6 трендов в UX/UI и веб-дизайне на 2025 год + антитренды
Директор по маркетингу Riverstart Адам Григорян вывел шесть трендов, которые будут актуальны в 2025 году. А еще выделил антитренды, от которых пора отказываться уже сейчас. Всё — основываясь на опыте UX/UI-исследований.
В UX/UI-мире тренды меняются постоянно. Есть однодневки, а есть те, которые день ото дня укрепляют свои позиции и долго остаются актуальными. Чувствовать тренды помогает насмотренность, которая приходит со временем: чем больше специалист работает с сайтами, тем активнее развивается скилл насмотренности — трендвотчинг.
Что о трендах знает Riverstart? Мы провели множество исследований интерфейсов. Например, когда разрабатывали новый сайт Международного аэропорта Внуково, модернизировали сайт Правительства Нижегородской области, сайты ХК «Спартак» и ХК «Торпедо». Для создания сайта аэропорта Внуково наши аналитики изучили 60 сайтов аэропортов мира, чтобы выделить мировые и отечественные тренды в UX/UI и веб-дизайне.
Короче говоря, нам есть чем поделиться:
Зачем вообще нужно следить за трендами
Тренды отражают предпочтения аудитории, а значит, могут дать понимание, как на нее воздействовать: что может повысить ее лояльность, создать верное впечатление о бренде, увеличить конверсию сайта. И наоборот: что перестало работать, от чего пользователи устали и больше не воспринимают это положительно.
В общем, знание трендов и антитрендов помогает оставаться конкурентоспособным. Вот пять аргументов, подтверждающих это:
-
Актуальные тренды в UX/UI часто основаны на исследованиях поведения пользователей. Следуя им, вы сможете создать интуитивно понятные и удобные интерфейсы.
-
Тренды отражают, какие элементы нравятся аудитории, а какие уже надоели и вызывают раздражение. Следя за этим, вы сможете быстрее адаптироваться к изменениям в потребительских предпочтениях и ожиданиях.
-
Тренды расширяют пространство для поиска креативных идей — вы сможете использовать их в работе.
-
Выбор долгих трендов помогает дольше оставаться актуальным и современным — вы сможете реже делать редизайн сайта.
-
Тренды — это про современные технологии и инновации. Следуя им, вы сможете подкреплять образ актуального и современного бренда в глазах аудитории.
Перейдем к самим трендам.
Тренды в UX- и веб-дизайне, актуальные в 2025 году
Важно понимать: UX — это про заботу о клиенте, чтобы ему было приятно и комфортно пользоваться продуктом. Именно на этом основываются тренды.
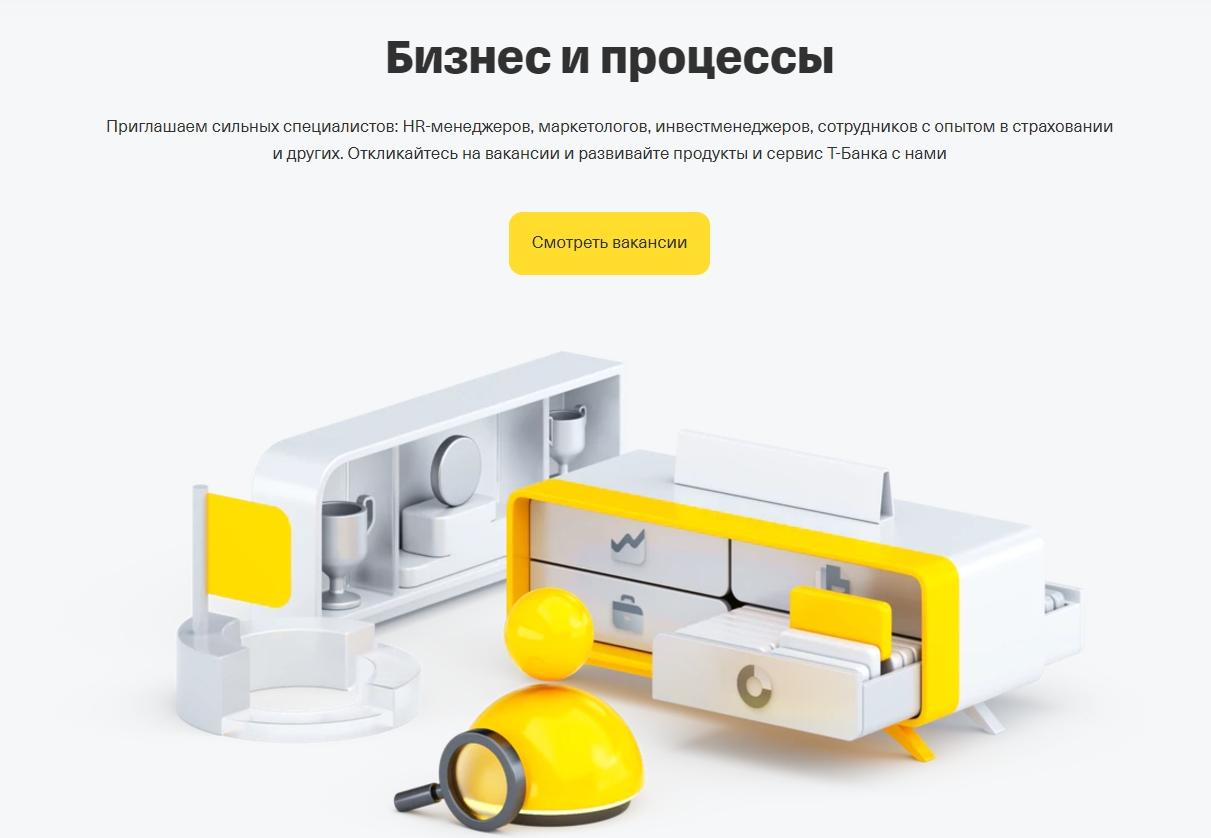
Использование 3D-визуала
В веб-дизайне еще с 2023 года начался тренд на 3D-элементы — иконки, иллюстрации и анимацию. Дизайнеры уходят от плоского к объемному, добавляют тени и грани. Такой прием придает сайту глубину и реализм, делает контент более живым.
3D-элементы могут использовать компании из разных сфер, но чаще такие объекты можно увидеть на лендингах и основных сайтах банков и операторов связи.
Сложность в использовании тренда. Если вы внедряете 3D-визуалы, то должны понимать, что рискуете усложнить дифференциацию: интерфейс вашего сайта могут начать воспринимать как то, что уже есть на рынке — ассоциировать с операторами связи и банковской сферой.
Еще одна сложность — дороговизна создания качественных 3D-моделей. Использование этого приема может не оправдать вложений, если в итоге 3D-визуал не выделяет сайт из массы похожих на рынке.
Кому не стоит использовать 3D-визуалы. Двум категориям бизнеса:
-
Тем, чей продукт рассчитан на аудиторию возраста 40+. Такие клиенты довольно консервативны — используйте привычные им паттерны.
-
Тем, у кого нет ресурсов на разработку таких визуалов. Вы рискуете получить плохое оформление, которое превратится в визуальный шум. Это в свою очередь может навредить продукту, испортить впечатление у ваших клиентов.
Связь реального и цифрового
Тренд состоит в том, чтобы связать физические объекты из реального мира и виртуальный мир — поместить одно в другое. Так пользователи смогут воспринимать виртуальное — сайт — как то, что полезно в реальном мире и помогает в решении прикладных задач.
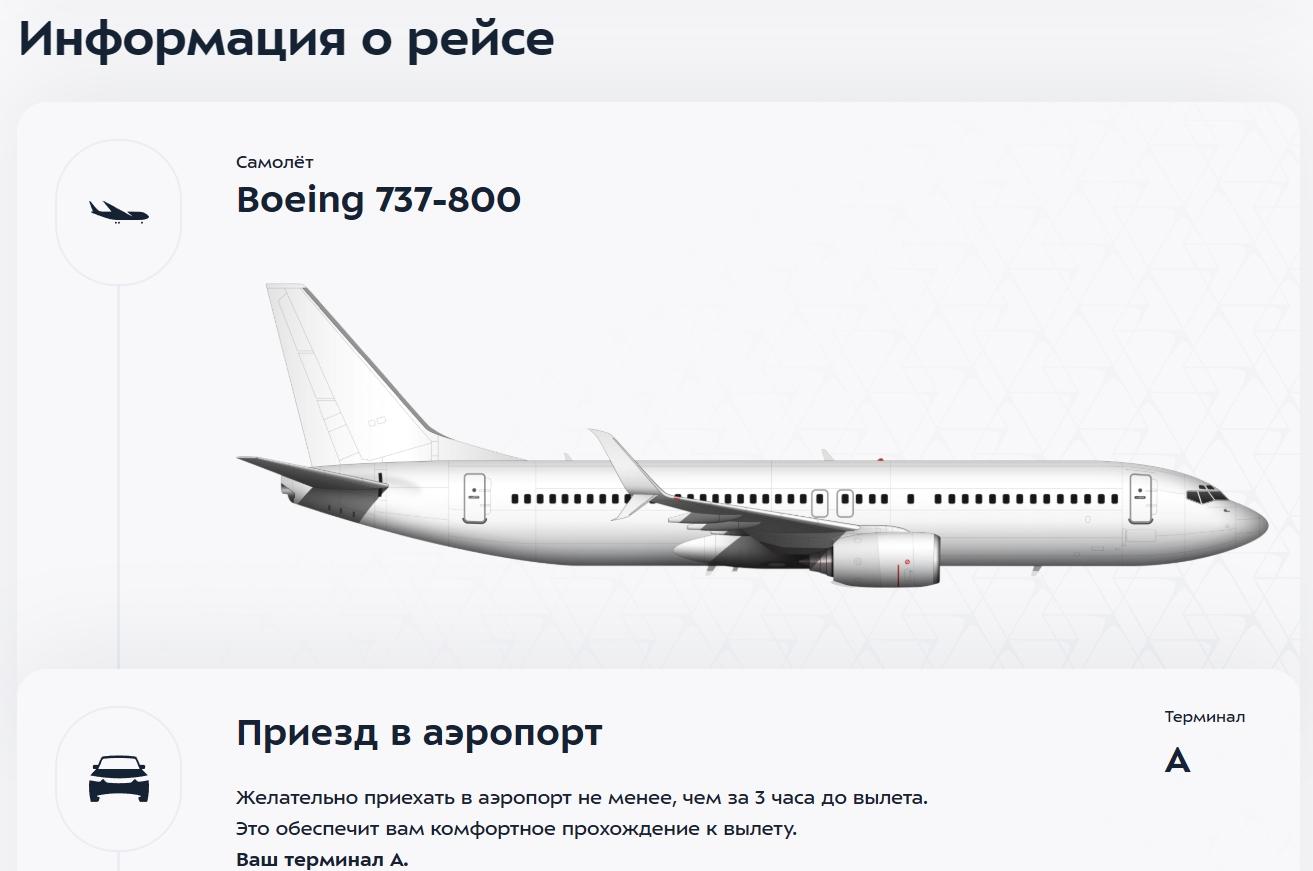
К примеру, при разработке сайта аэропорта Внуково мы выяснили, что многим пассажирам важно, на какой модели самолета им предстоит лететь. Дизайнеры отрисовали рендеры всех моделей самолетов, которые обслуживает Внуково. Нужный рендер подтягивается на карточку рейса.
Благодаря такому дизайну Внуково демонстрирует заботу о пассажирах, поддерживает их лояльность.

Кому использовать тренд. Он актуален для любого типа бизнеса — особенно если у собственника/продукта нет офиса, но при этом есть реальные клиенты. В данном случае фото клиента, который пользуется продуктом — это тоже связь реального мира и цифрового, ее можно демонстрировать в соцсетях, на сайте или в приложении продукта.
Генерация картинок с помощью искусственного интеллекта
ИИ появился недавно, но уже эволюционировал до приличных высот и влез во все сферы. UX и веб-дизайн — не исключение. Нейросети научились создавать иконки, логотипы и иллюстрации иногда не хуже дизайнеров.
Почему ИИ — это тренд. Подтверждаем пруфами: сейчас в России активно разрабатывают проекты с использованием ИИ, которые влияют на жизнь людей и развитие бизнеса. На рынке ИИ-технологий существует больше 2000 компаний, а эта цифра будет расти. Новую сферу поддерживают на государственном уровне — при правительстве России работает Национальный центр развития искусственного интеллекта. В этом году утверждена Национальная стратегия развития ИИ до 2030 года.
Как использовать тренд. С привлечением специалиста. Изображениями, сгенерированными ИИ, должен заниматься дизайнер, который умеет работать в нейросетях. Для создания качественной картинки нужен эксперт, который может правильно составлять промпты — запросы, по которым нейросеть генерирует результат. Дизайнеру нужно составить такой промпт, чтобы в итоге получить что-то оригинальное и естественное.
Кроме того, специалист должен уметь работать в редакторах, чтобы доработать сгенерированные ИИ-картинки. Лишние пальцы, слияния объектов и прочие артефакты ИИ вызывают смех у аудитории и рушат выстраиваемый брендом образ.

Кому использовать тренд. В целом по тематике сайтов нет ограничений, ведь нейронка может создавать разные изображения: цифровые иллюстрации, фотографичные, имитирующие карандашные рисунки и прочие — важен только адекватный результат.
К примеру, для этой статьи обложку делал дизайнер, используя сгенерированное нейросетью изображение девушки в кофейне.

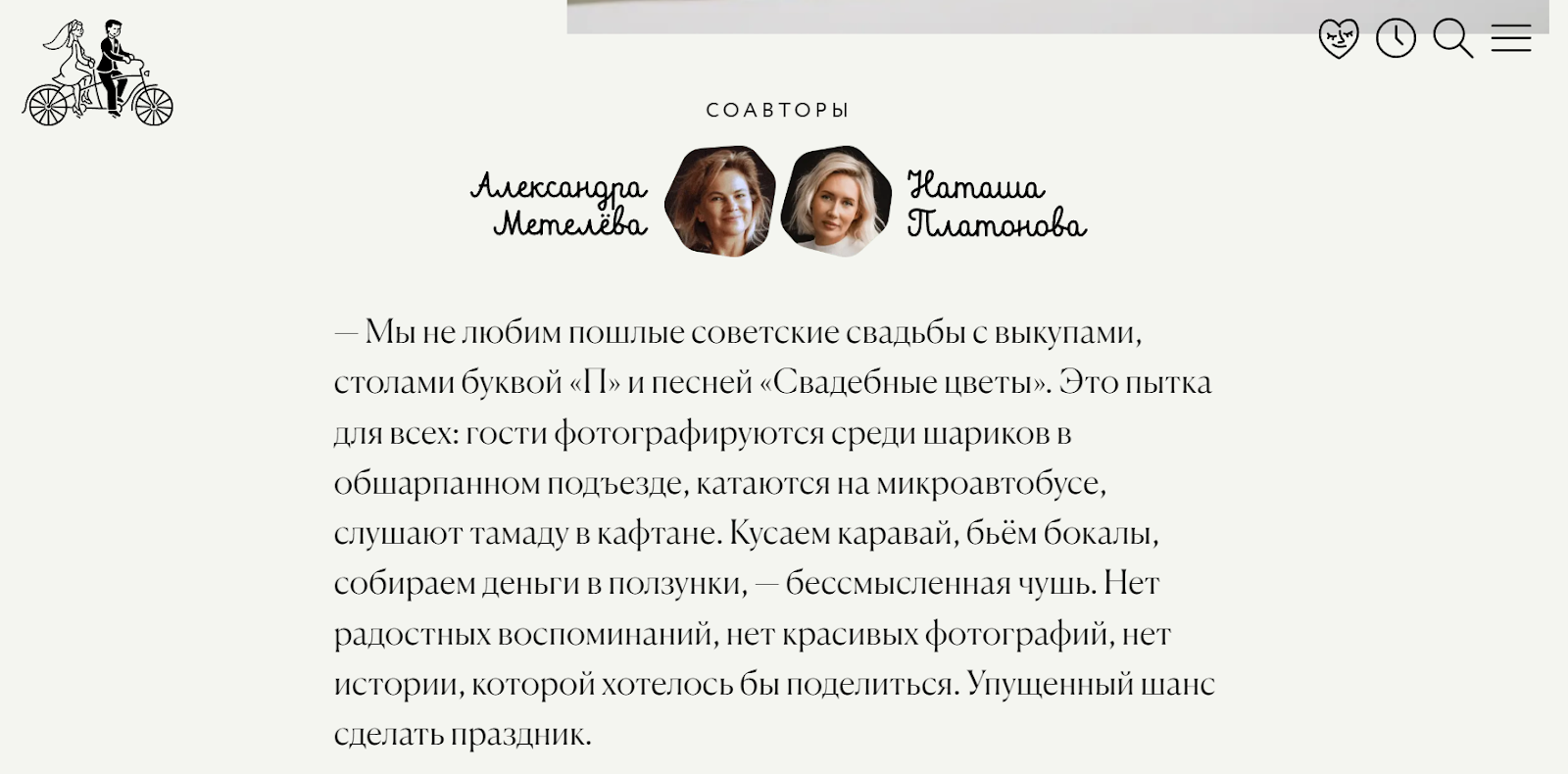
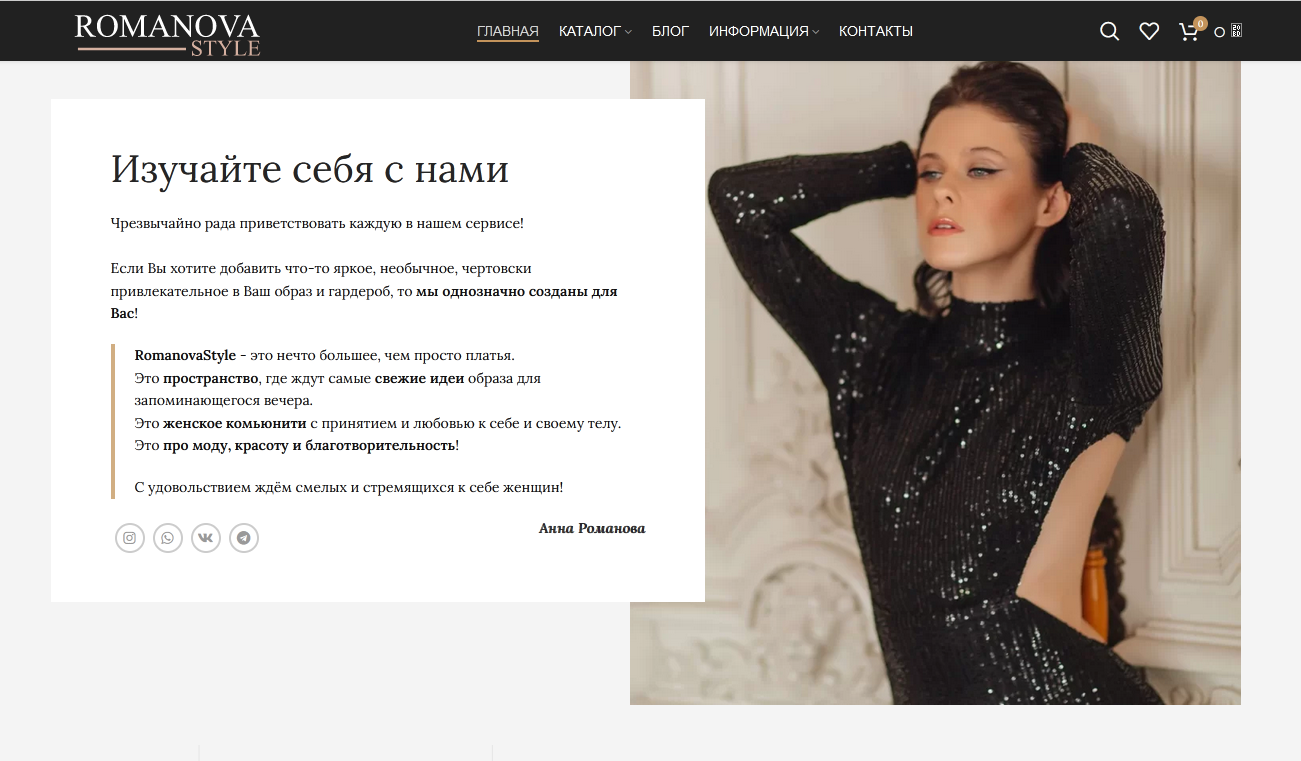
Сильный личный бренд
Речь про продвижение через инфлюенсеров — отдельных личностей, интересных целевой аудитории. Лицом компании может быть ее создатель или приглашенный известный человек, который способен усилить бренд, вызвать нужные ассоциации и в конечном итоге увеличить продажи.
Этот тренд актуален не первый сезон, потому что «человеку нужен человек» — у людей есть запрос на личный контакт. Клиент предпочтет довериться кому-то конкретному, вызывающему эмоции, а не безликой компании.
Как используют тренд. В оформлении лендингов — теперь их часто создают как адресное обращение от конкретного человека. Другой вариант: на основном сайте размещают послание от лица бренда, тем самым увеличивая доверие и лояльность аудитории.
Цифровая доступность
Цифровая доступность — это метод создания цифрового продукта, который предполагает, что любой сайт, приложение или ПО должен быть доступным для восприятия любому пользователю, в том числе с особенностями здоровья. Например, человеку со слабым зрением, слухом или нарушением моторики.
Раньше этот подход считался актуальным только для узкой аудитории, но сейчас заказчики все чаще включают в техническое задание хотя бы минимальный набор требований для доступности продукта. В России даже есть ГОСТ, который рекомендует сайтам иметь версию для слабовидящих с увеличением текста и избегать мелькающих анимаций.
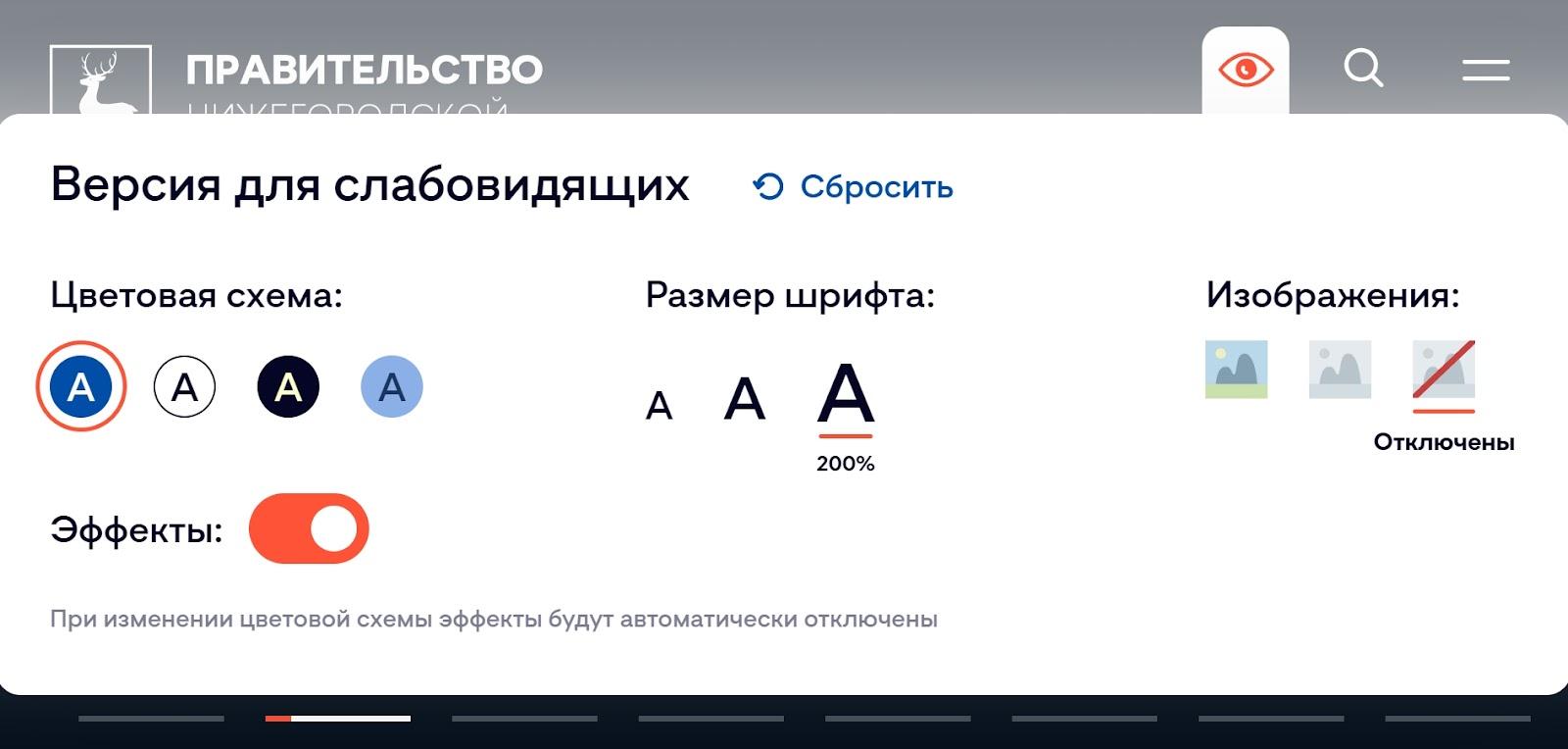
Как используем тренд мы. Наши разработчики в качестве стандартного решения используют расширенную версию для слабовидящих с настройками. С ней пользователь может:
-
увеличить контент;
-
выбрать цветовую схему интерфейса;
-
перевести цветные иллюстрации в черно-белый формат или отключить их, как и визуальные эффекты.
На проекте по модернизации сайта Правительства Нижегородской области мы разработали такую расширенную версию для слабовидящих, но также адаптировали контент под скринридеры — программы озвучивания + настроили управление с клавиатуры.

Интересный момент: сайт, созданный с учетом требований цифровой доступности, становится максимально понятным и комфортным не только для людей с особенностями здоровья, но для обычных пользователей.
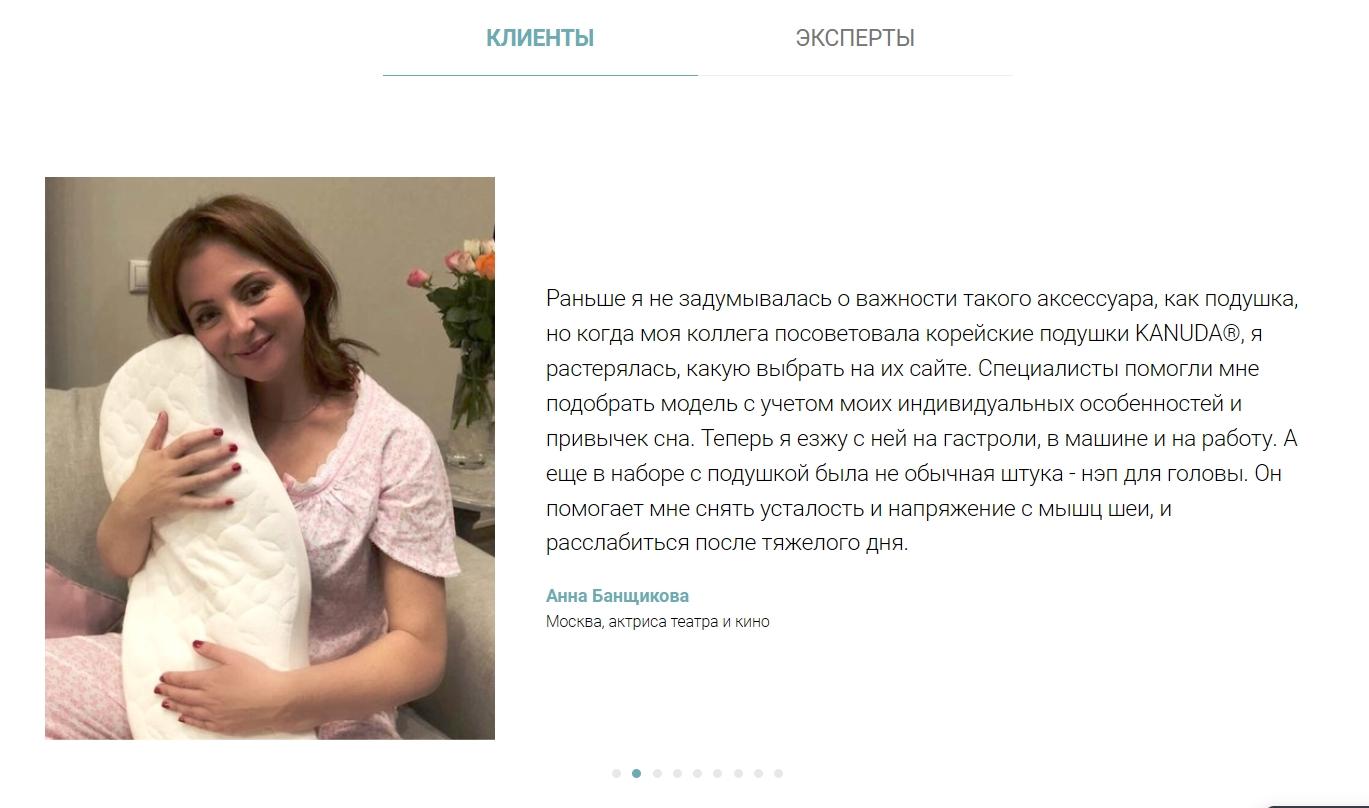
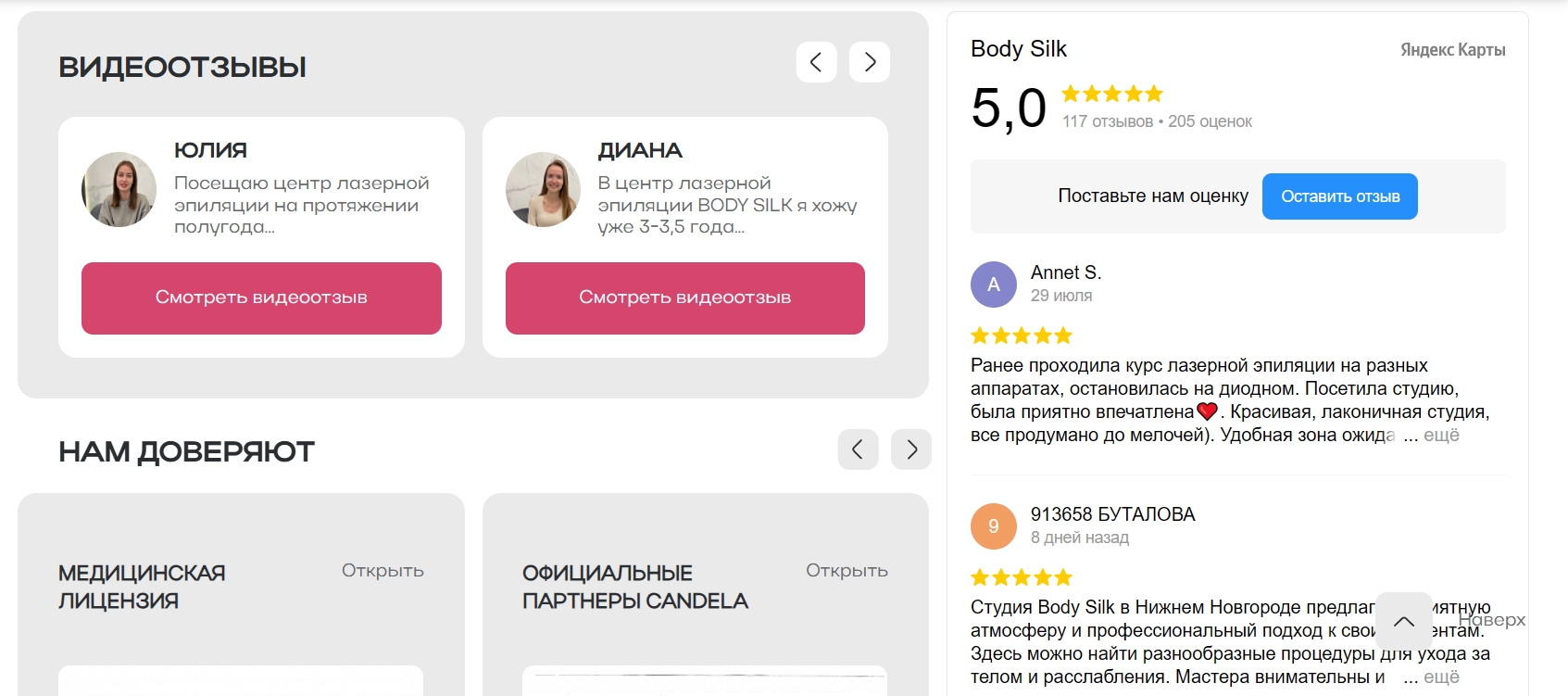
Раздел с отзывами
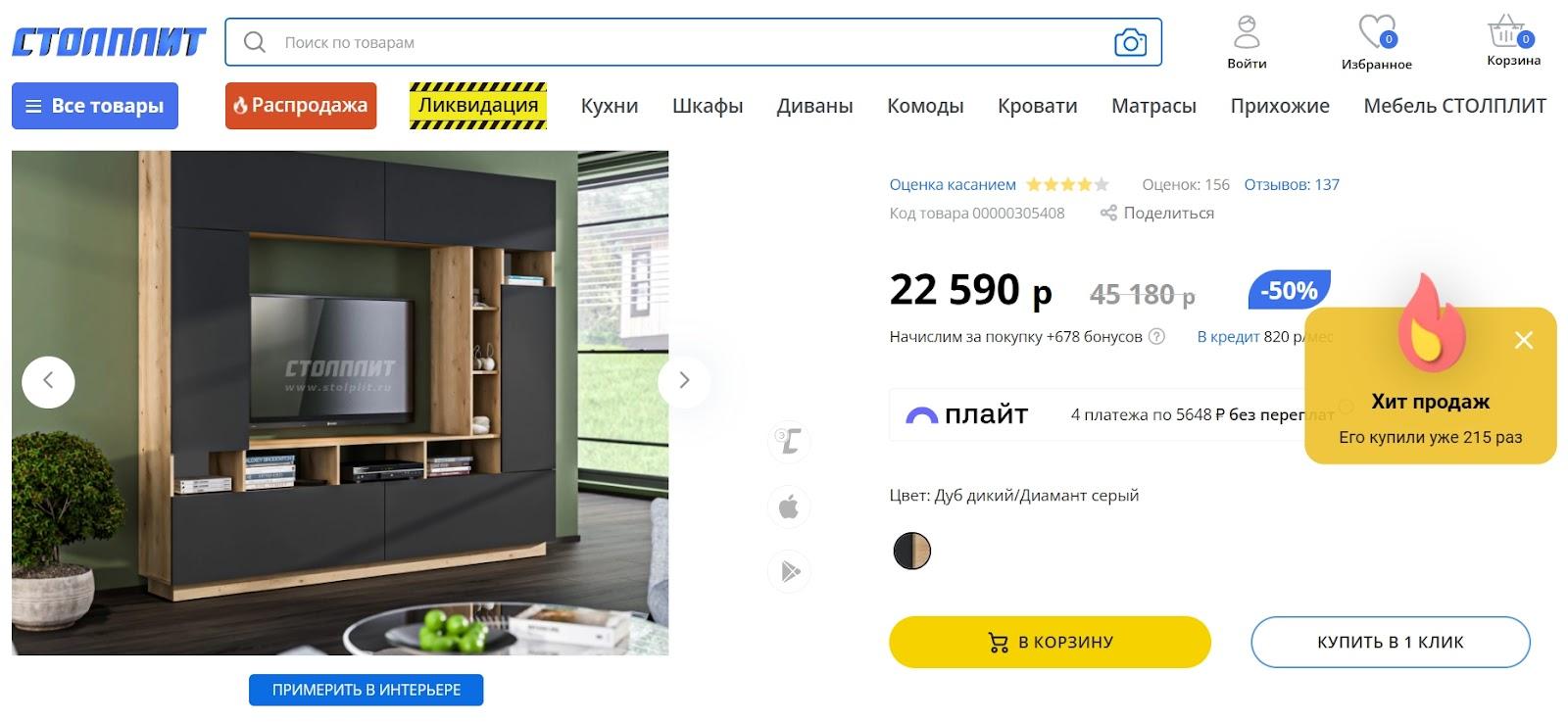
Когда клиент принимает решение о покупке, он обязательно будет изучать отзывы. Из-за популярности маркетплейсов, на которых очень развит раздел отзывов к товарам, мы пришли к усилению паттерна «Открыть отзывы, прежде чем что-то купить».
Такой тренд подтверждают и исследования: каждый второй потребитель готов купить товар, у которого есть отзывы, но нет полной информации и никогда не было рекламы. Это психология: человек доверяет другому пользователю больше, чем продавцу, который очевидно является заинтересованной стороной.
Как использовать тренд. Отзывы лучше размещать на главной странице и в карточках товаров. Это основные места воронки — начало работы и место, где происходит знакомство с товаром. Отзыв должен содержать максимальное количество элементов, чтобы стало понятно, что это реальный комментарий от существующего человека. Так, можно добавить:
-
имя клиента;
-
дату;
-
фото- и видеоконтент и пр.
В идеале привлекать агрегаторы отзовиков — это повышает уровень доверия к товару.
Ну и, конечно, помните о качестве самих отзывов. Они должны выглядеть реальными: с естественным текстом и живыми, нестудийными фото.
Антитренды в UX- и веб-дизайне на 2025 год
К антитрендам отнесем то, что перестало работать на повышение эффективности сайта.
Сгенерированные ИИ картинки
Нет, здесь нет ошибки. ИИ для генерации изображений — это и тренд, и антитренд.
Почему это антитренд. С развитием нейросетей очень быстро пришел тренд на ИИ-изображения, но люди так же быстро устали смотреть на однотипные сгенерированные картинки, которые используют многие. Это удешевляет продукт в глазах пользователя, делает лендинги похожими друг на друга и портит впечатление.
К тому же люди легко обнаруживают стоковые ИИ-иллюстрации, сгенерированные на быструю руку — технология доступна всем, многие сами развлекались в ИИ-генераторах и насмотрелись на то, что создает ИИ с одного—двух запросов.

Что это значит. Когда окончательно сформируется рынок со специалистами, которые научились работать с промптами и создавать что-то оригинальное, будет еще один перезапуск тренда. Вам же рекомендуем придерживаться советов из первого блока: привлекать для создания ИИ-визуалов экспертов и использовать эти изображения с умом.
Агрессивные продажи
В контексте UX это означает, что пора оставить в прошлом обилие маркетинговых квизов, всплывающих окон и виджетов, настаивающих на покупке.
Пользователи знают все эти приемы, они устали от того, что им постоянно пытаются что-то продать. У людей сформировалась баннерная слепота на приемы в стиле «Этим товаром интересуются сразу 10 пользователей» или «Купи сейчас, завтра товар станет дороже». Такие приемы могут нервировать и вызывать агрессию.

А как иначе? Аудиторию можно завоевать личным контактом, о котором мы писали выше, персонализированными предложениями, попадающими в его интересы, демонстрацией преимуществ. Также хорошо работают социальные доказательства в виде логотипов известных клиентов и бесплатные бонусы, показывающие экспертность компании.
Перегруженный интерфейс
Обилие 3D-визуала, фото и видео, анимаций, функций и деталей, различных иконок и кнопок — всё это усложняет восприятие и отвлекает от основного контента. Так от пользователя требуется больше умственных усилий для обработки информации. А для сайта увеличивается вероятность случайных кликов не на ту кнопку или баннер.

Риски. Если пользователь не сможет быстро найти то, за чем он пришел на сайт или в приложение, мы рискуем его потерять. Кроме того, перегруз функциями может сказываться и на работоспособности продукта: если не заложено достаточно мощности, он будет медленнее загружаться и тормозить.
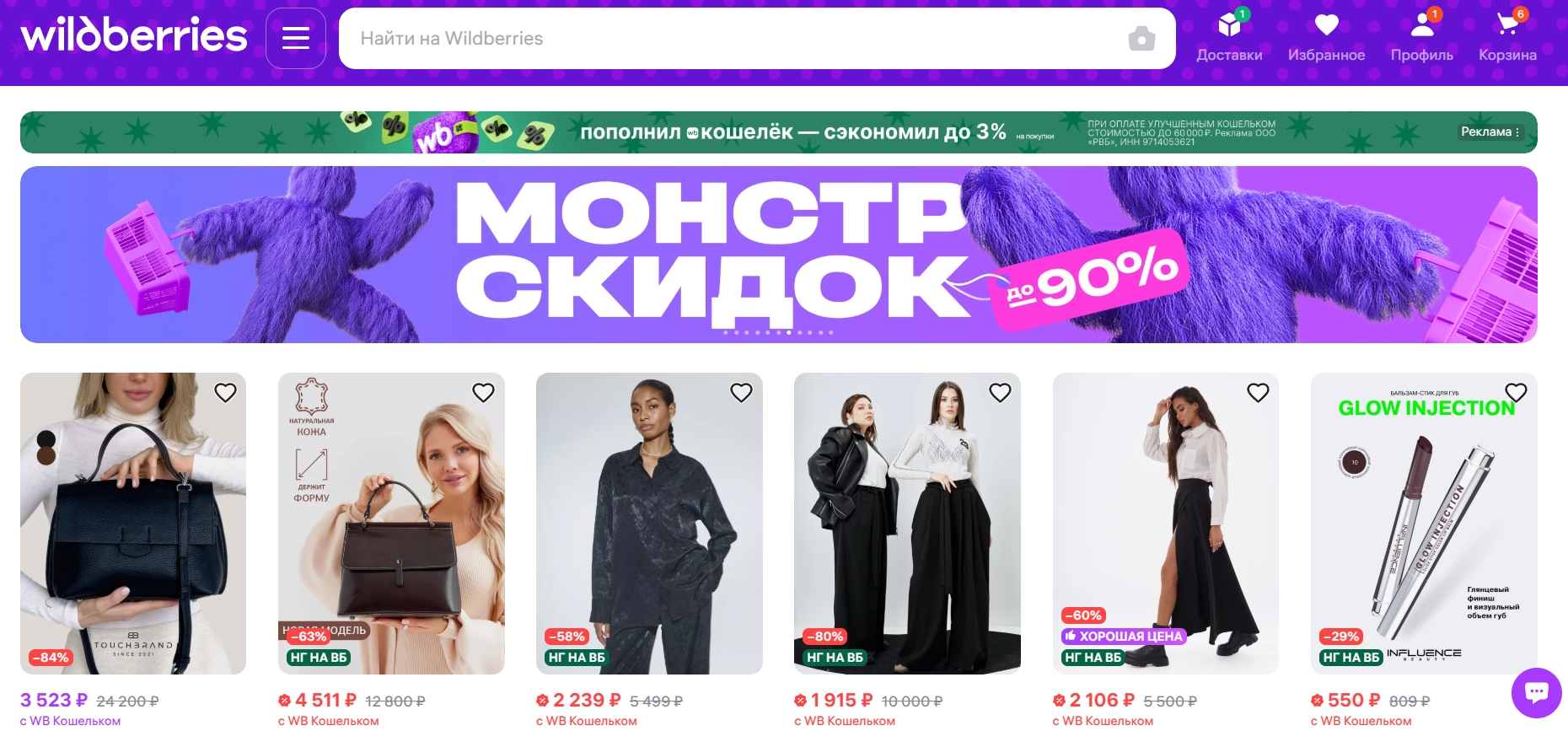
Решение. Объединяйте блоки с акциями и разными стимулирующими элементами. Например, в карусель акций. Так делает и Wildberries — размещает карусель вместе с лентой товаров, подобранной на основе интересов пользователя.

Что нужно запомнить. Тренды — это не вкусовщина, основанная на личных предпочтениях дизайнеров, а приемы, работающие на увеличение показателей, конверсии, вовлеченность аудитории. Следить за трендами нужно, чтобы использовать работающие на аудиторию приемы. Они могут укрепить позиции бренда, подтолкнуть пользователей к покупке и усилить доверие.
А ваш цифровой продукт отвечает трендам в UX?




















Последние комментарии