- Процессы 1
Как самостоятельно сделать рекламный баннер: обзор популярных сервисов
Иногда в компании нет дизайнера, а сделать баннер нужно. Рассматриваем все популярные сервисы, где сделать баннер для креатива сможет любой новичок.
Что делать, если в команде нет дизайнера, работать в сложных графических редакторах вы не умеете, но нужно создать красивые рекламные баннеры? На помощь приходят специальные сервисы для создания графического контента. Мы выбрали шесть популярных онлайн-редакторов: Canva, Figma, Adobe Express, Desygner, Bannerboo и Fotor, протестировали их и готовы рассказать об их преимуществах и недостатках.
Canva
В июне 2022 года сервис Canva ушел с российского рынка.
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook* или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $14,99 в месяц на аккаунт для командной работы, а также Canva Pro по цене от 119,99$ за год для одного человека.
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов для открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook* и Instagram**.
Попробуем создать самые «ходовые» баннеры: большой прямоугольник 336×280, средний прямоугольник 300×250, полноразмерный баннер 728×90, а также большой мобильный баннер 320×100.
Чтобы начать работу с изображением нажимаем «Создать дизайн», затем — режим «Интерактивная доска».

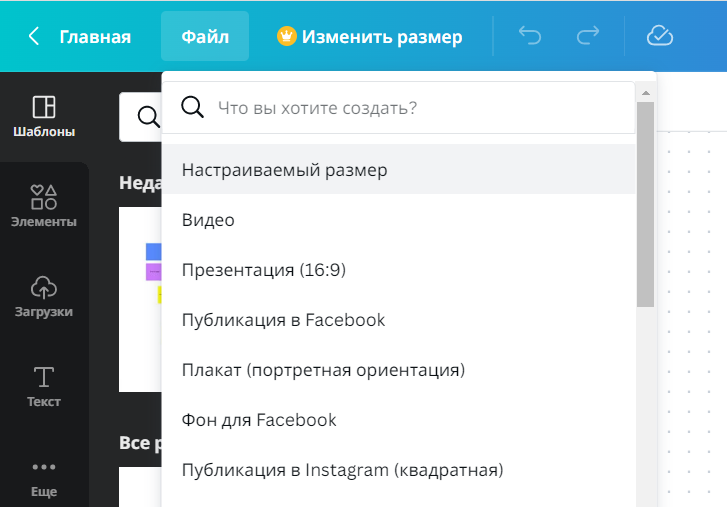
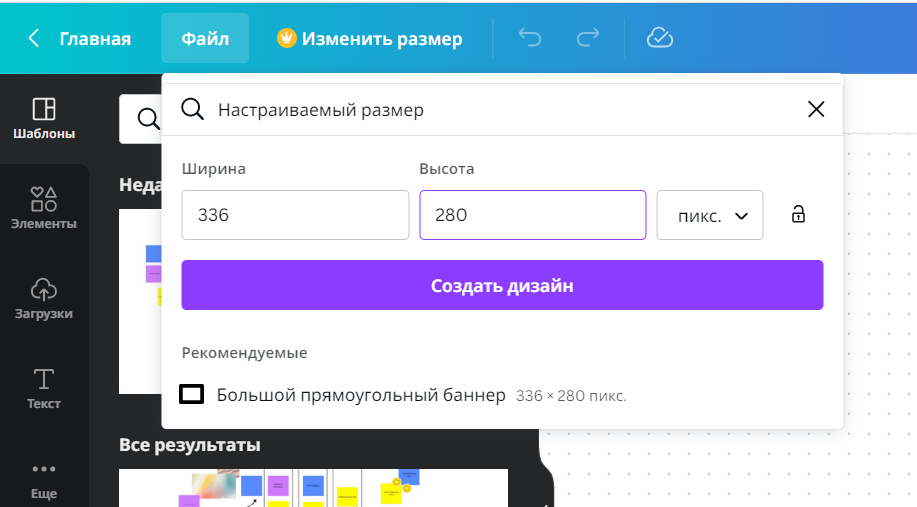
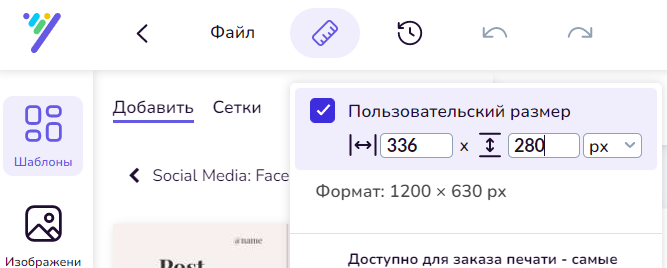
Нажимаем на «Файл» и выбираем «Настраиваемый размер». Вводим параметры высоты и ширины баннера и переходим в редактор.
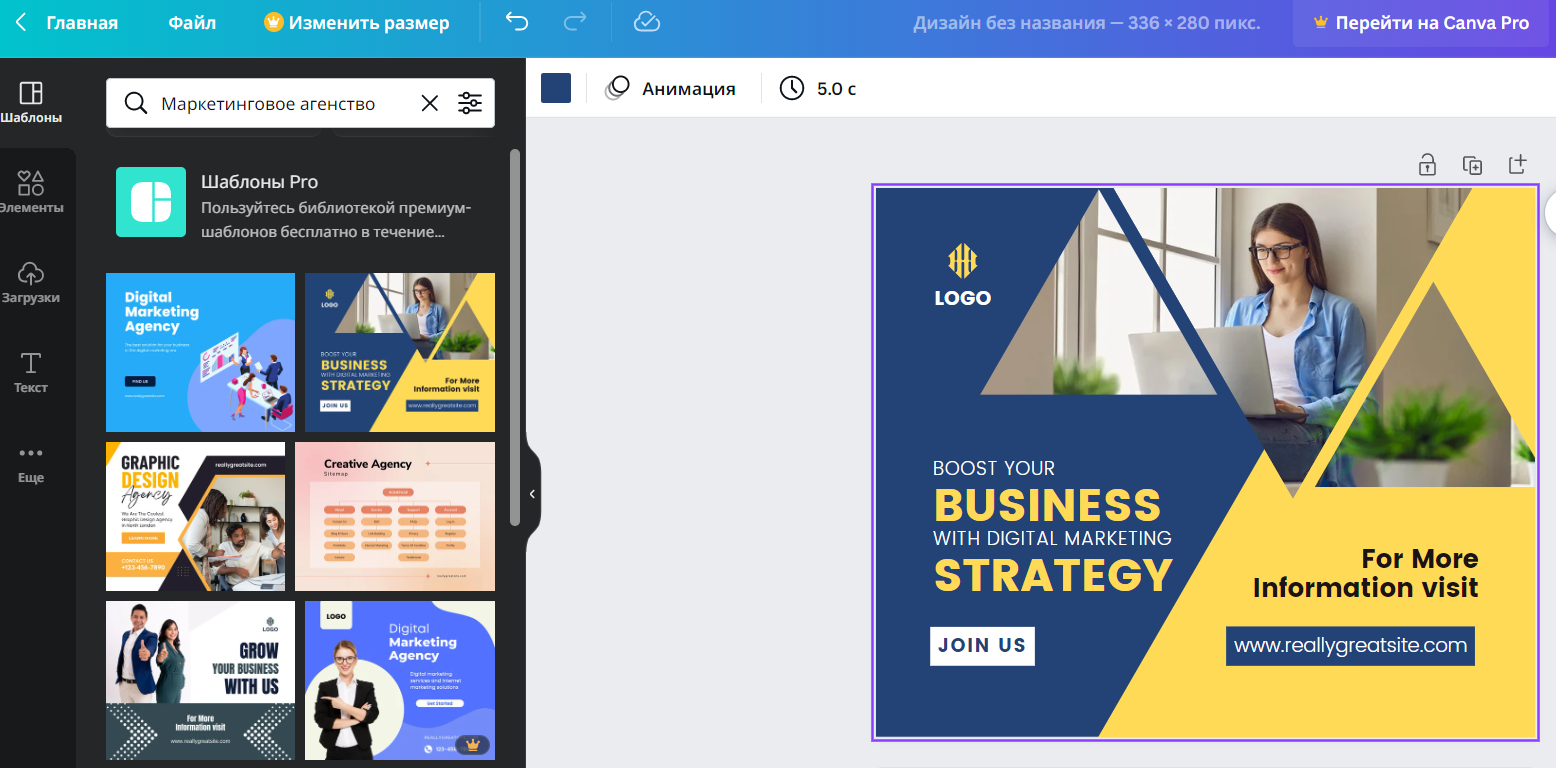
Сначала сделаем фон. Canva предлагает различные шаблоны: однотонные, орнаменты, узоры, градиенты, флористические и т. д.

Чтобы добавить к фону элементы (логотип, дополнительные изображения) переходим в раздел «Загрузки». Сюда можно загрузить изображения с компьютера. Чтобы разместить их на баннере, просто перетащите картинки из галереи в рабочее поле. Удобно, что можно сразу загрузить в медиатеку все элементы, которые планируете использовать для создания баннеров, и потом по очереди их перетаскивать и редактировать.

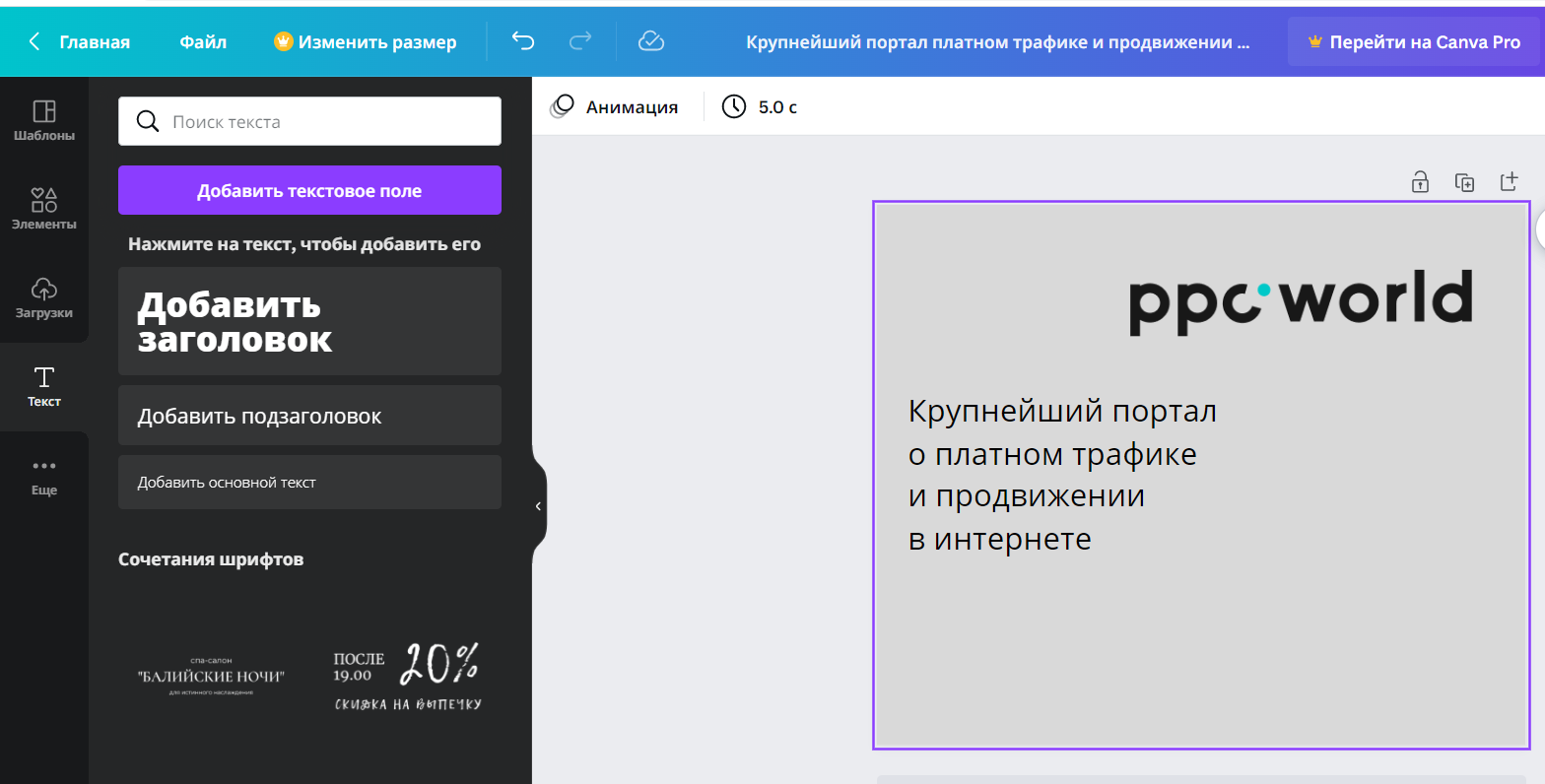
Теперь добавим текст.

Нам нужен простой баннер, поэтому текст постараемся сделать в том же стиле, что логотип.

Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
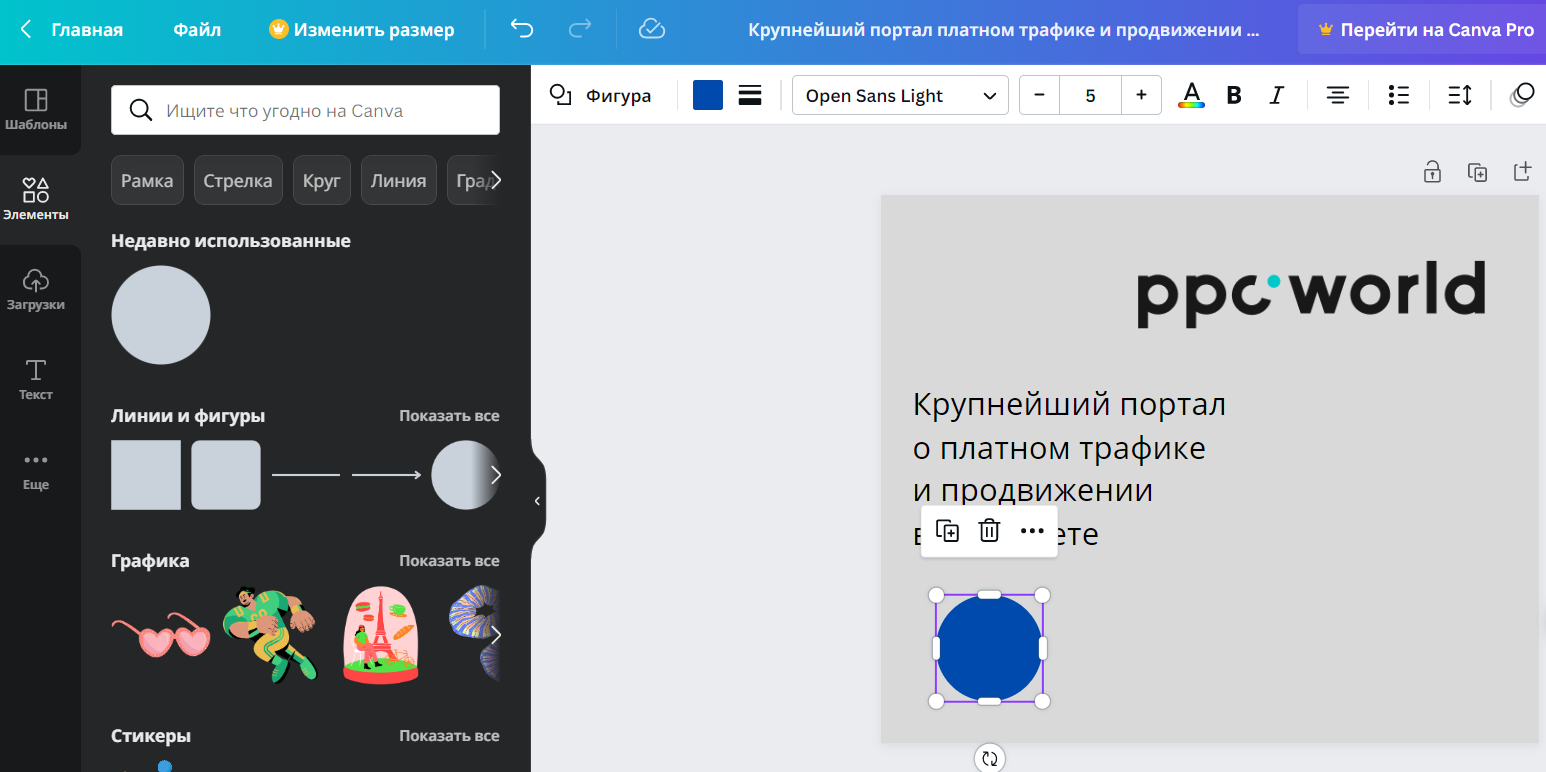
Теперь добавим кнопку. Для этого заходим в раздел «Элементы» — «Фигуры». Мы хотим круглую кнопку, соответственно, из списка фигур выбираем круг. Перетаскиваем его в нижнюю часть баннера, корректируем размер и выбираем цвет.

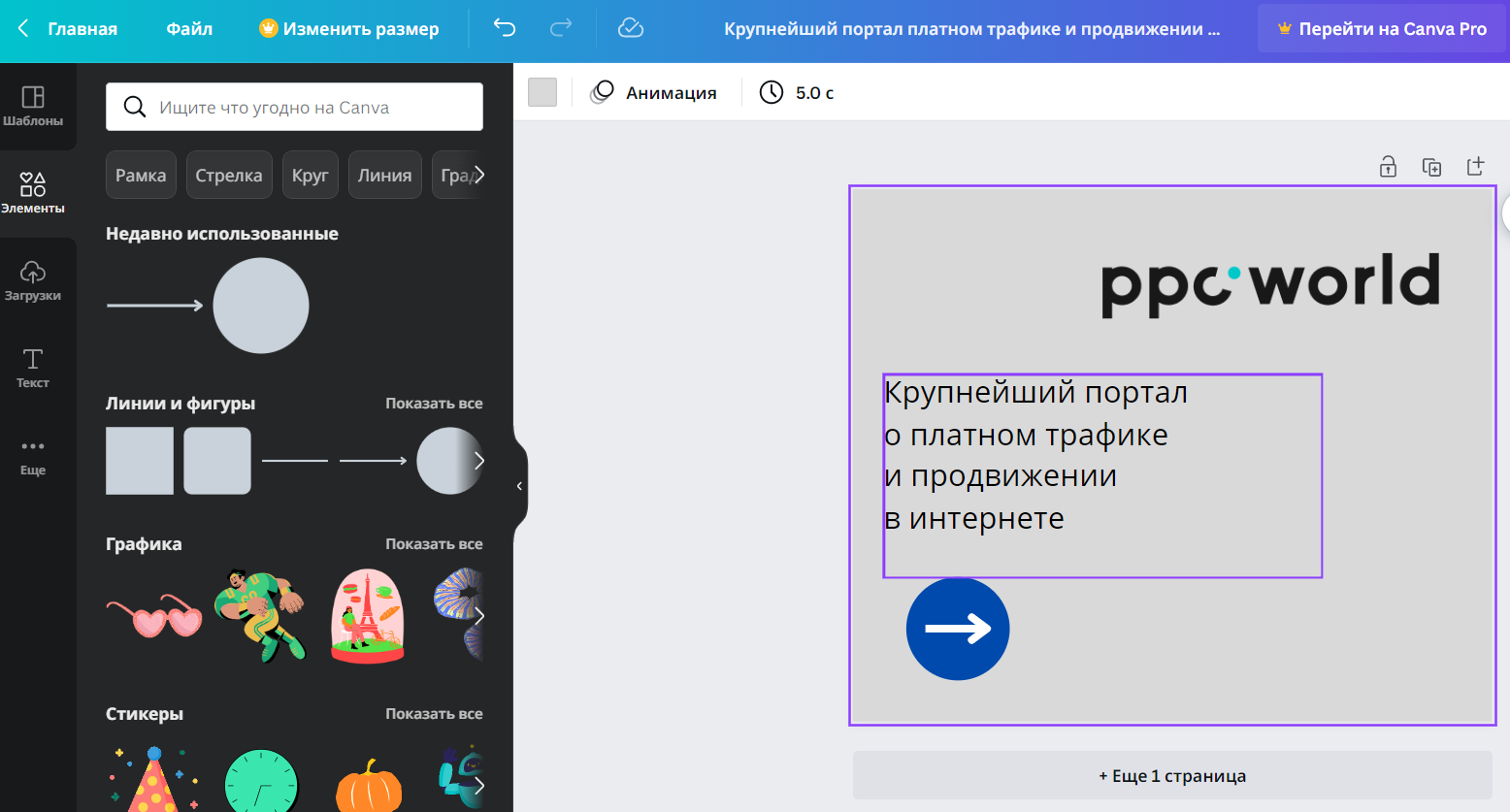
Можно добавить стрелку на кнопку. Для этого переходим в «Элементы». Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.

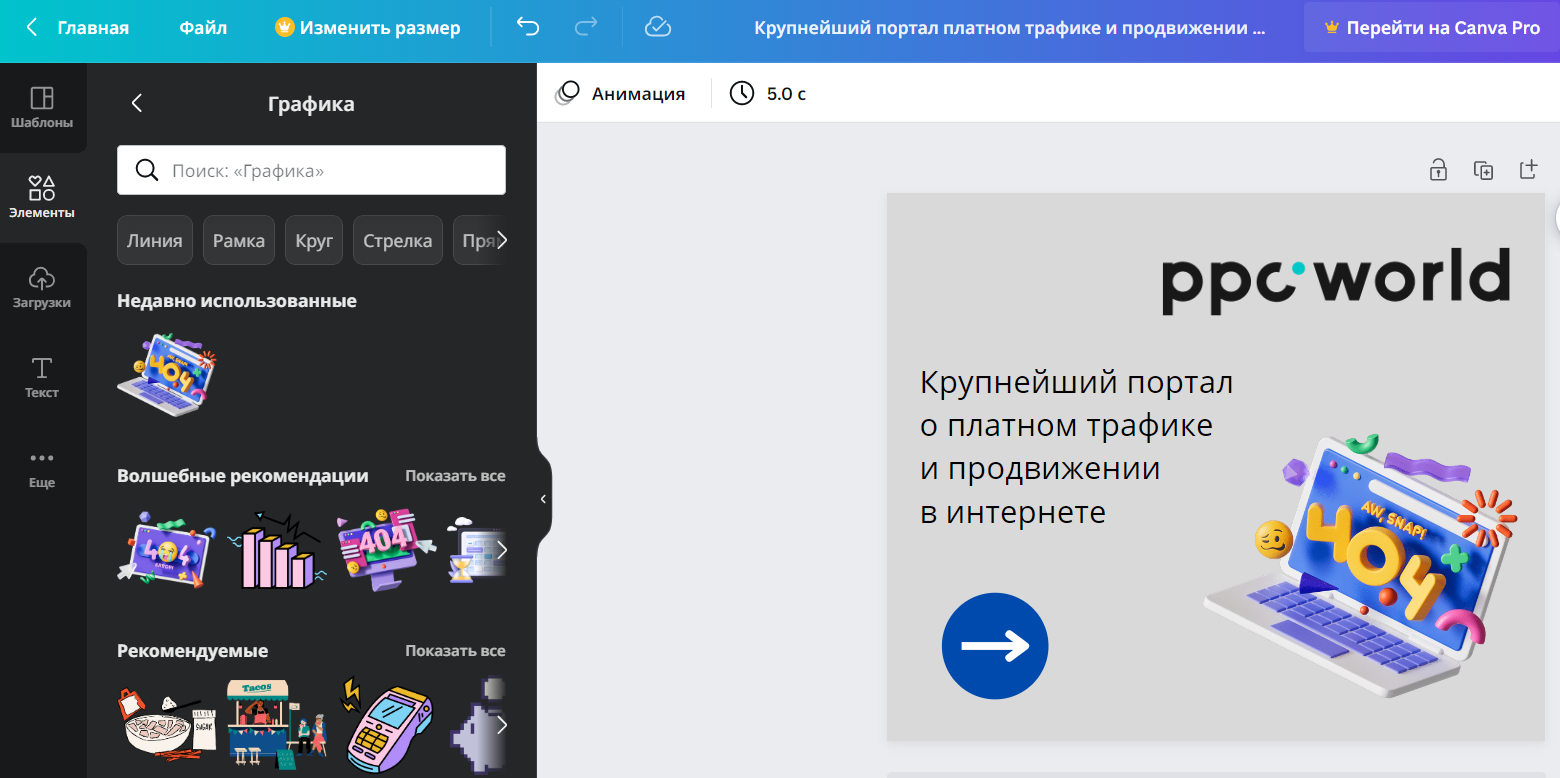
Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.

Сохраняем то, что у нас получилось, нажав «Поделиться» и «Скачать» в верхнем правом углу, и аналогичным образом делаем остальные баннеры.
Подведем итоги.
Плюсы
- Понятный интерфейс на русском языке.
- Есть медиатека, можно один раз загрузить все нужные для работы изображения и потом использовать их неограниченное количество раз, они сохраняются в разделе «Мое».
- Большая коллекция бесплатных изображений, иллюстраций, фонов, фигур и т. д.
Минусы
- Ограниченный функционал редактора: нет возможности работать со слоями, выделять фрагменты изображения, обрезать, накладывать их на рабочее поле.
- Нет возможности на одном экране работать одновременно с несколькими баннерами.
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Figma
В марте 2022 года Figma заморозила российские корпоративные аккаунты и остановила продажи в стране. Пользоваться можно только бесплатной версией.
Figma — один из самых популярных графических редакторов, в котором можно создавать баннеры, обложки, рисовать интерфейсы, проектировать лендинги и приложения. Это облачный сервис, и все изменения сохраняются сразу же. Особенность Figma в том, что работать над одним проектом в нем может сразу вся команда, примерно как в Google Doc.

- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Google.
- Стоимость: основные функции бесплатны, если вы работаете соло, но для корпоративных аккаунтов подписка начинается от 12$ в месяц.
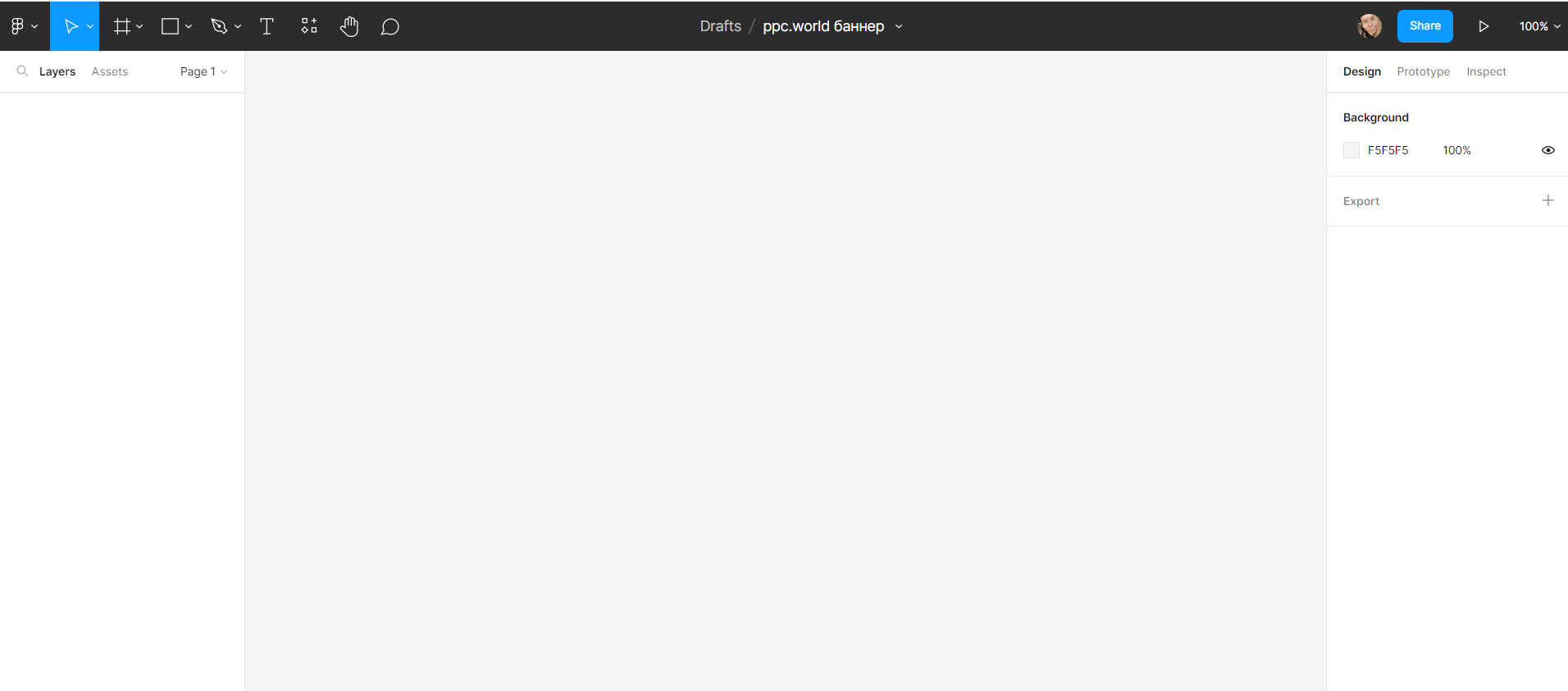
После авторизации открывается окно, где хранятся все файлы, к которым вы имеете доступ или которые вы создали сами. Чтобы начать работу над новым проектом, нажимаем на New design file со значком плюса. Откроется редактор.

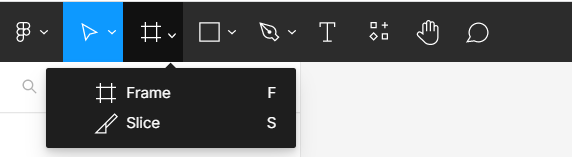
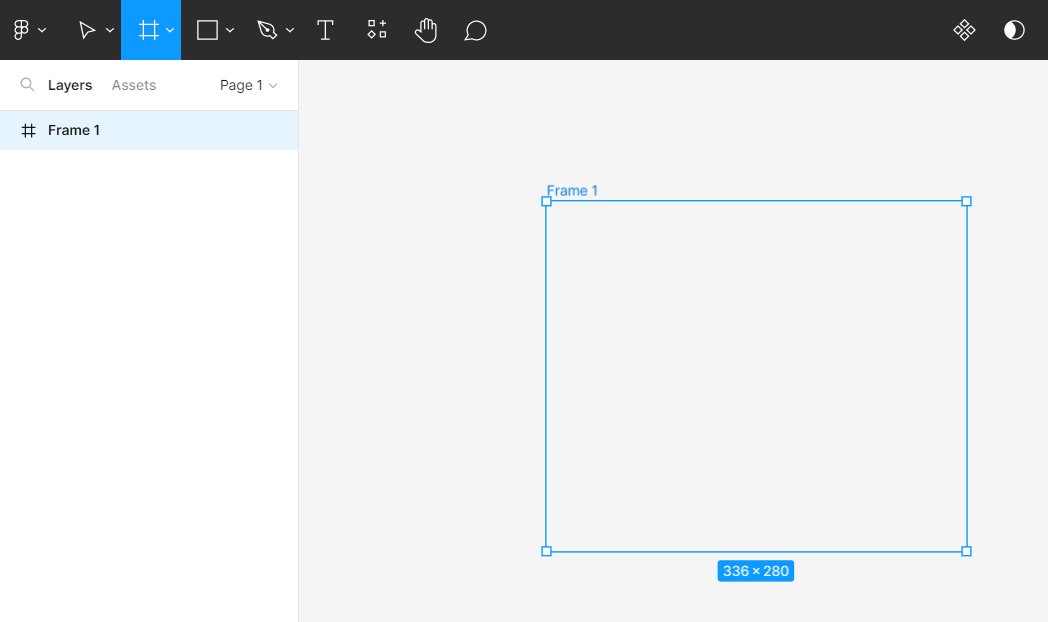
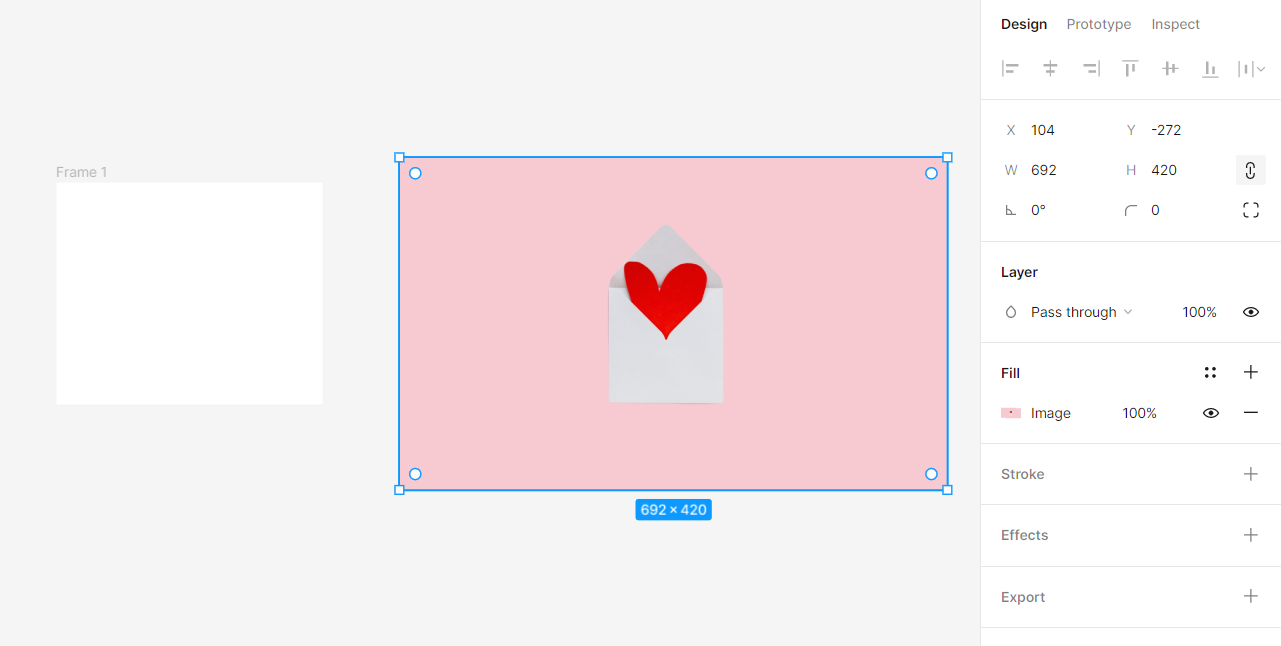
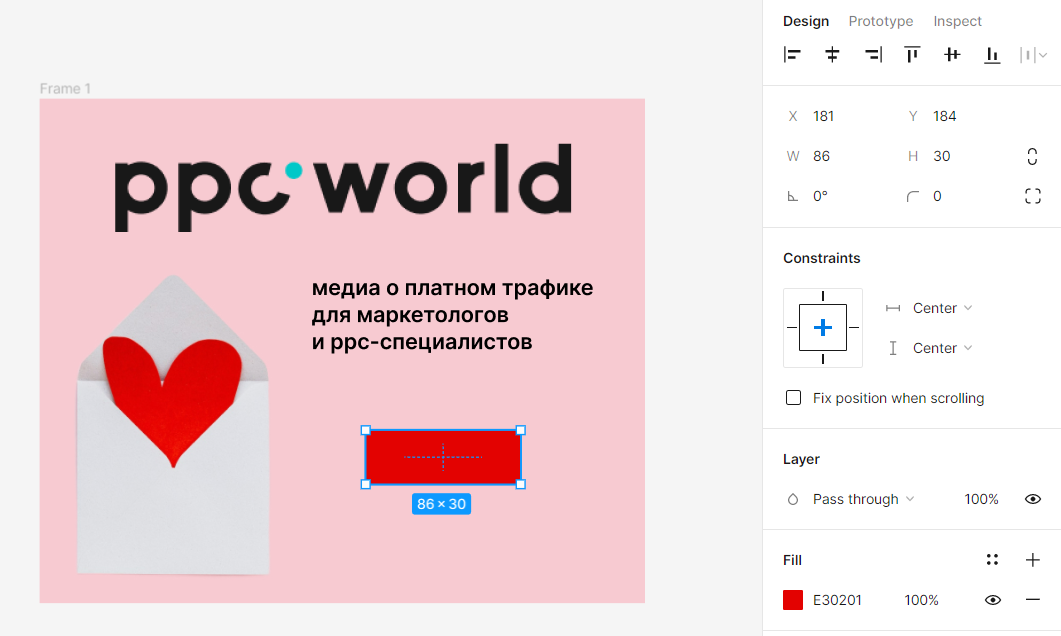
Удобство Figma в том, что ты работаешь с фреймом — он может быть любого размера, содержать разные элементы, а вносить изменения можно в любой момент. Чтобы создать наш баннер, кликаем на значок Frame в верхнем меню и создаем фрейм нужного нам размера.
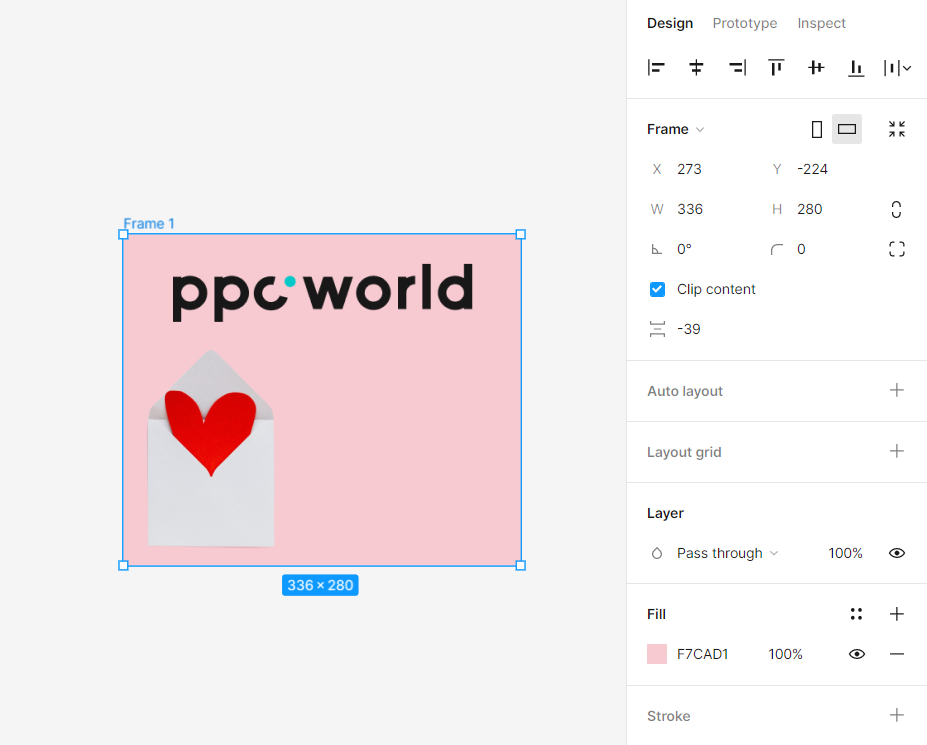
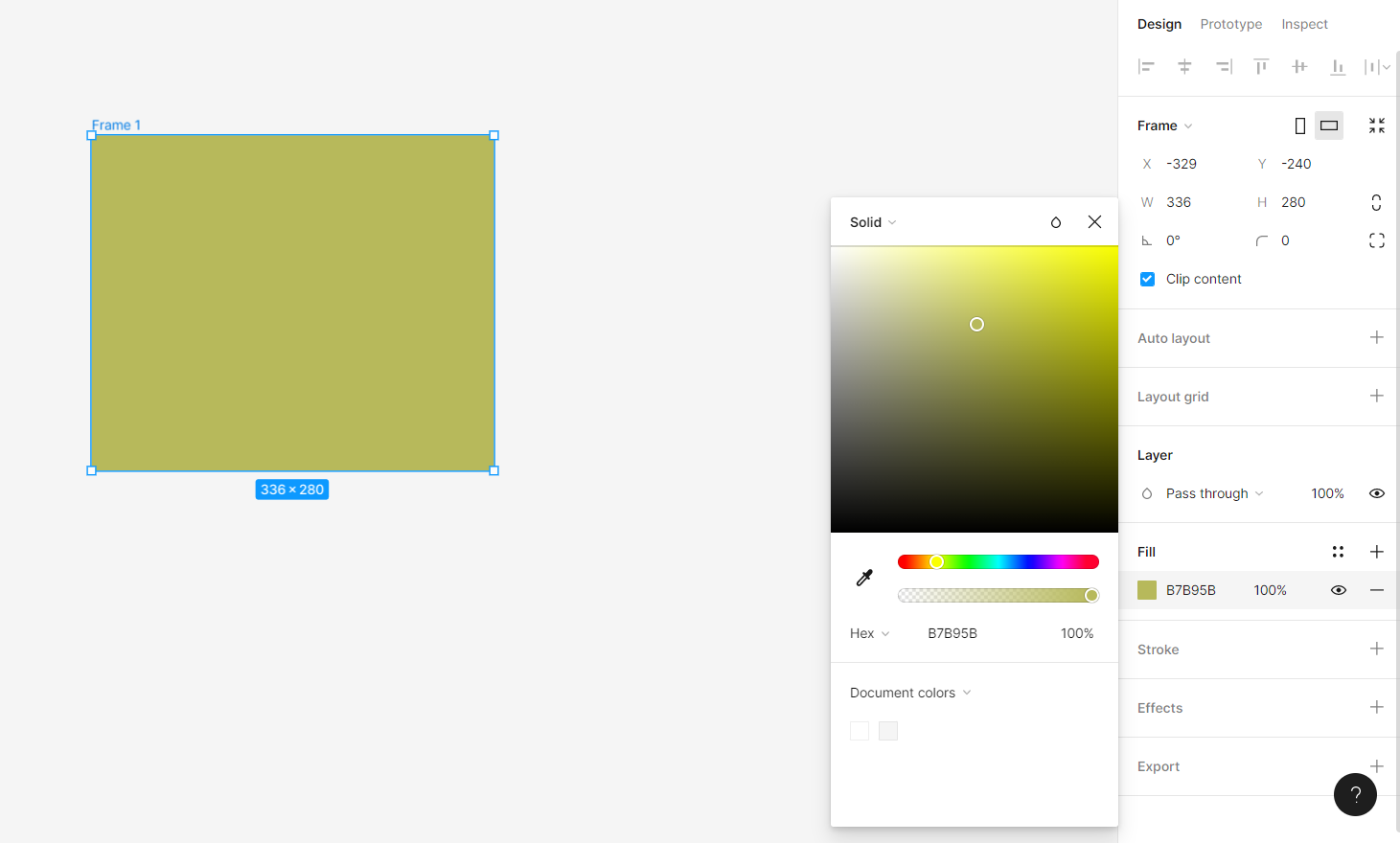
Чтобы создать фон, можно сделать его однотонным в правом меню или загрузить нужное вам изображение — для этого нужно просто перетащить его из папки в рабочее поле Figma. Мы создадим фон из изображения. Сначала загружаем его, потом перетаскиваем внутрь фрейма. Чтобы окрасить весь фрейм в цвет изображения, нажимаем на название фрейма и в правом рабочем меню выбираем фон, а пипеткой подбираем нужный цвет, как на изображении.
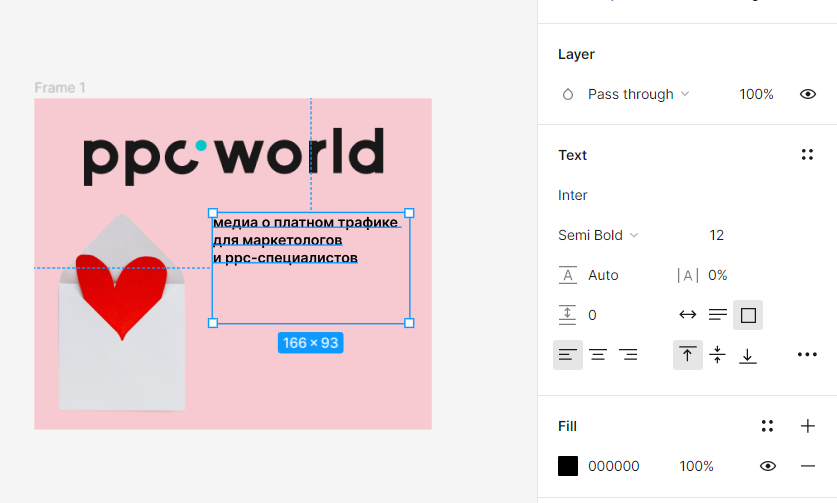
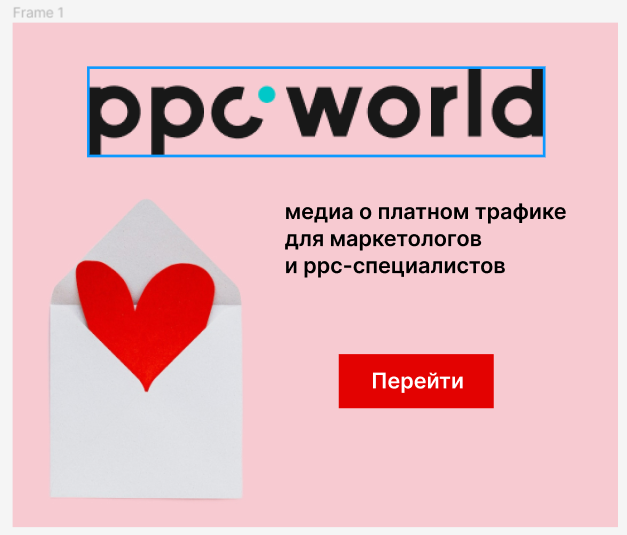
То же самое с загрузкой логотипа — перемещаем его в рабочее поле, а после этого перетаскиваем внутрь фрейма.

Чтобы добавить текст, нужно нажать на соответствующую кнопку в верхнем левом меню и ввести текст на баннере. Параметры текста отображаются в меню справа — можно менять шрифт, размер, цвет и т. д.
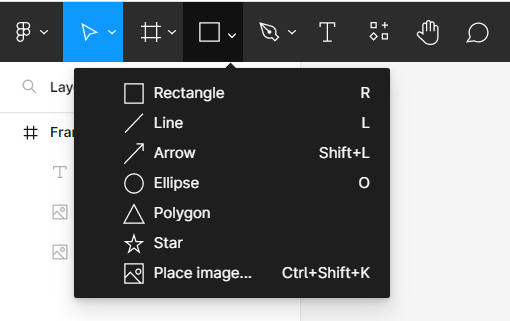
Чтобы добавить кнопку, можно воспользоваться фигурами или компонентами. Вторые нужно загрузить, первые доступны из базовых: прямоугольник, линия, треугольник и т. д. Когда кнопка готова, на нее добавляем текст по той же схеме, что выше.
Чтобы скачать файл, нужно нажать на название фрейма, перейти в правом меню в раздел Export и скачать файл в нужном вам формате.
Теперь о плюсах и минусах сервиса.
Плюсы
- В Figma практически нет ограничений, можно придумывать абсолютно разные и самостоятельные дизайны с нуля.
- Большая часть функций и возможностей бесплатны.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно скопировать предыдущий и изменить в нем несколько параметров.
- Можно работать командой над одним проектом.
Минусы
- Нет русскоязычной версии, и уже вряд ли будет, поскольку сервис ушел с российского рынка.
Adobe Express
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook* или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Express — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
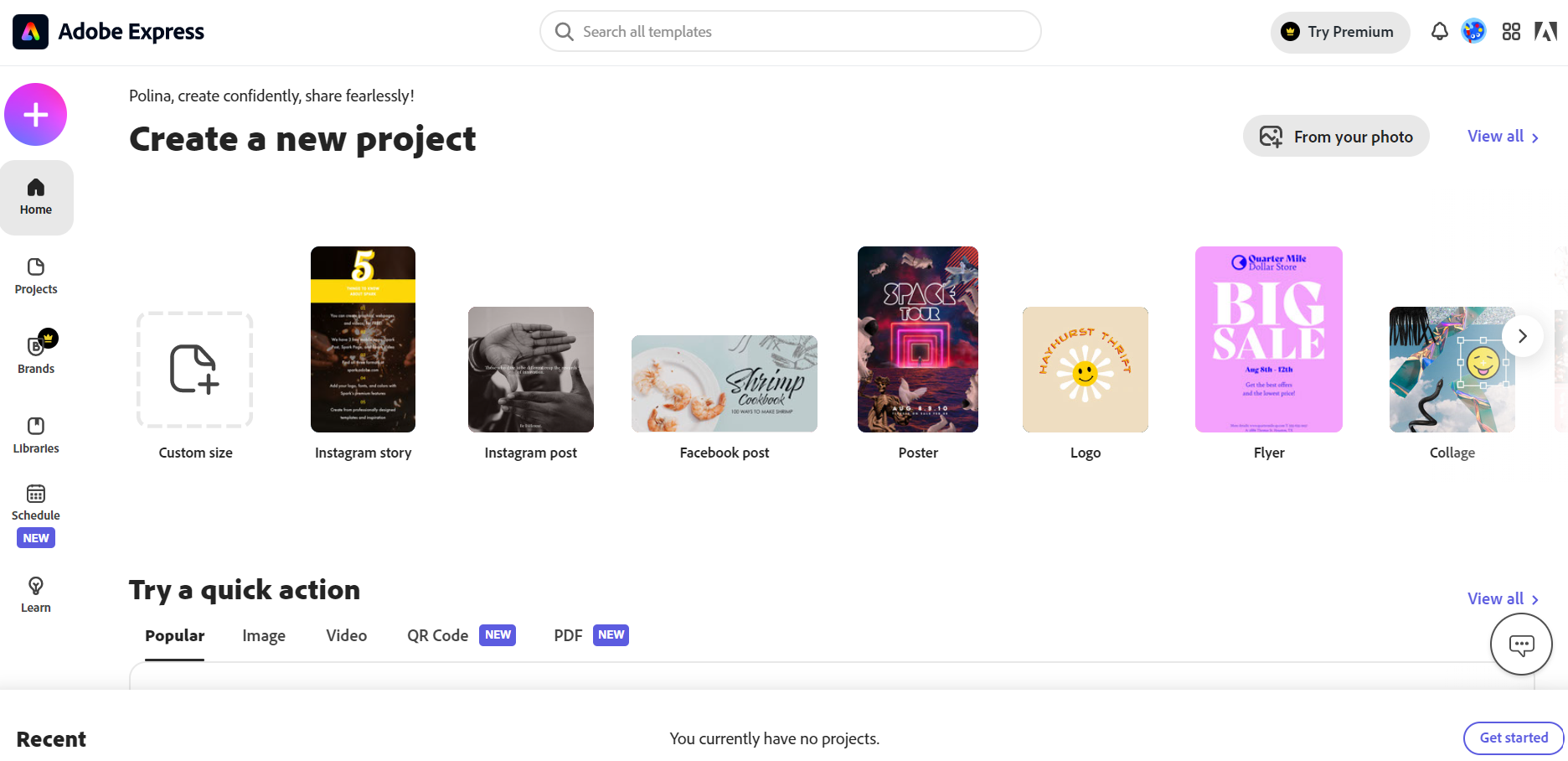
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.

По центру страницы нажимаем Custom size.

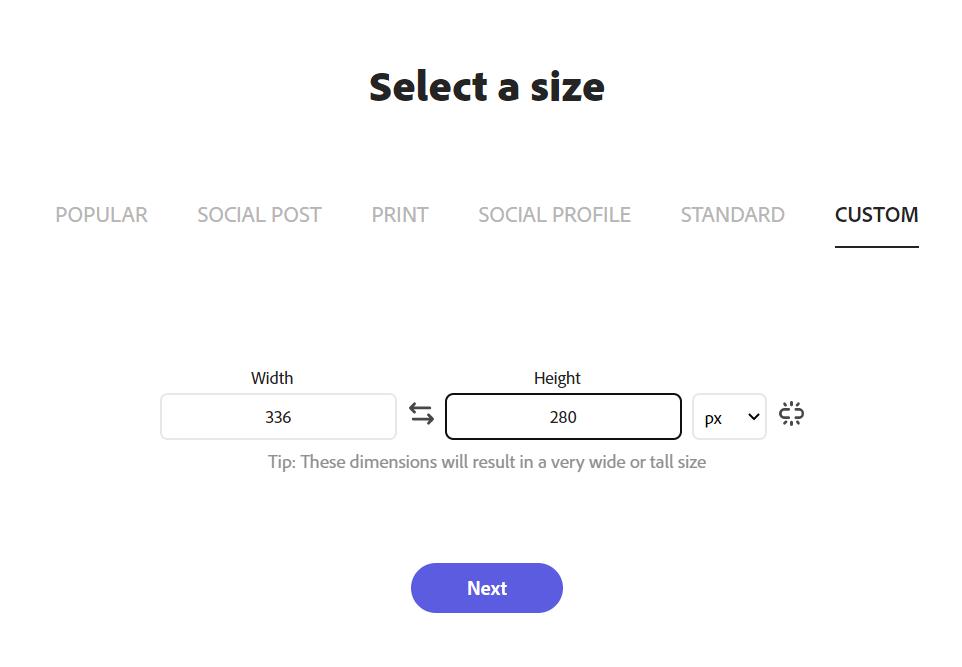
Вводим значения ширины и высоты 336×280. Затем открывается редактор.

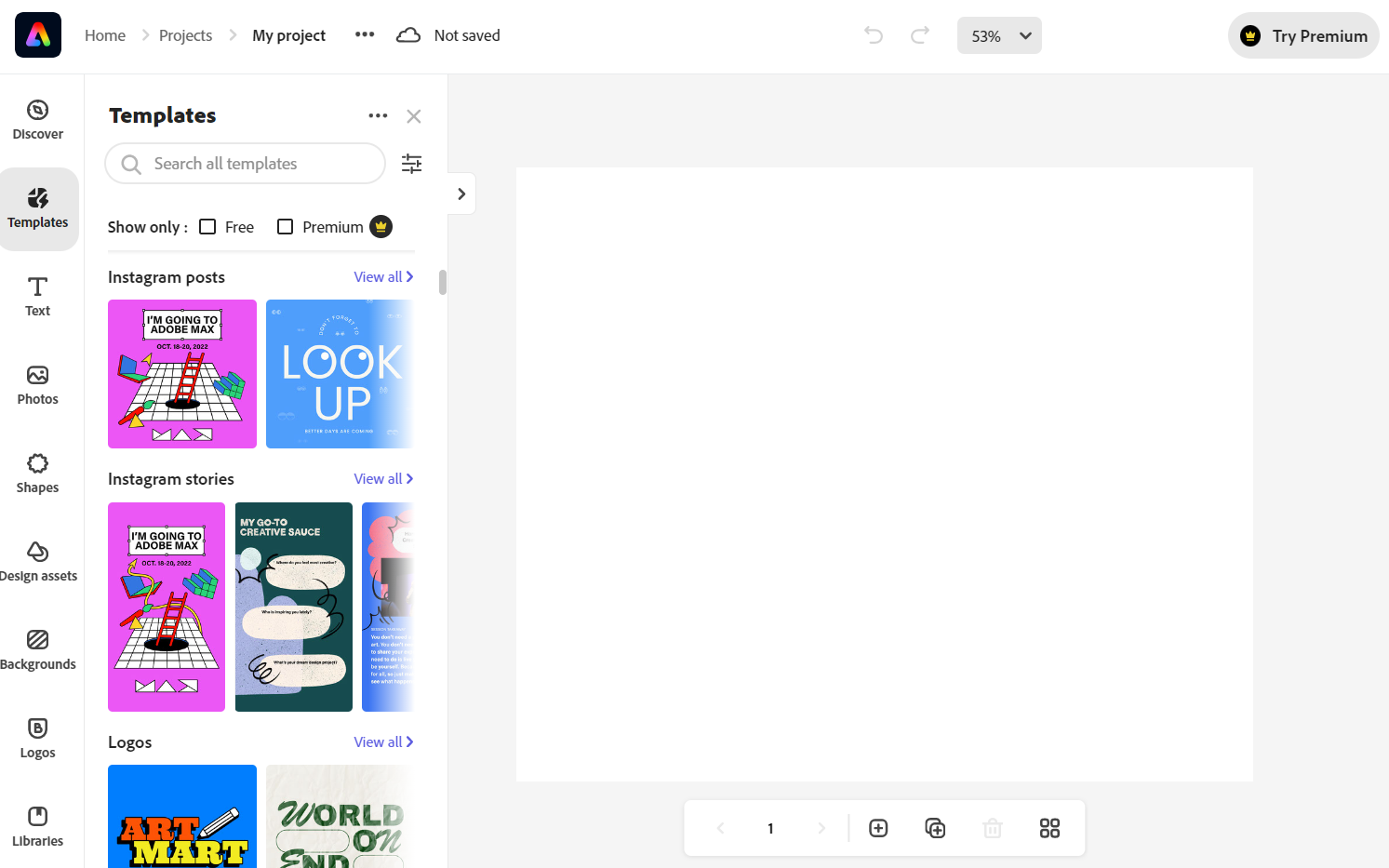
Для фона есть шаблоны, которые можно использовать или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.

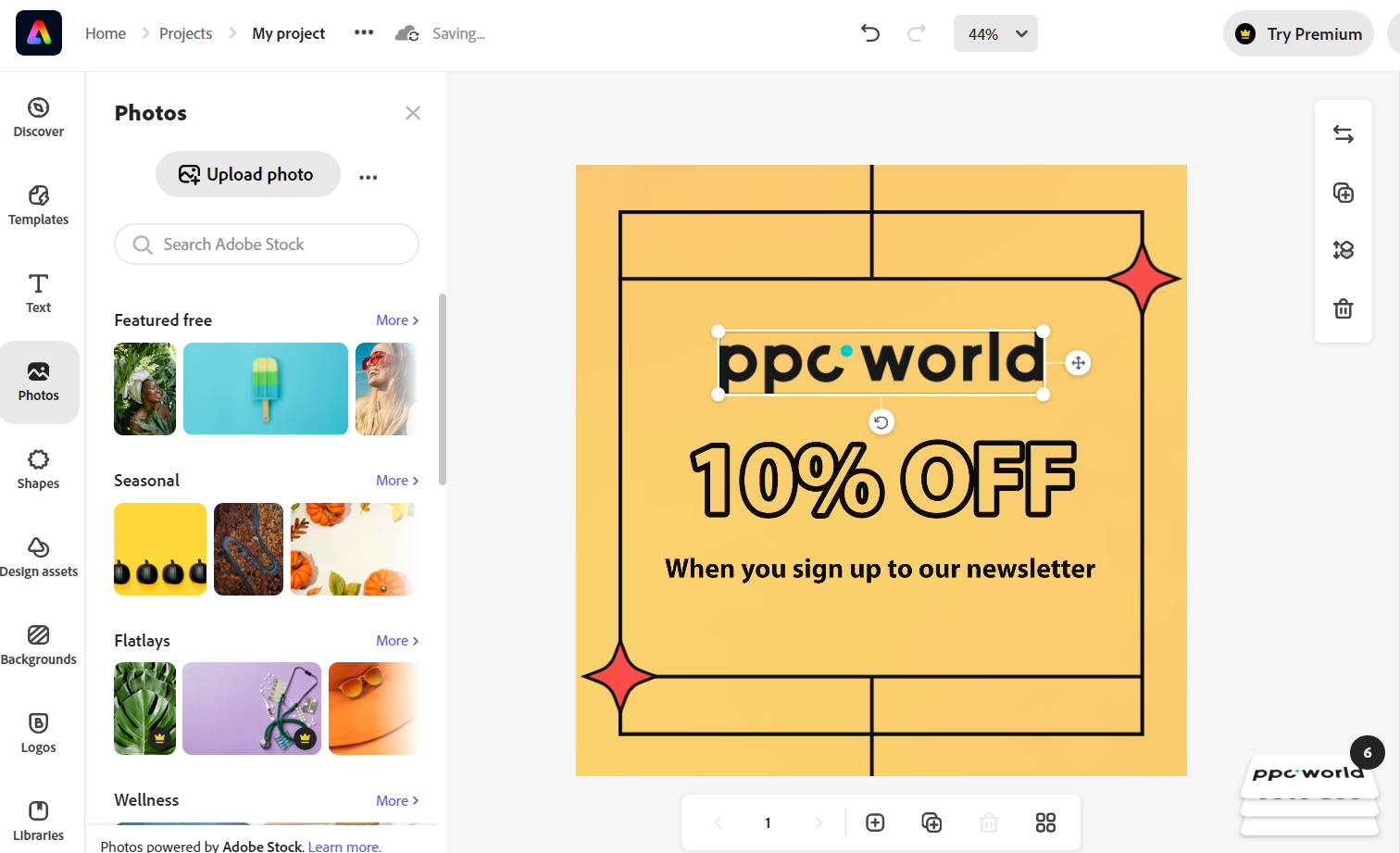
Переходим в редактор.

Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на Photo и выбираем Upload Photos.

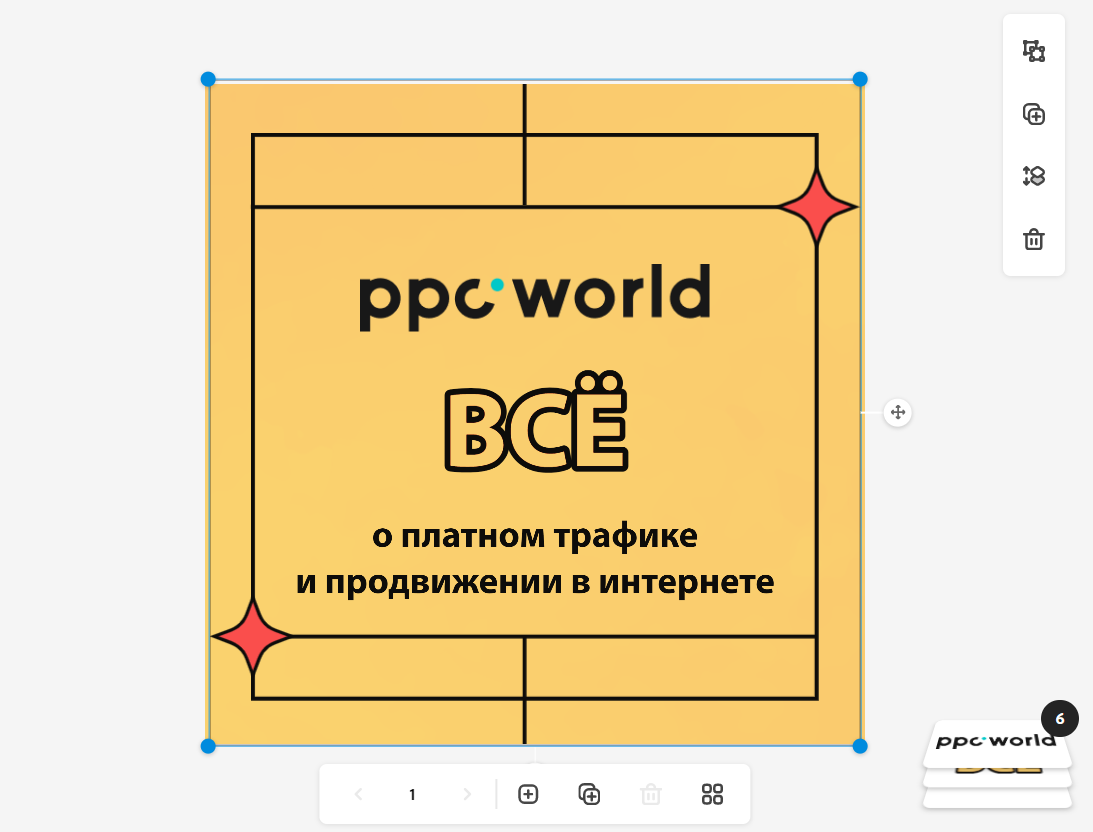
Теперь добавим текст. Для этого нажимаем на Text в левом боковом меню или можно переписать текст, уже вложенный в шаблоне.

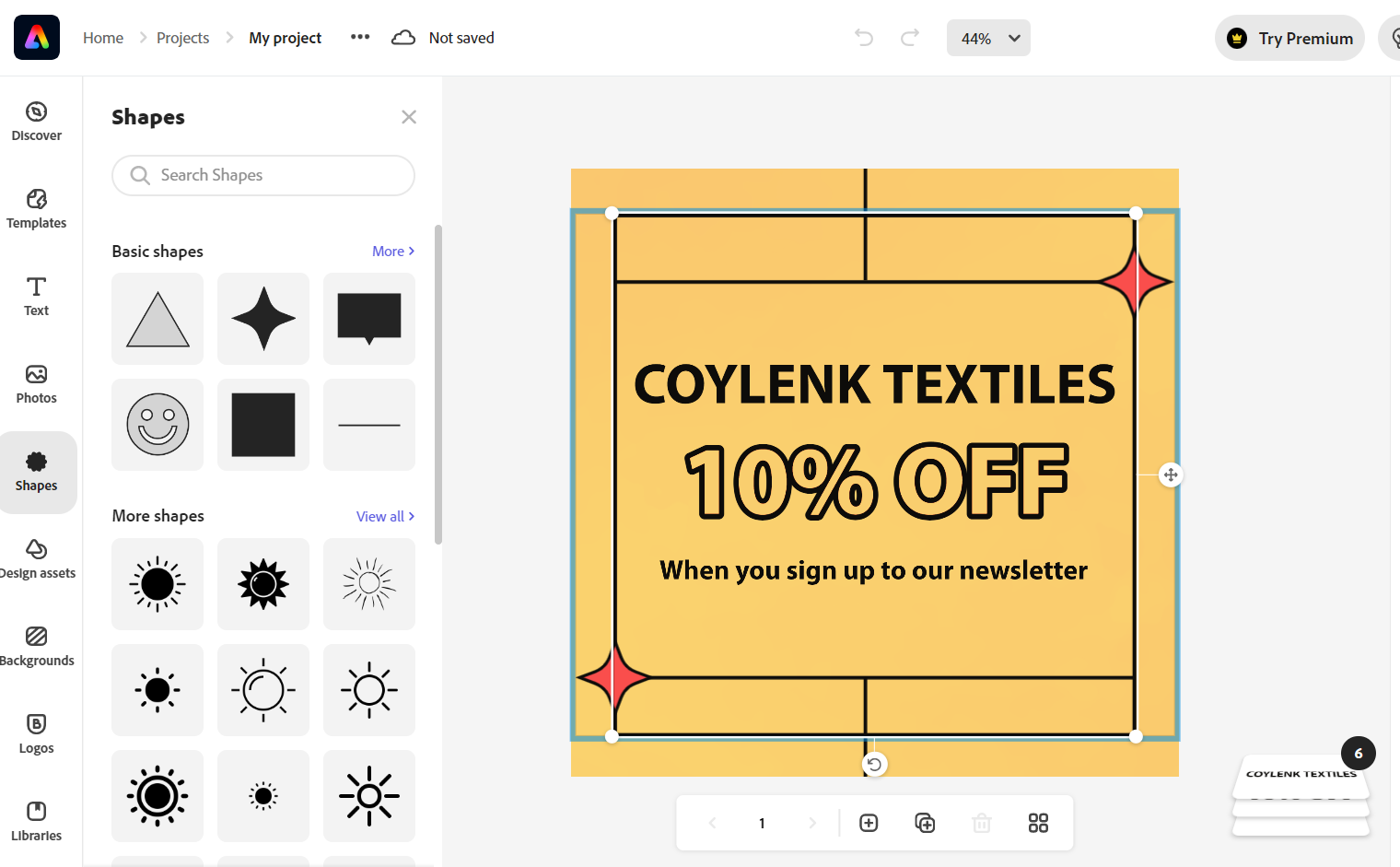
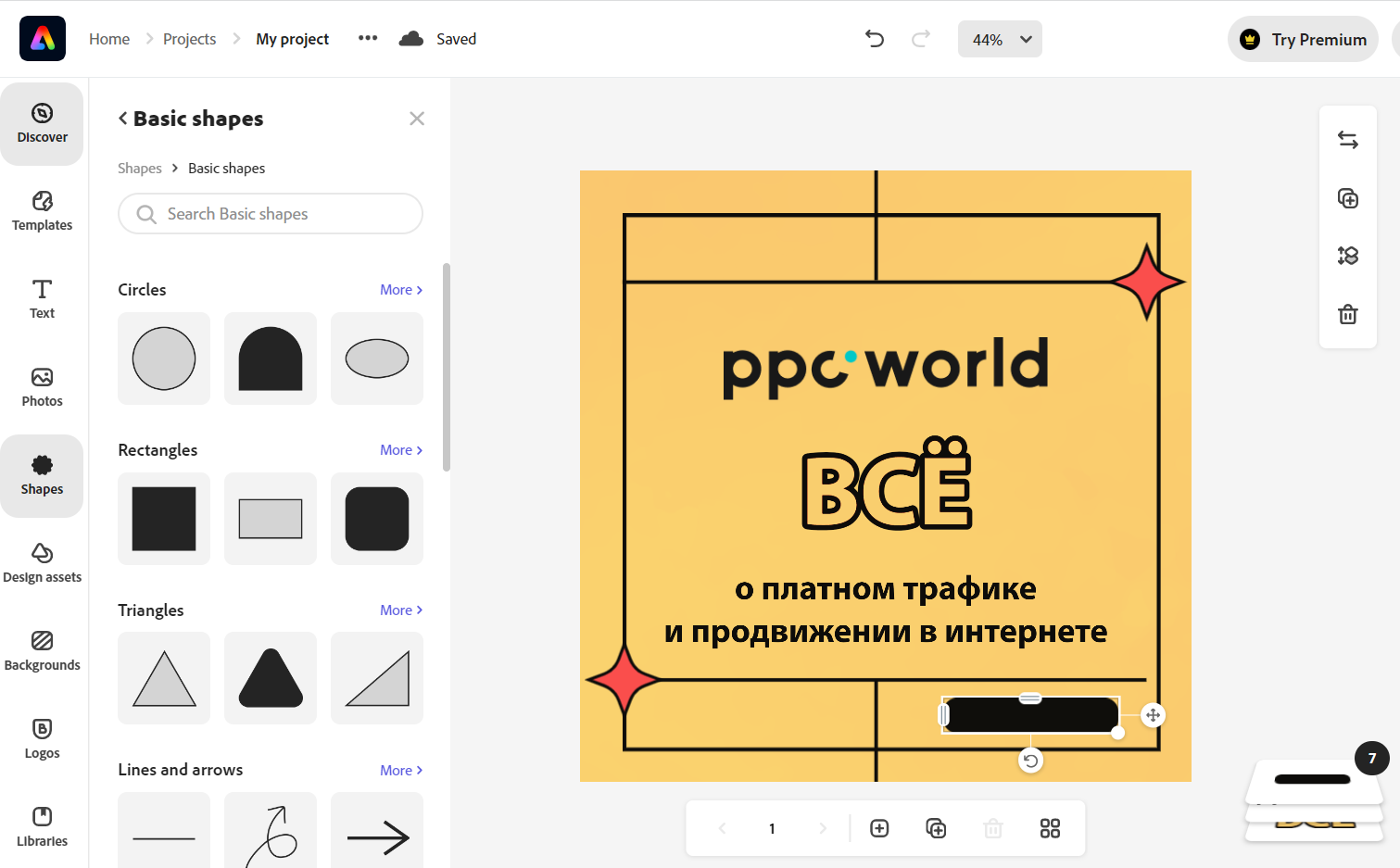
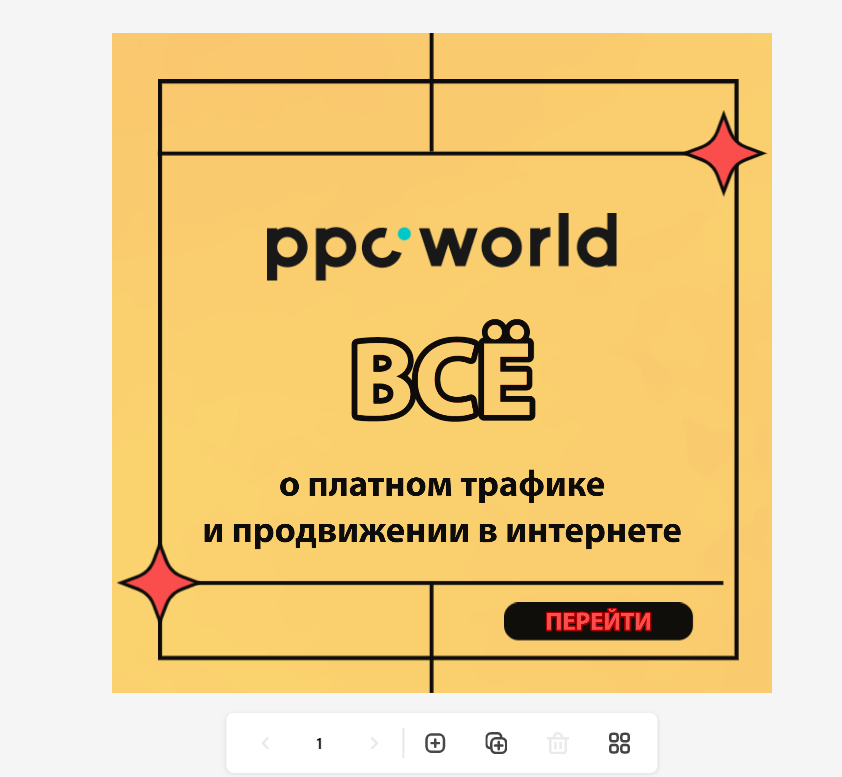
Осталось добавить кнопку. Для этого в левом меню нажимаем Shapes. Там много форм и размеров, мы выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.

Текст пишем поверх кнопки.

Сохраняем, нажав Download справа вверху.
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, не нужно каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Express удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Desygner
- Интерфейс на русском языке: частично.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook* или Google.
- Стоимость: основные функции бесплатны, но есть платная подписка от 150 рублей в месяц.
Чтобы создать новый проект, нажимаем на кнопку «Начать с чистого листа».

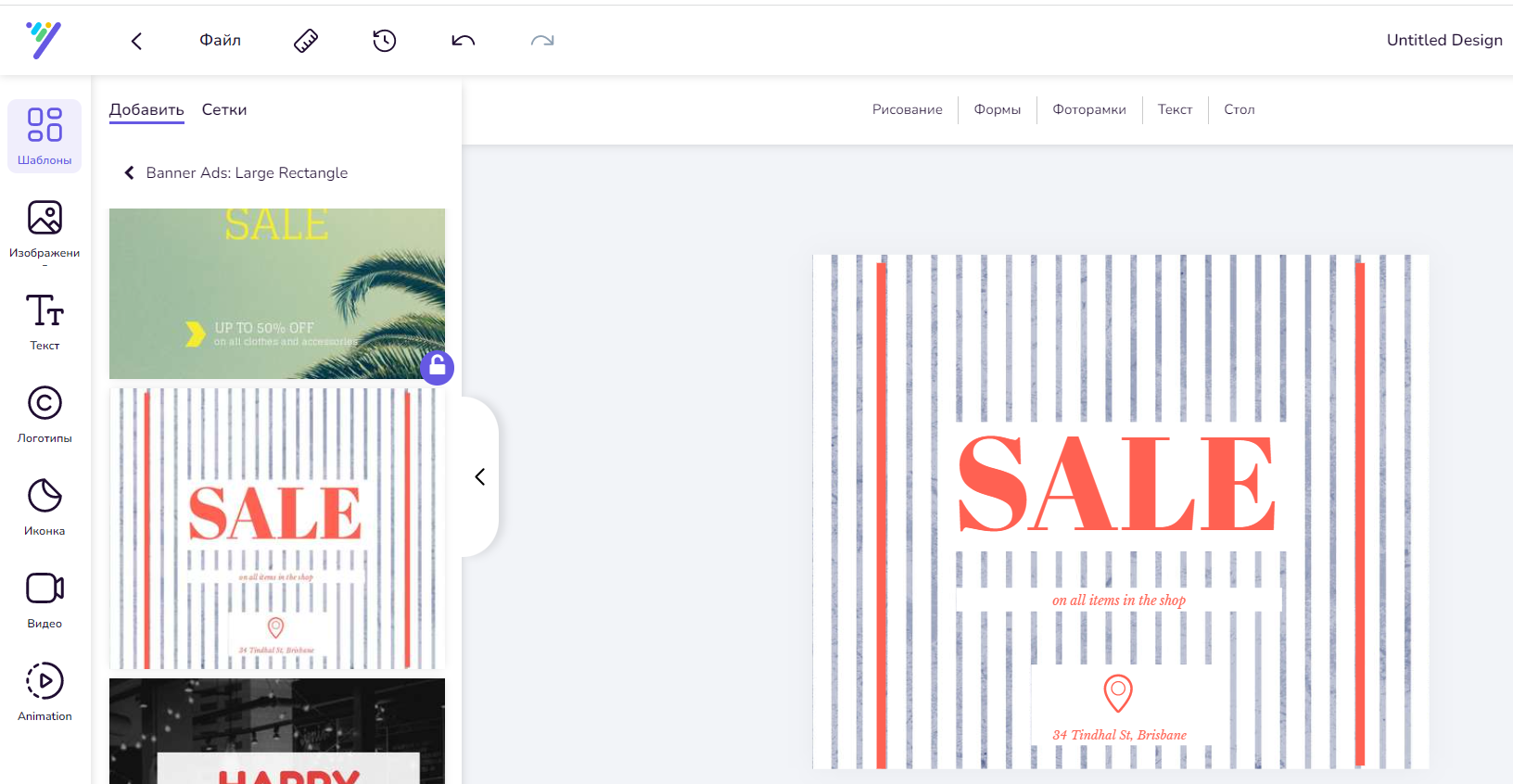
Сервис предлагает шаблоны баннеров с указанием размеров. Но нам нужен свой, поэтому нажимаем на кнопку «Изменить размер» и указываем размеры 336×280.
Здесь тоже есть много вариантов готовых шаблонов, есть из чего выбрать, но все они не очень симпатичные. Мы выбрали базовый шаблон.

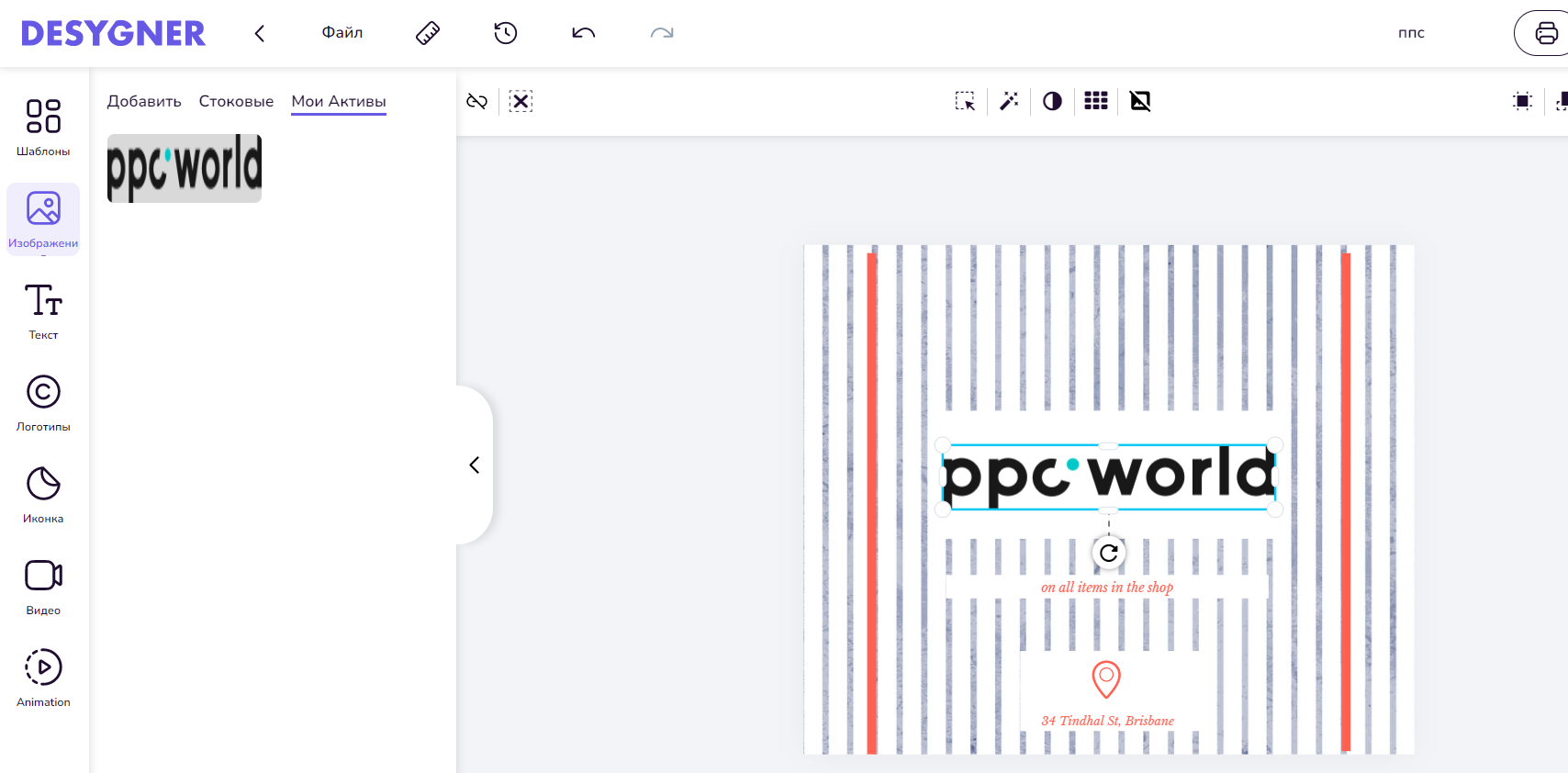
В качестве фона или дополнительных элементов можно использовать изображения с компьютера, они сохранятся в библиотеке («Моя библиотека»). Чтобы добавить логотип, нужно перейти в раздел «Изображения» и выбрать «Мои активы».

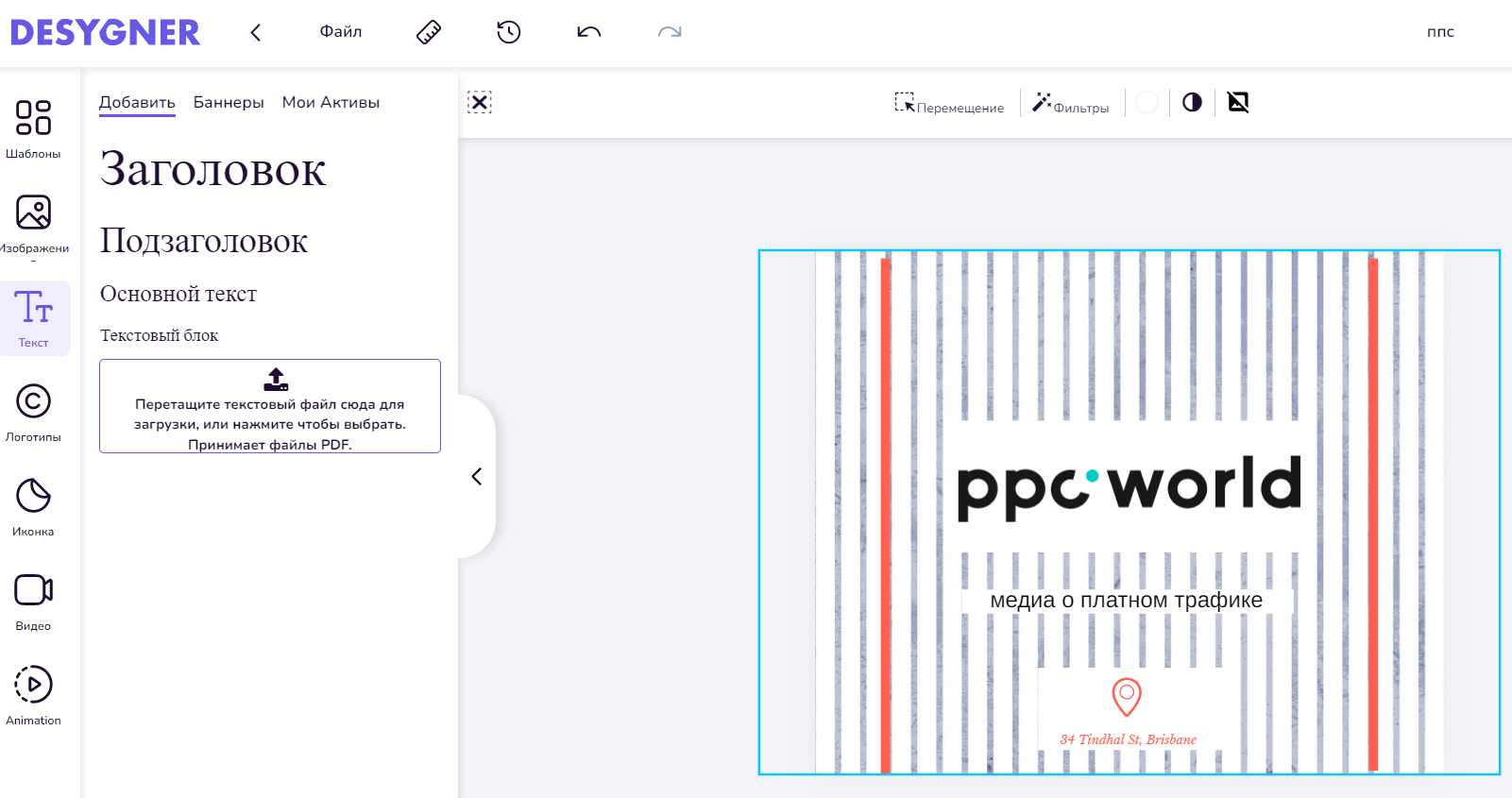
Теперь оформим текст. Поменять стиль, цвет, шрифт и размер текста можно в меню сверху.

Добавим кнопку, выбрав пункт «Иконка» в левом боковом меню. Можно также загрузить в библиотеку свою кнопку или выбрать из раздела «Стоковые». Стоковые картинки очень детские и почти все не подходят для баннеров.

Плюсы
- Шаблоны баннеров с указанием размеров, нет необходимость вводить размеры самостоятельно.
- Богатая библиотека фонов, иллюстраций, фотографий и прочих элементов.
- Загруженные с компьютера файлы сохраняются в медиатеке, их можно использовать повторно и не нужно загружать заново каждый раз.
- Есть возможность по одному образцу создать баннеры разных размеров и редактировать одновременно несколько баннеров в одном окне. Это делает инструмент Desygner одним из самых удобных для быстрого создания графического контента.
Минусы
- Перевод интерфейса на русский язык очень кривой и вызывает много вопросов.
- В целом интерфейс неудобный, а готовые шаблоны и кнопки устаревшие.
- Если вы повторно откроете уже созданный проект для редактирования, приготовьтесь подождать, так как грузиться он будет долго. Также если вы редактируете сразу несколько баннеров, придется ждать, чтобы переключиться с одного на другой.
Bannerboo
C февраля 2022 года сервис недоступен для пользователей из России.
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или авторизация через Facebook*, Google или Twitter (заблокирован в РФ).
- Стоимость: основные функции бесплатны, но есть платная подписка от 12$ в месяц.
Это конструктор, разработанный специально для создания анимированных баннеров. После авторизации открывается список папок, в которых хранятся созданные баннеры. Чтобы создать новый проект, нажимаем Create banner вверху справа.

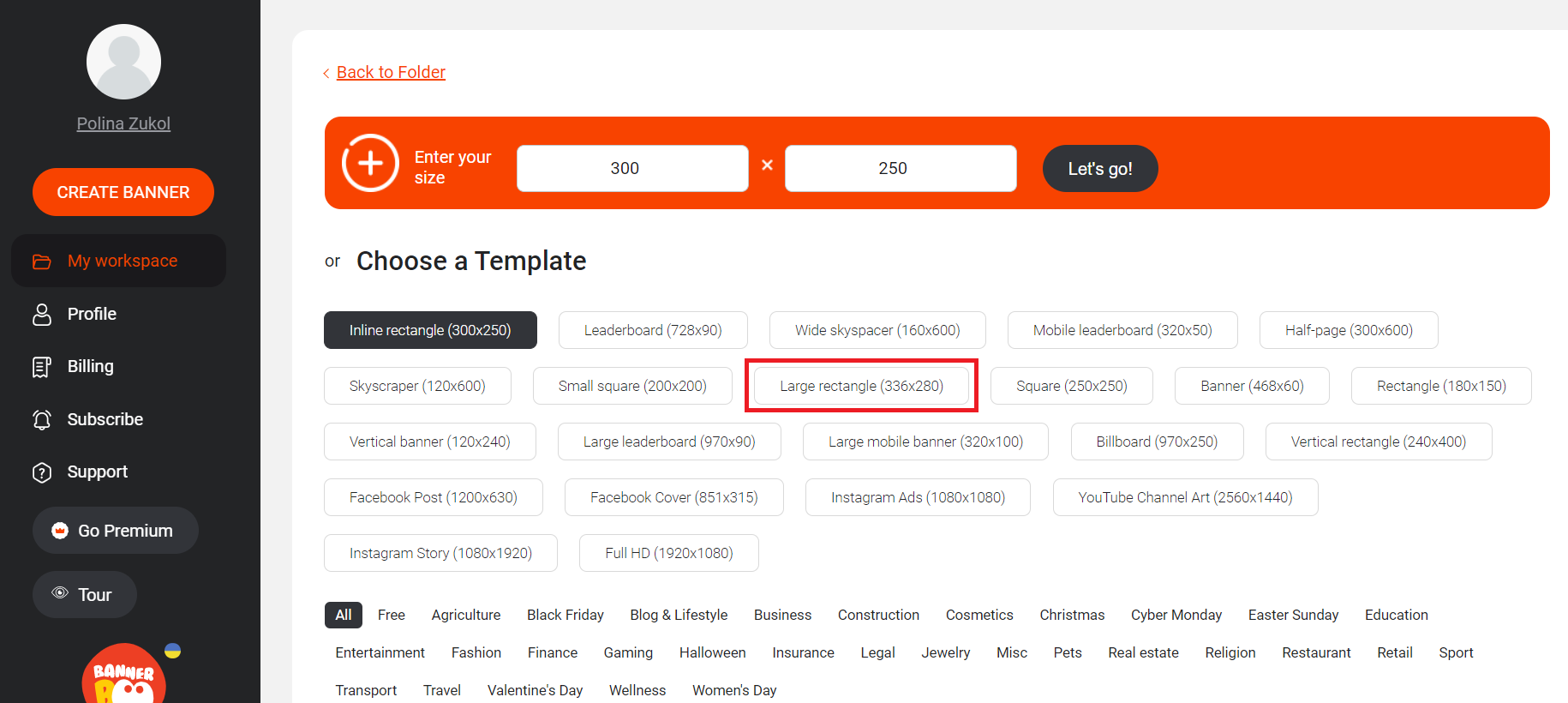
Можно ввести размеры вручную или выбрать шаблон — здесь как раз есть нужные нам форматы.

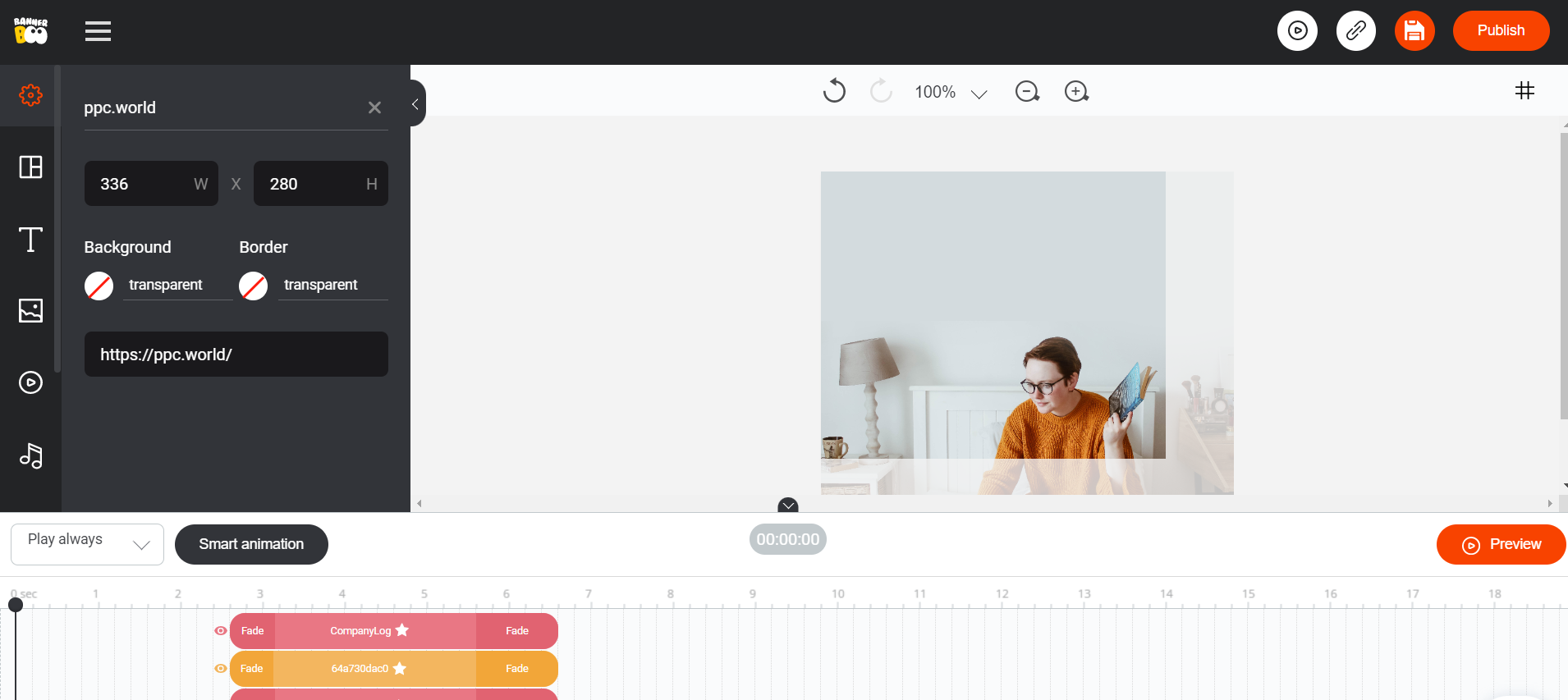
При переходе в редактор нужно ввести название проекта, выбрать фон, рамку и указать страницу, на которую ведет баннер. Размер можно изменить на любом этапе работы с баннером, вернувшись во вкладку настроек.

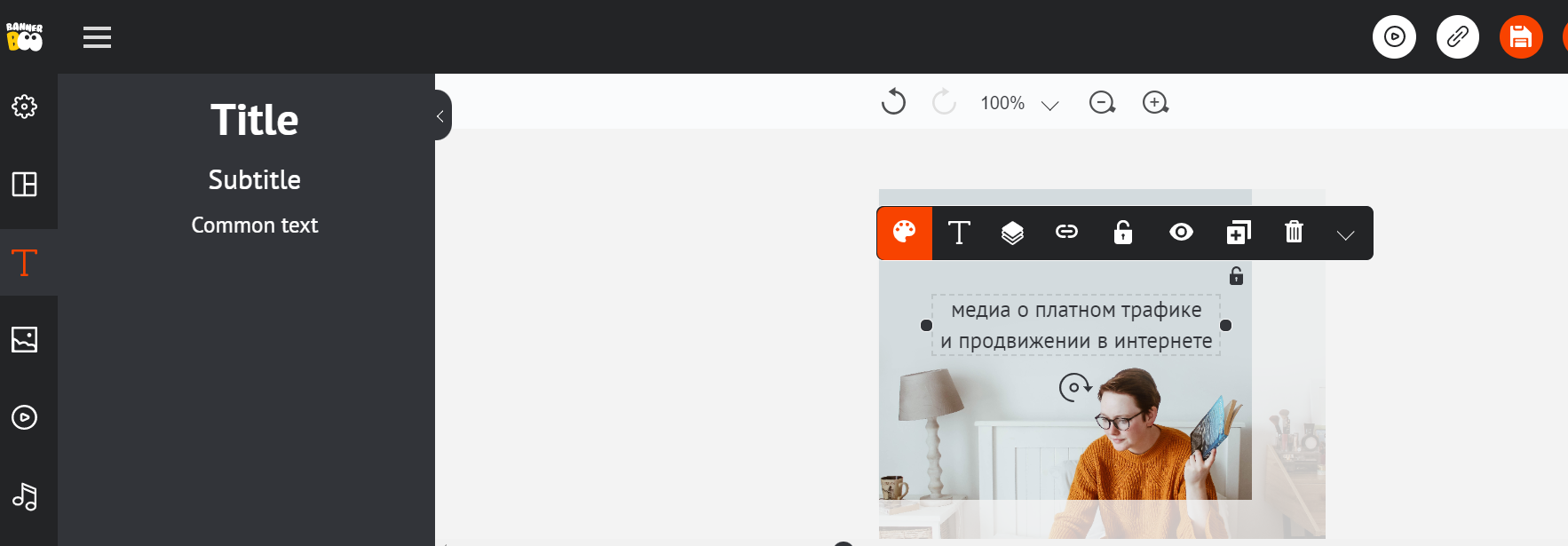
Нам нужно добавить текст. При вводе текста открывается выпадающее меню, в котором можно выбирать шрифт, цвет, оформление, размер межстрочного интервала и т. д.

Чтобы добавить собственное изображение, нужно в левом боковом меню нажать на значок с загрузкой в облако и выбрать Upload your own assets.

Во вкладке «Объекты» собраны дополнительные элементы для баннеров: кнопки, иконки, иллюстрации и т. д. Их немного, но для простых баннеров хватит.

Добавим кнопку и дополнительные элементы. Можно менять их цвет, размер, перемещать на задний или на передний план, если необходимо. Также все элементы можно дублировать с помощью кнопки во всплывающем меню.

Поверх кнопки пишем текст.

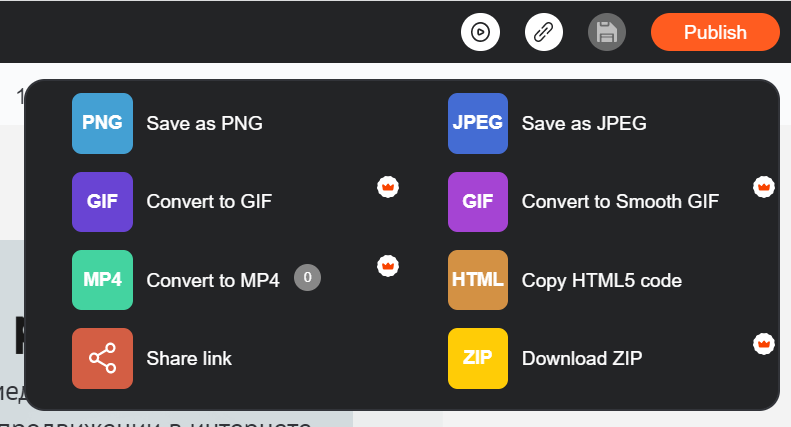
Чтобы созданный проект сохранился на компьютере, нажимаем на значок дискеты и сохраняем картинку в нужном формате или на кнопку Publish.

Теперь о положительных и отрицательных моментах в работе с сервисом.
Плюсы:
- Возможности сервиса специально для создания баннеров: есть шаблоны с указанием размеров в пикселях, кнопки призыва к действию и т. д.
- Можно менять размер баннера на любом этапе работы с ним.
- Созданные проекты можно распределять по разным папкам.
- Элементы можно перемещать на задний или передний план.
Минусы
- Ограниченный выбор изображений, фонов, иллюстраций и дополнительных элементов в библиотеке сервиса.
- В бесплатной версии в углу баннера будет располагаться логотип сервиса.
Fotor
- Интерфейс на русском языке: да.
- Авторизация: необязательна, но можно зарегистрироваться или войти через аккаунт в Facebook*, Google или Apple.
- Стоимость: основные функции бесплатны, но есть платная подписка от 241 рублей в месяц.
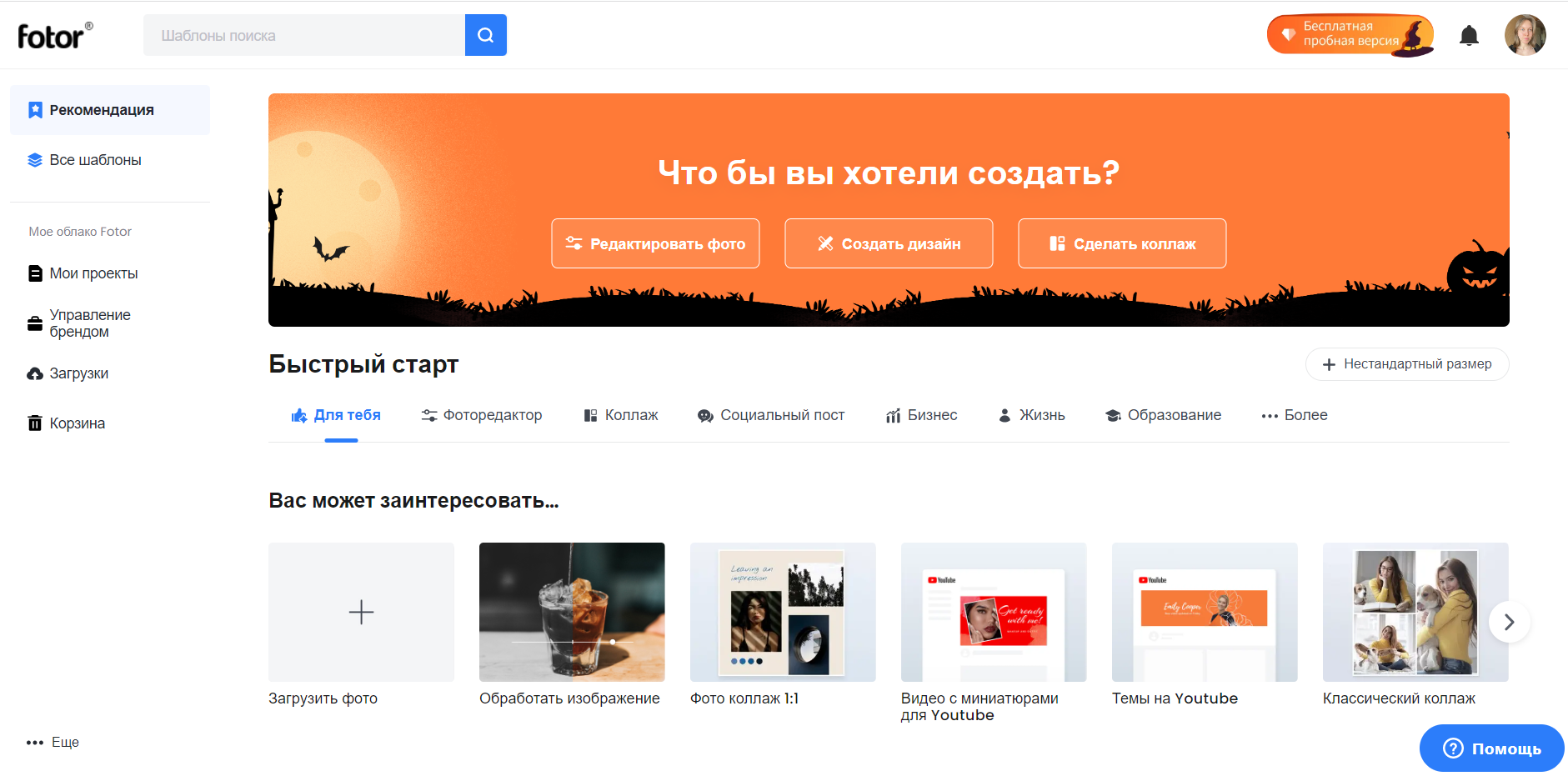
Fotor — сервис для создания и редактирования графического контента, поддерживающий множество языков, включая русский. По умолчанию стоит английский, но можно изменить язык на главной странице сервиса в разделе Language.
Настроив нужный язык, нажимаем «Дизайн» и переходим к шаблонам. Здесь есть нужные форматы, количество пикселей отображается при наведении курсора на шаблон.

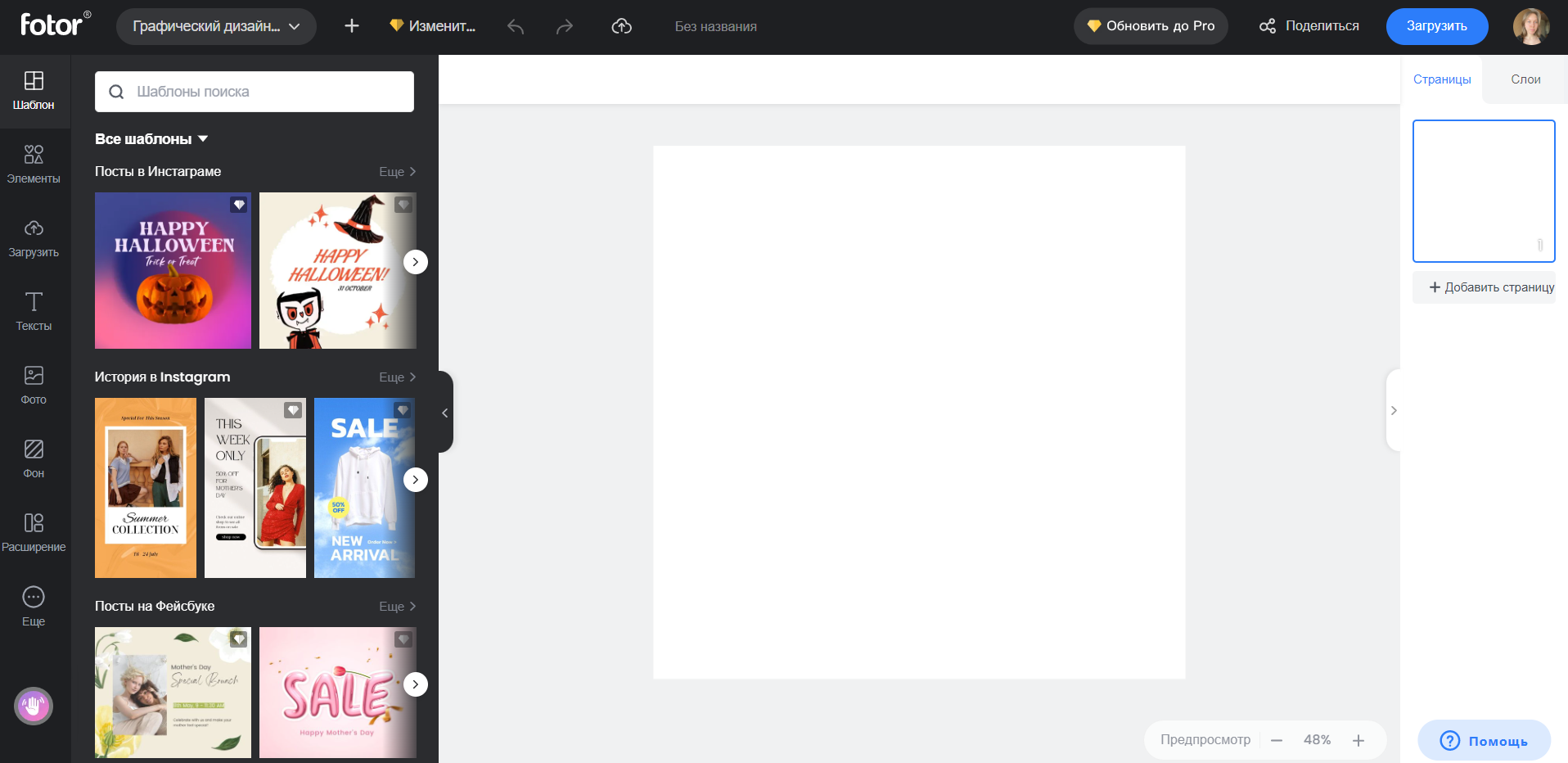
Чтобы начать делать баннер, нужно нажать на кнопку «Создать дизайн».

Открыв готовые варианты баннеров, мы видим, что большинство из них доступны лишь при наличии платной подписки, то же самое — с картинками, фонами, иллюстрациями, иконками и т. д.
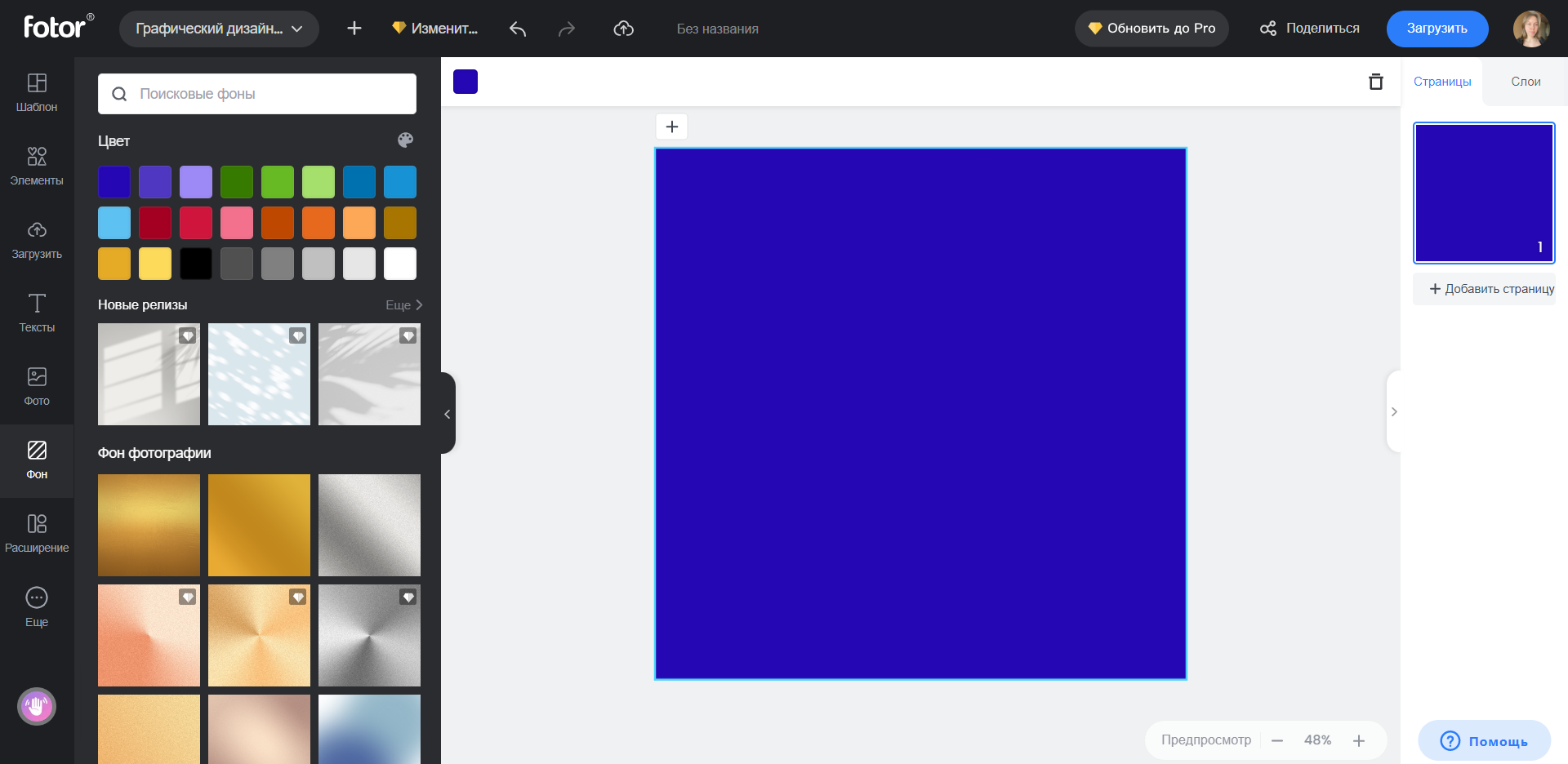
Переходим во вкладку «Фон» и выбираем нужный.

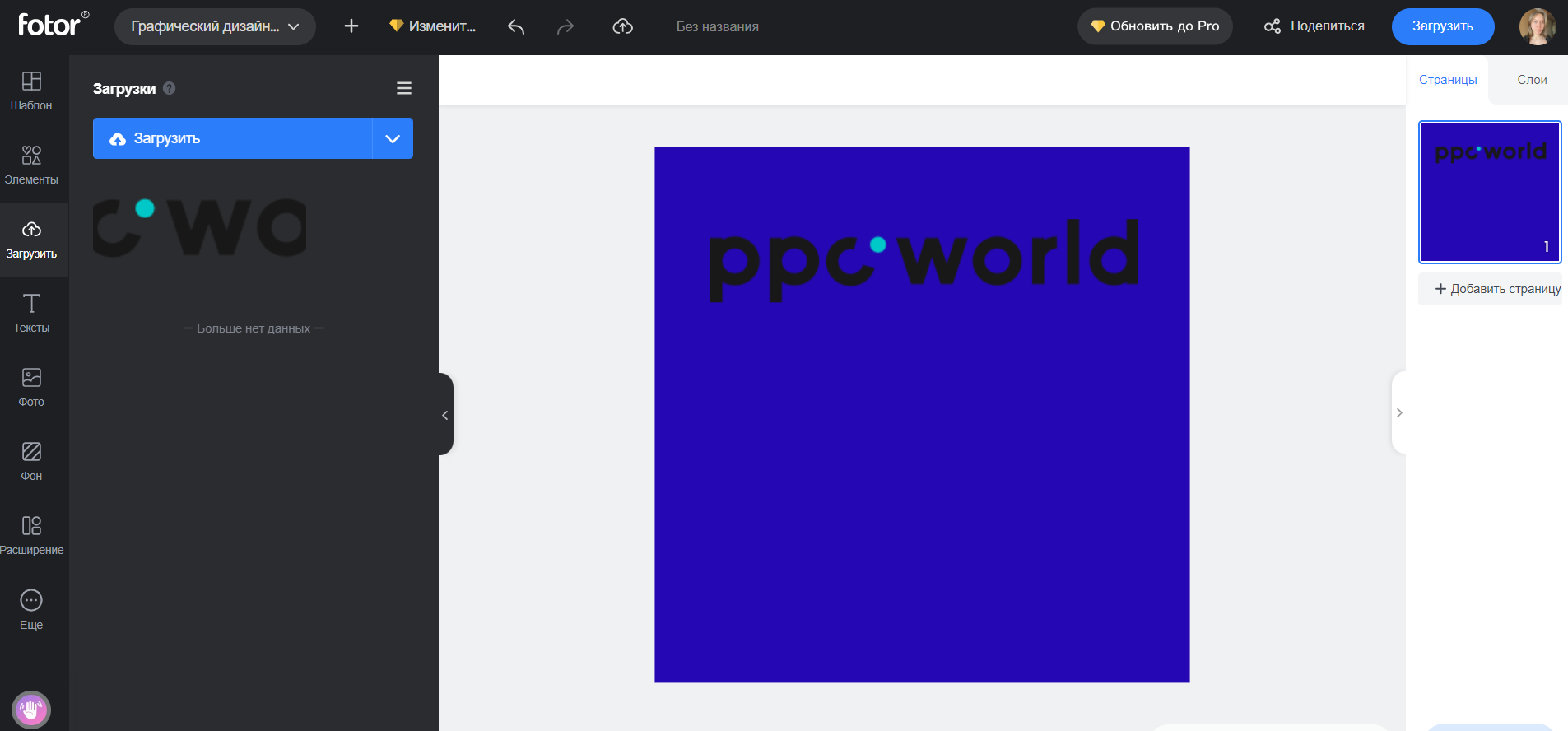
Чтобы загрузить логотип, нажимаем на «Загрузить» и выбираем файл. Все загруженные файлы сохранялись в одном месте, нужно авторизоваться и перейти во вкладку «Облако». Туда мы загрузим логотип и поместим его на баннер.

В меню сверху открываются дополнительные возможности (копировать элемент, повернуть, изменить степень прозрачности), но некоторые из них доступны только при наличии платной подписки: перемещение слоя на задний или передний план и создание тени для элемента.
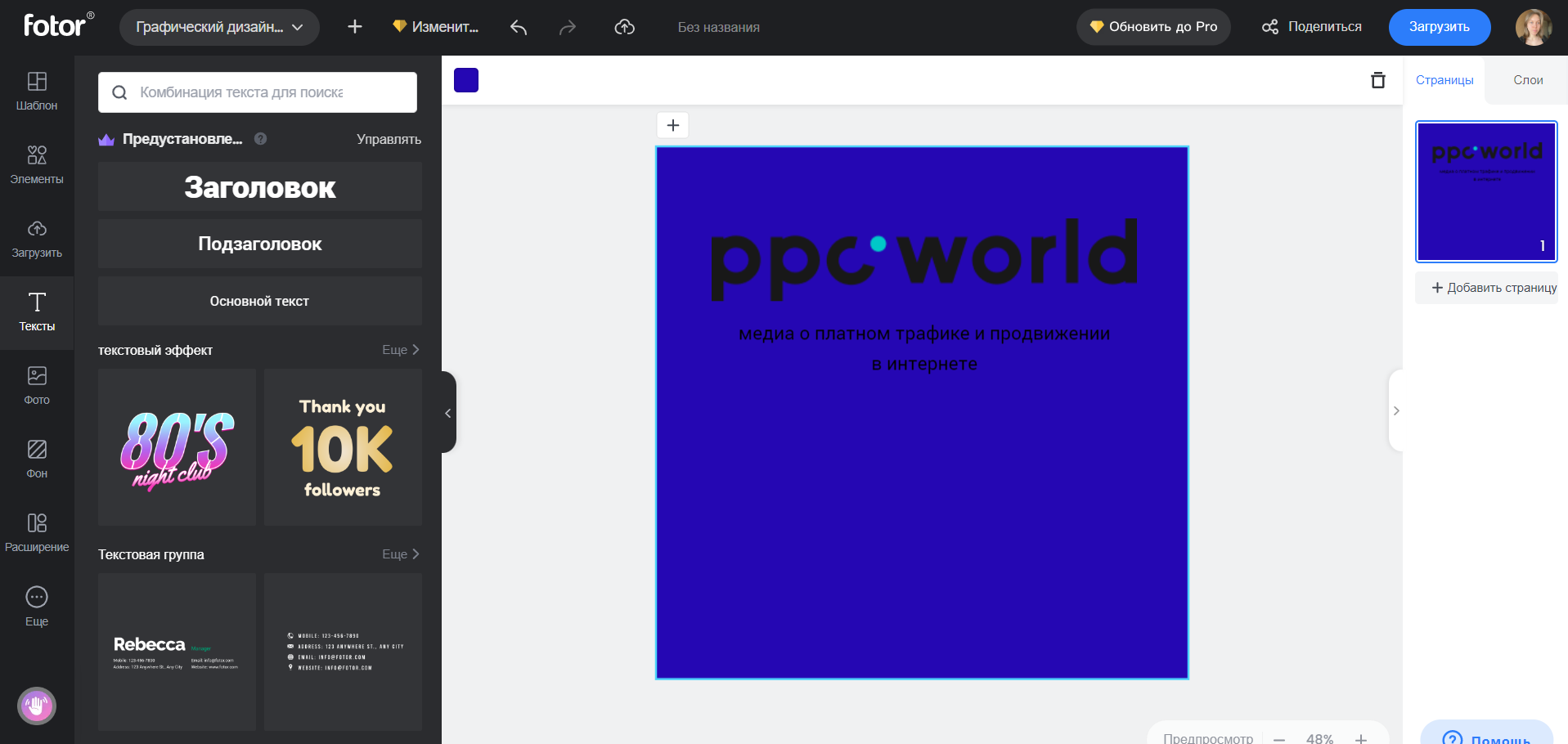
Далее добавляем текст, перейдя в соответствующую вкладку. Оформление, шрифт, выравнивание, размер и прочие настройки — в меню сверху слева.

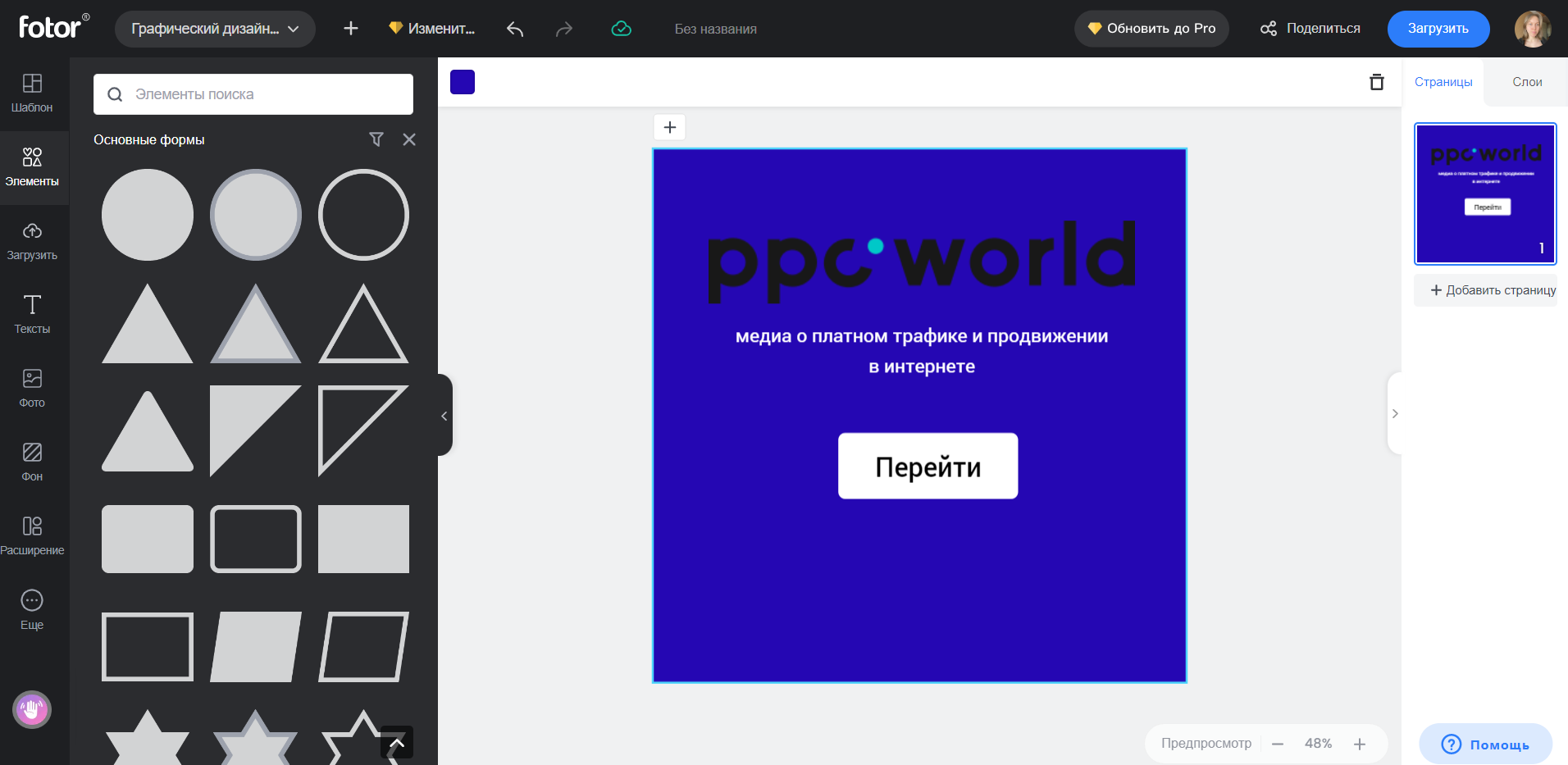
Теперь переходим во вкладку «Элементы» и выбираем кнопку, а поверх нее накладываем текст.

Бесплатных иллюстраций и значков здесь мало, подобрать что-то подходящее не удалось, поэтому дополнительные элементы тоже берем из основных форм.
Сбоку справа можно добавить новую страницу и создать на ней другой баннер того же размера. Для этого нажимаем «Добавить страницу». Но изменить размер проекта можно только если у вас есть премиум-доступ. Чтобы создать несколько баннеров разных форматов, придется каждый раз открывать пустой макет нужного размера и начинать с нуля.
А вот функция «Предпросмотр» доступна и в бесплатной версии. Она позволяет увидеть, как баннер будет смотреться на сайте.
Итоги работы с сервисом.
Плюсы:
- Понятный интерфейс на русском языке.
- Есть подсказки.
- Доступны шаблоны баннеров с указанием размеров.
- Функция предпросмотра.
- Необязательно авторизовываться в сервисе, но без авторизации некоторые функции будут недоступны.
Минусы:
- Многие полезные функции платные, например, перемещение слоев, изменение размеров.
- Выбор бесплатных объектов сильно ограничен.
Без платной подписки с сервисом Fotor работать сложно, бесплатная версия подходит только для создания простейшей графики.
Подведем итоги
На мой взгляд, самыми удобными оказались универсальные сервисы для создания графического контента: Canva, Adobe Express и Figma. Редакторы, разработанные специально для оформления баннеров по-своему хороши: в них есть шаблоны нужных форматов и дополнительные возможности. Но без платной подписки функционал сильно ограничен. Выбирайте инструменты, с которыми вам удобно работать, помните об основных принципах создания баннеров и создавайте яркие привлекательные баннеры для своих кампаний.
*Компания Meta, а также ее продукты Facebook и Instagram признаны экстремистскими на территории РФ.
























Последние комментарии