- Процессы 1
Как в 3 раза сократить стоимость создания баннеров в мобильной рекламе с помощью Figma
Рекламные баннеры используются на сайтах, в социальных сетях, мобильных приложениях. Создать 10 баннеров в месяц и обновлять их по мере необходимости — не проблема, но как быть бизнесам, которым требуется от 100 до 1000 + типовых рекламных баннеров, актуальность которых необходимо регулярно поддерживать? Особенно часто такой объем креативов нужен при запуске мобильной рекламы. О снижении затрат при создании типовых баннеров с помощью Figma рассказывает команда Adventum.
Типовые баннеры — это одно дизайн-решение на нескольких макетах. Речь не про схожий дизайн или визуал. Это буквально про одинаковые картинки, на которых меняются элементы или у которых разное соотношение сторон, что требуется для разных рекламных систем, плейсментов и устройств.
Сколько нужно баннеров и как часто они обновляются, зависит от тематики бизнеса. Большое количество баннеров используют там, где постоянно меняются цены, происходит много событий, регулярно тестируются гипотезы. Например, так происходит с рекламой товаров интернет-магазинов, горящих туров, спортивных событий.
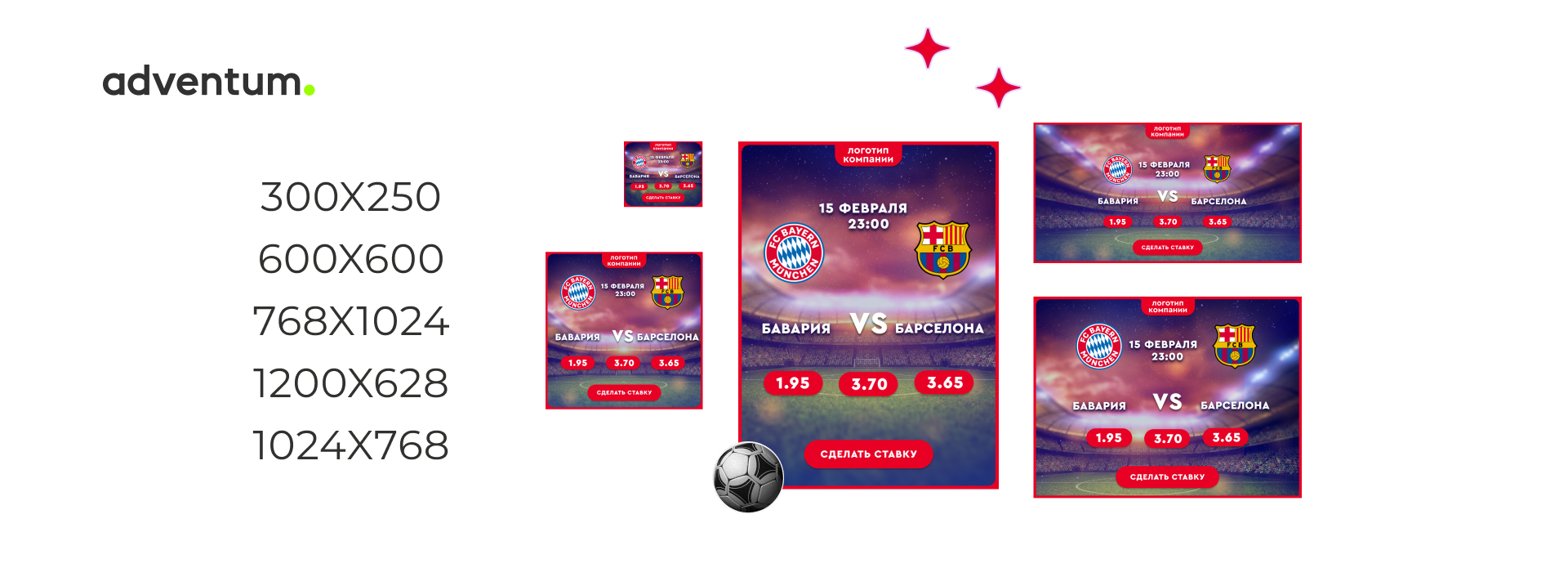
Для мобильной рекламы часто нужны ресайзы одного баннера. И в месяц таких ресайзов может быть несколько десятков или даже сотен.
Над созданием объявлений обычно работают как минимум два человека — маркетолог, который продумывает концепцию визуала, и дизайнер, который готовит изображения. В итоге на серию из 50 баннеров может уходить до 8 часов — это целый рабочий день.
В этой статье расскажем:
Что такое процедурный подход к созданию баннеров
Когда и чем хорош процедурный подход
Как реализовать процедурный подход в Figma
Как настроить массовое редактирование пошагово
Что такое процедурный подход к созданию баннеров
Мы в Adventum разработали подход для работы с сериями баннеров и стали называть его процедурным. Термин пришел из IT-разработки. Например, при создании игр процедурная генерация — это метод создания игрового контента при помощи алгоритма, а не вручную. Его применяют для генерации миров и их деталей без значительного участия разработчика.
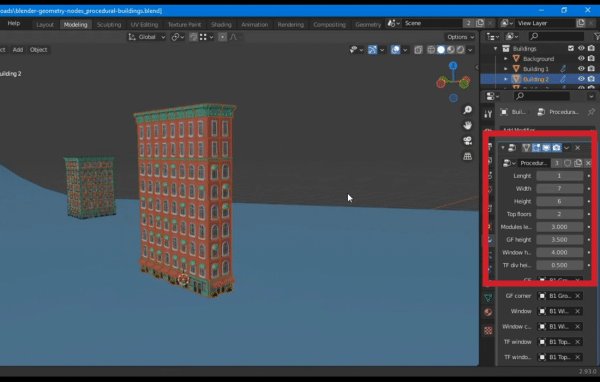
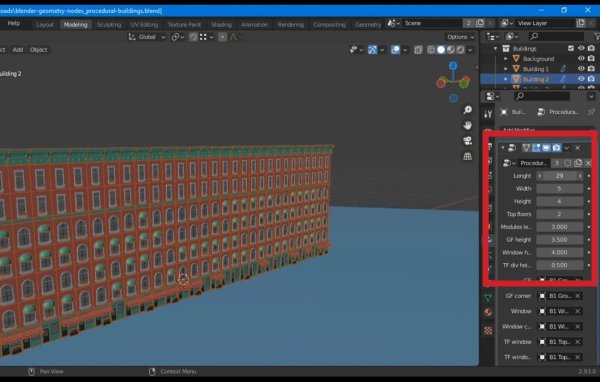
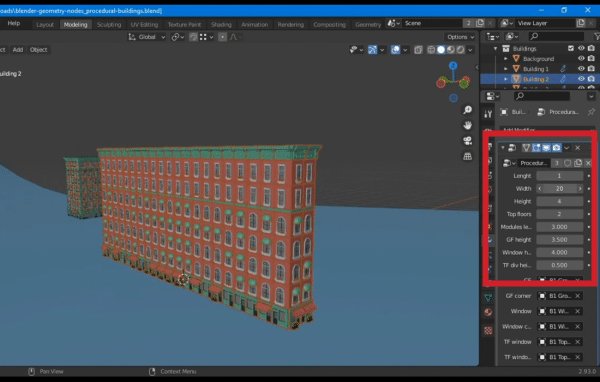
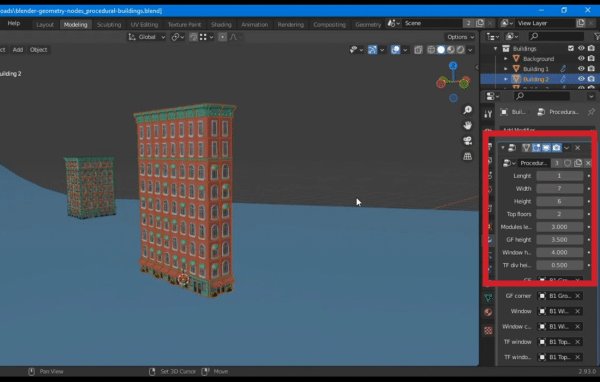
В дизайне тоже используется процедурный подход — когда частично автоматизируют генерацию дизайн-решений. Разберем пример с процедурным созданием домов в программе Blender.

Подходят к созданию такого визуала по-разному. Можно отрисовывать каждый дом по отдельности, а можно сэкономить время и создать формы разных размеров из одного исходника.

Дом можно сделать выше/ниже, шире/уже, просто задав нужные параметры, при этом все внутренние элементы дома подстроятся. В этом и кроется смысл процедурности. Создается базовый, родительский элемент и потом используется при разработке серии похожих элементов.
Процедурная генерация в дизайне принципиально превосходит ручное редактирование элементов. Для разработки и реализации может потребоваться больше подготовительных этапов, но на механическое редактирование и вывод данных — меньше времени, а значит, и итоговые расходы будут тоже меньше.
Когда и чем хорош процедурный подход
Сначала нужно понять, есть ли целесообразность в разработке процесса.
Процедурный подход будет бесполезен там, где каждый визуал, модель или иллюстрация отличаются друг от друга кардинально, — там, где нет часто повторяющихся элементов.
Но такой подход в дизайне будет хорош при двух условиях:
-
Большие объемы работы — за короткий срок нужно сделать большое количество баннеров.
-
Постоянно повторяющиеся однотипные задачи.
Мы в Adventum используем процедурный подход, когда стоит задача разработать от 100 до 1000 типовых баннеров. Особенно много ресайзов требуется для мобильных рекламных сетей, чтобы они одинаково хорошо смотрелись на разных экранах и подходили для разных каналов.
Подход позволяет ускорить процесс создания баннеров и, следовательно, сократить расходы на их разработку.
Как реализовать процедурный подход в Figma
Работа с Figma требует меньше места в памяти, чем с Photoshop, и это ускоряет процессы.
Кроме того, в Figma удобно реализовать массовое редактирование — через родительские и дочерние компоненты.
Мы решили протестировать подход при создании баннеров для букмекерской компании.
У нас была задача — создать 100 баннеров для 20 матчей (по 5 ресайзов), и мы решили сделать с минимальными временными затратами, не потеряв в качестве.

При этом на баннерах были одинаковые элементы.

В Figma массовое редактирование происходит через компоненты. Можно задать один родительский компонент (один — для даты/времени, другой — для эмблем и так далее), и дочерние компоненты на остальных баннерах будут меняться автоматически.
Как настроить массовое редактирование пошагово
Чтобы настроить массовое редактирование, нужно подготовить элементы, из выбранных элементов сделать компоненты и создать главный баннер, ресайзы, разместить главные и дочерние компоненты. Объясним каждый из этих шагов.
1. Подготовить элементы
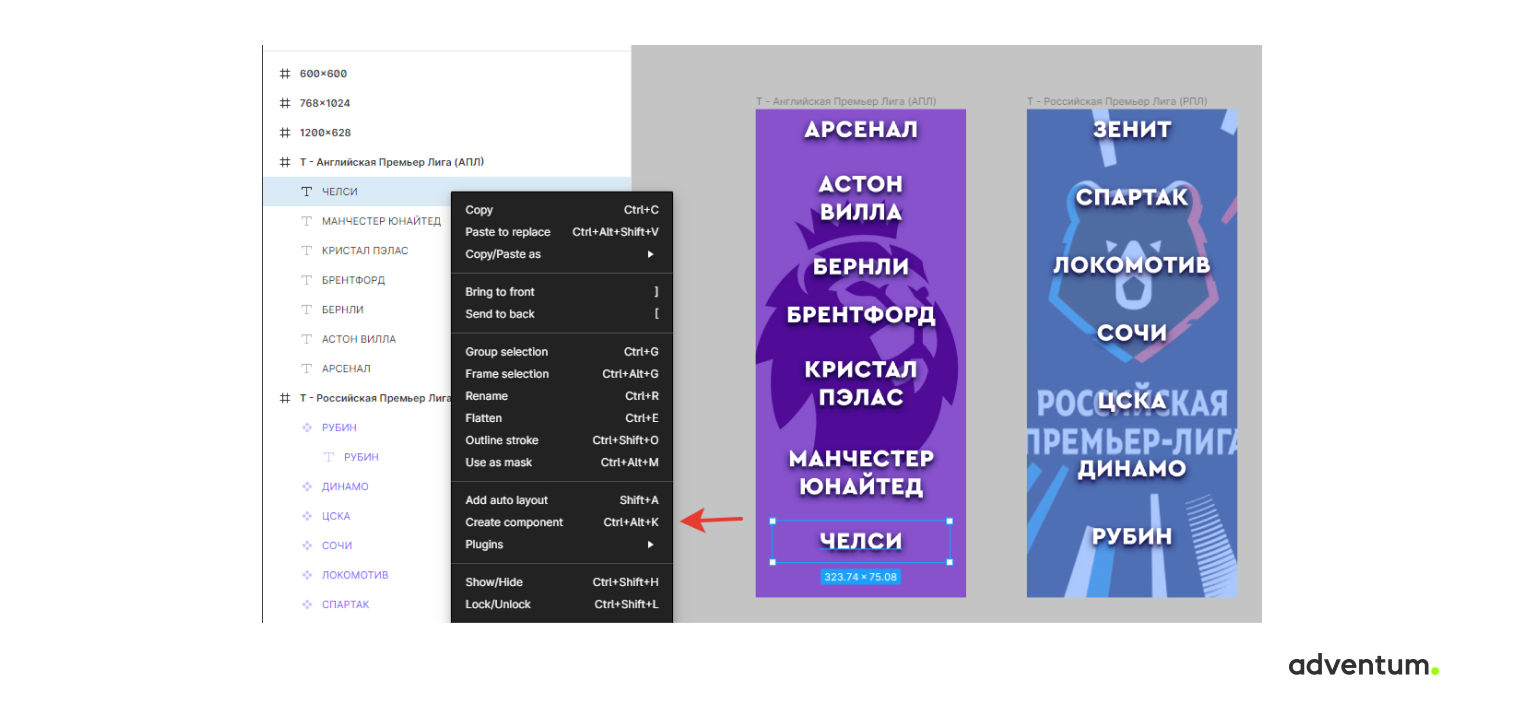
Для начала нужны элементы, которые мы будем использовать в баннерах. Желательно их разбить на категории, чтобы быстрее найти нужный элемент. Так, эмблемы мы распределили по группам — разбили на лиги.

2. Из выбранных элементов сделать компоненты
Для этого нужно в левом меню нажать правой клавишей мыши на элемент и выбрать Create Component.

3. Создать главный баннер, ресайзы, разместить главные и дочерние компоненты
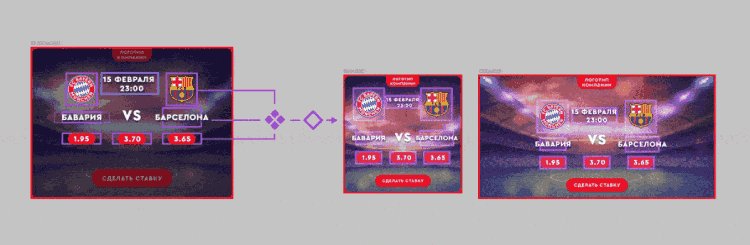
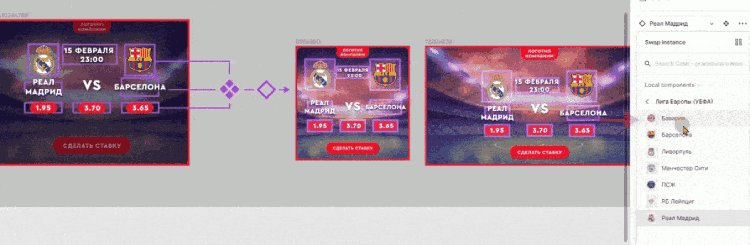
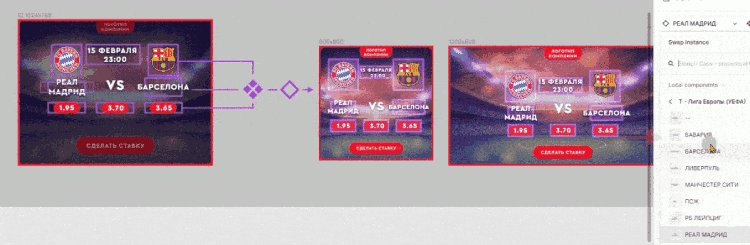
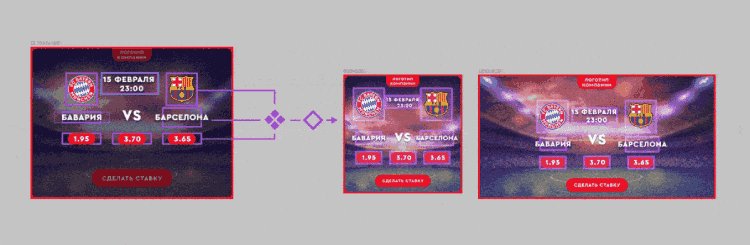
Сначала мы добавляем все компоненты на первый баннер. Когда мы их копируем на ресайзы, эти скопированные компоненты Figma определяет как дочерние по умолчанию.

На гифке показан быстрый процесс редактирования баннеров. В левом меню нужно выбрать родительский компонент — и все изменения, примененные к нему, будут применяться и к дочерним.
Например, если заменить левую эмблему клуба, то она изменится во всех ресайзах. То же самое с текстом — достаточно изменить его в родительском компоненте, и он изменится на всех баннерах.
Результат
С таким подходом мы смогли:
-
Ускорить процесс создания типовых баннеров. На редактирование сета из пяти баннеров раньше уходило 7,5 минут, теперь — 2 минуты.
-
Сократить расходы. Стоимость изготовления баннеров снизилась в 3 раза.
Процедурный подход мы внедрили и в работу над другими клиентскими проектами. Особой популярностью он пользуется у команды мобильной рекламы. С его помощью команда регулярно обновляет баннеры, поэтому может оперативно тестировать гипотезы и подбирать для клиентов наиболее эффективные креативы.











Последние комментарии