- Процессы 1
Как разработать сайт крупного холдинга за 1 месяц
Команда «Четвёртого Рима» рассказывает, как за один месяц разработала сайт для холдинга «Акрон» и создала ресурс, который по функциональности не уступает конкурентам и решает задачи клиента.
Часто сайты в крупных компаниях разрабатываются месяцами, а иногда — годами. Сроки растягиваются из-за десятков согласующих и строгих корпоративных стандартов. Но есть способы обойти эти проблемы и работать быстро в любых условиях.
В июле 2023 года к нам обратилась команда компании «Акрон». Это крупнейший российский промышленно-металлургический холдинг полного цикла. «Акрон» открывал новое направление — продажу дизельных и бензиновых генераторов. В тот момент холдинг уже заключил партнерства с поставщиками и получил таблицы с товарами для запуска нового направления, но у компании на тот момент не было ни сайта, ни базы данных, ни рекламы.
Для старта продаж клиенту нужен был сайт-витрина — ресурс, где покупатели смогли бы посмотреть товары и оставить заявку. Казалось бы, задача стандартная. Был только один нюанс (зато какой!): клиент хотел запустить продажи уже через месяц. За это время нам предстояло собрать требования к сайту, проанализировать конкурентов, проработать дизайн с учетом фирменного стиля, провести сайт по всем этапам согласования и запустить его.
Вводные по кейсу
Клиент: «Акрон» — крупнейший российский промышленно-металлургический холдинг полного цикла.
Задача: создать сайт-витрину для запуска продаж новой продукции.
Ограничения: срок создания сайта — 1 месяц.
Этап 1: сбор требований и анализ конкурентов
Чтобы точно понимать, какие функции нужны, а какие нет, мы проанализировали сайты прямых и смежных конкурентов, их источники трафика, поисковый спрос и целевую аудиторию. На основе этих данных предварительно определили структуру сайта и поняли, какой контент там нужно разместить.
В ходе анализа мы заметили важную деталь, которая помогла сэкономить нам кучу времени: конкуренты не делают слишком красивые сайты. Никто не добавляет сложную графику, анимацию и интерактивные элементы. Поэтому для «Акрона» мы решили сделать сайт с практичным дизайном в фирменном стиле компании, а бюджет и ограниченное время команды — перераспределить и потратить на разработку функционала сайта. Все-таки предстояло сделать большую работу в сжатые сроки.
Этап 2: выбор решения для быстрого старта — работа с шаблоном + кастомные доработки
Чтобы запустить сайт за месяц и не тратить время на создание базовых функций, решили взять за основу готовый шаблон универсального интернет-магазина и доработать его под проект клиента. Что сделали:
-
Распланировали структуру сайта: продумали, какие блоки из готового решения можно взять без изменений, какие нужно доработать, а какие — убрать совсем. Например, добавили раздел «Популярные производители» и «Услуги проектирования», но убрали «Товар дня» и блок с отзывами.
-
Разработали загрузчик, чтобы быстро добавлять товары на сайт. Загрузчик собирает данные из таблицы с базой продукции и добавляет на сайт товары, характеристики, картинки и текстовые описания в нужном формате. Загрузчик написан так, что его можно использовать на других сайтах или страницах.
-
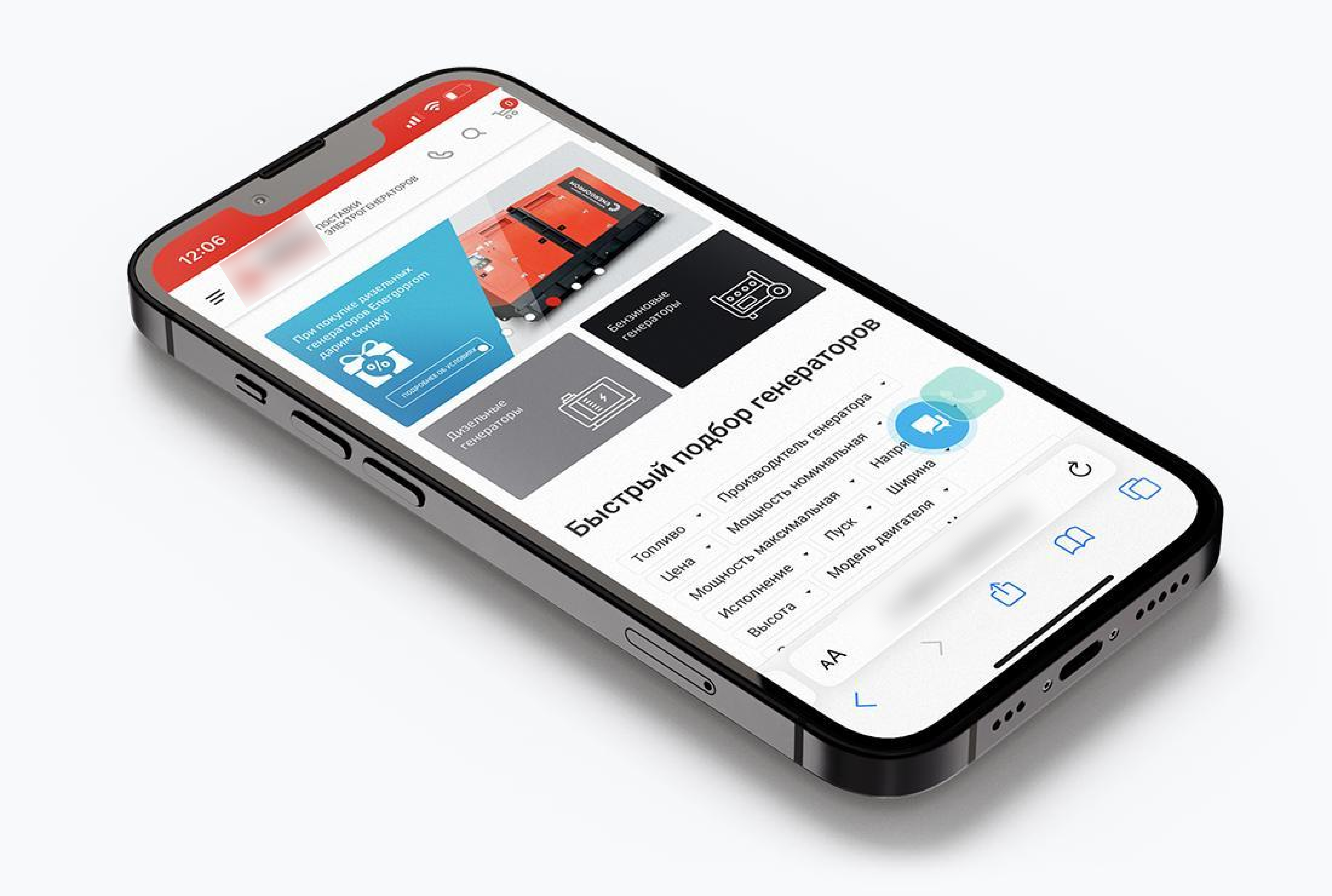
Внедрили корпоративный дизайн. Изучили фирменный стиль клиента и перенесли на готовое решение цветовые схемы, шрифты и логотип. Также мы подготовили графические элементы, иконки, картинки для информационных разделов — получился дизайн, адаптированный под «Акрон».

Источник: скриншот сайта «Акрон Техно», https://akron-techno.ru/ -
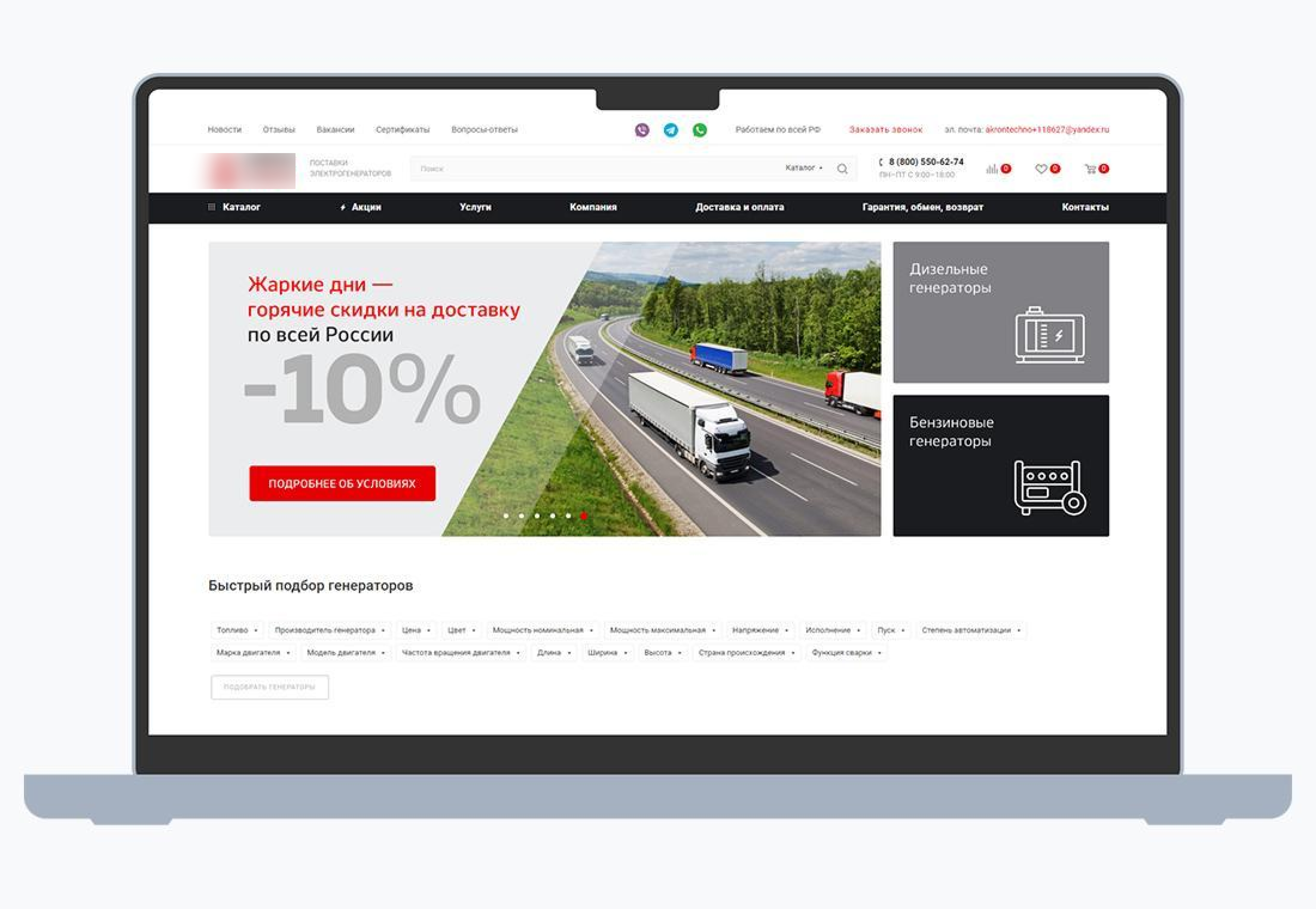
Отдельно проработали шапку сайта. Стандартная шапка из шаблона плохо воспринималась из-за капслока и неправильно расставленных акцентов. Мы изменили список разделов и сделали строку поиска более заметной.

Шаблонная и адаптированная шапка сайта / Источник: скриншот сайта «Акрон Техно», https://akron-techno.ru/ -
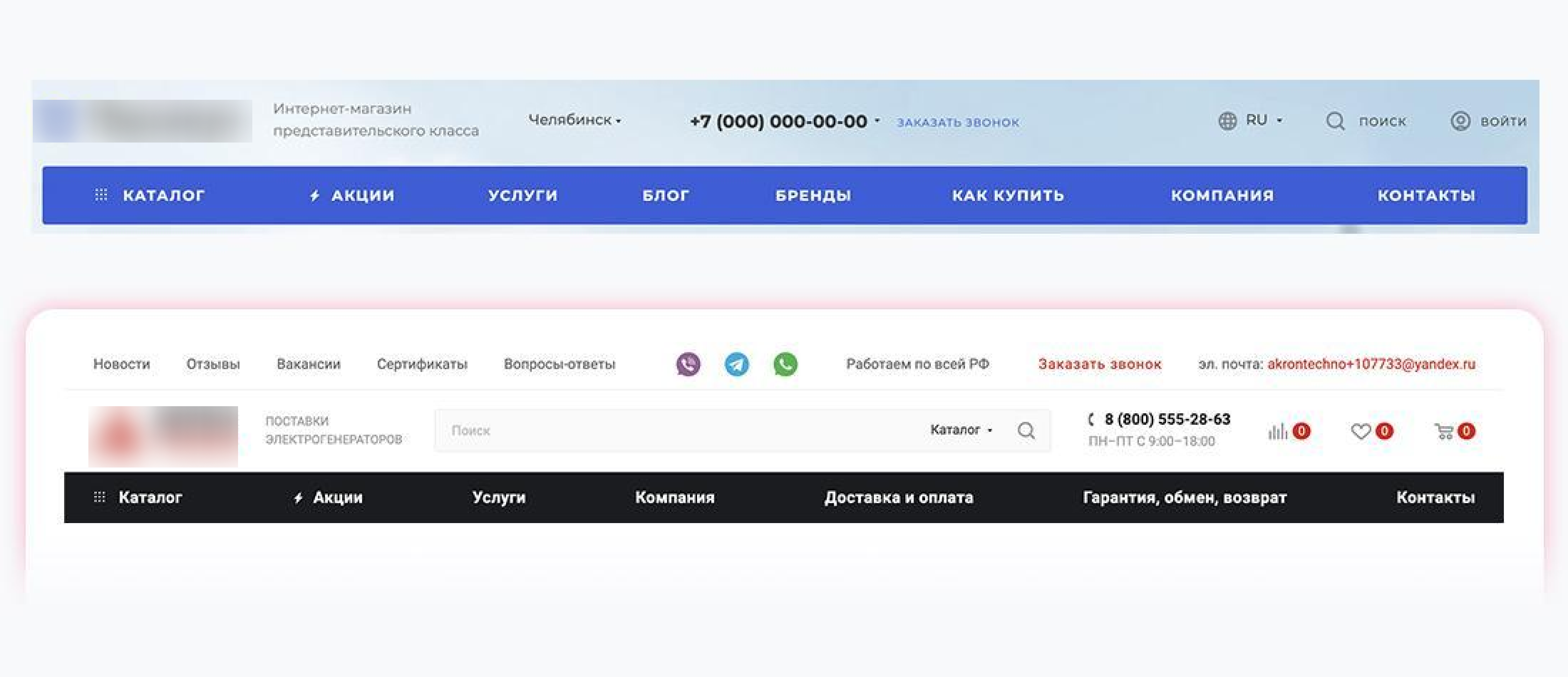
Сделали адаптив мобильной версии, чтобы покупателям было удобно смотреть сайт со смартфона.

Источник: скриншот мобильной версии сайта «Акрон Техно», https://akron-techno.ru/ -
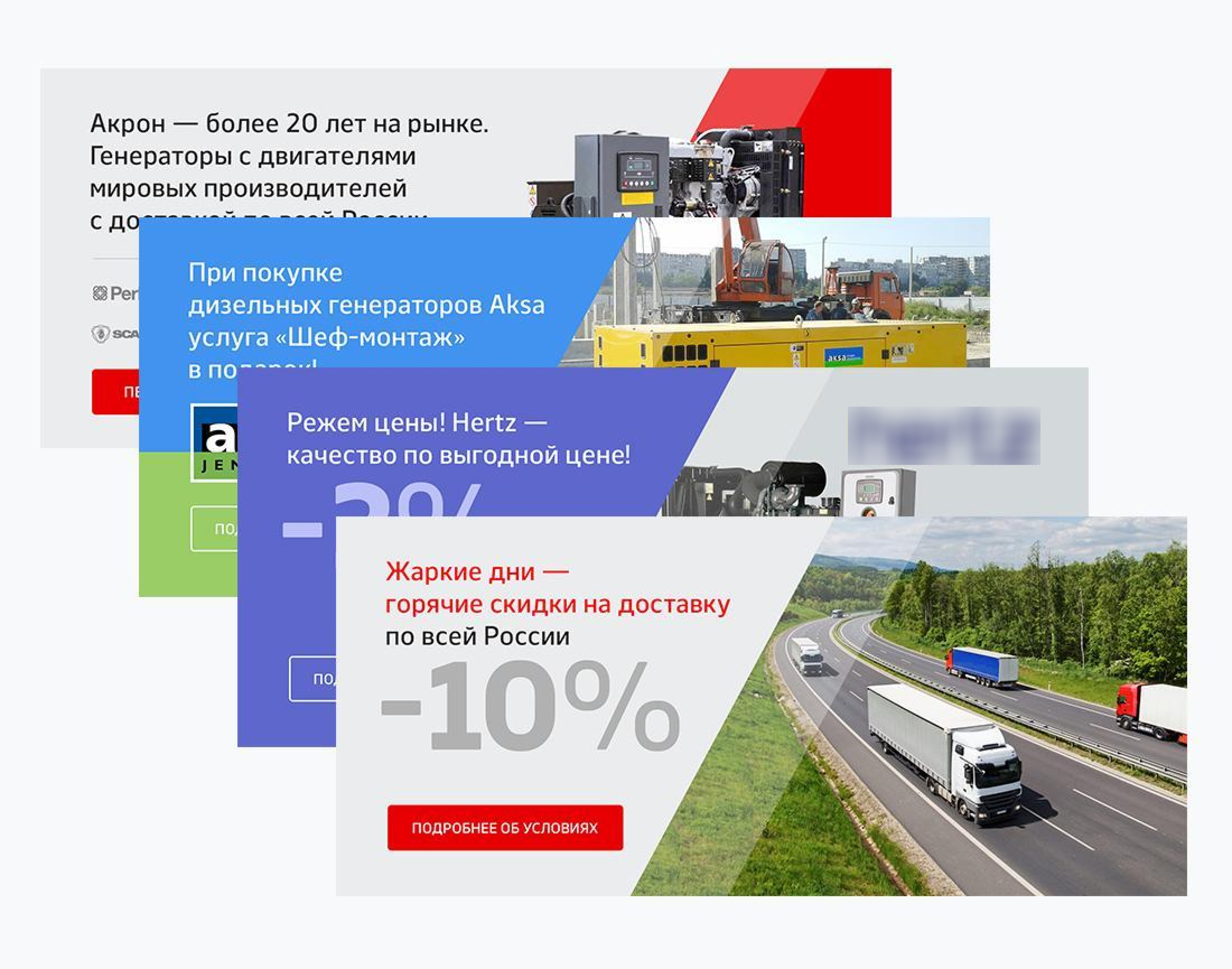
Дополнительно подготовили 6 баннеров для сайта, которые в дальнейшем клиент мог использовать как шаблоны: менять тексты и картинки в графическом редакторе под новые задачи и акции.

Примеры баннеров на сайте / Источник: скриншот баннеров с сайта «Акрон Техно», https://akron-techno.ru/ -
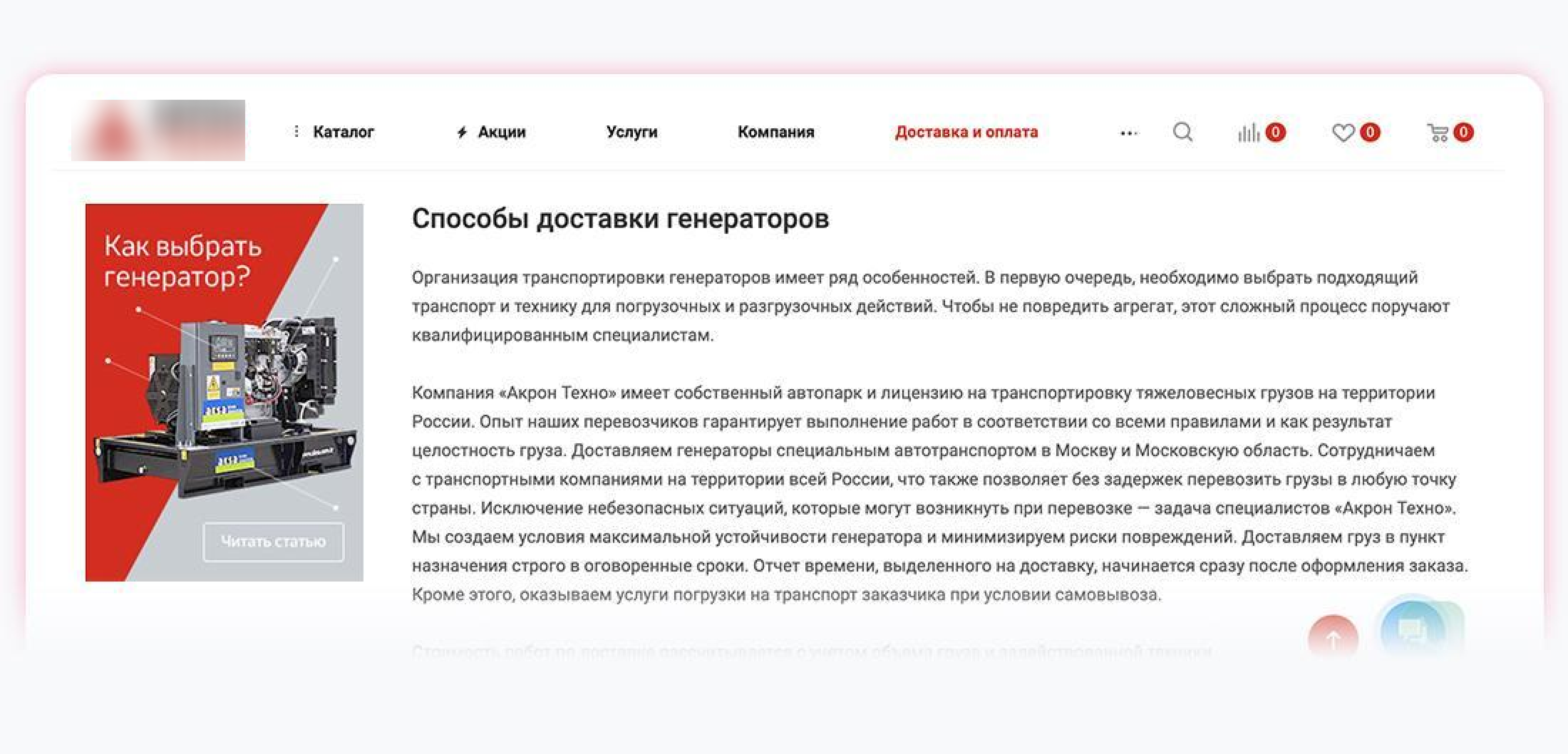
Совместно с клиентом подготовили контент для сайта и разместили его. Рассказали о компании в целом, о сроках доставки, способах оплаты и других моментах. Важно, чтобы эту информацию пользователь мог найти самостоятельно.

Источник: скриншот страницы о способах доставки «Акрон Техно», https://akron-techno.ru/delivery-and-payment/
Этап 3: доработка технической части сайта для удобства клиента
Одновременно с дизайном и доработкой функционала мы занялись техническими задачами:
-
Подобрали подходящий сервер и перенесли сайт на него.
-
Подготовили базовые технические SEO-рекомендации по использованию ключевых слов, заголовков и мета-тегов для корректного отображения сайта в поисковиках.
Когда дизайн и контент были готовы, подключили сервисы аналитики и связали сайт с CRM «Битрикс24». Так клиенту было удобно смотреть статистику, а менеджерам — обрабатывать поступающие заказы.
Этап 4: доработка интерфейса для покупателей
В финале немного доработали интерфейс. Дело в том, что «Аспро» — это шаблон стандартного интернет-магазина, который не до конца учитывает потребности тех, кто покупает промышленное оборудование. Мы решили эту проблему, дополнив функционал:
-
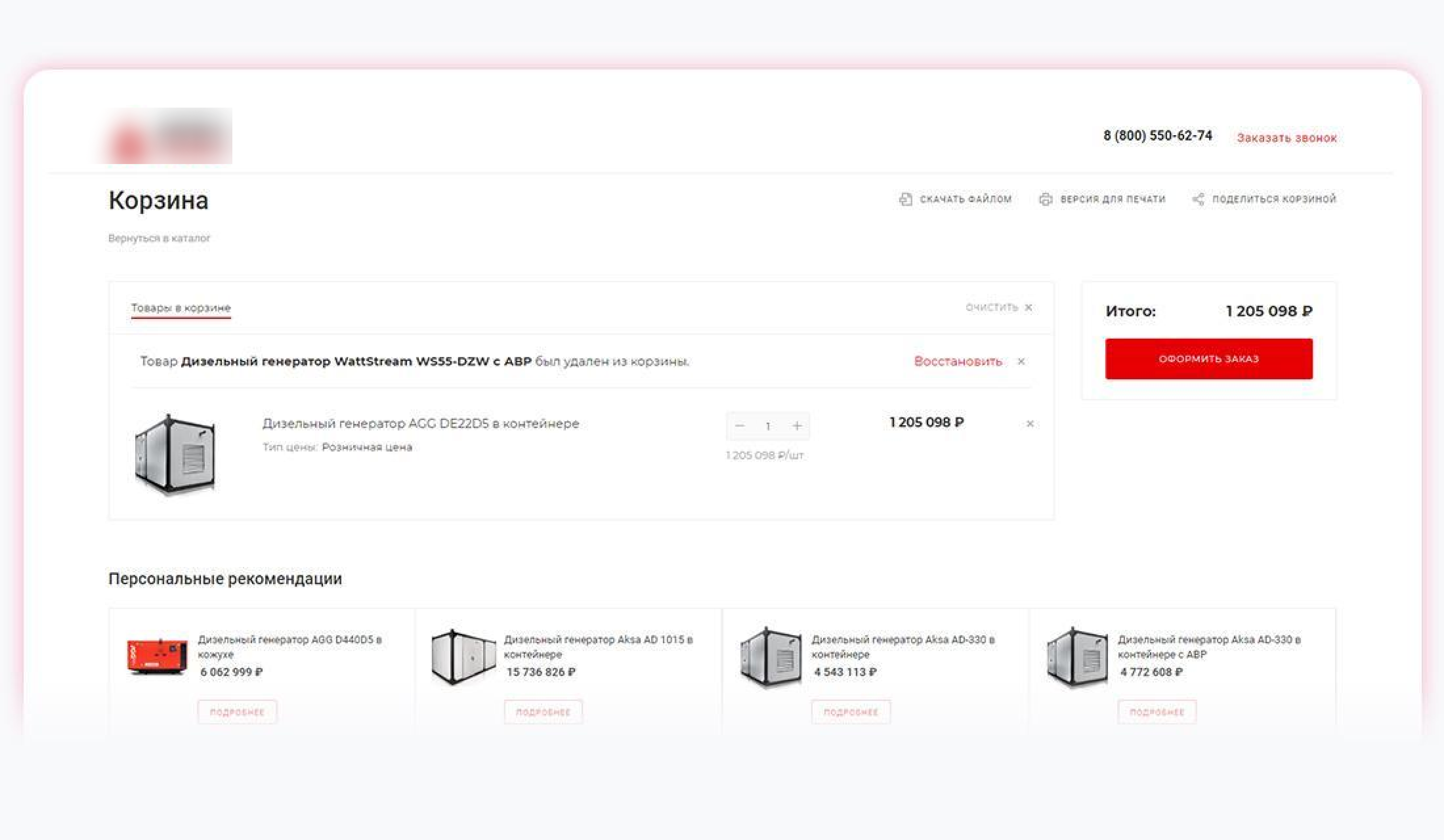
Изменили механику оформления заказа: он не оформляется прямо в корзине, а приходит менеджеру в формате заявки. Так сотрудники «Акрона» могут уточнить у клиента все детали перед отправкой товара.

Источник: скриншот страницы сайта «Акрон Техно», https://akron-techno.ru/basket/ -
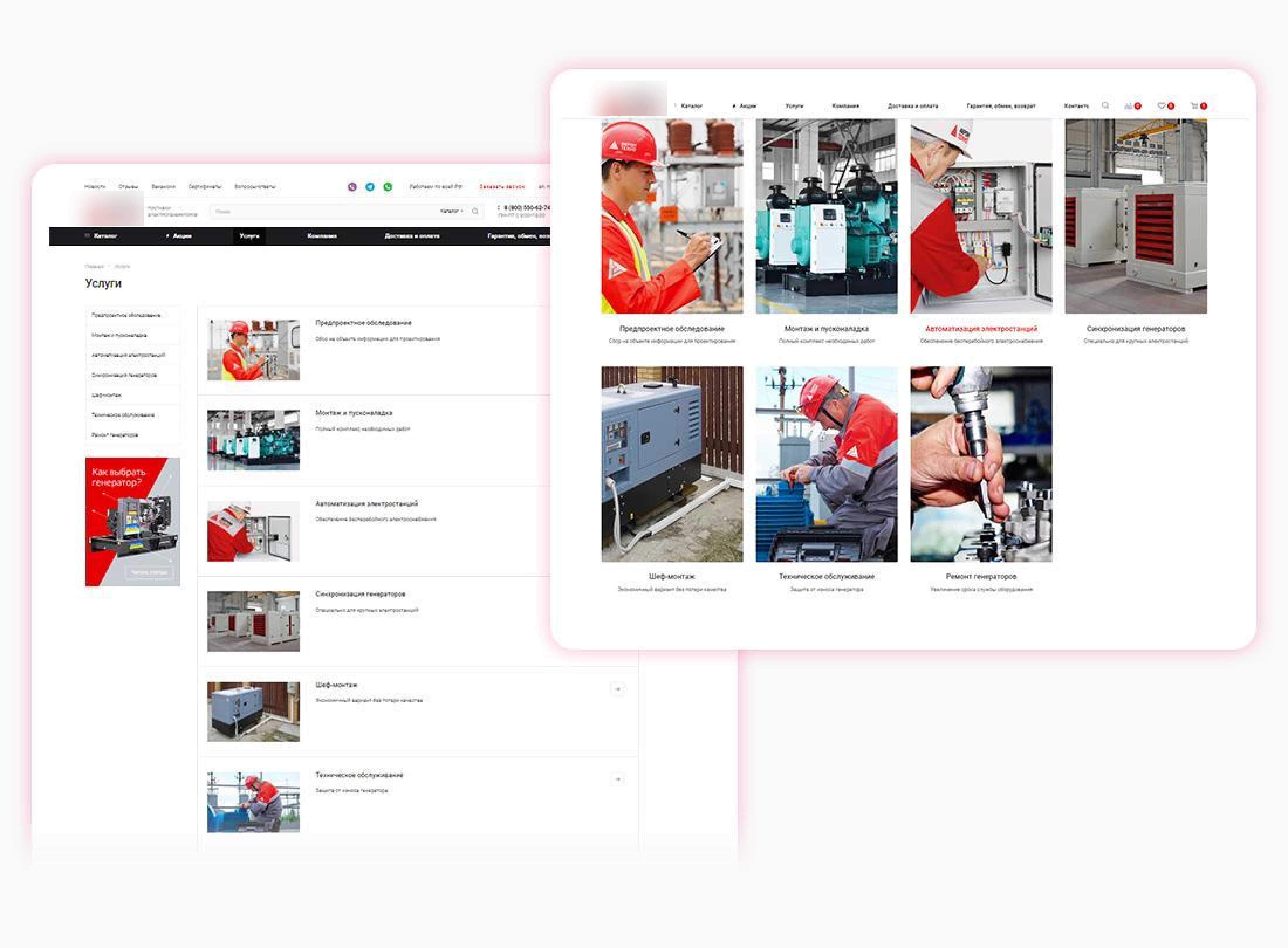
Создали раздел с сервисными услугами. Так на сайте появились не только товары, но и услуги, которые могут потребоваться при покупке: от предпроектного обследования до ремонта и технического обслуживания оборудования. Этот раздел отражает весь спектр оказываемых услуг и, как следствие, помогает осуществлять продажи.

Источник: скриншот страницы сайта «Акрон Техно», https://akron-techno.ru/services/ -
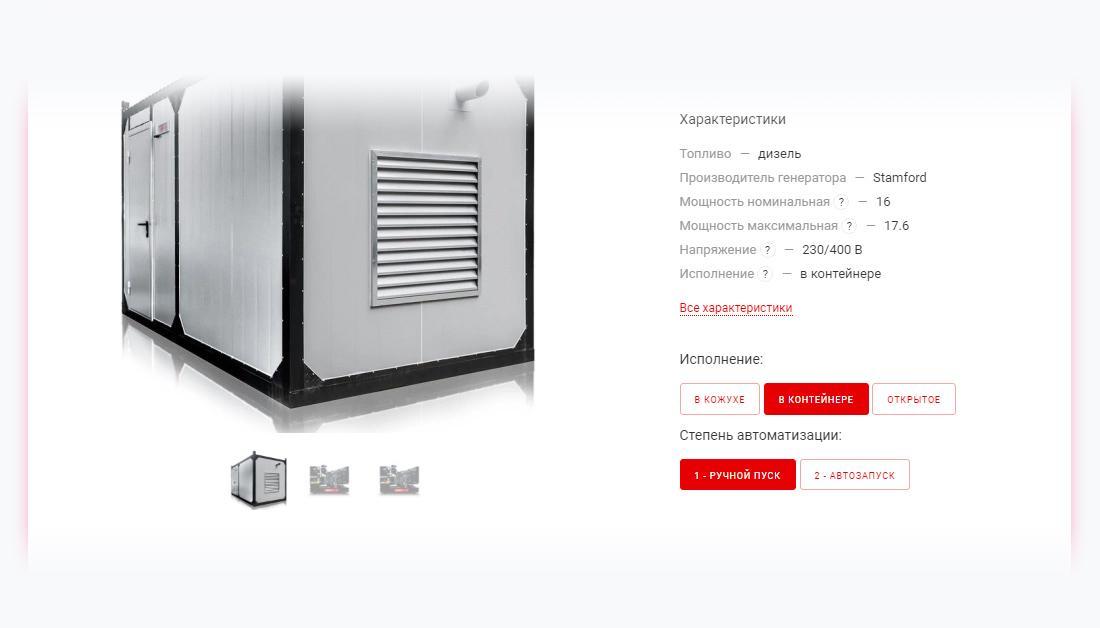
Добавили возможность выбрать конфигурацию исполнения и степень автоматизации прямо в карточке товара. Это помогло повысить уровень сайта с точки зрения юзабилити.

Источник: скриншот страницы сайта «Акрон Техно», https://akron-techno.ru -
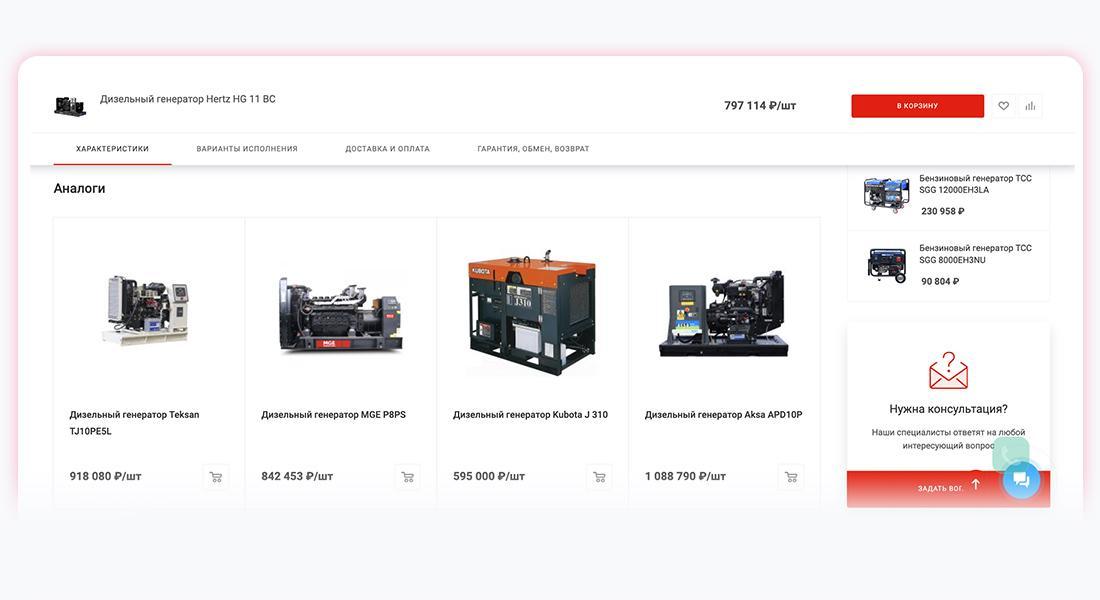
Внутри админки связали похожие товары для отображения на сайте. Теперь пользователи могут посмотреть товары-аналоги под карточкой, а клиенту не нужно подбирать их вручную — карточки показываются автоматически.

Карточки товаров-аналогов / Источник: скриншот страницы сайта «Акрон Техно», https://akron-techno.ru/services/ -
Добавили опцию быстрого просмотра информации о товаре, чтобы пользователи могли увидеть характеристики продукта и добавить его в заказ, не переходя в карточку товара. Этот функционал был доступен и в шаблоне, но там он работал неидеально, поэтому мы докрутили его, чтобы всё отображалось корректно.
Итог: запуск сайта и старт продаж через 1 месяц
За счет того, что мы взяли готовое решение и доработали его, мы смогли сократить время на выполнение базовых задач по созданию сайта и внедрить дополнительный функционал: разработали загрузчик данных поставщиков продукции, сверстали систему навигации, кастомизировали визуализацию выбора исполнения и степени автоматизации генератора.
В итоге мы разработали сайт за месяц и уложились в бюджет.
Теперь у клиента на сайте есть актуальный каталог, который можно пополнять и редактировать, а менеджеры получают заявки прямо в CRM-систему и сами управляют контентом по инструкции. «Акрон» успел запустить продажи товаров нового направления в срок и остался доволен результатами нашей работы.
Как сделать сайт в агентстве за месяц — 8 советов для заказчиков
Быстро сделанный проект — это не только заслуга агентства, но и правильный подход со стороны заказчика. Вот как стоит работать с подрядчиками, чтобы получить сайт быстро:
-
Выберите одного согласующего в вашей команде. Так подрядчику будет проще общаться с вами, а работа пойдет быстрее.
-
Определите самый необходимый функционал для первого запуска сайта. Для этого проанализируйте бизнес-процессы — ответьте на вопрос: что можно автоматизировать и на чем можно сэкономить время менеджеров?
-
Четко установите бюджет, чтобы подрядчик понимал, какой суммой располагает.
-
Упакуйте анализ конкурентов. Многие компании анализируют конкурентов и знают все крутые фишки в индустрии. Постарайтесь упаковать эти знания в документ, чтобы агентству не пришлось делать то, что вы уже делали.
-
Определите наиболее популярные и важные для вас и клиентов товарные группы. Предложите свое видение структуры сайта в целом, чтобы подрядчик мог быстро продумать ее.
-
Заранее продумайте бизнес-логику: важно понимать условия доставки и оплаты товаров или предоставления услуг. Это поможет сконструировать карточку товара, корзину и окно оформления заказа.
-
Предоставьте исполнителям базовый фирменный стиль. Логотип, цветовую палитру, шрифты, брендбук, примеры печатной продукции и пр.
Не бойтесь использовать готовые решения. Особенно если сайты конкурентов тоже выглядят несложно и не отличаются ярким дизайном.




















Последние комментарии