте CSS селектор этого элемента, открыв консоль разработчика.

В нашем случае отслеживаемый элемент имеет уникальный ID #nf-form-1-cont, соответственно, селектор CSS будет: #nf-form-1-cont > div > div.nf-response-msg > p. Решетка в данном случае обозначает, что это ID элемента.
Шаг 5: Перейдите к своей учетной записи GTM и создайте новый тег типа Universal Analytics. Назовите его «Успешная отправка заявки».

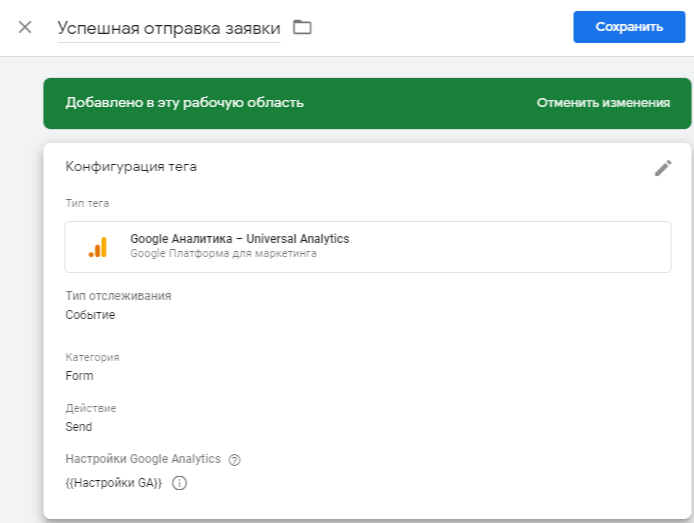
Шаг 6: Задайте следующую конфигурацию:

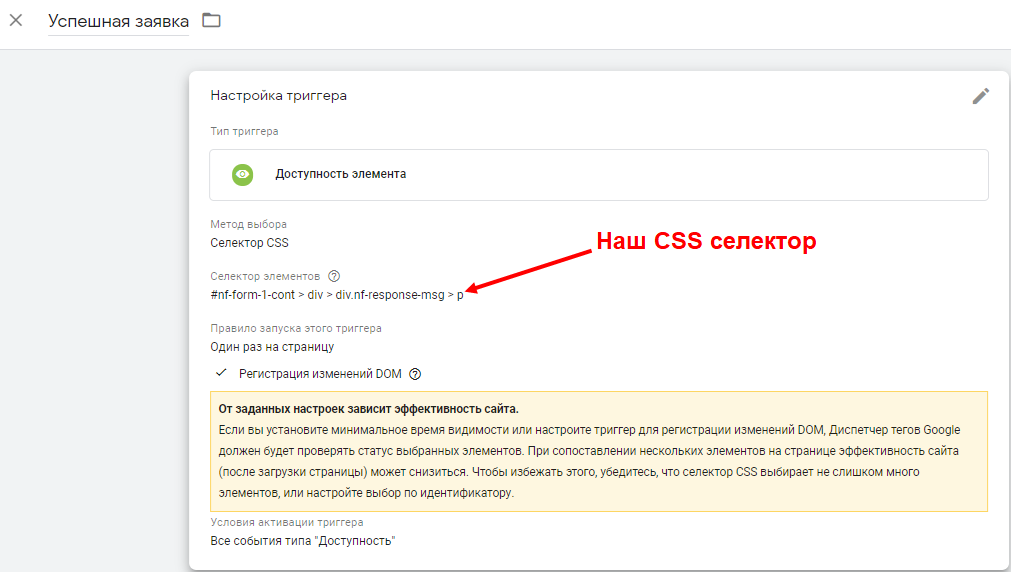
Шаг 7: Создайте новый триггер со следующей конфигурацией:

Шаг 8: Сохраните тег и перейдите в режим предварительного просмотра. Обновите страницу вашего сайта.
Шаг 9: Перейдите на страницу с формой, отправку которой нужно отследить.
Шаг 10: Заполните форму и нажмите кнопку «Отправить». Убедитесь, что в ответ не пришло сообщение об ошибке.
Шаг 11: Ниже в отладчике вы увидите теги, которые сработали на этой странице. Если тег отображается в разделе Tags fired on this page, значит, что он срабатывает при успешной отправке формы.

Шаг 12: Вернитесь к своей учетной записи GTM и затем нажмите «Выйти из режима предварительного просмотра».
Шаг 13: Опубликуйте контейнер.
Вуаля! Готово.














Последние комментарии