- Метрика 1
Чем может быть полезен Вебвизор при анализе посадочных страниц — 3 главных сценария использования
Как узнать, почему лендинг не конвертит? Можно воспользоваться Вебвизором от Яндекс Метрики, который наглядно покажет, как пользователь ведет себя, перейдя на посадочную после рекламы. Обзором инструмента и несколькими сценариями использования делится менеджер по работе с клиентами агентства icontext, входящего в iConText Group, Матвей Райкен.
Запуск нового продукта или обновление дизайна страниц на сайте — это стресс как для креативной команды, так и для маркетологов. Одни пытаются удовлетворить все потребности клиентов — разрабатывают красивую посадочную с удобной структурой, чтобы пользователь быстрее пришел к конверсии. А вторые... молятся на первых и стараются не слить бюджеты впустую.
Настает час Х, трафик пошел на страницу. Предположим, что на стороне специалистов по рекламе кампании настроены без ошибок. Тексты объявлений, семантика и креативы — точные и релевантные. Но лидов нет.
Исправить ситуацию можно. Начинаем анализировать качество посадочной страницы и путь пользователя по ней, а поможет нам в этом Вебвизор.
Два важных момента. Чтобы Вебвизор собирал данные, нужно включить его заранее. Как это сделать, можно прочитать в справке Метрики. Также стоит помнить, что время на аналитику данных посещений ограничено 14 днями, поэтому не стоит затягивать с этим процессом.
Обзор интерфейса
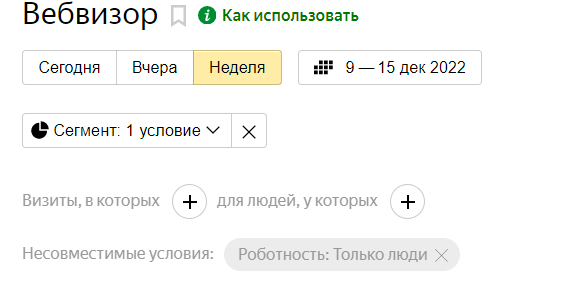
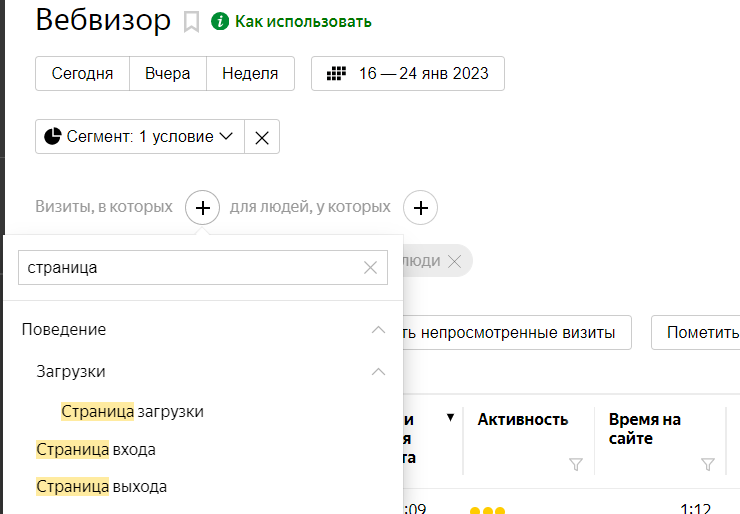
Интерфейс Вебвизора прост. Как в стандартных отчетах, мы можем настроить фильтры и задать диапазон дат. Ниже Вебвизор показывает список всех визитов по выбранным параметрам.

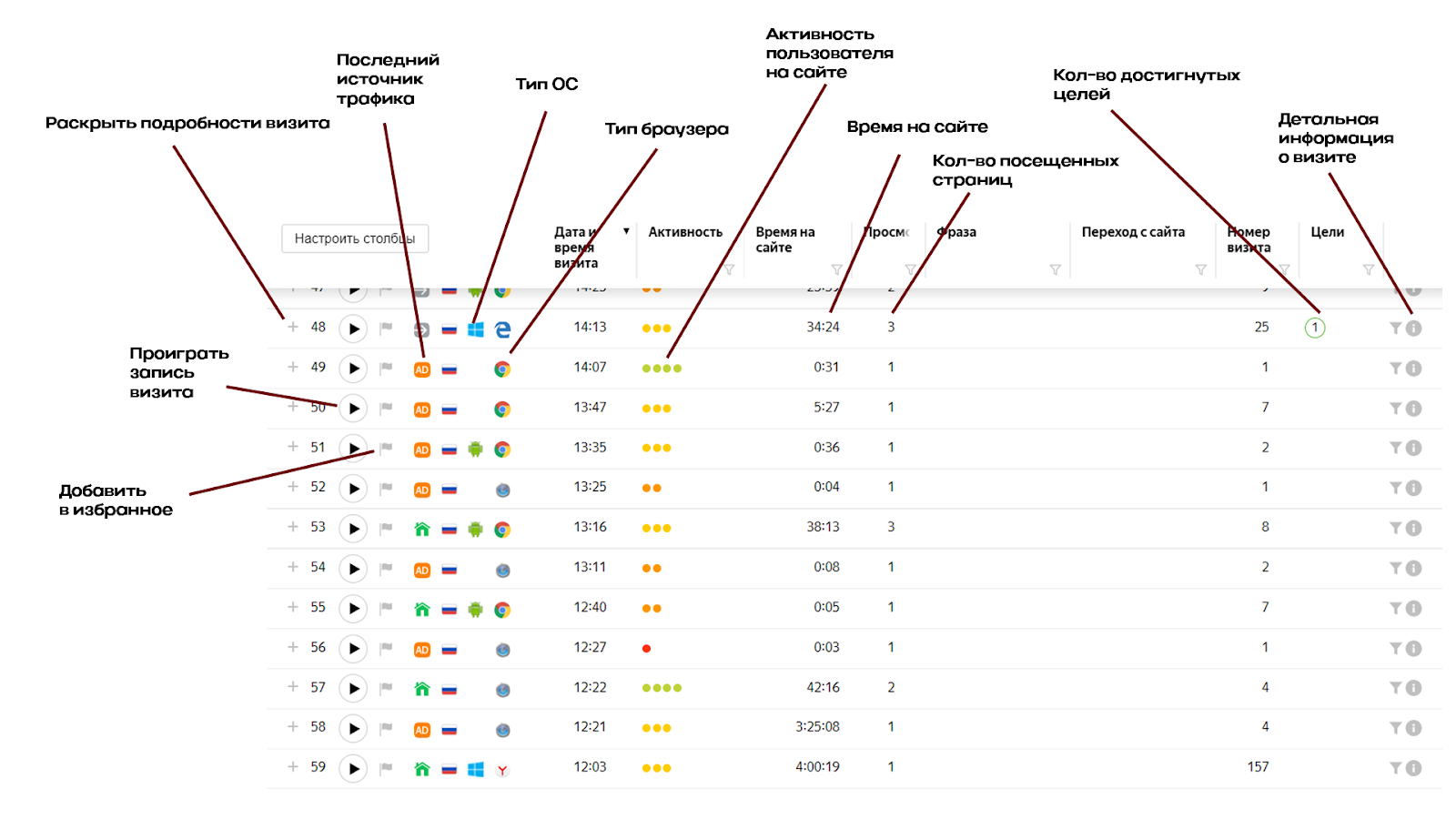
Подсказки по элементам можно получить, наведя на иконки мышью.

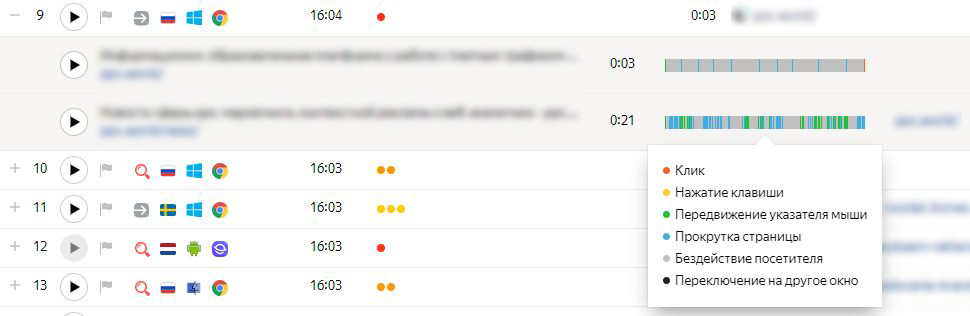
Раскрыть подробности визита. Кнопка нужна, чтобы бегло оценить, какого типа активность проявлял пользователь на сайте. Видно все: клики, скроллы, заполнение форм, бездействие и так далее. Данные показываются в разбивке по посещенным страницам и имеют таймлайн с наглядным распределением действий посетителя.

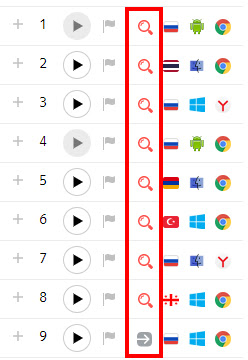
Иконка последнего источника трафика помогает нам определить, с какого канала пришел пользователь. Если вы анализируете весь массив визитов без фильтров — это ваш маячок для определения источника перехода.

Добавить в избранное — по этой кнопке сохраняем визиты для, например, UX/UI-специалистов, чтобы они сами посмотрели на проблему без необходимости записывать и пересылать видео.

Операционная система и браузер — полезные фильтры для того, чтобы отследить проблемы с версткой на конкретном софте.

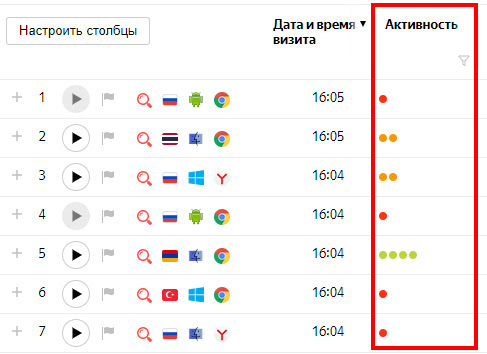
Активность пользователя оценивается по шкале от 1 до 5 баллов. Отображается кружочками. В зависимости от оценки меняется их количество и цвет. Отличный фильтр, который ниже мы будем применять на конкретных примерах.

Время пользователя на сайте и количество просмотренных страниц — это еще две полезные характеристики визита. Сопоставляем их с активностью и выявляем аномалии или фрод.
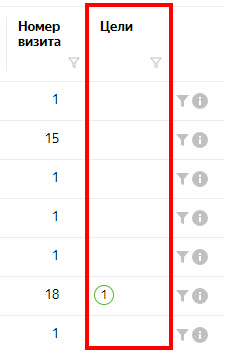
Цели — здесь отображается, сколько целей всего было достигнуто пользователем в данном визите и что это были за цели.

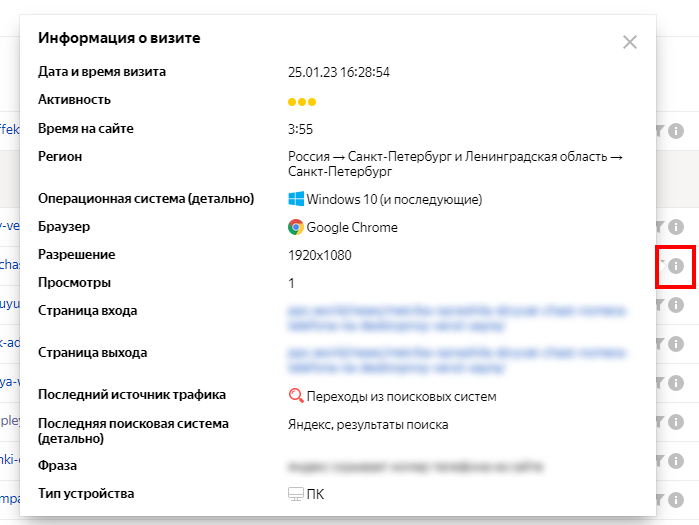
Детальная информация о визите показывает расположение пользователя, разрешение экрана устройства, UTM-метки перехода.

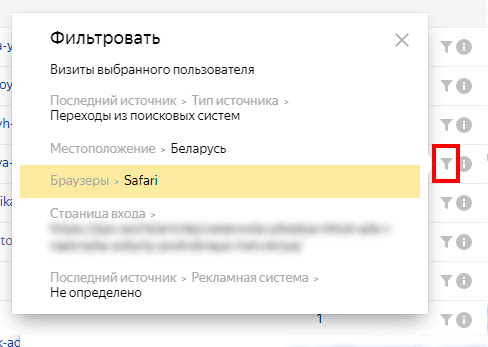
Фильтр (иконка рядом) позволяет применить быстрые настройки на основе параметров конкретного пользователя.

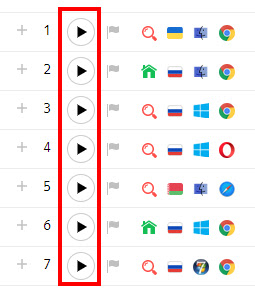
И, наконец, когда вы отфильтровали нужные вам визиты, можно нажимать на узнаваемую кнопку Play, чтобы увидеть запись визита пользователя его глазами.

Сценарии использования
Здесь я предлагаю несколько вариантов фильтрации пользователей в Вебвизоре, которые использую сам. Напоминаю, что по заданным условиям с креативами у нас все хорошо, с настройками кампании тоже. Мы видим по Метрике или Google Analytics, что посетители есть, но посадка не конвертит — поэтому ищем проблему в ней.
Внимание: если у вас многостраничный сайт, не забывайте по умолчанию проставлять фильтр визитов по странице входа.

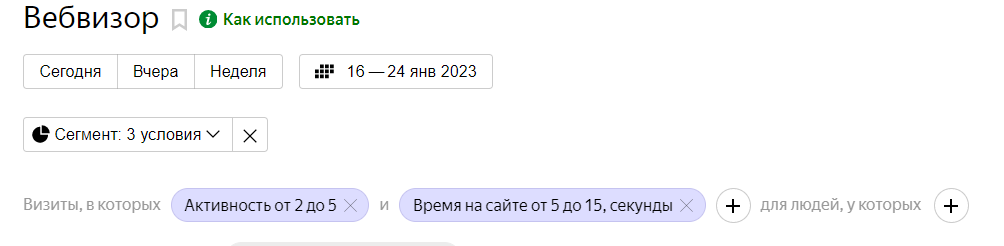
Сценарий 1. Высокий процент отказов на лендинге
Поставьте фильтры:
-
Активность: от 2 до 5. Единицу ставить не стоит — там вряд ли будет больше 5 секунд активности и одного скролла. Такой активности недостаточно для достоверных выводов. Двойка даст около 10–15 секунд. Из нее уже можно понять первое впечатление пользователя.
-
Время на сайте: от 5 до 15 секунд.

Далее отсортируйте пользователей по активности от большей к меньшей и начните просматривать визиты, помечая самые интересные и добавляя их в избранное.
Какие типичные проблемы можно обнаружить?
В первом блоке сайта — слишком много текста, он плохо читается и/или неинформативен. Например, первое, что видит пользователь на сайте — с десяток абзацев текста, где не решаются его проблемы, да еще и мелким шрифтом. Это отпугивает и вынуждает пользователя искать решение где-то еще.
Ошибки верстки, которые мешают дальнейшему просмотру сайта. Одна из частых проблем — отсутствие мобильной версии сайта. Лично мне тоже неудобно с мобильного устройства пытаться взаимодействовать с сайтом, который адаптирован только для ПК. Информация считывается плохо, пользователь теряется. Чтобы бороться с неудобствами, выдержки и мотивации может хватить не у всех.
Большая скорость загрузки ключевых элементов сайта на определенном устройстве/операционке/браузере. Если ваши технические специалисты еще не прогнали сайт через Pagespeed и не оптимизировали его — Вебвизор может с большой долей вероятности показать, как пользователь наблюдает то, как медленно загружаются элементы и... уходит к конкурентам.
Препятствие в верхней части сайта, которое удерживает пользователя — например, анимация. Не всем пользователям хочется смотреть на то, насколько красиво летают на экране элементы блоков сайта, чтобы сложилась идеальная картина по задумке дизайнера. Кто-то может уйти, если у него нет возможности быстро получить нужную информацию.
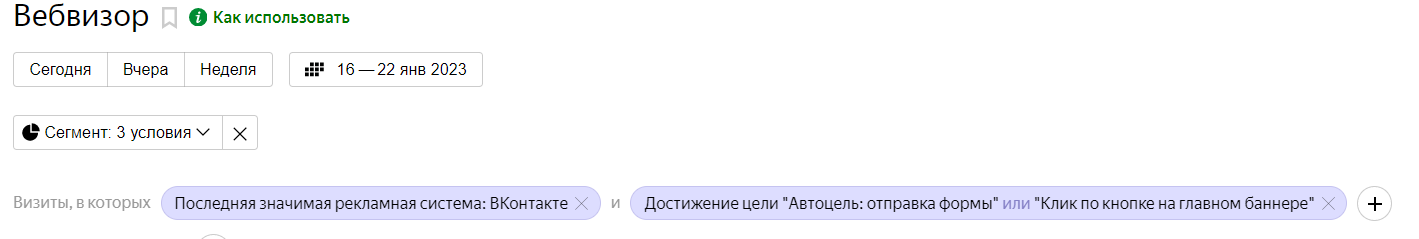
Сценарий 2. Посетители совершают целевые действия, но не доходят до оформления заказа
Поставьте фильтры:
-
Последний значимый источник — рекламная система, в которой запустили продвижение.
-
Даты: период работы РК в промежутке последних 14 дней от даты наблюдения.
-
Методом включения и исключения целей выбираем пользователей, которые не дошли до нужной конверсии. Например, добавили товар в корзину, но не оформили заказ. Или нажали на кнопку заполнения формы, но не отправили форму.

Какие типичные проблемы можно обнаружить?
Сложность в оформлении заказа. Например, у вас очень долгий пользовательский путь, в котором от начала оформления заказа до его завершения слишком много шагов. Если в этом пути еще и присутствуют проверки адреса, необходимость регистрации и подтверждения данных и прочие «кочки» — это может не довести клиента до финальной конверсии. Ну или точно не мотивировать его совершить покупку еще раз.
Ошибки в формах или введение в заблуждение. Например, вы в тексте даете клиенту понять, что у него есть возможность заказать обращение от менеджера через соцсети. Это удобно для тех, кто не любит общаться по телефону. Однако в кнопке отправки формы написано: «Оставить заявку на звонок». В таком сценарии есть вероятность, что клиент не захочет делиться контактными данными.
Избыточность обязательных полей в формах обратной связи. Например, вы просите своего клиента обязательно заполнить для регистрации на какой-то вебинар: ФИО, номер телефона, email, компанию, должность, а еще и с каким бюджетом специалист работал. Логичным вопросом будет: «А зачем вам вся эта информация»? В Вебвизоре вы сможете увидеть, как клиент дойдет до формы и просто закроет сайт. В таком случае будет лучше упростить первый контакт, а остальную интересующую информацию получать на следующих этапах воронки.
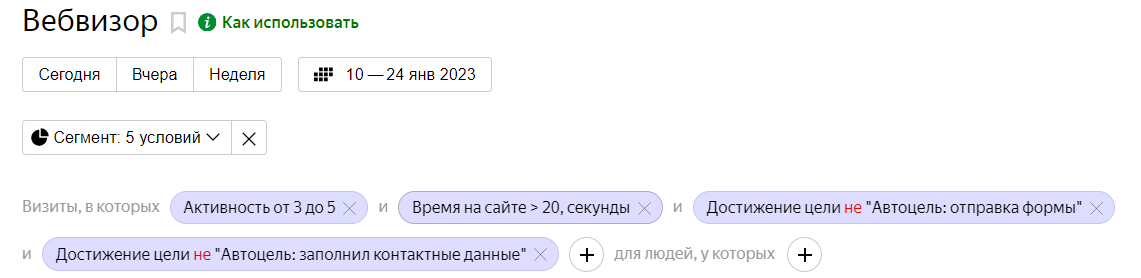
Сценарий 3. Пользователи много проводят времени на странице, но не совершают целевых действий
Поставьте фильтры:
-
Активность: от 3 до 5.
-
Время на сайте: от 20 секунд.
-
Исключающие фильтры по целям.

Эта настройка — самая общая. По первому взгляду на список пользователей можно определить, есть ли приоритет ПК или мобайлу, определенному типу браузера и так далее. Дальнейшая более детальная фильтрация облегчит анализ и конкретизирует выводы.
Пример. При первом взгляде на список пользователей мы видим, что многие из тех, был на сайте долго, пришли с мобайла. Фильтруем выдачу по мобильным пользователям, смотрим их. Видим, что пользователи систематически доходят до определенного блока и уходят. Фильтруем по цели на скролл (если она у вас настроена) и ищем проблему у других похожих пользователей.
Какие проблемы можно обнаружить здесь? Любые, начиная с недостаточной кликабельности элементов и недостатка полезной информации для пользователя, заканчивая непродуманной навигацией, которая путает посетителя, и тяжелой анимацией отдельных блоков, которая медленно загружается и/или которую вообще нельзя пропустить.
И напоследок. Аналитику по Вебвизору отлично дополнит анализ посадочной по различным картам Метрики: ссылок, кликов, скроллинга и аналитики форм. С помощью этих карт можно увидеть самые популярные и непопулярные разделы сайта или его элементы в общей массе данных.












Последние комментарии