- Процессы 1
Как составить Customer Journey Map и оптимизировать путь пользователя на сайте
Вы сделали красивый сайт. На первый взгляд, все исправно работает. В отчетах вы видите высокие показатели трафика, но конверсий мало. Чтобы понять, на каком этапе пользователи уходят и что мешает оформить покупку, нужно регулярно анализировать путь пользователя и оптимизировать его. Как это сделать? Рассказывает руководитель отдела инновационных проектов компании iConText, входящей в iConText Group, Игорь Нефедов.
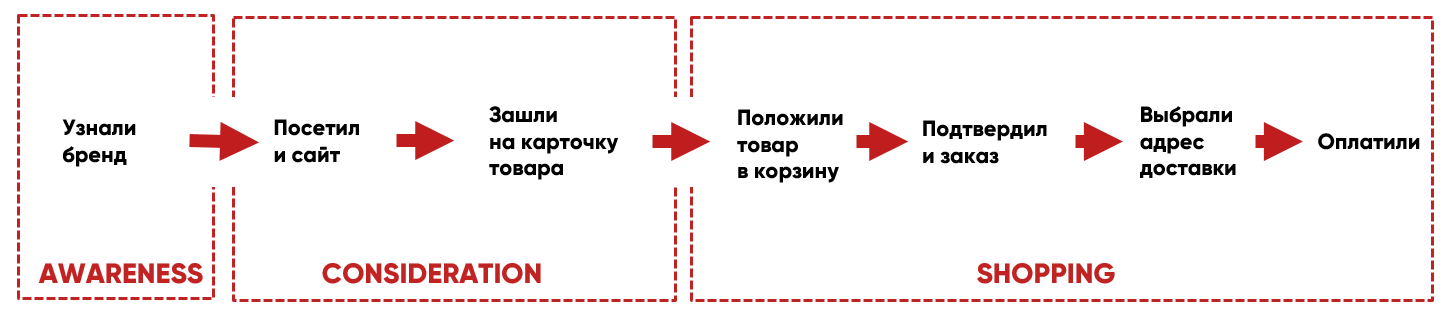
Для начала — пара слов о том, что такое путь пользователя, он же Сustomer Journey. Это путь, который человек проходит при взаимодействии с брендом: от формирования интереса до заказа или покупки. Путь пользователя — почти то же самое, что воронка продаж, только со стороны не бизнеса, а потенциального клиента.
При этом путь пользователя сложнее. Пользователь может несколько раз возвращаться на один и тот же этап или пропускать какой-то из них, прежде чем подойдет к оформлению заказа. Кроме того, путь не заканчивается после покупки и включает послепродажное взаимодействие с брендом.
Чтобы лучше удерживать потенциальных клиентов на сайте и вести их к конверсии, нужно наладить систематическую работу с путем пользователя — анализировать и оптимизировать его. В первую очередь для этого нужно составить Customer Journey Map — карту пути пользователя.
Как составить Customer Journey Map
Customer Journey Map — это последовательное и подробное описание всех этапов пути пользователя. Его можно составить в таблице или визуализировать в инфографике. Внешний вид тут — не главное, главное — точность.
Определите ключевые точки касания пользователя с сайтом
Для начала составьте список — какие целевые действия на сайте должен совершить пользователь, чтобы продвинуться к покупке. Например:
-
регистрация;
-
посещение каталога;
-
переход в карточку товара;
-
добавление товара в корзину.
Предусмотрите не только идеальный вариант — когда пользователь посещает сайт и в этот же сеанс совершает покупку. Такой сценарий работает далеко не всегда, поэтому важно добавить в список дополнительные целевые действия, например:
-
прокрутка двух экранов вниз на главной странице;
-
просмотр видео;
-
скачивание pdf;
-
подписка на рассылку.
Подобные действия помогают сегментировать аудиторию и догонять с помощью ремаркетинговых кампаний тех, кто был на сайте, но ничего не заказал. Например, можно настроить рекламу на тех, кто просмотрел более 15 секунд видео товара на сайте.
Разметьте каждую точку касания как событие в системах аналитики
Теперь, когда у вас есть список точек касания пользователя с сайтом, нужно настроить аналогичные события в системах аналитики — удобнее всего настраивать события через Google Tag Manager.
Лучше всего продублировать эти события в своей CRM-системе — это даст дополнительные гарантии, что данные учитываются верно.
Задача на этом этапе — настроить отслеживание, что именно пользователь делает на сайте. При этом все действия должны согласовываться с более глобальными этапами карты: «Осведомленностью», «Принятием решения», «Заказом».

На данный момент системы аналитики не позволяют точно отслеживать действия пользователей на этапе осведомленности. Но такую возможность уже предоставляют специальные трекеры (например, Campaign Manager, Weborama), а также трекеры медийной рекламы. Они позволяют отследить путь пользователя с момента, когда он увидел рекламный баннер.
Подробно настраивается и отслеживается обычно только последний этап, потому что именно он связан с продажами. Но даже события, которые относятся к этому этапу, зачастую некорректно настроены.
Например, аналитики не всегда учитывают изменения, которые внедряются на сайте, так как отделы разработки и маркетинговой аналитики не пересекаются на постоянной основе. В результате часть данных о поведении пользователей может теряться или дублироваться. Чтобы этого не произошло, важно проверять корректность настроек и проводить систематические аудиты.
Как проанализировать путь пользователя
Итак, будем считать, что на предыдущем этапе мы настроили события и данные стали накапливаться в статистике. Переходим к следующему этапу — обработке данных.
Выгрузите данные
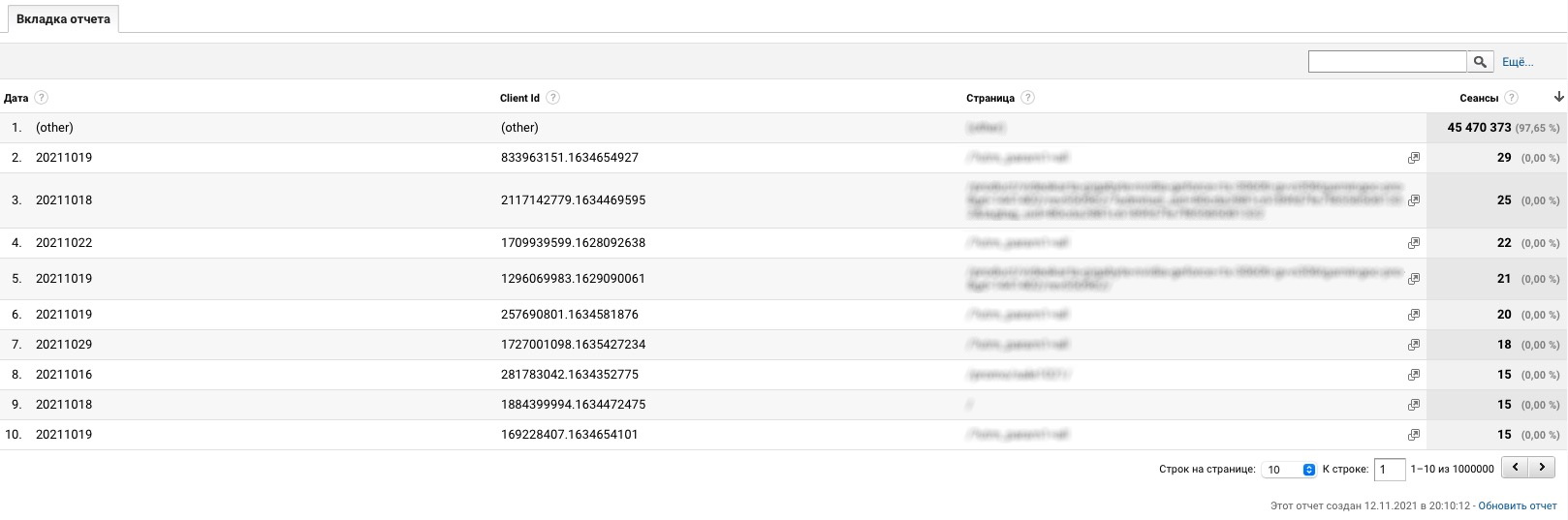
Получите данные любым удобным способом — например, выгрузите статистику в чистом виде из Google Analytics. На основе полученных данных вы сможете определить конверсию при переходе пользователя с одного этапа на другой.

В зависимости от объема данных выгрузку можно проводить и из интерфейса. Но если данных много, потребуется использовать API или настраивать интеграцию с Google Big Query, где отсутствует сэмплинг.
Сэмплинг, или сэмпирование данных — это когда при подготовке отчетов берутся не все данные, а лишь часть (выборка), например, 40%, а потом показатели пропорционально подгоняются под 100% и отображаются в отчете. В итоге может быть расхождение по числу конверсий, оплат и по суммам транзакций.
Стратифицируйте данные по параметрам, характерным для аудитории
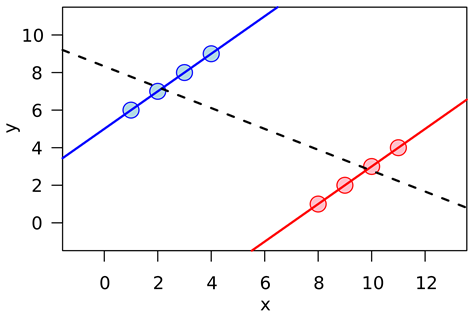
В таблицу с данными можно добавлять дополнительную стратификацию по полу, возрасту, каналу входа, другим характеристикам аудитории и на основе этой информации сегментировать пользователей. Это позволит избежать парадокса Симпсона.

На графике выше, если пропустить линию тренда между всеми точками (пунктирная линия), то она покажет негативный тренд. Но если данные, по которым она строилась, разделить на две категории, допустим, по полу (женщины и мужчины), вы увидите другие тренды.
Объясним на примере, как стратификация позволяет не допустить ошибку при интерпретации данных. Очевидно, что путь старых и новых пользователей различается, так как человек, который уже заходил на сайт, знаком с системой. Если объединить их, будет один тренд. Вы увидите, что пользователи хорошо знают сайт и идут простым путем. Но если сделать стратификацию на новых и старых пользователей, вы увидите, что новые по-другому ведут себя на сайте. Однако эти данные просто теряются на фоне других, и в итоге вы получаете неверную картину.
Найдите точки с наименьшей конверсией в следующий шаг
Все, что происходит на этом этапе, — аналитическая работа. Вы смотрите, где конверсия ниже, выдвигаете гипотезы, почему она ниже, плохо это или хорошо. Например, если вам нужно, чтобы при заполнении формы пользователь вводил паспортные данные, очевидно, что на этом этапе конверсия ниже. Если вы не можете исключить этот этап, то не сможете повлиять на конверсию.
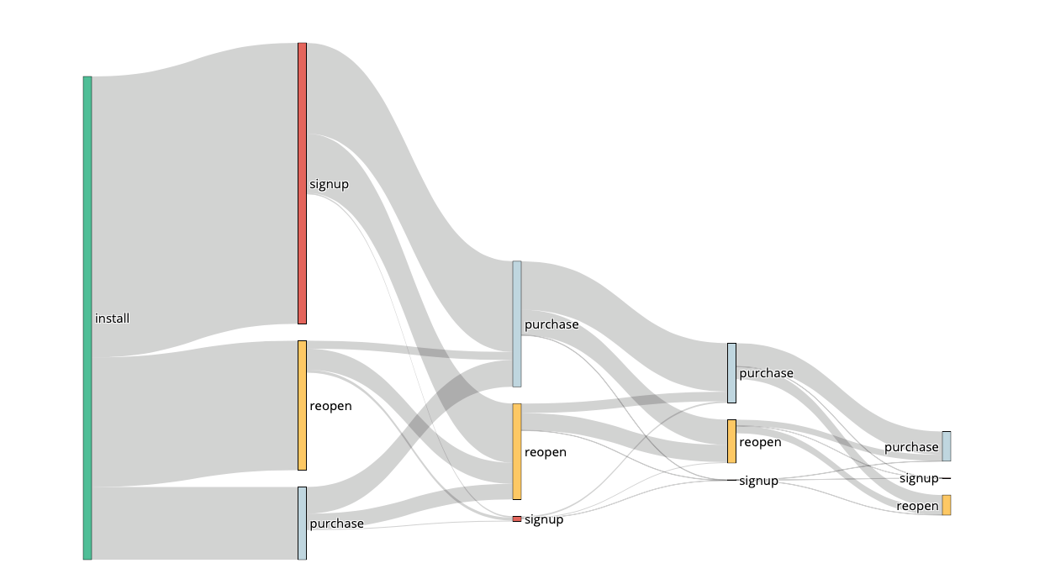
Оптимальный вариант визуализации данных для анализа — диаграмма Санкей. Она позволяет понять, каким будет следующий шаг для каждого конкретного пользователя.
Например, на схеме ниже вертикальные линии означают переходы с одного этапа на другой, причем для каждого посетителя они могут различаться, а ширина полос отвечает за количество пользователей. Преимущество в том, что вы видите данные по всем пользователям одновременно.

Почему конверсия может быть низкой? Вот несколько наиболее распространенных причин:
-
Форма не работает в принципе или работает некорректно. Например, для каких-то пользователей она просто не срабатывает. Поэтому если у вас на сайте крайне простая форма, а конверсия при этом низкая, стоит проверить, отрабатывает ли она корректно для разных пользователей и в разных браузерах.
-
Большой объем данных для ввода. Это значительно снижает конверсию. И тут вопрос в том, действительно ли вам нужна эта информация или от нее можно отказаться. Особенно это характерно для мобильных устройств, где неудобно вводить информацию вручную.
-
Долгая загрузка контента. Если страница или форма долго грузится, пользователи с большой вероятностью покинут ресурс. Этот фактор также важен в случае с мобильными пользователями.
Таким образом, резкое падение конверсии, особенно в динамике, чаще связано именно с техническими ошибками. Поэтому основная задача на следующем этапе — понять, что не так и как это можно исправить.
Как тестировать гипотезы по оптимизации пути пользователя
Задача на этапе оптимизации — выдвинуть гипотезу, что послужило причиной снижения конверсии, придумать, как эту гипотезу можно проверить, и затем вносить изменения в те точки касания, которые исходя из анализа имеют наиболее низкую конверсию в следующий шаг воронки.
Для проверки гипотезы нужно создать альтернативную версию страницы или элемента интерфейса, где, по вашей гипотезе, исправлена причина падения конверсии. Так вы сможете собрать статистику по обеим версиям и сравнить полученные данные.
Используйте репрезентативную выборку
Если вы собираетесь тестировать варианты не на всех пользователях, а на ограниченной выборке, то очень важно правильно сформировать эту выборку, чтобы она была максимально приближена к аудитории сайта.
Например, 60% посетителей вашего сайта — женщины, а 40% — мужчины. Выборка должна повторять это соотношение, особенно если вы знаете, что поведение мужчин на сайте отличается от поведения женщин.
При этом пользователю должен случайно показываться либо первый, либо второй вариант безотносительно его характеристик. Вероятность показа каждого варианта должна составлять 50%. Так вы получите репрезентативные результаты.
Не заканчивайте А/Б-тест, пока не получите достаточный объем данных
Можно одновременно тестировать несколько гипотез — ограничений нет. Но потребуется больше времени, чтобы накопить данные и получить результат. Например, крупные ресурсы типа Booking.com тестируют десятки и сотни гипотез одновременно, так как объем трафика позволяет это делать и быстро получать результаты. Но если в месяц на сайт заходят 100 пользователей, и при этом у вас пять вариантов теста, есть риск, что на сбор нужного объема данных потребуются месяцы, а то и годы.
Критериями достаточного объема данных могут служить статистическая значимость и статистическая мощность. Рекомендую изучить эти темы.
Проводите А/Б-тесты поступательно и систематически
Как это работает: вы проводите А/Б-тестирование, получаете данные, делаете выводы. Затем запускаете второй тест — снова собираете сведения и делаете выводы. Такой подход позволяет собирать информацию о качестве внедряемых изменений на каждом этапе.

Например, на сайте банка коэффициент конверсии мобильного трафика ниже, чем десктопного. Выдвигается гипотеза: возможно, причина — сложная форма с заполнением юридических данных. Проводим А/Б-тест: части аудитории при заходе из мобильного браузера показываем только форму обратной связи. Результат: конверсия в конечное целевое действие вырастает до уровня конверсии мобильного трафика.
Систематическое и поступательное тестирование не всегда возможно для мелких сервисов, сайтов и приложений, так как не будет достаточного объема данных. В этом случае приходится полагаться на свое или чье-то экспертное мнение, как сделать лучше. Например, можно опросить клиентов, показать сайт сторонним людям, чтобы они попробовали пройти все этапы до заказа товара. Если выявите очевидные проблемы, сразу устраните их, исключив А/Б-тестирование.
Конечно, это не статистический подход, но по нему можно работать, когда нет альтернативы.
Автоматизируйте запуск тестов
А/Б-тесты можно проводить с помощью специализированных сервисов, например, Google Optimize. Он позволяет одновременно убить двух зайцев: внести изменения на сайт (изменить форму, цвет кнопки и прочее) через плагин в браузере и провести корректный А/Б-тест, настроив рандомизацию. Главное — предварительно корректно интерпретировать данные с учетом портрета целевой аудитории, особенностей ее поведения и специфики продукта.
Как это работает? Вы вносите изменения на сайте, и они автоматически подтягиваются в Google Optimize. Затем вы выбираете аудиторию, указываете другие настройки и запускаете тест. Система сама проводит расчеты.
Главное преимущество Google Optimize — продвинутый алгоритм тестирования, в основе которого лежит байесовский подход. Это позволяет быстрее получать результаты тестов даже при небольшом объеме данных, так как в модели учитываются ранее собранные, уже известные данные об измеряемой величине (в нашем случае — конверсии). В итоге вы понимаете, что вариант А с такой-то точностью принесет больше конверсий, чем вариант Б. Это ускоряет процесс принятия решения.
Для сравнения, если вы проводите стандартный А/Б-тест с использованием частотного подхода, то просто ждете, пока накопится достаточное количество данных, затем рассчитываете статистические критерии, смотрите и решаете, достаточно ли информации для принятия решения. Если нет, то ждете еще, например, месяц.
И последнее: нельзя один раз оптимизировать путь пользователя и забыть об этом на долгое время. Это систематическая работа, поскольку поведение пользователей постоянно меняется, появляются сервисы, которые позволяют что-то улучшить и протестировать новые гипотезы. Так, если раньше при нажатии на кнопку «Далее» пользователь для получения следующих данных переходил на новую страницу, то сейчас новые данные можно подгружать прямо на странице — с помощью реактивного программирования.
Важно следить за изменениями, регулярно анализировать путь пользователя, тестировать новые гипотезы и вносить корректировки. Только в этом случае вы сможете улучшить потребительский опыт, увеличить конверсию и продажи.











Последние комментарии