Платформа для связи с клиентами Jivo приводит значения оптимальной конверсии сайта для разных тематик бизнеса:
|
Недвижимость |
B2B-консалтинг |
Бизнес-услуги |
Медицина |
Кредиты |
|
2,9% |
5% |
3,5% |
2,9% |
5,6% |
|
Образование |
Повышение квалификации |
Юридические услуги |
Туризм |
Онлайн-магазин (B2C) |
|
2,6% |
6,1% |
3,3% |
5% |
2–2,5% |
Чтобы достигнуть максимальной конверсии, нужно избегать ошибок в разработке дизайна и интерфейса. Основные ошибки такие:
1. Неочевидная и сложная навигация
1. Неочевидная и сложная навигация
Нестандартная навигация может вызвать у пользователя трудности — множественные переходы и длинные скроллы до целевого действия повышают вероятность, что клиент уйдет с сайта.
-
Старайтесь сделать навигацию простой и привычной, чтобы она помогала пользователю легко находить нужную информацию.
-
Используйте ясные формулировки в названиях разделов или ссылок. Оптимальное количество пунктов в меню: 5–6.
Примеры неудачной навигации
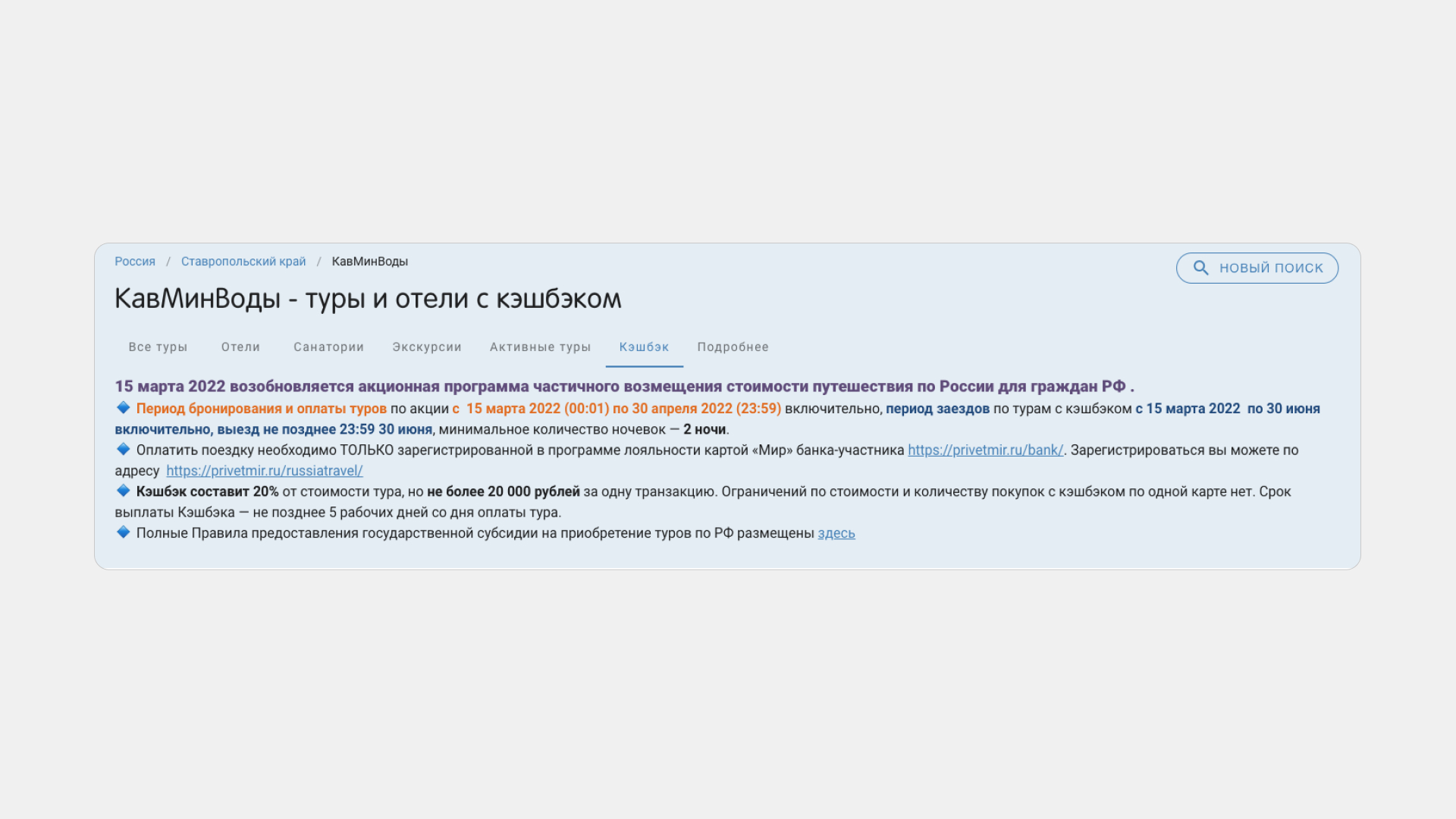
Здесь меню спрятано в правый столбец, плохо заметно на фоне других блоков, а сами пункты меню неинформативные.

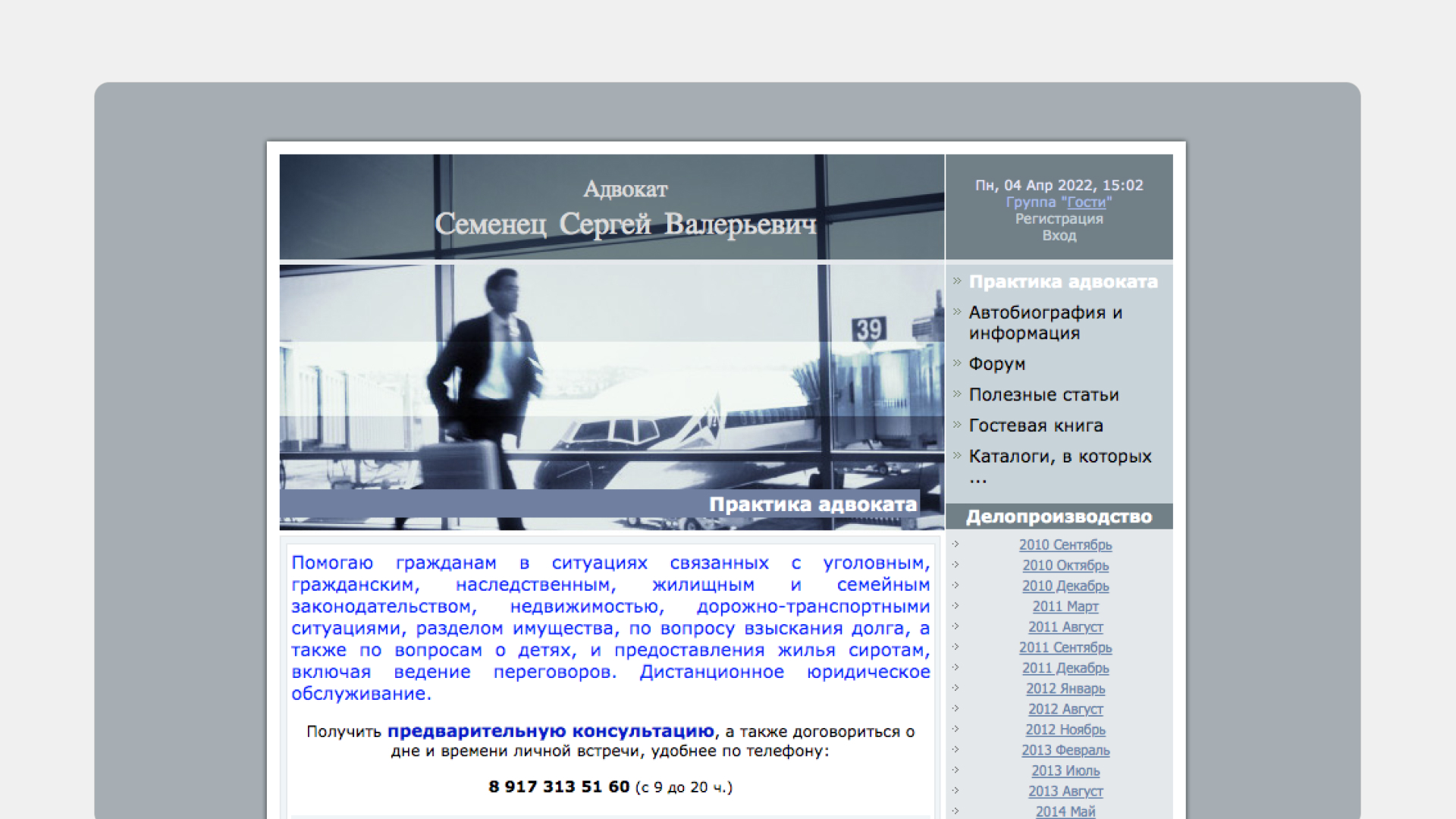
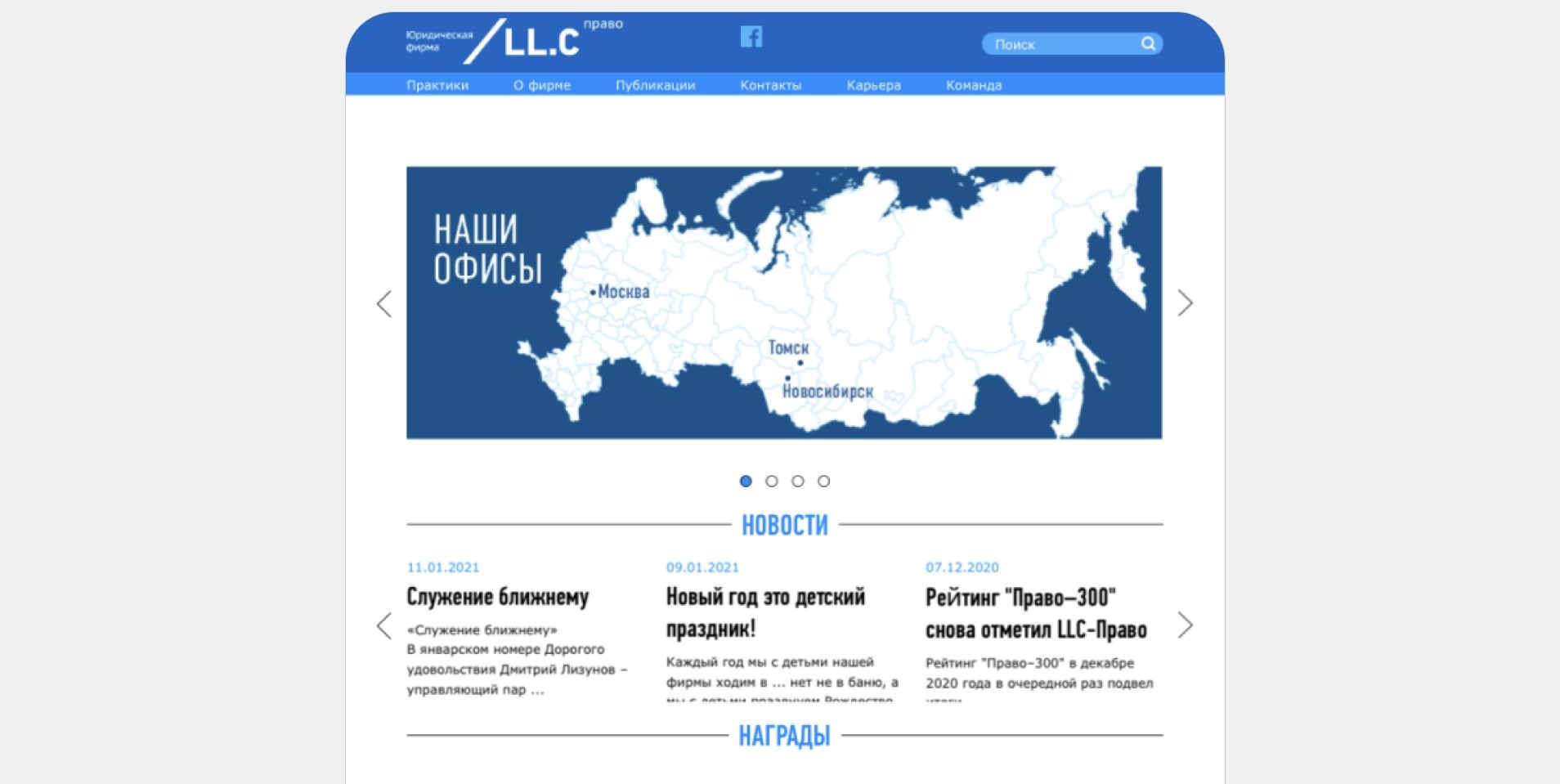
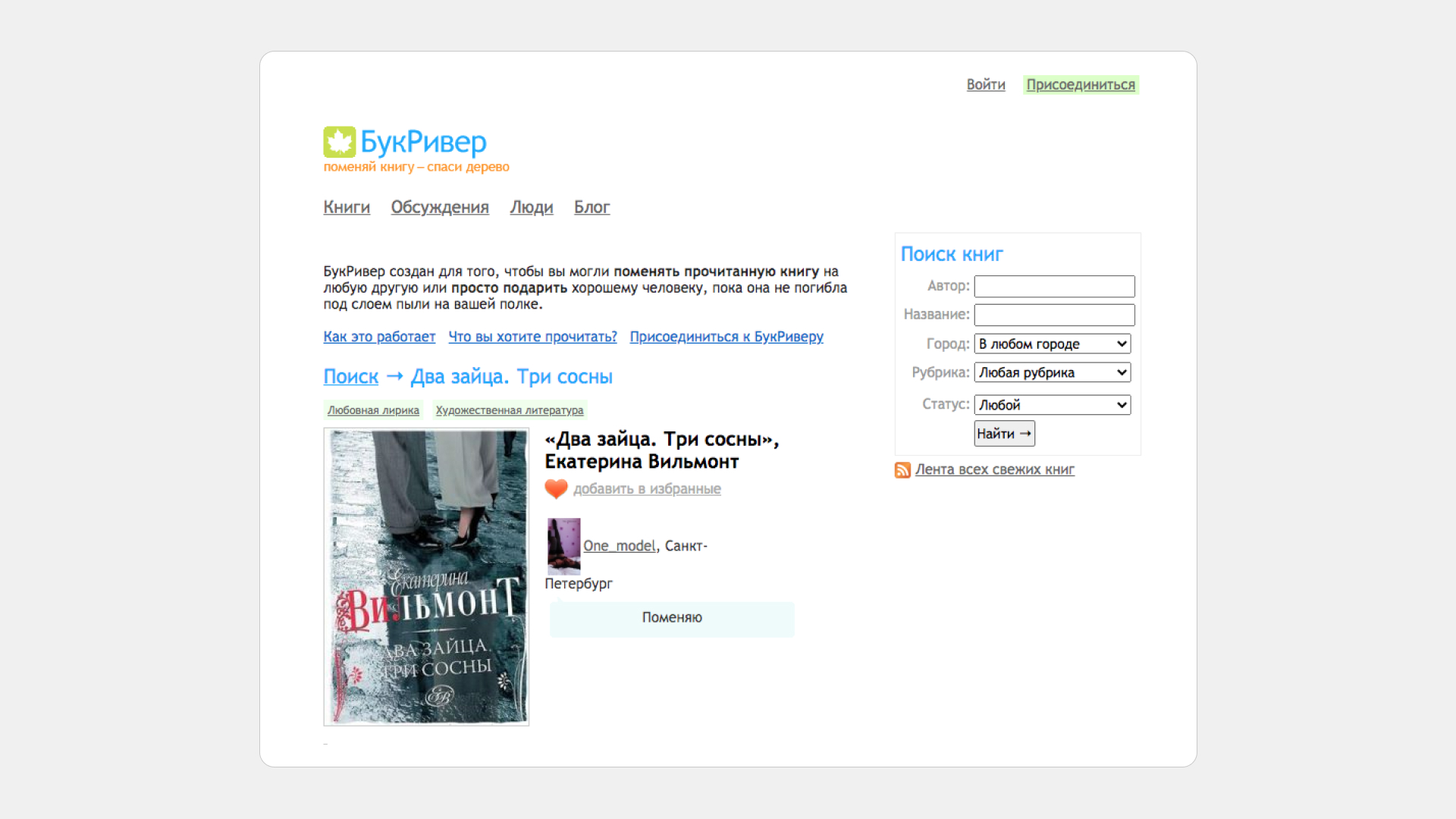
Меню очень бледное, мелкое и теряется на фоне ярких текстов.

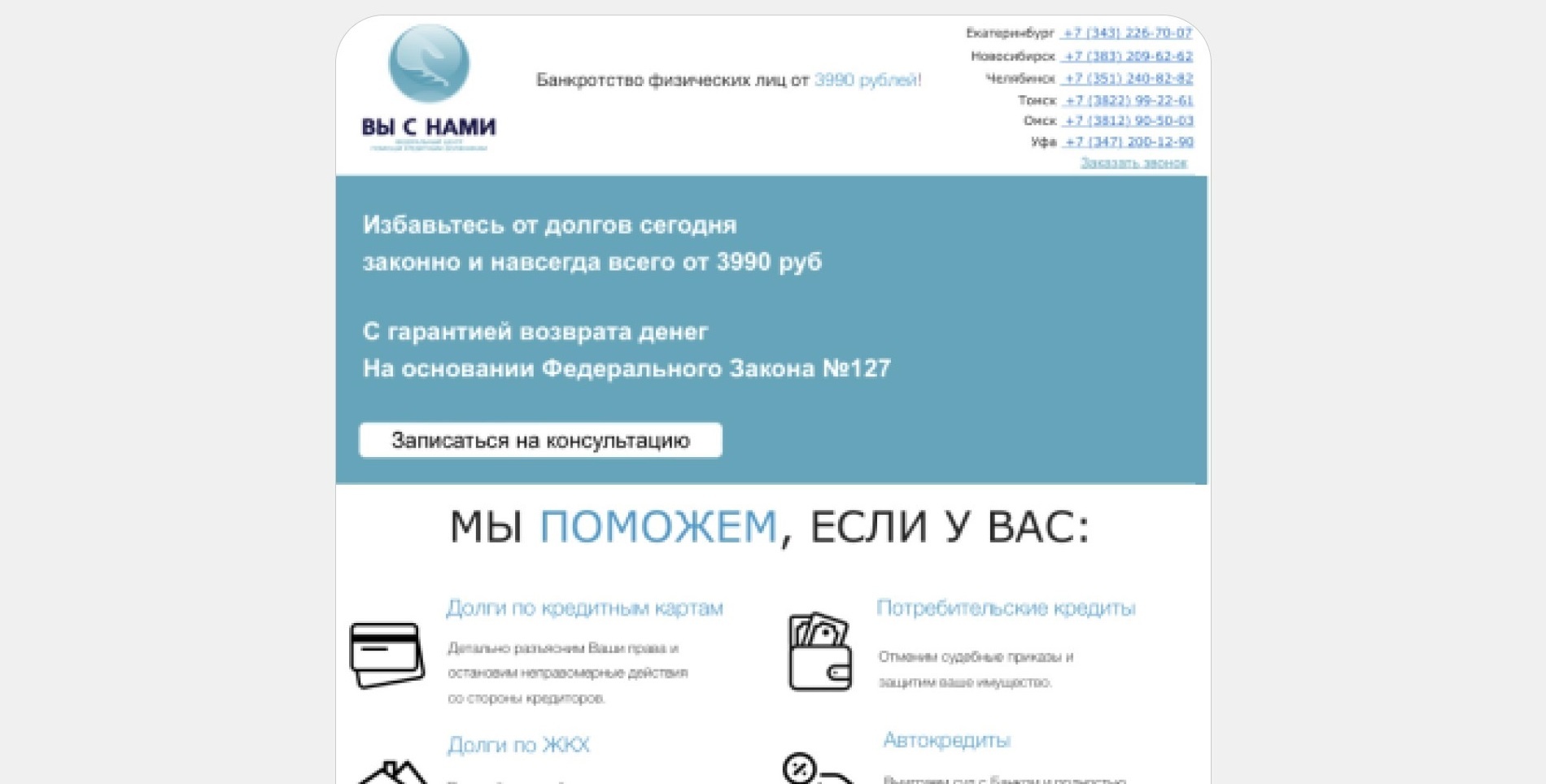
На сайте нет меню, из-за чего пользователь не может изучить весь комплекс услуг и структуру сайта.

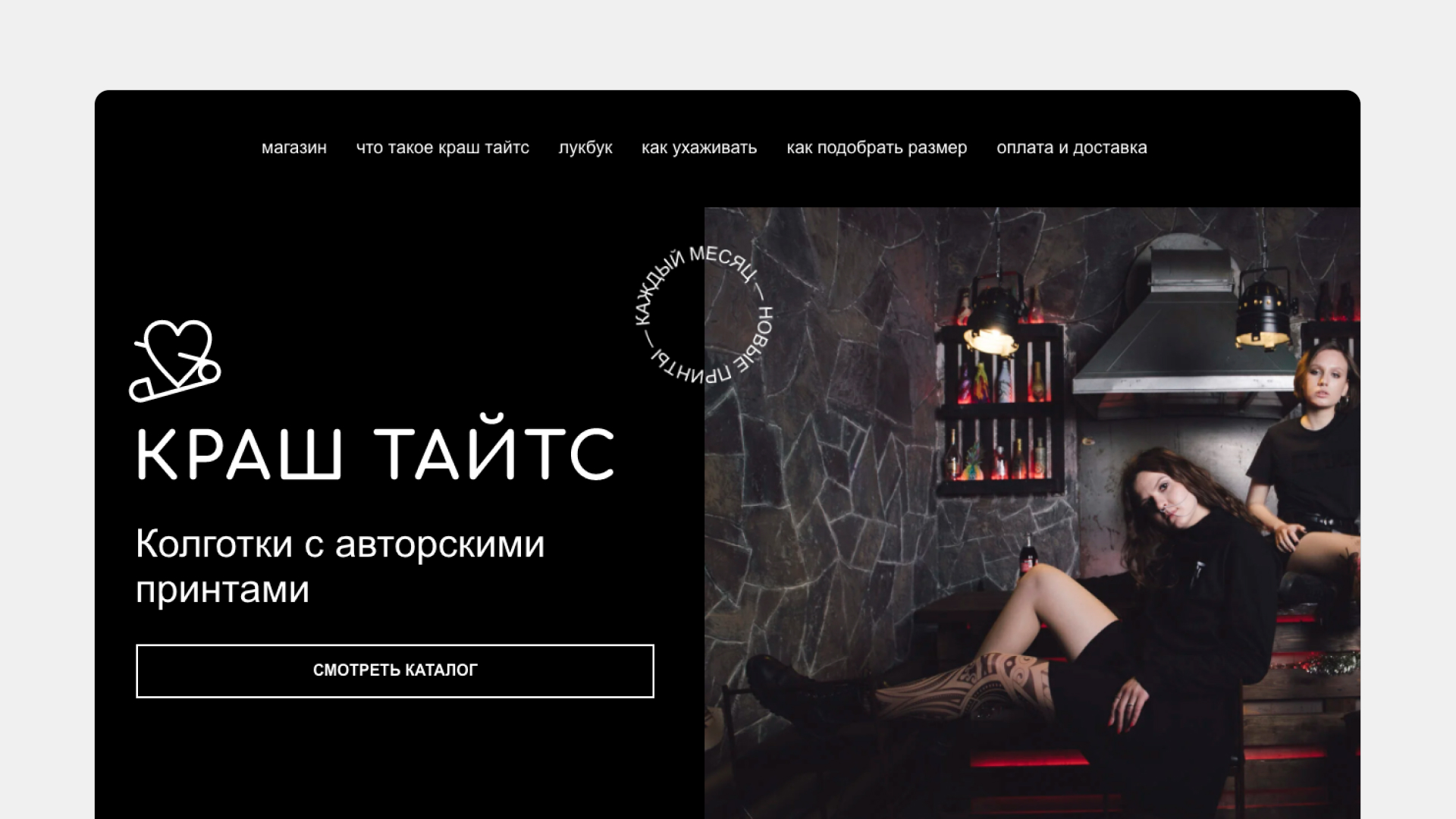
Примеры удачной навигации
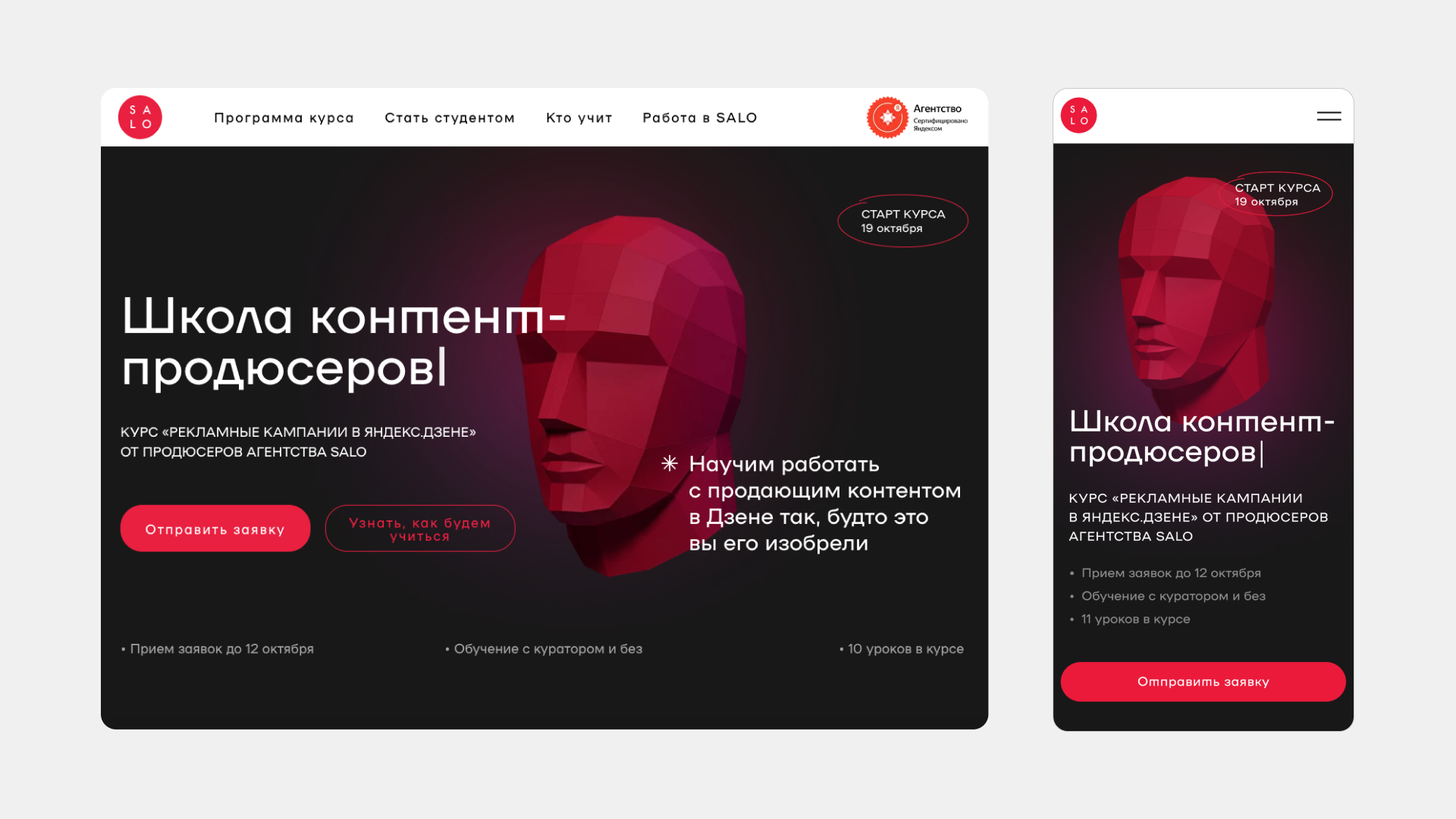
Лаконичное меню находится в привычной для пользователей верхней части сайта и состоит из нескольких пунктов.
2. Нестандартные паттерны
Пользователь путается, если привычные элементы интерфейса выглядят или ведут себя необычно. Человеку нужно понимать, что произойдет при взаимодействии с сервисом. Для этого ссылки должны быть похожими на ссылки, кнопки — на кнопки, а общепринятые иконки (меню-гамбургер, корзина, вход в личный кабинет и т. д.) должны быть узнаваемыми, чтобы не приходилось догадываться, что за ними скрывается.
-
Добавьте к иконкам текст, если сами по себе они интуитивно непонятны для пользователей.
-
Лучше использовать проверенные рабочие решения, но если все-таки хочется попробовать что-то нестандартное, проведите тестирование на реальных пользователях.
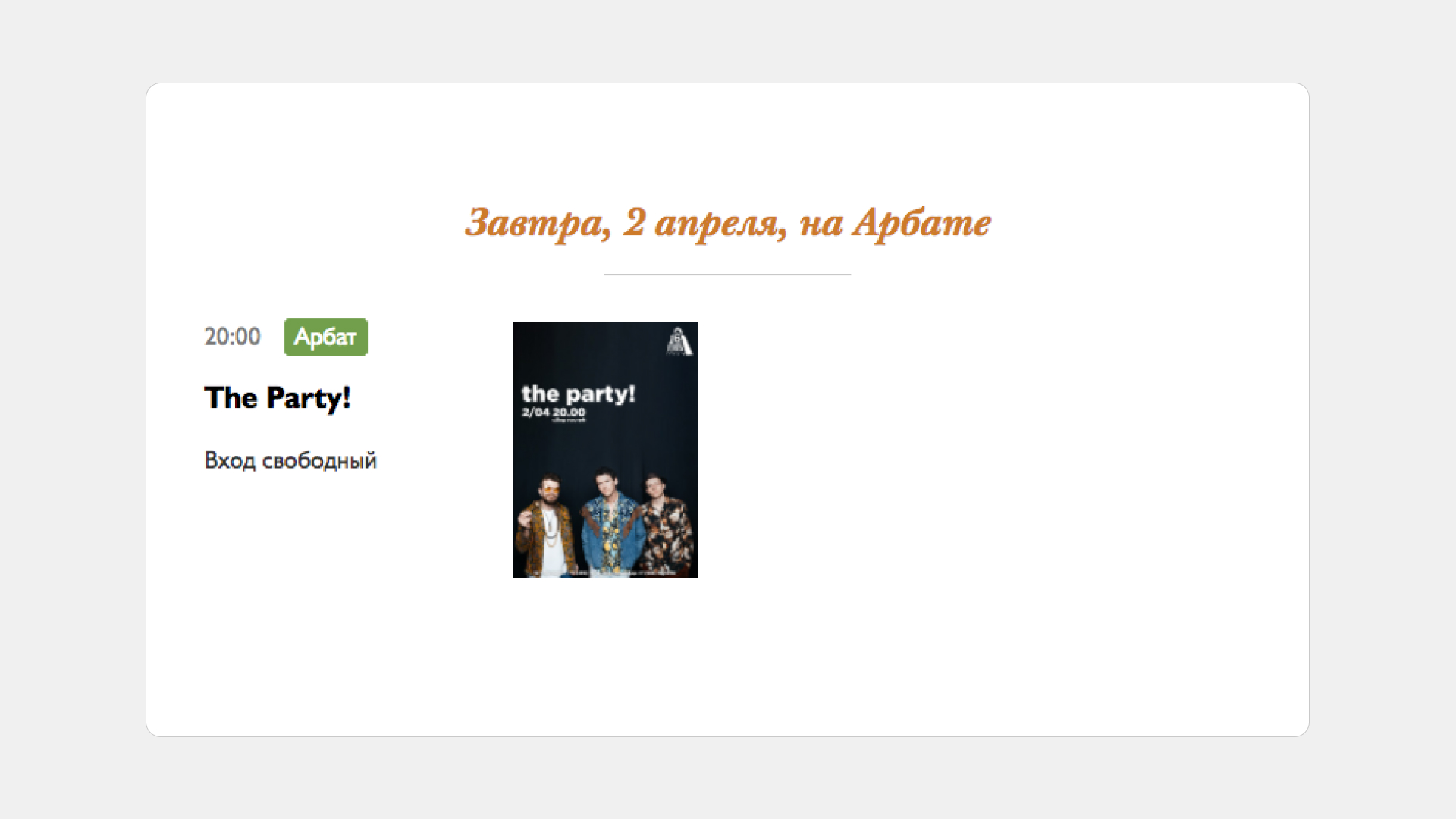
Неудачный пример использования паттернов
Здесь только название The Party работает как ссылка, что совсем не очевидно. Все остальные элементы — просто текст.

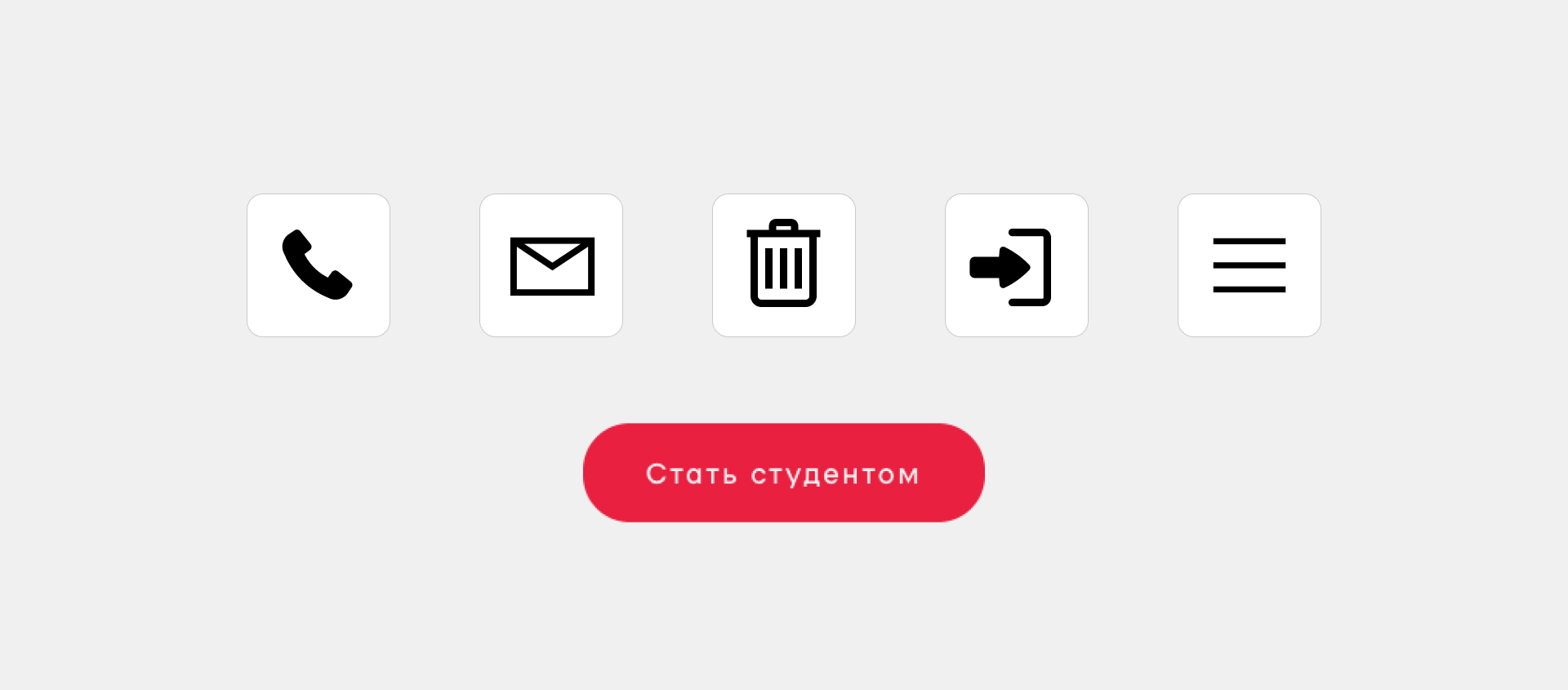
Примеры общепринятых элементов интерфейса
Все кнопки слева направо интуитивно понятны: позвонить, отправить email, удалить, войти в личный кабинет, открыть меню. Снизу — кнопка с призывом к действию.

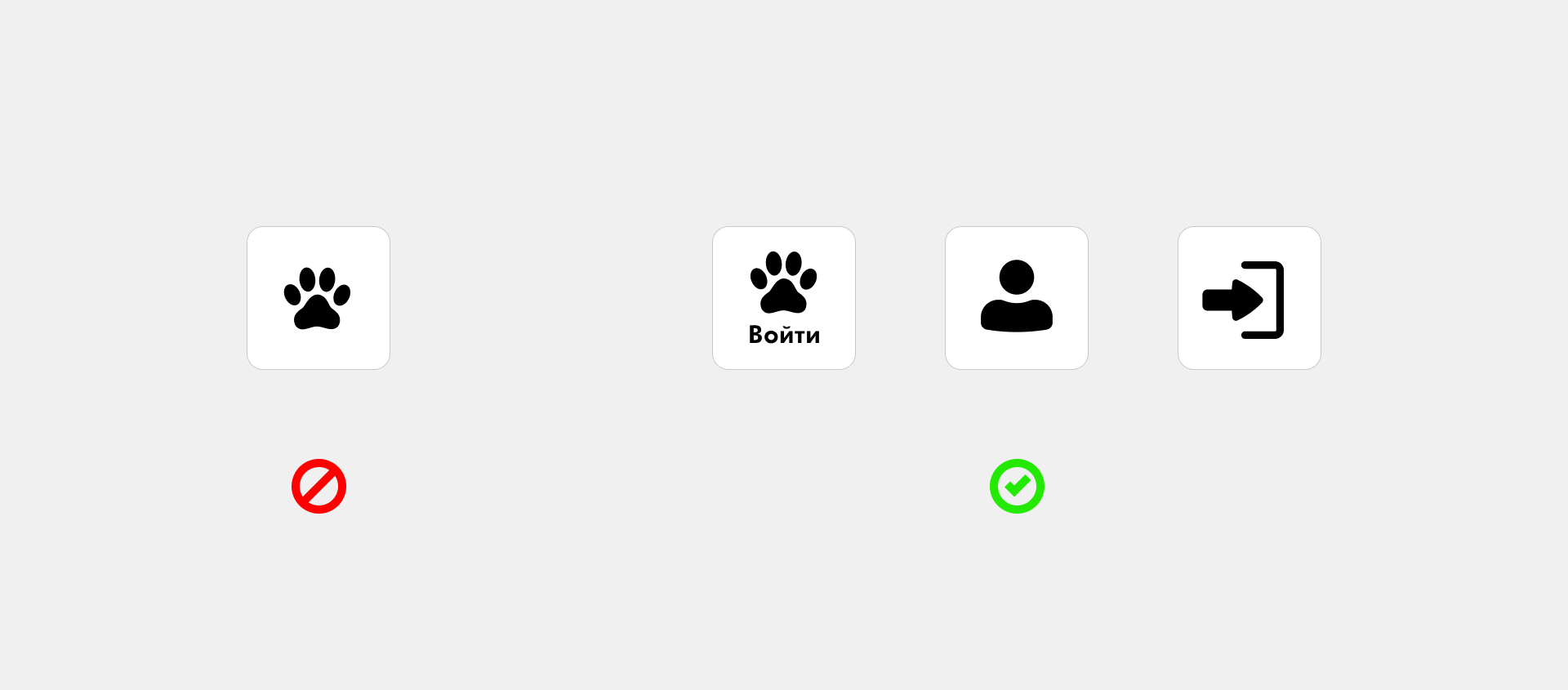
Неудачный и удачный пример с иконками
По иконке слева непонятно, что она обозначает вход в личный кабинет. В таком случае ее лучше заменить на общепринятую, либо добавить уточняющую подпись. Справа — неплохие варианты для замены.

3. Избыточная информация
Избыточная или «водянистая» информация на сайте может вызывать затруднения. Пользователь должен легко понимать, где он находится, что от него требуется и что предлагает сервис.
-
Структурируйте контент. Определите основные потребности клиента и показывайте сначала самую важную информацию, а потом второстепенную.
-
Используйте говорящие заголовки, чтобы отбивать один смысловой блок от другого.
-
Сокращайте текст. Чем длиннее строки, тем труднее их читать. Оптимальная ширина текстового блока в вебе — примерно 60 символов, или 9 слов. Межстрочное расстояние для текста — в 1,5 раза больше размера шрифта.
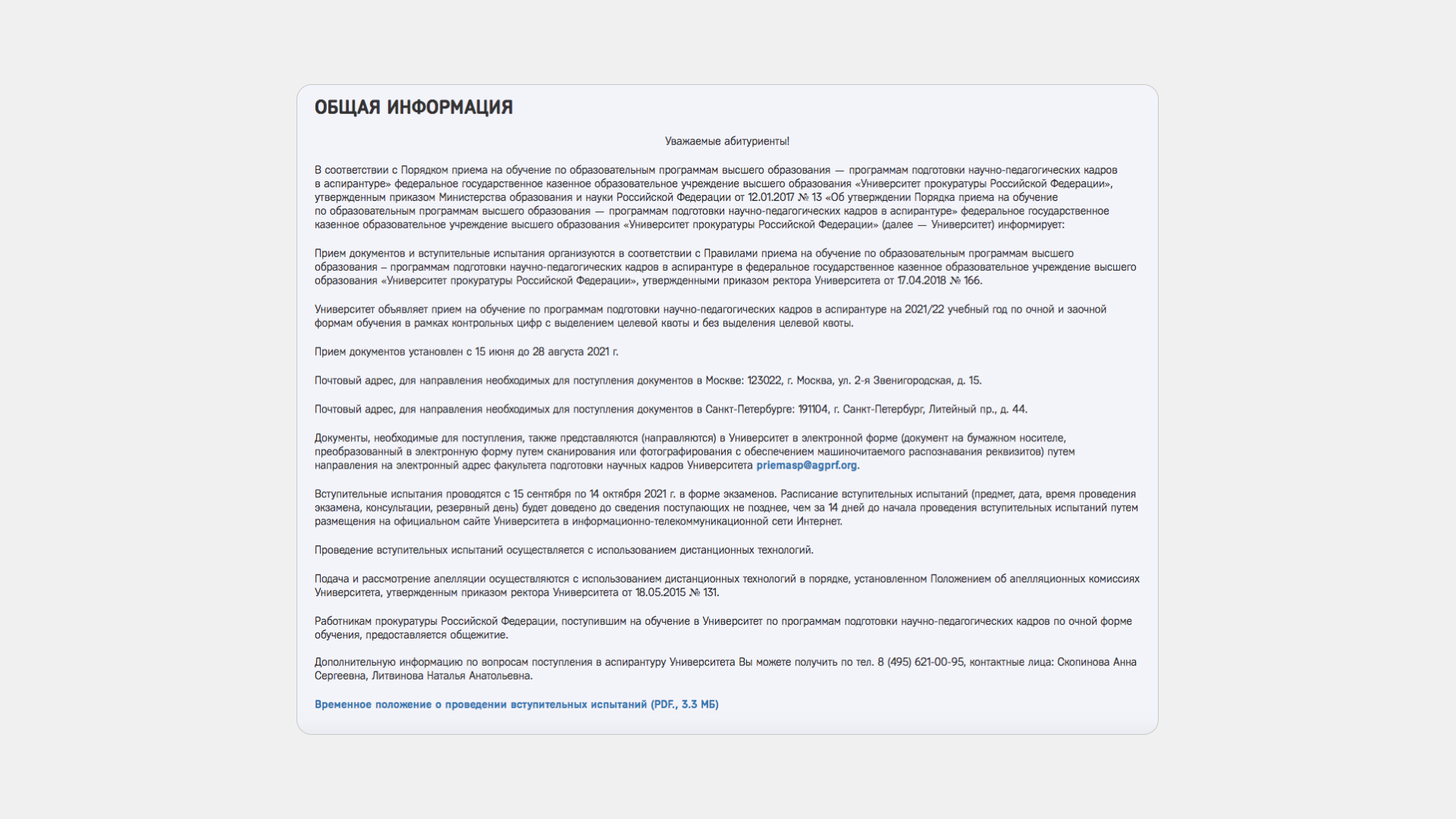
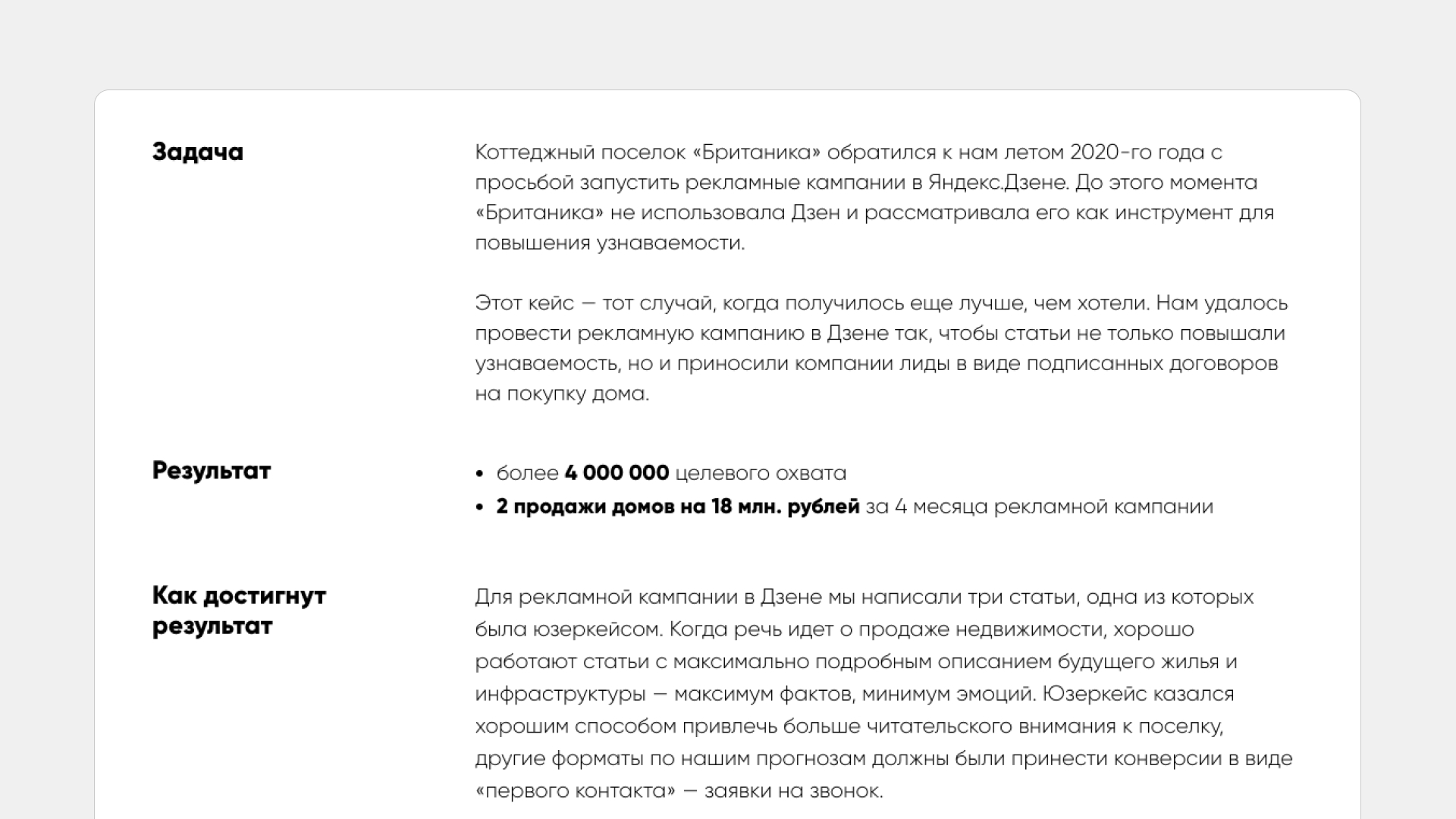
Пример неудачной структуры
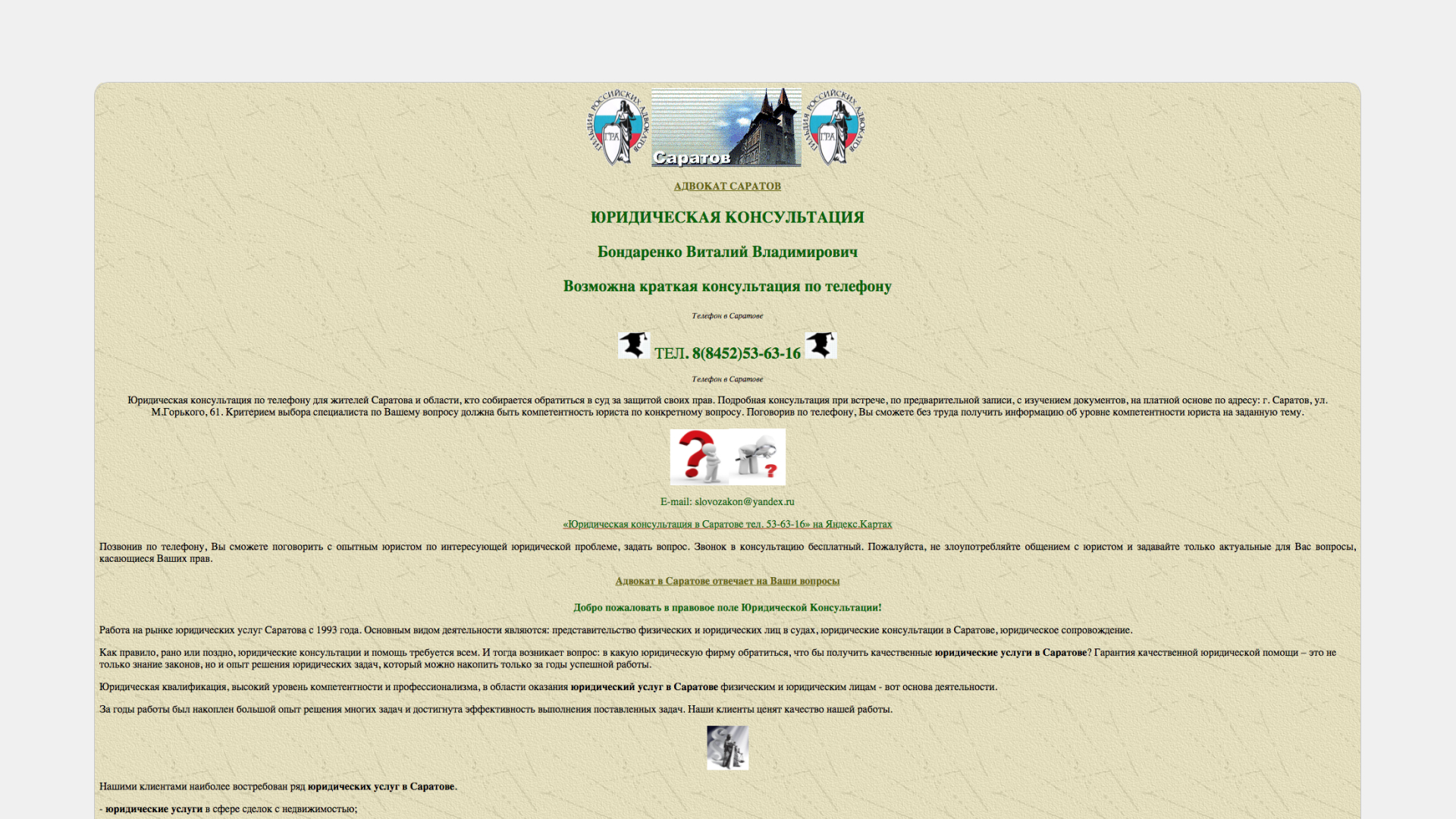
В этом примере много монотонных абзацев, из-за чего невозможно выделить главное, а длинные строки текста усложняют чтение.

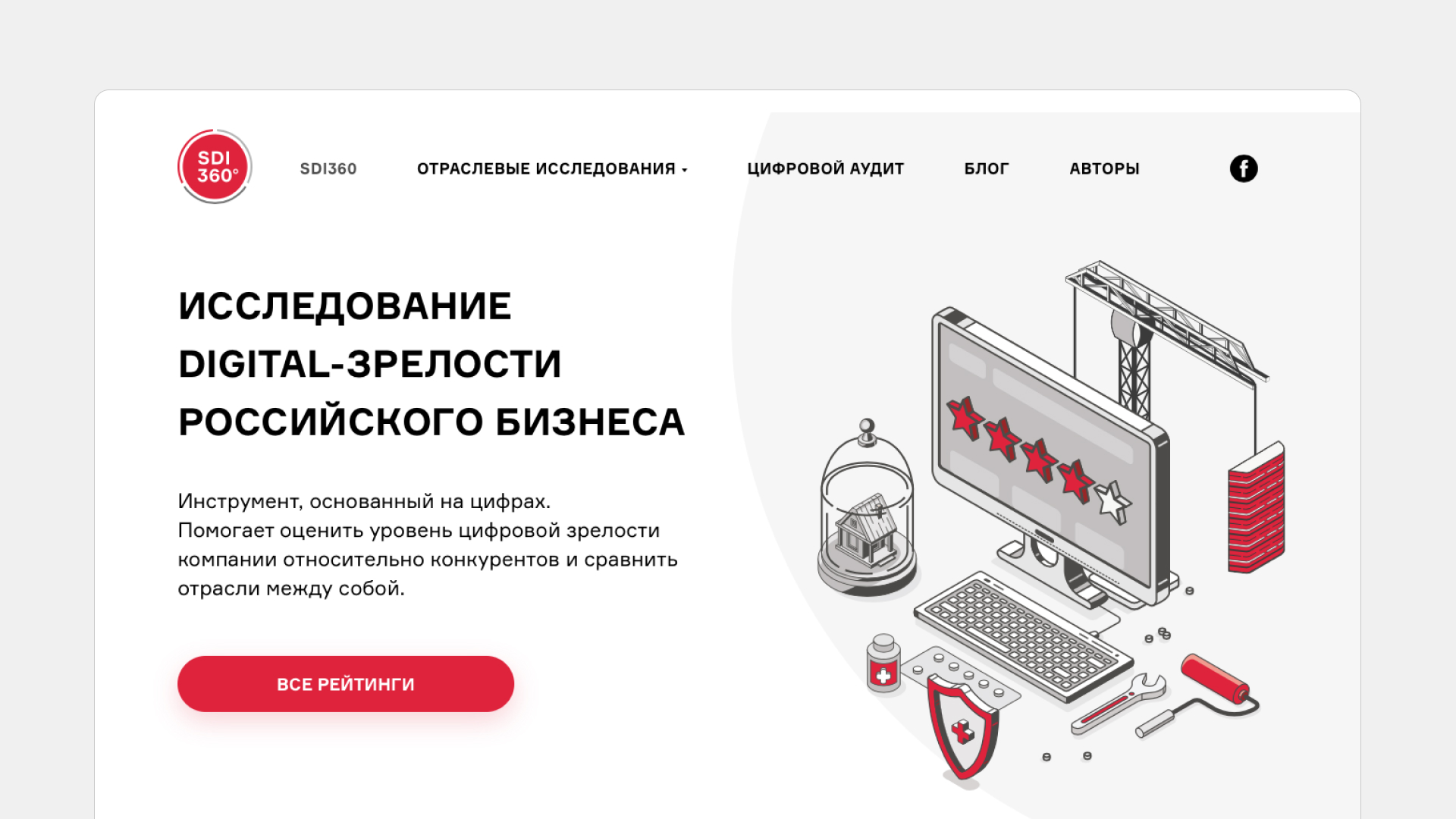
Пример хорошей структуры
Есть название блока и подзаголовки, которые привлекают внимание.

Пример неудачной верстки
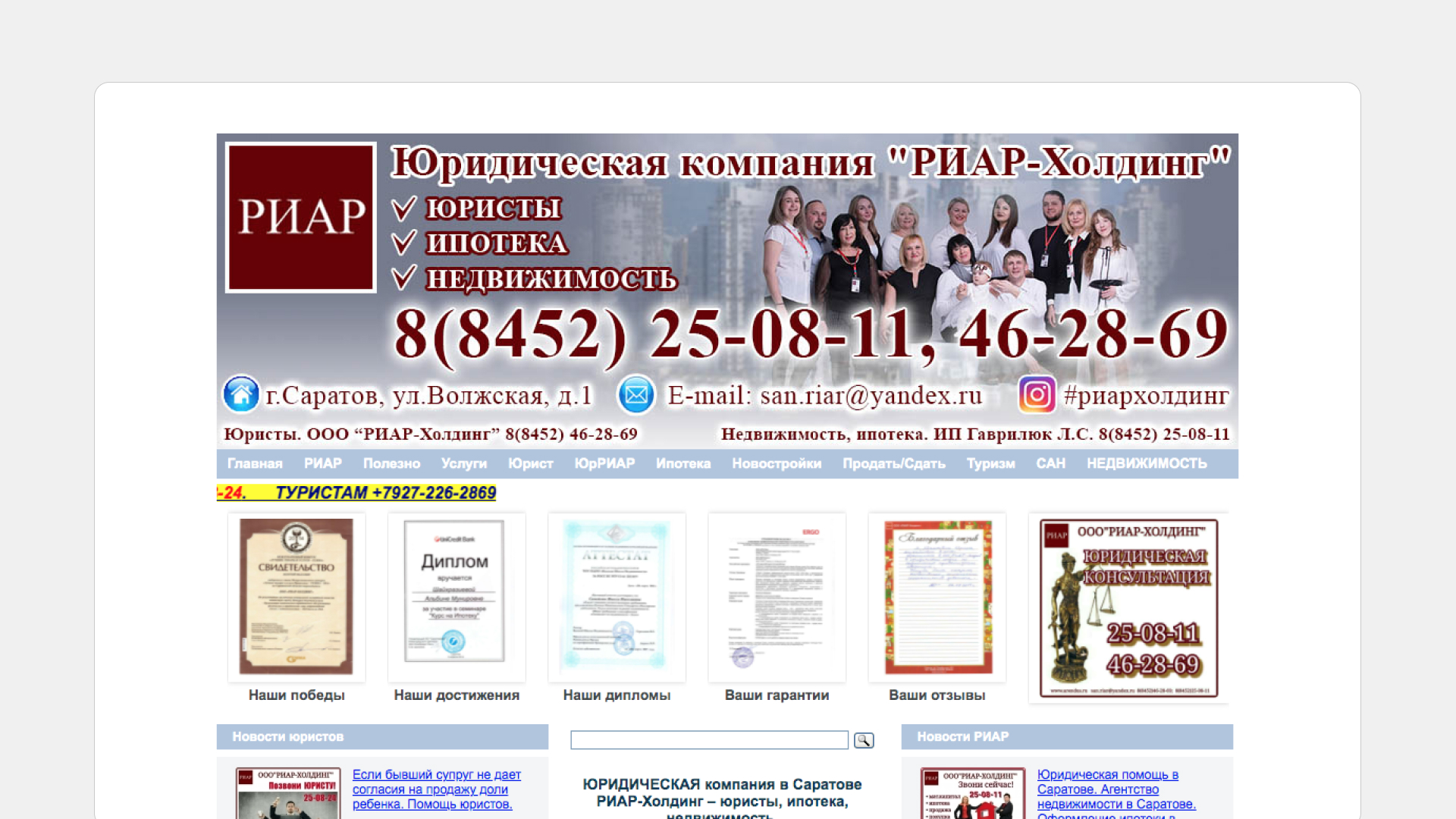
Строчки длинные, а текст выделили слишком много раз, что делает его «кричащим». При этом непонятно, что из выделенного действительно важно.

Пример удачной верстки
Узкий блок текста, в котором выделили только действительно важные фразы.

4. Слишком длинные формы
Длинные формы могут отпугнуть пользователя тем, сколько информации ему нужно внести. Упрощайте формы, оставляя только необходимые поля.
-
Не скрывайте названия редактируемых полей, чтобы человек всегда знал, что он заполняет, и отмечайте обязательные пункты в форме.
-
Для таких полей, как телефон, используйте маски. В мобильных версиях сайтов и приложениях показывайте в полях для ввода цифр именно цифровую клавиатуру, а в текстовых — буквенную.
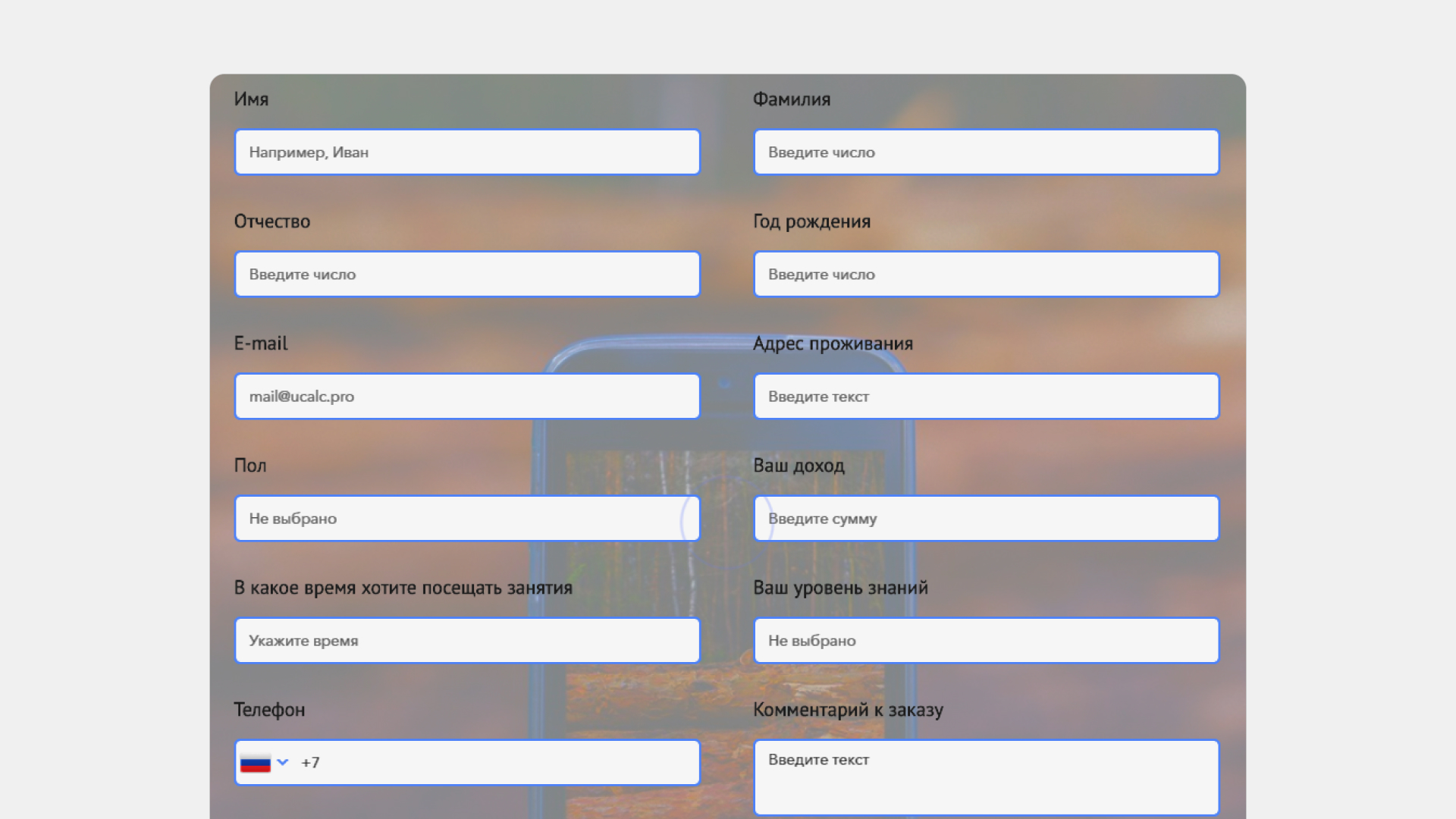
Пример слишком длинной формы
Чтобы записаться на занятие, поля «Отчество», «Фамилия», «Год рождения», «Пол», «Адрес», «Доход» и «Время посещения» явно избыточные. Имя и фамилию можно объединить в одно, а всю дополнительную информацию уточнить при дальнейшем контакте.

Пример удачной формы
В форме собирается только необходимая информация.

5. Отсутствие адаптивности
Достаточно очевидная для 2022 года мысль — сайт должен быть оптимизирован под смартфоны. Мобильными устройствами пользуются больше 60% людей на планете, и их количество постоянно растет.
-
Концентрируйте внимание пользователя на контенте. На мобилке можно смело избавляться от всего лишнего: например, от элементов декора и второстепенных блоков.
-
Позаботьтесь об удобстве мобильной версии. Используйте крупные шрифты, кликабельные номера телефона, фиксированное при скролле меню, а минимальный размер элементов для нажатия делайте не меньше 44×44 px.
Примеры неудачных мобильных версий
Сайт не адаптирован под мобильные устройства. Меню нечитаемое, шрифты слишком мелкие, а элементы управления, вроде стрелок слайдера, такие маленькие, что в них сложно попасть.

Здесь есть меню-гамбургер, но все остальные элементы (размеры шрифтов, кнопки, выпадающее меню) не адаптированы под смартфон.
На сайте нет меню, а шрифты, кнопки и поля форм слишком мелкие.

Пример удачной мобильной версии
Меню превратилось в гамбургер и фиксируется при прокрутке. Кнопка действия крупная и также фиксируется при скролле, а второстепенной кнопки нет.

6. Дизайн ради дизайна
Лучший дизайн — тот, который не виден. Излишнее украшательство лишь отвлекает пользователя от смысла. На большинстве сайтов достаточно использовать два шрифта: один для заголовков, который может быть акцидентным, более дизайнерским, а второй — легко читаемый, для основного текста.
-
При выборе цветов опирайтесь на правило «60:30:10». 60% — это основной цвет, 30% — дополнительный, а 10% — акцентный. Такие пропорции создают ощущение гармонии в дизайне.
-
Используйте анимацию, только чтобы выделить действительно важные элементы. Большое количество анимации раздражает. Помните — лучше сделать проще и понятнее, чем креативнее, но запутаннее.
Пример избыточного количества цветов и стилей текста
При небольшом объеме информации страница рябит и выглядит очень хаотично.

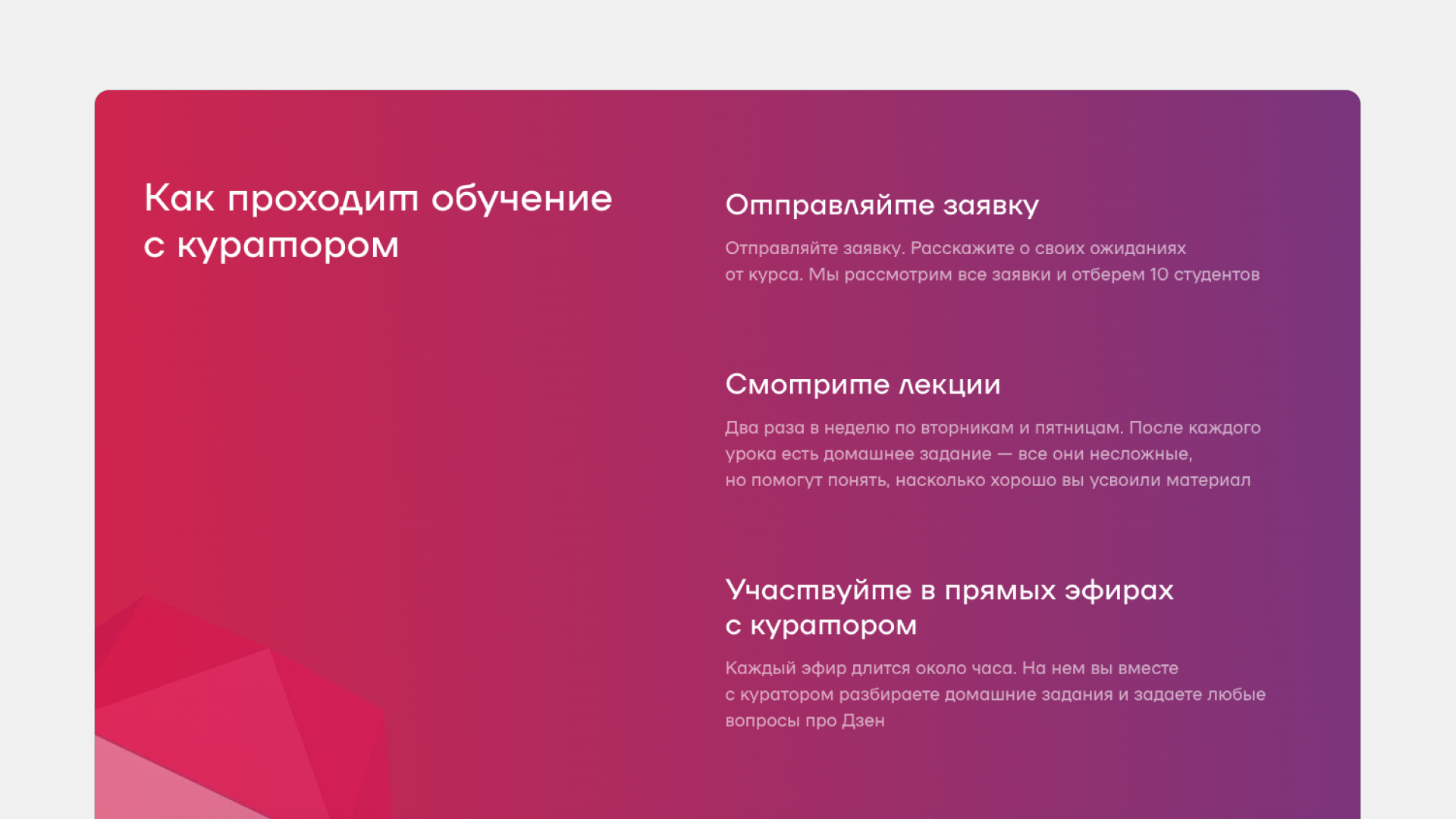
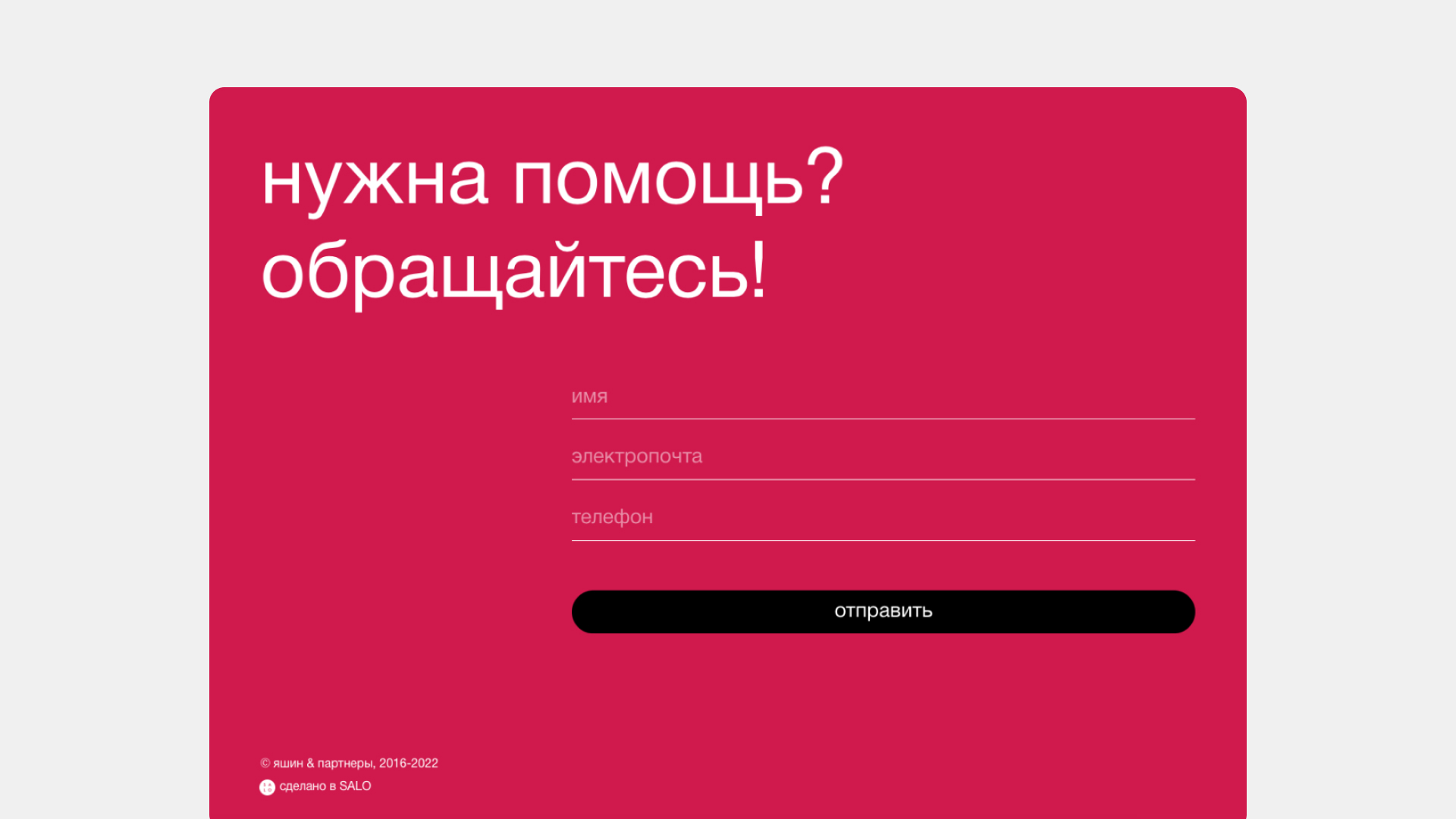
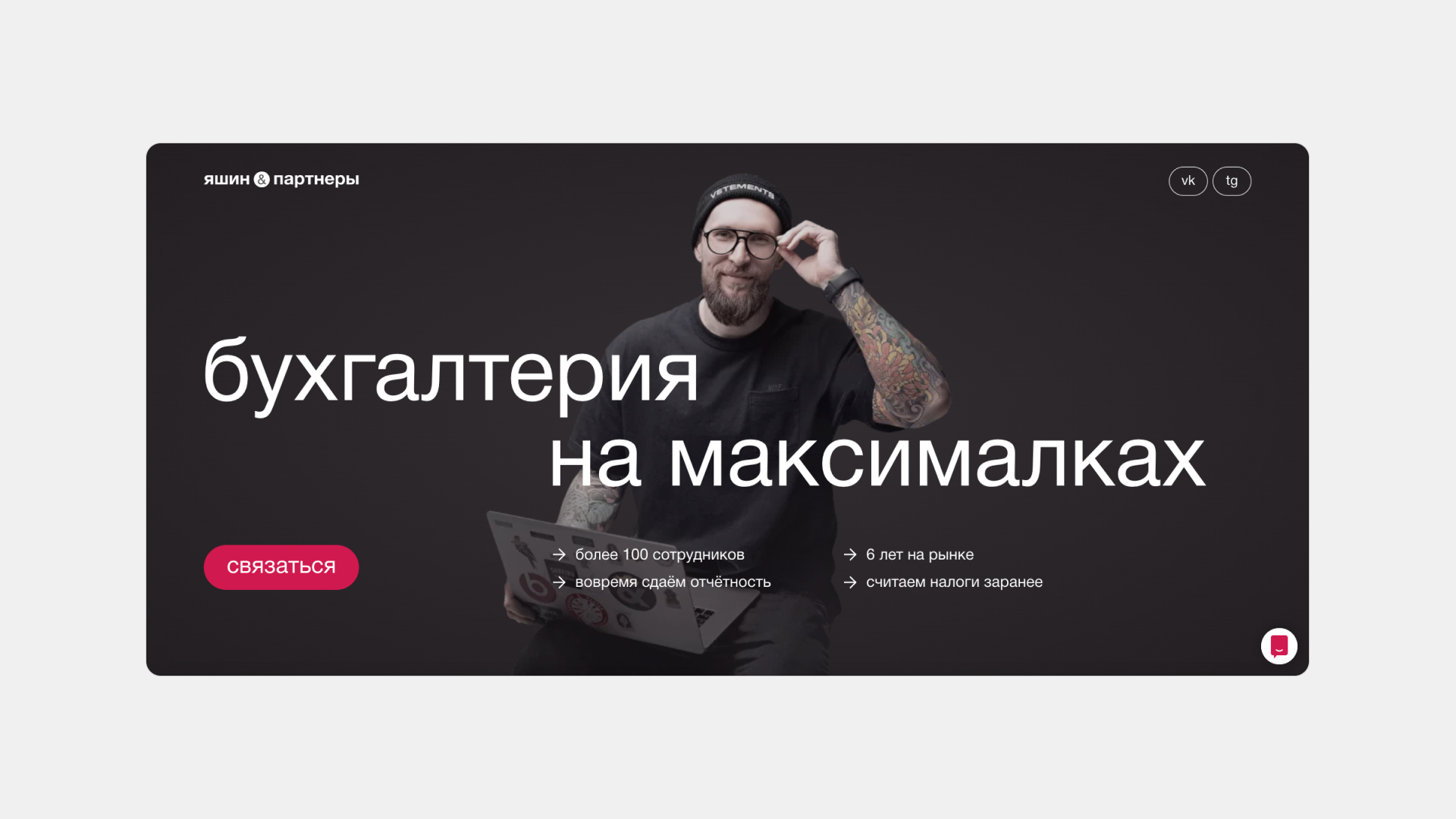
Пример удачного дизайна
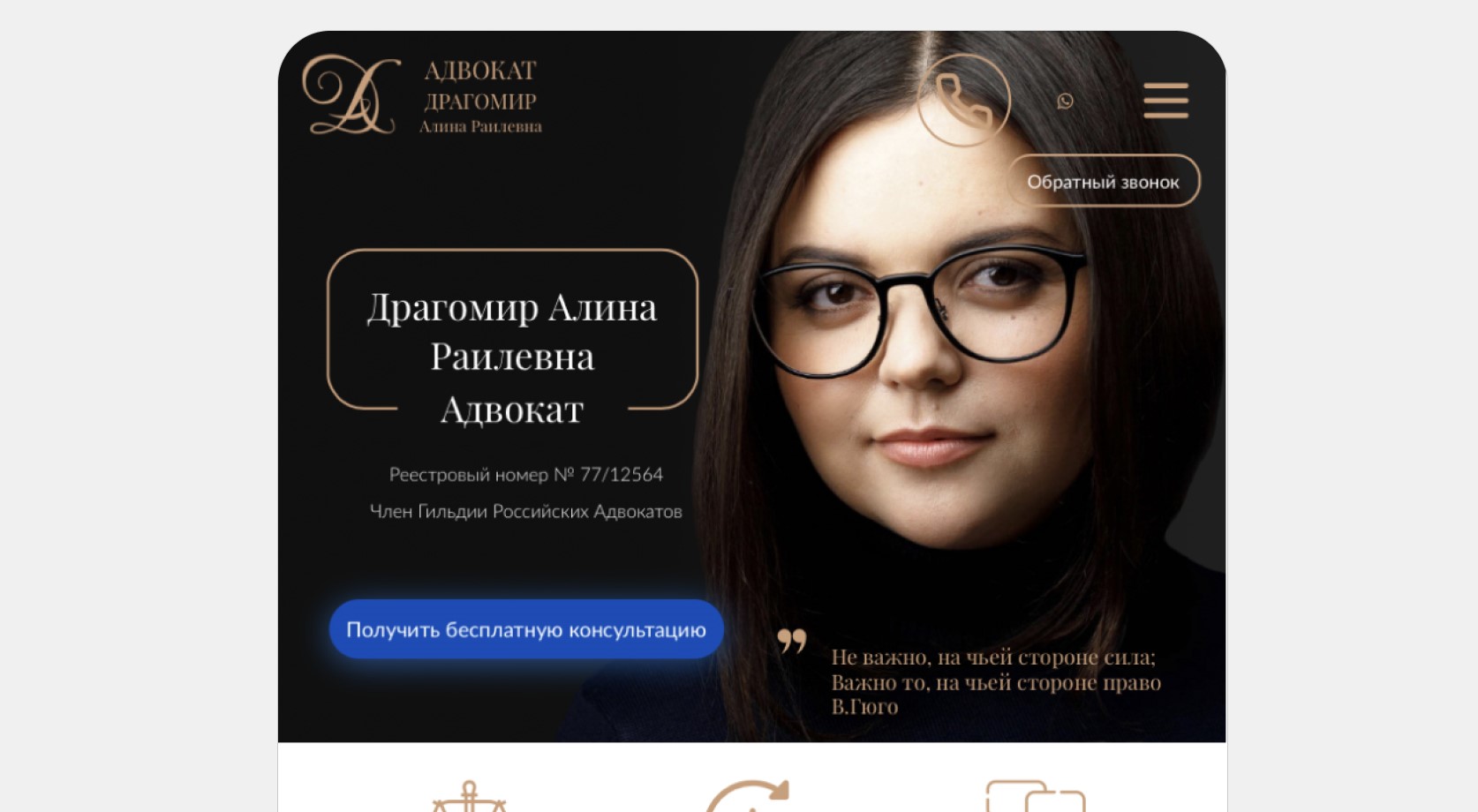
Как основной цвет здесь выступает темно-серый, а как второстепенный — белый. Акцидентный цвет — фуксиевый — выделяет только кнопки и ссылки.

Запомнить!
Это раздел на случай, если вы просто прокрутили статью или если вы прилежно все изучили и хотите зафиксировать прочитанное. Итак, еще раз пройдусь по основным ошибкам в дизайне и интерфейсе, которые могут снизить конверсию сайта:
Сложная навигация. Множественные переходы и длинные скроллы до целевого действия повышают вероятность, что клиент уйдет.
Нестандартные паттерны. Не отпугивайте пользователя тем, что привычные элементы интерфейса выглядят или ведут себя необычно. Ссылки должны быть похожи на ссылки, кнопки — на кнопки, а иконки должны быть интуитивно понятными.
Избыточная информация. Определите основные потребности клиента и показывайте ему сначала самую важную информацию, а потом второстепенную. С помощью говорящих заголовков отбивайте один смысловой блок от другого.
Слишком подробные формы. Не скрывайте названия редактируемых полей, чтобы пользователь всегда знал, что заполняет, и отмечайте обязательные поля для ввода.
Отсутствие адаптивности. На мобилке избавляйтесь от всего лишнего вроде элементов декора и второстепенных блоков, чтобы сконцентрировать внимание на контенте.
Избыточный дизайн. Используйте два шрифта: один акцидентный для заголовков и второй — легко читаемый, для основного текста. Опирайтесь на правило «60:30:10», где 60% — это основной цвет, 30% — дополнительный, а 10% — акцентный.













Последние комментарии