- Процессы 1
Как настроить разметку для продуктовой аналитики на ecommerce-сайте — на примере опыта с Decathlon
Конкуренция среди игроков рынка ecommerce ежегодно растет. Все больше компаний делают упор на онлайн-продажи, и в борьбе за внимание потребителя выигрывает тот, кто умеет собирать данные и работать с ними. На примере Decathlon команда ecommerce-агентства Aero расскажет, почему разметка сайта — основа для развития продуктовой аналитики в компании.
Расскажем, зачем ecommerce-проекту нужна продуктовая аналитика, и поделимся тем, как ее настроить — шаг за шагом.
Как продуктовая аналитика помогает бизнесу
Посмотрим на ситуацию глазами пользователя.
Денис хочет научиться кататься на сноуборде. Он посмотрел видеосоветы в интернете, пообщался с опытными друзьями, почитал отзывы о разных фирмах и решил посмотреть варианты досок в интернет-магазине Decathlon.
На окончательное решение Дениса о покупке именно в этом магазине повлияет много факторов. Например:
-
есть ли на сайте доска, которая ему изначально понравилась;
-
подходит ли ему цена;
-
удобно ли искать товары на сайте;
-
не слишком ли много полей в форме заказа;
-
быстро ли грузится сайт;
-
хорошее ли качество у фотографий, понятно ли написан текст, все ли характеристики указаны.
Влияние какого-то одного фактора может быть небольшим. Например, характеристики можно подсмотреть и в другом месте, если остальное устраивает. Но всё вместе — важно.
Если большинство факторов совпадут, Денис купит сноуборд в Decathlon. А также ботинки, крепления, шлем, рюкзак и термос. Вклад в покупку Дениса внесут многие специалисты: маркетологи, контент-менеджеры, разработчики, тестировщики и другие.
Когда на пути к заказу что-то идет не так, им важно понимать, что именно и как это исправить. В этом помогает продуктовая аналитика.
Она изучает взаимодействие пользователя с продуктом — от знакомства до приобретения.
Например, аналитики могут увидеть нерелевантные товары в выдаче, а также обратить внимание, что большинство пользователей уходят с сайта на стадии заполнения формы с 15 полями. На основе этих данных дорабатывают фильтр поиска, сокращают форму. Количество заказов в интернет-магазине увеличивается (среди них и заказ Дениса).
В основе аналитики — пользовательские, маркетинговые и финансовые метрики. Отслеживая их, можно влиять на продажи, корректировать стратегию, сокращать издержки и многое другое.
Глобальная задача — развитие продукта на основе данных. Для того, чтобы это сделать, необходимо:
Увидеть, как пользователи взаимодействуют с продуктом. Чем проще покупателю соприкоснуться с продуктом, составить о нем свое впечатление, узнать его со всех возможных сторон, тем проще ему принять решение о покупке. Команда продакт-менеджеров может изменять продукт на основе своих гипотез, которые могут быть субъективны и нерепрезентативны. Но лучше принимать решения на основе анализа поведения пользователей.
Адаптировать продукт под потребности пользователей. Например, по карте скроллинга сайта видно, что пользователь что-то ищет на странице конкретного товара, повторно прокручивая ее, и в конце концов отказывается от покупки. Эти данные передаются UX-исследователям, и в результате глубинного интервью выясняется, что пользователям не хватает информации о том, для какого уровня подготовки этот товар: для новичка или профи. Решением может стать возможность фильтра в поиске или пометка в каждом товаре.
Благодаря развитию продукта бизнес может влиять на продажи:
1. Повышая конверсию в покупку. Удержать заинтересованного пользователя сайта проще и дешевле, чем привлечь нового. Например, если получить данные о страницах выхода, можно доработать их — добавить блоки товарных рекомендаций, которые будут привлекать внимание пользователя и лучше конвертировать его.
2. Увеличивая лояльность аудитории. Это произойдет, если продукт будет соответствовать ожиданиям или превосходить их. Для этого есть разные механики: опросы и глубинные интервью, A/Б-тестирование. Часть из них лежит в зоне ответственности аналитиков. Например, они обнаружили, что пользователи стали чаще отказываться от покупки товаров на последнем этапе воронки и связали это с изменением условий доставки за город. Решение — добавить возможность выбора транспортной компании при оформлении заказа, предварительно просчитав затраты.
Как работают продуктовые аналитики
Наряду с продакт-менеджерами аналитики широко используют метод HADI (англ. Hypothesis, Action, Data, Insights). Он предполагает циклы работ, которые состоят из четырех этапов:
-
Формулировка гипотезы. Для этого нужно проанализировать поведение пользователей и выявить узкие места. Пример гипотезы: пользователь не может быстро найти товары на сайте, потому что вводит сленговые слова, а поиск их не понимает.
-
Проверка. Необходимо выяснить, действительно ли это частая проблема, есть ли у других похожие трудности. В этом может помочь изучение метрик на сайте и опрос пользователей.
-
Получение измеряемого результата. Для высокой достоверности нужно собрать максимально возможное количество данных о пользователе, его поведении и предпочтениях.
-
Нахождение инсайта. На основе данных аналитики делают вывод о том, как решить проблему пользователя так, чтобы он остался доволен. Пример вывода: нужно улучшить поиск на сайте, чтобы он понимал синонимы.
На всех этапах работы специалисты опираются на данные, полученные от разметки сайта. Это — самый базовый инструмент, благодаря которому только и возможна качественная аналитика и решения, принятые на ее основе. Чем подробнее сделана разметка, тем больше информации можно анализировать и тем достовернее получается результат.
Разметка сайта для Decathlon
При разработке структуры событий мы опирались, во-первых, на существующие бизнес-процессы в Decathlon, во-вторых — на собственные бенчмарки и знание рынка ecommerce. Было важно создать систему, удобную не только для аналитиков, но и для большого числа других специалистов, которые работают с данными в системах Google Analytics и Яндекс Метрика. В Decathlon это делали маркетологи, продакт-менеджеры и мерчендайзеры.
Условно проект можно разделить на три этапа.
Этап 1. Построение структуры событий
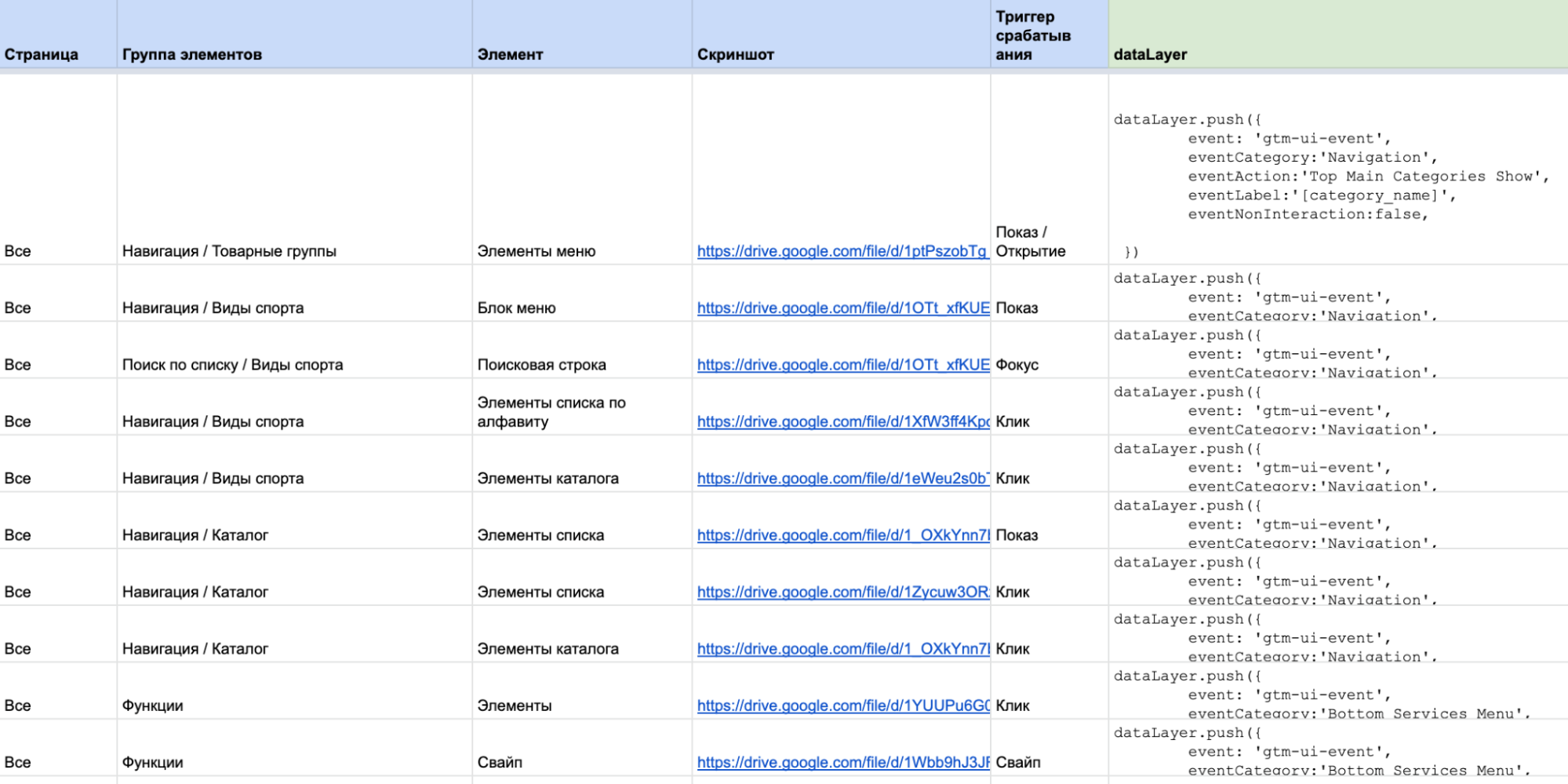
Это документ, где указано, какие события находятся на той или иной странице сайта. Самое важное здесь — не упустить ни одной значимой кнопки и сделать событиям понятный нейминг.
В Google Analytics используется трехуровневая вложенность названий событий. Уровни: категория, действие и ярлык.
Например, на странице сайта есть кнопка «Купить в один клик» желтого цвета, а есть — «Добавить в корзину» красного цвета. Если пользователь кликает на обе кнопки, то, согласно классическому подходу, к разметке в GA это событие отобразится как «button — click — add/buy». То есть первые два уровня названия совпадут — это может ввести в заблуждение. Не аналитика, конечно, но других сотрудников компании, которые работают с GA, вполне.

Мы решили, что на первом уровне категории будет указываться страница сайта. Структура разметки стала такой:
-
Категория: раздел сайта.
-
Действие: клик по кнопке, отправка формы, показ, наведение мышки на поле.
-
Ярлык: уточнение (если на странице есть несколько кнопок, они запишутся в систему как разные события).
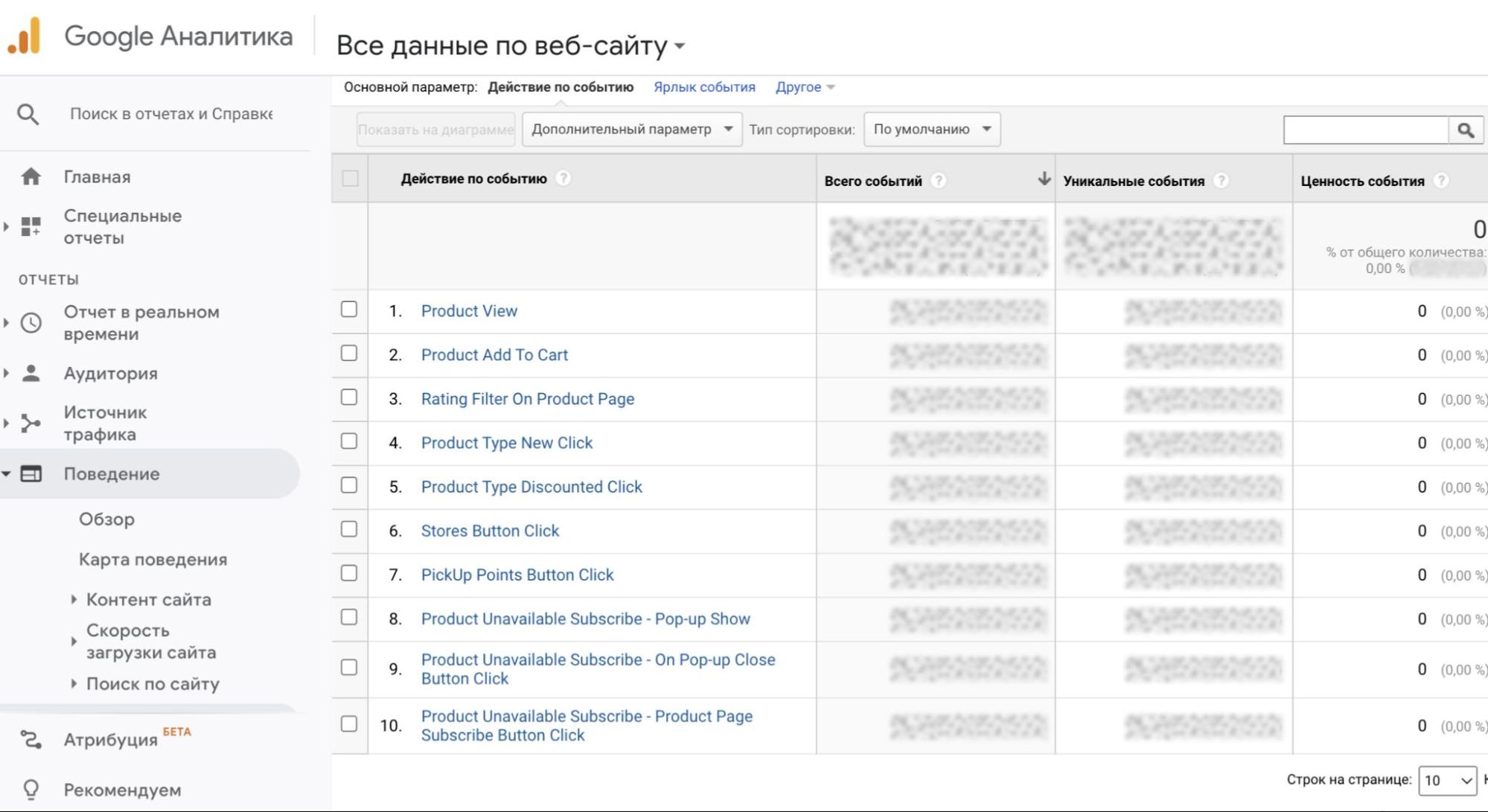
В Google Analytics 360 фиксируются все действия, совершаемые пользователями сайта. Акцент сделали на расширенной электронной торговле, то есть на элементах, напрямую влияющих на продажу — добавление товара в корзину, заказы, просмотры товаров. Также для удобства сотрудников в действия товаров добавили дополнительные параметры: идентификатор и категорию. Это позволило анализировать данные, не привязанные к URL — например, количество отзывов или фотографий в карточке товара, и их связь с числом заказов.

Этап 2. Создание технического задания для разработчиков
Разметка — это интеграция в код сайта специального скрипта, который передает данные в систему аналитики. Мы проводили этот этап параллельно с первым для оптимизации процесса. Вставляли скрипт элемента на сайте, давали ему название по структуре «категория — действие — ярлык», после чего самописная формула в Google Spreadsheets автоматически формировала ТЗ для разработчиков.

Аналитику пришлось адаптировать под сложную фронтенд-разработку — нужно было учитывать особенности фреймворка React. Например, чтобы учитывались разные просмотры страниц и корректно соотносились с действиями пользователей, недостаточно было просто установить код аналитики. В рамках счетчика мы сделали дополнительные настройки и спроектировали data layer — промежуточный слой в Google Tag Manager, через который проходят данные, прежде чем попадут в систему аналитики.
Google Tag Manager — это система управления для обновления фрагментов кода отслеживания. Ее можно сравнить с контейнером, в который можно добавлять скрипты сторонних приложений и настраивать условия их работы. Например, пиксель VK, интегрированный на сайт, собирает больше информации о пользователе в двух системах (и в VK, и на сайте Decathlon), благодаря чему может делать более релевантные предложения на обоих сайтах. У компании может быть множество интегрированных сервисов — рекламных, аналитических и прочих — и чтобы не добавлять напрямую каждый новый источник, изменяя код, используется уровень данных, благодаря которому аналитики с помощью менеджера тегов настраивают передачу данных с сайта во все необходимые системы.
Этап 3. Тестовый запуск
После того как фронтенд-разработчик выполнил всё по ТЗ, наступает время самой кропотливой работы — проверки корректности работы кода. Важно соотнести техническое задание с тем, что реально отправляется в систему аналитики: понять, всё ли учитывается, нет ли ошибок, перепутанной разметки. Для этого вручную прокликивают все цели и пользовательские сценарии, а затем оценивают в GTM корректность записанных данных. При этом тестовые клики не передаются в счетчики систем аналитики — сначала «до идеала» доводится data layer в менеджере тегов, а затем подключается отправка.
Результаты
Мы сделали полную разметку нового сайта с 560 событиями для сбора всей доступной информации. В распоряжении сотрудников Decathlon сейчас есть все нужные знания: о том, как люди взаимодействуют с поиском, кликают по подсказкам, что делают с результатами поиска, как переходят в категорию товаров, взаимодействуют с фильтрами, сколько страниц каталога просматривают и многое другое.
У разметки есть и другие способы применения — например, события можно использовать в качестве триггеров. Система фиксирует факт, что пользователь нажал кнопку «добавить в корзину», но дальше активность обрывается — данные с сайта передаются в систему автоматизации email-маркетинга и активируется почтовая цепочка, которая напоминает пользователю про забытый заказ на сайте.











Последние комментарии