- Процессы 1
Web-to-app: как настроить бесшовный переход пользователя и оптимизировать аналитику с помощью смарт-баннеров
Умение оцифровать весь путь пользователя с учетом смены браузера на приложение очень важно с точки зрения привлечения пользователей, управления креативами и бюджетами. Мобильный аналитик Realweb Диана Орлова объясняет, как можно объединить точки касания пользователя в вебе и приложении и использовать полученные данные.
В этом материале поделимся возможностями смарт-баннеров для настройки и оптимизации web-to-app. Покажем, как внедрить переадресацию пользователя сайта в мобильное приложение с помощью баннеров, рассчитать качественную оценку эффективности маркетинговой активности и повысить прозрачность используемого бюджета в разрезе кросс-платформенных путей.
Что такое web-to-app аналитика
Чтобы максимально привлекать заинтересованную аудиторию, необходимо обращать внимание не только на сплит рекламных активностей, но и на постклик-анализ поведения аудитории.
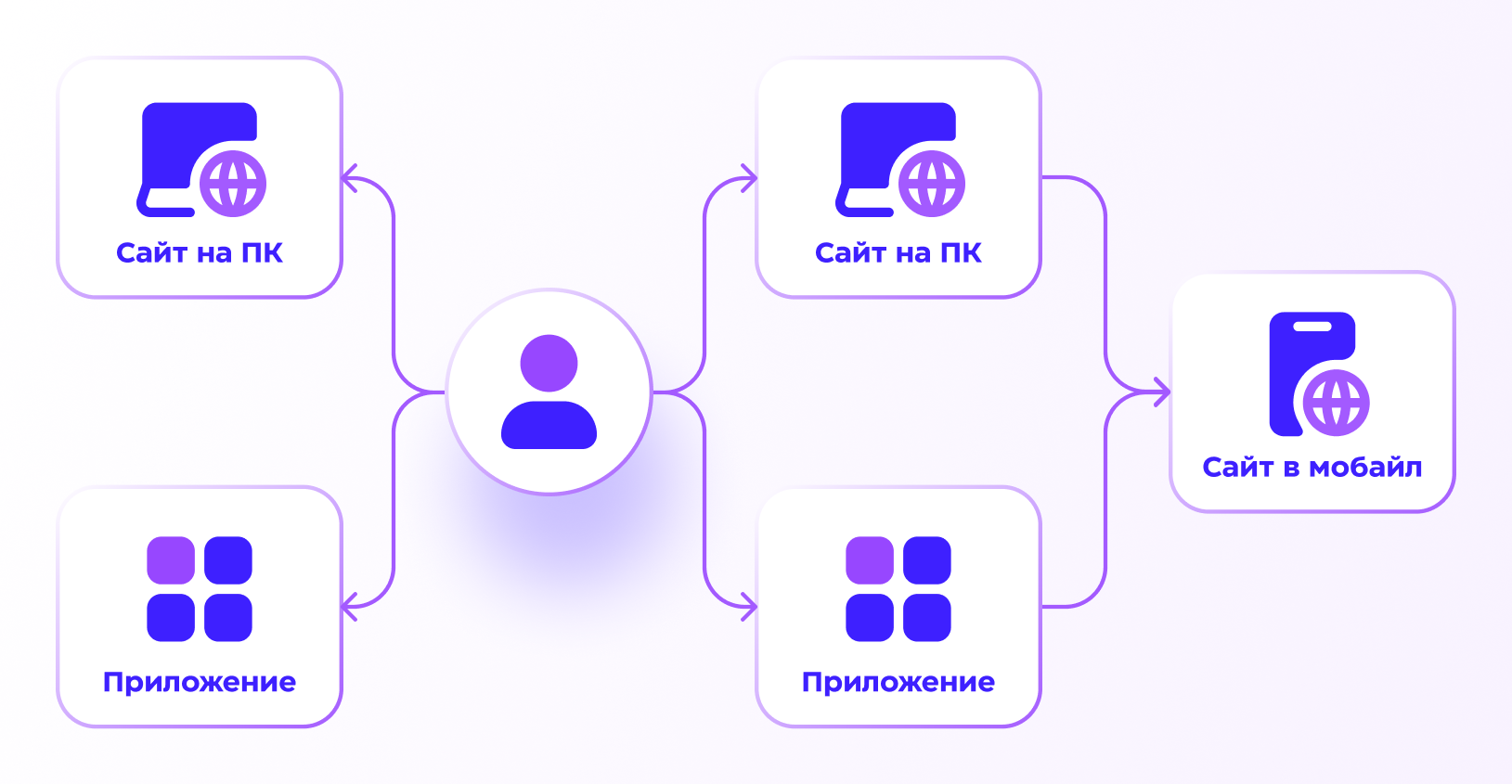
Web-to-app аналитика позволяет оценить конверсии пользователей приложений и сайтов и определить пути переходов между ними. С ее помощью можно исследовать, что происходит на этапах движения пользователя, какие элементы могут помочь в достижении цели, а какие, наоборот, скорее оттолкнут.

Варианты движения пользователей могут касаться как просмотров страниц сайта, так и взаимодействия с приложением. Но с внедрением новых технологий web-to-app количество возможных сценариев расширяется. Например, на сайте можно установить смарт-баннер, который станет дополнительным проводником в воронке и побудит заинтересованных пользователей перейти в приложение.
Поэтому важно предварительно настроить web-to-app аналитику, которая позволит связать разные точки соприкосновения в единую картину и отследить путь пользователя от перехода с рекламного объявления на сайт вплоть до покупки в приложении.
При чем тут смарт-баннеры
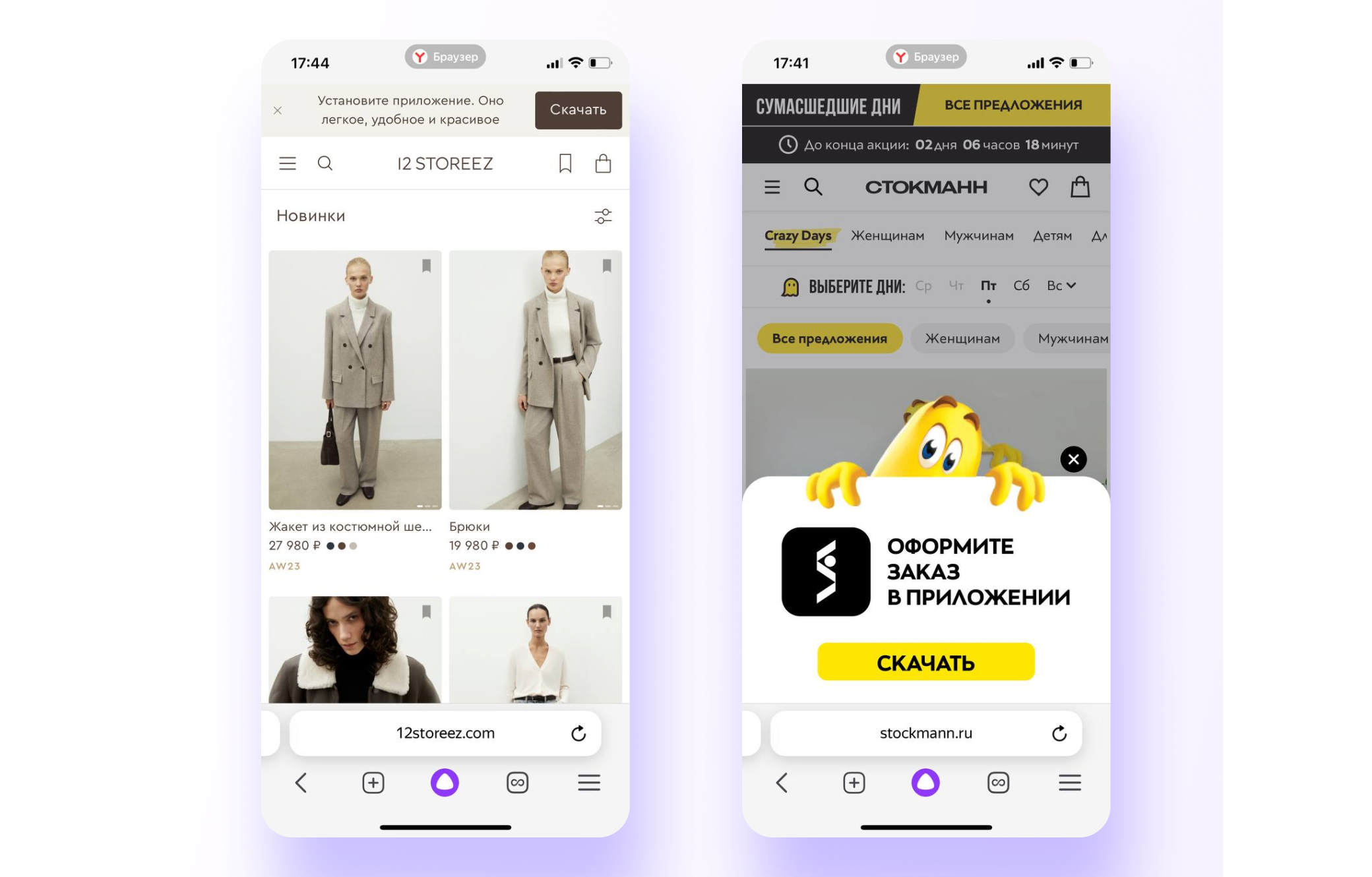
Смарт-баннеры web-to-app — это инструмент AppsFlyer, который обеспечивает путь пользователя из сайта в приложение. Баннеры отображаются в мобильной версии сайта и могут содержать информацию о продукте и CTA — призыв перейти в приложение.

Смарт-баннеры позволяют отслеживать источники трафика, которые привели пользователя с сайта в приложение. Так вы получаете дополнительные сведения для оценки маркетинговой активности.

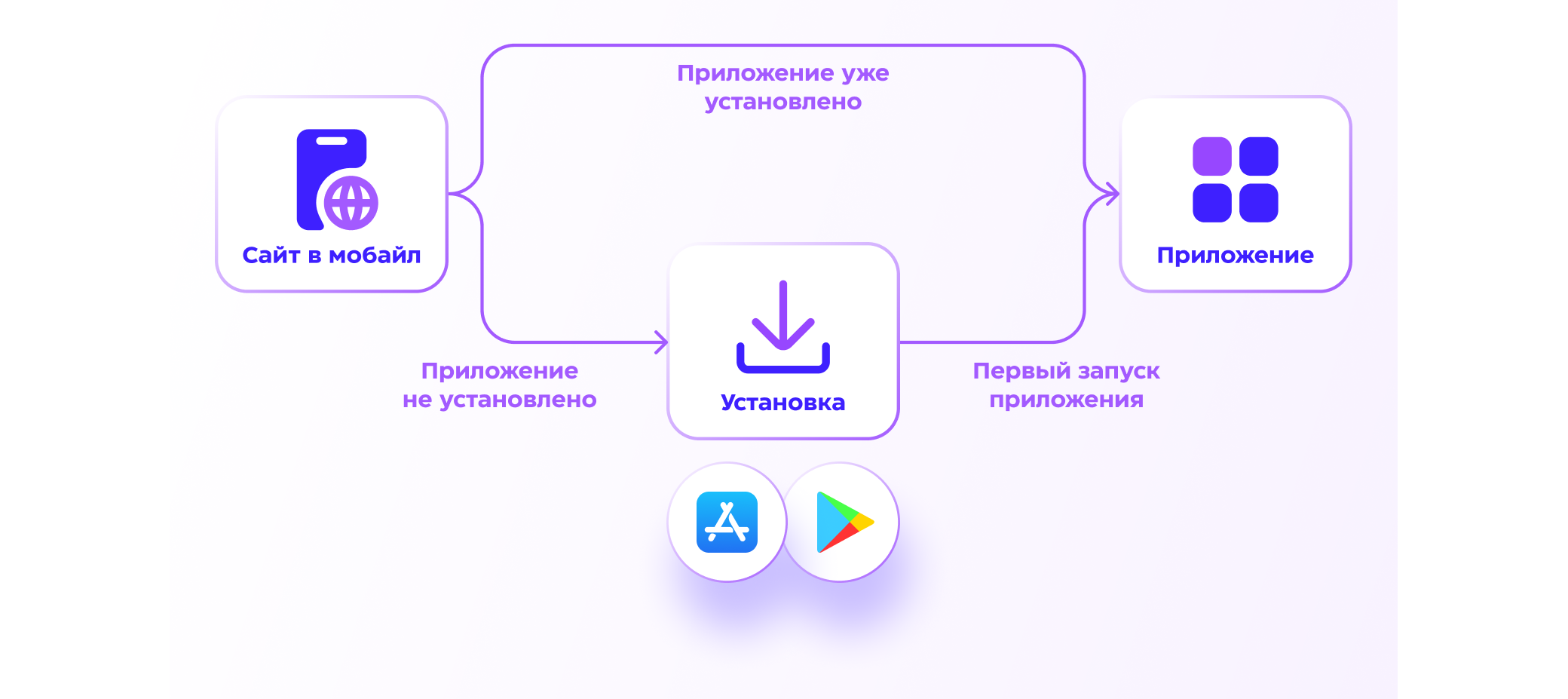
С помощью технологии диплинкинга (Deep-links) можно настроить автоматический переход пользователя с баннеров в определенные разделы приложения или сайта. Если приложение не установлено, можно настроить перенаправление в AppStore или Google Play.

Более того, в технологии Deep-links есть опция передачи информации об источнике трафика в случае перехода пользователем по смарт-баннерам. Это позволяет отследить, с каких источников или кампаний совершались конверсии, и оценить эффективность рекламы кроссплатформенно.
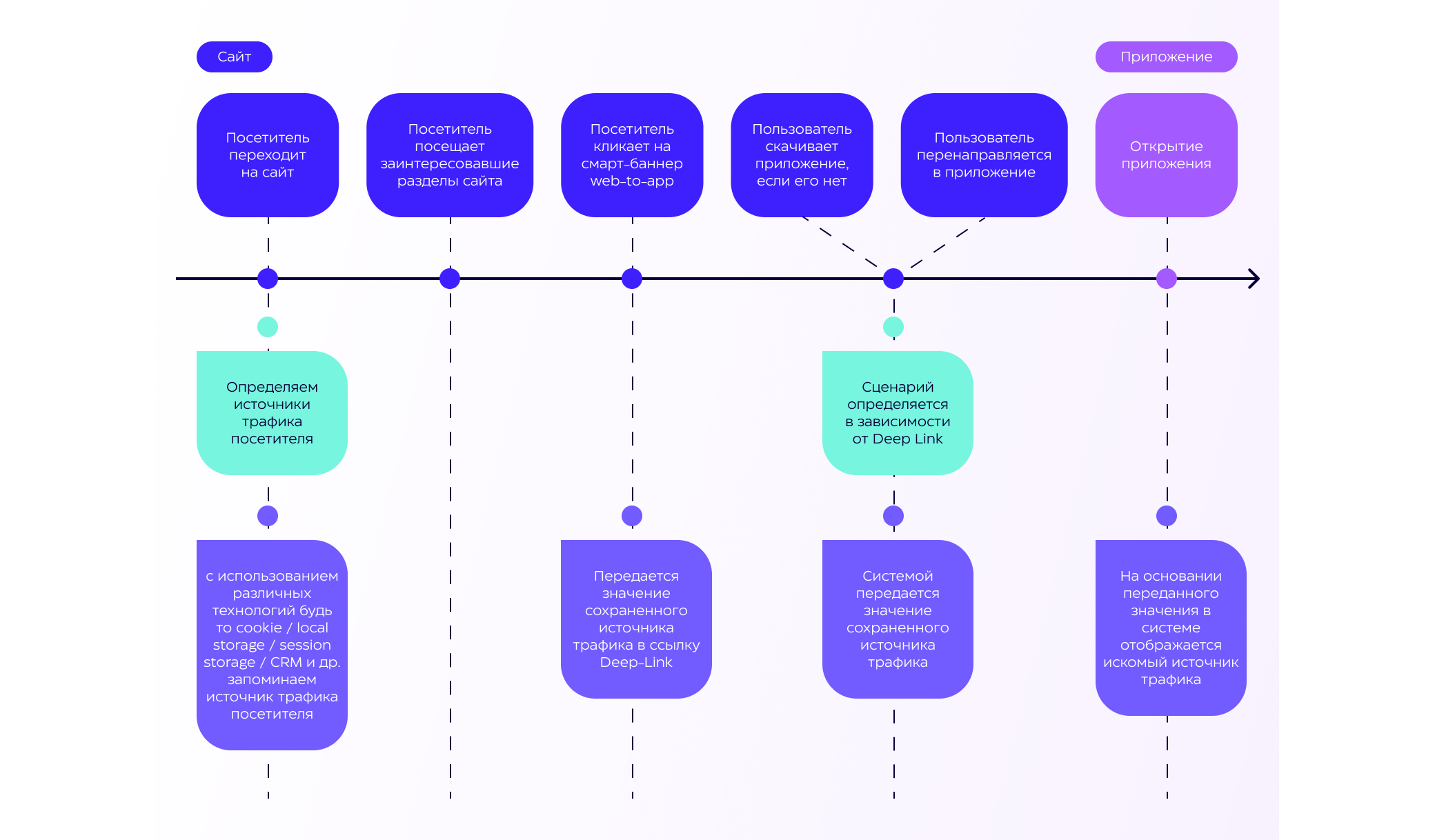
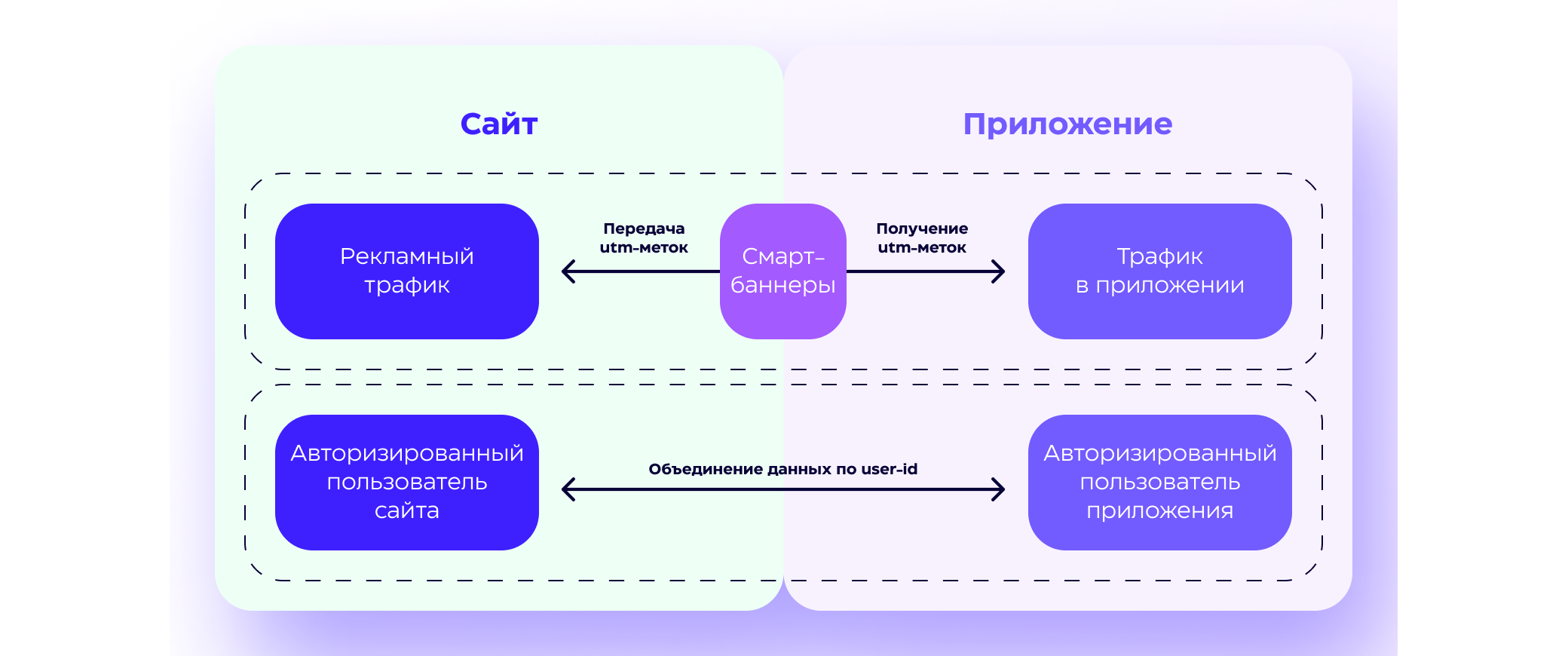
Алгоритм работы, который происходит «под капотом» аналитических систем:

Рассмотрим этапы настройки переадресации на сайте и в системе AppsFlyer.
Как настроить переадресацию с баннера сайта в приложение
-
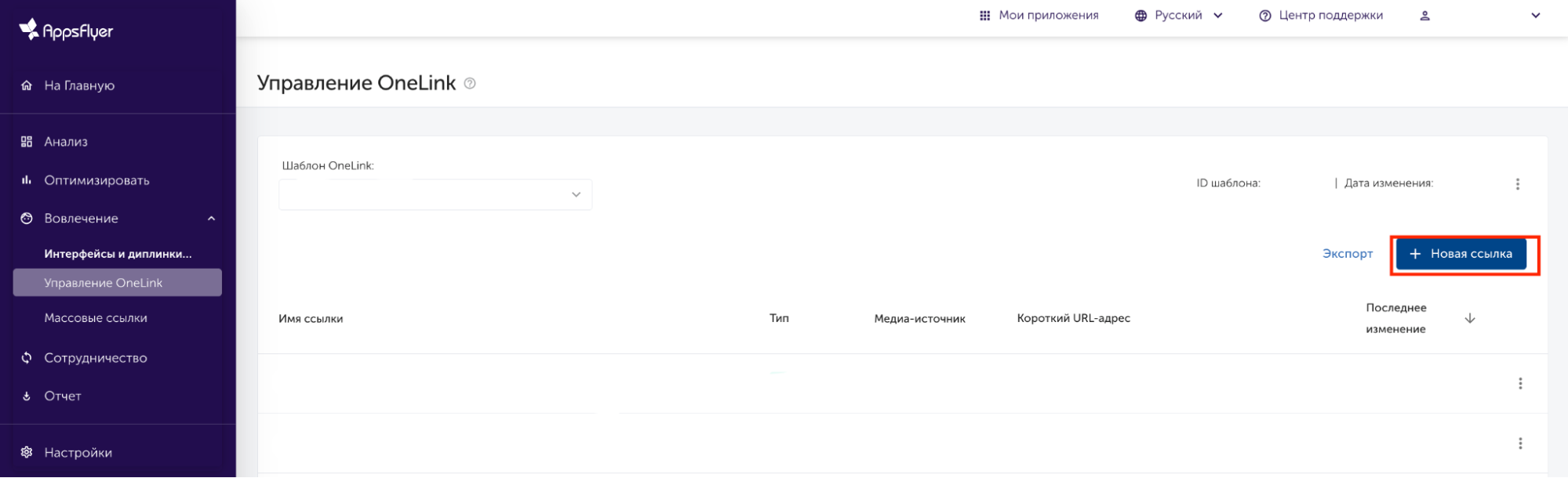
Создайте шаблон диплинк-ссылки, который будет определять сценарий перехода по ссылке. В AppsFlyer это OneLink, для настройки которой нужно перейти в раздел «Интерфейсы и диплинкинг», открыть «Управление OneLink» и нажать на «Новая ссылка».

-
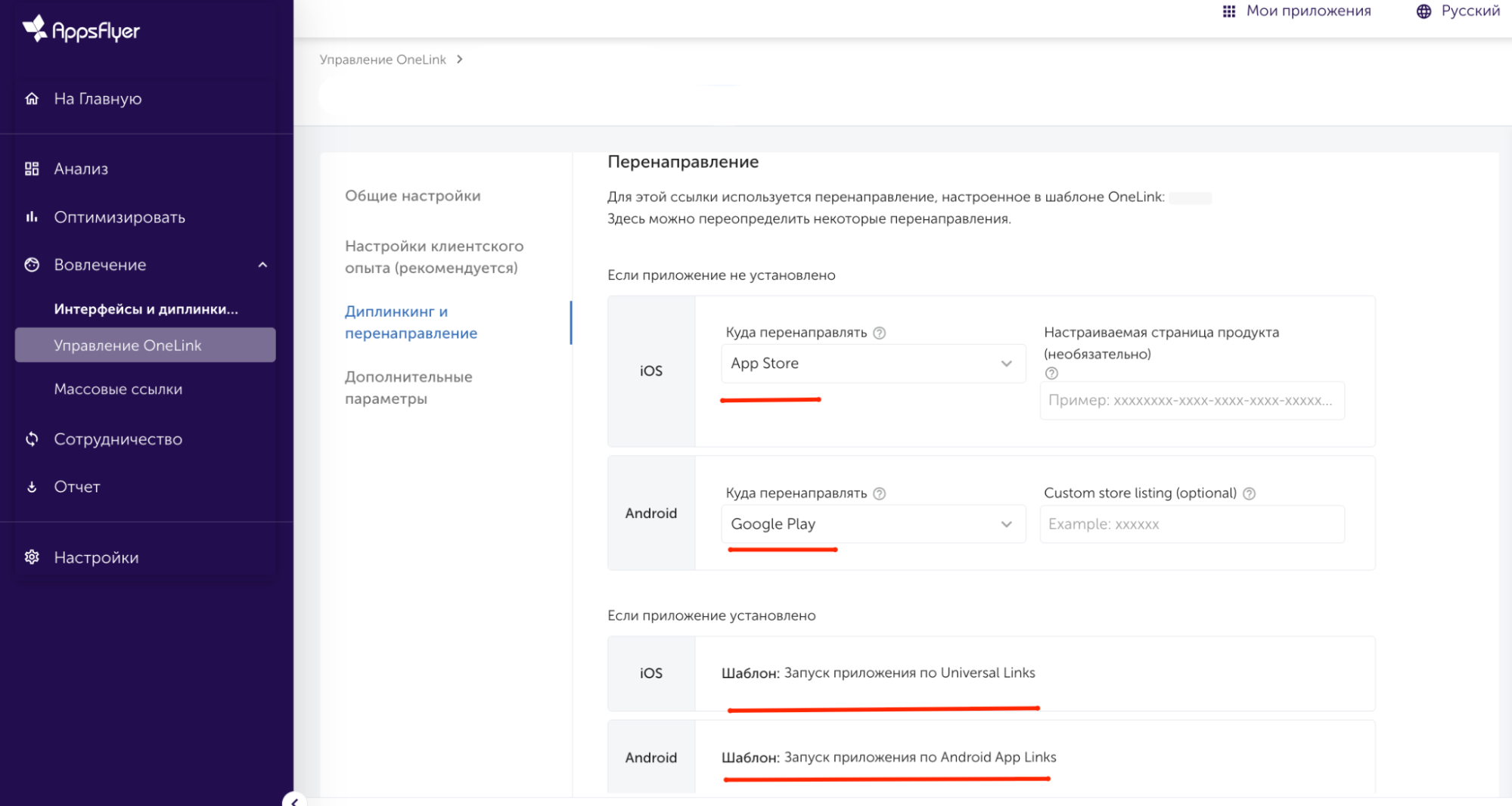
В меню настройки введите название шаблона OneLink, поддомен сайта и настройте переадресацию для необходимых платформ (iOS или Android) и для случаев, когда приложение установлено или не установлено.

-
Создайте скрипт OneLink Smart Script V2, который будет обеспечивать передачу параметров. Для этого нужно:
-
Перейти в раздел «Интерфейсы и диплинкинг > Web-to-app > Smart Script», выбрать меню «Начать» и нажать на кнопку «Новый Smart Script».
-
Создать название для Smart Script и выбрать созданный шаблон OneLink. Далее создается список входящих параметров URL и их значений, которые Smart Script будет проверять и передавать в исходящий URL.
-
Создать дополнительный параметр для передачи параметров источника (mediaSource) и кампании (campaign), если это необходимо, кликнув по кнопке «Новый параметр».
-
Сохранить настройки, протестировать и передать получившийся код разработчикам для установки в код сайта. Можно воспользоваться Google Tag Manager.
Если формат ссылки не удобен, то на сайте можно отобразить QR-код, который сохранит все преимущества ссылки. На примере AppsFlyer можно воспользоваться данным решением.
Как смарт-баннеры помогают улучшить мобильную аналитику
Получив полный путь пользователя от клика по рекламной ссылке до взаимодействия с приложением, мы можем приступить к расчету основных маркетинговых показателей:
-
CPC (Cost Per Click);
-
CAC (Customer Acquisition Cost);
-
CPI (Cost Per Install);
-
Install Rate и CR (Conversion Rate).

Когда передача информации по источникам с сайта в приложение настроена, мы получаем связь маркетинговых активностей сайта с покупками в приложении. Это позволит рассчитать важные показатели, которые необходимы, чтобы принимать продуктовые решения.
Что еще может дать web-to-app
На этом возможности объединения данных людей, которые пользуются как сайтом, так и приложением, не заканчиваются. Если на сайте используется система авторизации пользователей, то уникальные идентификаторы (user-id) будут ключом к объединению данных.
Если передавать уникальные идентификаторы в системы аналитики, можно объединить данные пользователей с разных устройств и отследить любые источники трафика авторизированных пользователей, а также конверсии тех, кто пользуется сайтом и приложением по отдельности.

Добавление к данным пользователей кроссплатформенного анализа расширит применение маркетинговых показателей, таких как:
-
LT (Lifetime) и LTV (Lifetime Value);
-
ARPDAU (Average Revenue Per Daily Active User) — средняя дневная выручка на ежедневно активного пользователя;
-
Retention — коэффициент удержания пользователей.

Вы можете отслеживать только CPC, CAC и CR для посетителей сайта. Однако, внедрив смарт-баннеры и настроив отслеживание авторизации пользователей, вы получите доступ к таким показателям, как CPI, Install Rate, LTV, Retention. Это даст возможность для поиска новых точек роста.
Смарт-баннеры — относительно новая технология, которая позволяет объединить точки касания пользователей в мобайле и вебе и «переадресовать» заинтересованных посетителей сайта для дальнейшего пути по воронке вплоть до покупки. Внедрение баннеров может стать дополнительным толчком к конверсии и вместе с тем даст более глубокое понимание своей аудитории.













Последние комментарии