- Метрика 1
Как настроить электронную коммерцию в Яндекс Метрике через JavaScript API — руководство
Как подготовить счетчик Метрики к настройке ecommerce, как передаются данные о событиях и почему при работе с электронной торговлей так важно сохранить всю структуру объектов и параметров, объяснила web-аналитик Валерия Асоскова из агентства SF.RU.
Электронная коммерция в Яндекс Метрике — полезный аналитический инструмент, с помощью которого можно сравнить эффективность рекламных каналов и скорректировать стратегию продвижения. В отличие от стандартных отчетов по рекламе, которые отражают лишь количество посетителей на сайте, отчет с данными электронной коммерции покажет информацию о том, что и сколько у вас покупают.
С подключенной и настроенной электронной коммерцией в Яндекс Метрике появляются семь новых отчетов:
-
«Заказы». Отчет о базовых метриках электронной коммерции в разрезе источников трафика: количество покупок и покупателей, доход, средний доход визита, средний чек, доля покупателей.
-
«Содержимое заказов». Отчет о количестве купленных товаров и их стоимости в разрезе идентификатора покупки и наименования товара.
-
«Популярные категории и бренды». Отчет о взаимодействиях пользователей с товарами в разрезе категории или бренда: визиты, просмотры товара, посетители, просмотревшие товар, добавления товара в корзину, количество купленных товаров.
-
«Популярные товары». То же, что и «Популярные категории и бренды», только в разрезе наименования товара.
-
«Товары в корзине». Отчет в разрезе наименования товара со статистикой по добавлениям в корзину, стоимости добавленных в корзину товаров, количеству купленных товаров.
-
«Заказанные товары». То же, что и отчет «Товары в корзине», но в нем собрана статистика только по тем товарам, которые в итоге купили.
-
«Промокоды». Отчет в разрезе промокодов, которые пользователь вводил при покупке, со статистикой по количеству таких покупок, числу покупателей, доходу, среднему чеку и доле посетителей, совершивших заказ.
Конфигурацию каждого отчета можно дополнить метриками и группировками. Например, в отчет «Товары в корзине» можно включить такие метрики, как «Просмотры товаров», «Посетители, просмотревшие товар», «Товаров удалено из корзины». Количество покупок и доход по всем покупкам также будут отображаться в базовых отчетах, таких как «Источники, сводка».
Подготовка счетчика Метрики к настройке
Прежде чем перейти к настройке электронной коммерции, нужно подготовить счетчик Метрики. Это делается в два шага:
-
Включить электронную коммерцию в настройках счетчика.
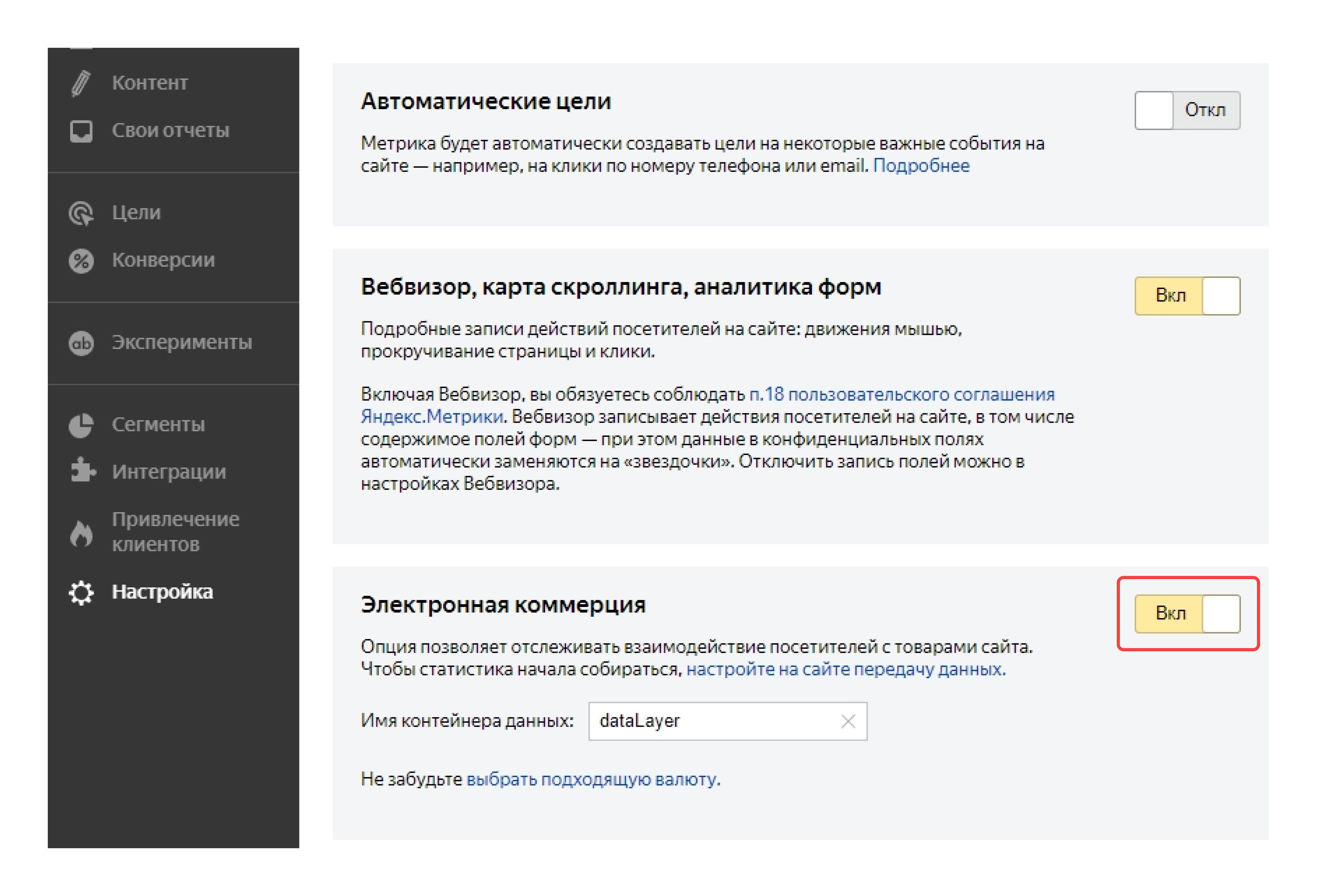
Переходим на страницу счетчика, выбираем в боковом меню опцию «Настройка» и листаем открывшуюся страницу до блока с тумблерами. Включаем электронную коммерцию в соответствующем блоке. Имя контейнера данных не меняем.

-
Обновить код счетчика после подключения электронной коммерции.
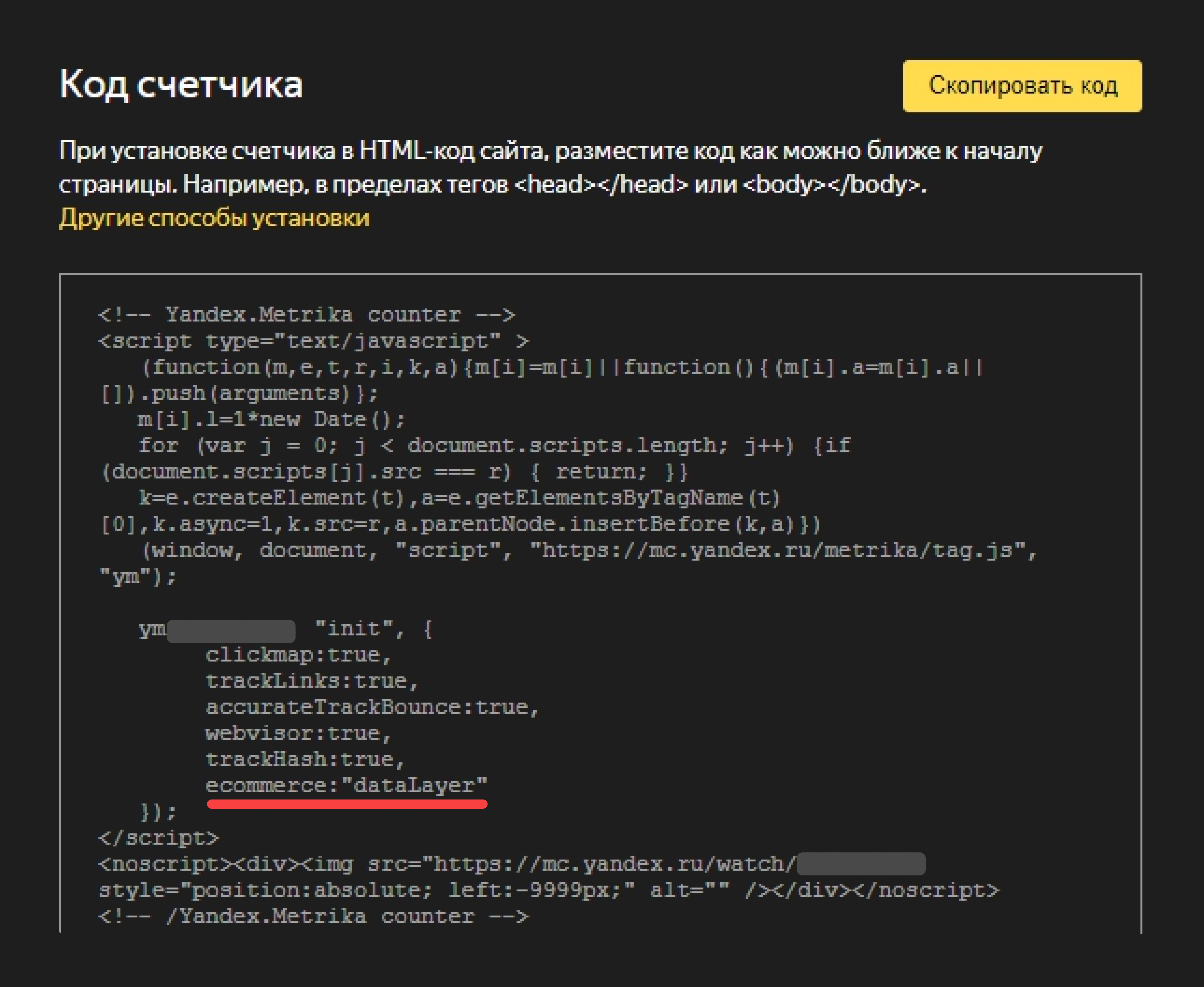
После выполнения первого шага нужно прокрутить страницу ниже. В блоке «Код счетчика» представлен актуальный код с учетом всех подключенных функций. После подключения электронной коммерции в коде появится строчка ecommerce: dataLayer.
Обновленный код копируем и вставляем на все страницы сайта вместо старого кода.

Передачу данных об электронной коммерции можно настроить тремя способами:
-
С помощью готового плагина CMS («1С Битрикс», WordPress, Opencart).
-
С помощью электронной торговли Universal Analytics. Если на сайте уже настроена электронная торговля UA через dataLayer, то достаточно будет подключить ecommerce и обновить счетчик. Система автоматически будет считывать данные из dataLayer.
-
Самостоятельно через JavaScript API.
Первые два способа зависят от того, есть ли у пользователя конкретная CMS с настроенным под нее плагином или готовая реализация на Universal Analytics. Настройка через JavaScript API универсальна и лучше всего подходит для создания электронной коммерции с нуля, так что остановимся подробнее на ней.
Ниже мы расскажем о том, что нужно сделать, но не затронем то, как именно это должно быть сделано. Настройка передачи данных через JavaScript API подразумевает как минимум базовое владение языком программирования либо обращение к разработчику.
Настройка через JavaScript API основана на взаимодействии с объектом dataLayer, который представляет собой массив данных (dataLayer = [];). Его нужно инициализировать на странице до счетчика Метрики и GTM с помощью следующего кода.
|
<script> window.dataLayer = window.dataLayer || []; </script> |
Как происходит передача данных о ecommerce
Когда пользователь взаимодействует с товаром, в массив dataLayer с помощью метода push() отправляется объект события с информацией об этом товаре. Например, пользователь добавил в корзину холодильник, и в dataLayer попадет объект с типом взаимодействия add и сведениями о марке, цвете, стоимости и других характеристиках выбранного холодильника.
|
window.dataLayer.push({ |
Так выглядит передача данных об электронной коммерции без привязки к конкретному событию. Обратите внимание, объекты ecommerce, actionField и actionType обязательны, а actionType является изменяемым.
|
«products»: [{ |
Характеристики товара, с которым взаимодействовал пользователь, содержатся в объекте <productFieldObjects>. В данном объекте нужно использовать один или оба идентификатора товара — id или name. Мы рекомендуем использовать оба.
Важно #1
При работе с электронной торговлей важно сохранить всю структуру объектов и параметров, а также их корректные названия.
|
Правильно |
Неправильно |
|
«ecommerce»: { |
«ecommerce»: { «products»: [ // просто массив; за пределами объекта действия |
|
products — массив объектов внутри объекта действия |
products — не массив объектов, за пределами объекта действия |
|
«ecommerce»: { |
«ecommerce»: { |
|
Правильные названия объекта действия и массива объектов |
Объект действия и массив объектов названы произвольно |
Важно #2
Все параметры объекта <productFieldObjects> одного и того же товара в разных событиях должны быть идентичными (за исключением quantity или position).
Например, пользователь переходит на страницу товара. Срабатывает событие просмотра информации о товаре (detail), в котором содержится его название — «Худи SF strat edition». Затем пользователь добавляет этот товар в корзину, но в событии добавления товара (add) указано название — «Худи SF».
Даже если значения всех остальных параметров идентичны, в отчетах с разбивкой по параметру «Название товара» система отобразит два разных товара:
«Худи SF strat edition» с одним просмотром товара и нулевым количеством добавлений в корзину;
«Худи SF» с одним добавлением в корзину и нулевым количеством просмотра товара.
Это касается любых параметров.
Параметры
Поговорим о параметрах подробнее. Начнем с объекта события:
|
Параметр |
Описание |
Примеры возможных значений |
|
ecommerce |
Обязательное поле-контейнер |
Содержит в себе всю информацию о взаимодействии и товарах, которые в нем участвовали |
|
currencyCode |
Трехбуквенный код валюты по ISO 4217 Добавляется опционально. При отсутствии параметра будет использоваться валюта из настроек счетчика |
Тип данных — строка:
|
|
<actionType> |
Обязательный идентификатор взаимодействия покупателя с товаром, подставляется вместо <actionType> |
Тип данных — строка:
|
|
<actionField> |
Объект с дополнительными данными о взаимодействии покупателя с тем или иным товаром. Используется только в действии purchase |
Содержит параметры id, coupon, goal_id, revenue |
|
id |
Параметр внутри объекта actionField. Уникальный идентификатор заказа/покупки. Под уникальностью подразумевается, что идентификатор, уже использованный в одной покупке, не может быть использован в другой. Наилучший вариант — передавать в этот параметр идентификатор заказа из CMS или CRM, чтобы в дальнейшем можно было сводить данные из двух систем по единому идентификатору. |
Тип данных — строка. Может содержать цифры или цифры и буквы:
|
|
coupon |
Параметр внутри объекта actionField. Промокод, ассоциированный со всей покупкой целиком. Должен указываться в той покупке, при оформлении которой был применен промокод. |
Тип данных — строка:
|
|
goal_id |
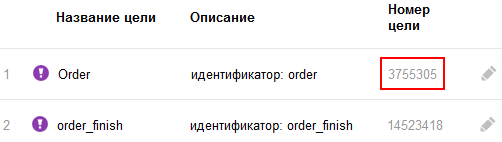
Параметр внутри объекта actionField. Идентификатор цели Яндекс Метрики. Указывается, только если это действие и было целью |
Тип данных — целое число: 3755305
|
|
revenue |
Параметр внутри объекта actionField. Доход от конкретной покупки. В этот параметр можно передавать доход с учетом стоимости доставки. Если не указан, вычисляется автоматически как сумма цен всех товаров, ассоциированных с покупкой. |
Тип данных — число:
|
|
<productFieldObject> |
Товар, с которым взаимодействовал пользователь. Находится в массиве товаров products. Каждый товар — отдельный объект со своими параметрами. |
Содержит параметры:
|
Параметры объекта товара <productFieldObject>:
|
Параметр |
Описание |
Примеры возможных значений |
||||||
|
id |
Идентификатор товара. Не путать с id в объекте actionField события purchase. Как правило, используется либо идентификатор товара из базы данных (CMS, CRM), либо SKU (артикул) товара. Наилучший вариант — передавать в этот параметр идентификатор товара из CMS или CRM, чтобы в дальнейшем можно было сводить данные из двух систем по единому идентификатору. |
Тип данных — строка:
|
||||||
|
name |
Название товара. Должно быть репрезентативным. Если у нас есть товар, например, «Худи Las Vegas Raiders», то в данном параметре должно быть именно такое значение, а не просто «Las Vegas Raiders». В параметр передается только обобщенное название товара. Это нужно, чтобы в отчетах можно было видеть общую статистику по товару без дополнительных манипуляций. Цвет, размер, материал указывается в параметре variant (см. ниже). |
Тип данных — строка:
|
||||||
|
price |
Цена за единицу товара. Если на сайте на товар указана скидка, то в параметре передаем значение со скидкой |
Тип данных — число (также может быть строкой):
|
||||||
|
brand |
Бренд товара. Если на сайте продается только продукция собственного бренда, параметр можно не использовать |
Тип данных — строка:
|
||||||
|
category |
Категория товара. Параметр поддерживает иерархию категорий до пяти уровней вложенности. Уровни разделяются с помощью символа «/» (без пробелов до и после). При заполнении параметра стоит ориентироваться на хлебные крошки на странице данного товара. Бывают ситуации, когда один и тот же товар может находиться в разных каталогах на сайте, например, на странице категории и на странице распродажи. Хлебные крошки при этом могут отличаться. В таком случае используется та категория, которая наиболее полно описывает товар. |
Тип данных — строка:
|
||||||
|
variant |
Вариант, в котором представлен товар. Сюда переносится цвет/размер/материал из названия товара. Параметр позволяет видеть в отчетах статистику по конкретному размеру, цвету или материалу товара. Для перечисления всех характеристик стоит разработать определенную структуру и строго соблюдать ее. Например, «Цвет: белый; материал: велюр», «Цвет: серый; материал: кожа» или «Белый/Велюр», «Серый/Кожа» и так далее. |
Тип данных — строка:
|
||||||
|
quantity |
Количество товара. Указывается для событий add, remove, purchase. Для события purchase должно быть указано то количество товара, которое покупает пользователь. Для событий add и remove значение параметра будет зависеть от логики сайта. Например, если на одно нажатие на кнопку «Добавить в корзину» в корзину добавляется только 1 единица товара, то параметр будет равен 1. Если перед добавлением товара в корзину можно увеличить его количество (например, с помощью кнопки «+»), то в параметре должно указываться то количество товара, которое пользователь разово добавляет в корзину. Схожая ситуация с remove. При удалении 1 единицы товара из корзины параметр будет равен 1. Если на странице корзины есть кнопки «Удалить», «╳», «Очистить корзину» и т. п., которые подразумевают полное удаление из корзины товаров одного вида или вообще всех товаров в корзине, то в параметре для каждого товара должно быть то количество, которое находилось в корзине на момент удаления. |
Тип данных — целое число:
|
||||||
|
coupon |
Промокод, который ассоциируется с конкретным товаром. Например, на сайте есть промокод на скидку для какой-то конкретной категории товаров или бренда. Такой промокод будет применяться только к товарам акции, а не ко всей покупке. |
Тип данных — строка:
|
||||||
|
position |
Позиция товара в списке. В параметре указывается номер позиции карточки товара в каталоге. Например, на странице загружаются товары по 3 карточки в ряд. Пользователь добавляет второй товар во втором ряду. В таком случае данный параметр будет равен 5.
Параметр используется редко, так как не дает никакой исчерпывающей информации. Как правило, нельзя отследить, в каком конкретно списке/каталоге находился товар на момент взаимодействия. |
Тип данных — целое число:
|
События
В Яндекс Метрике для отслеживания доступны четыре основных типа взаимодействия пользователя с товарами — событий:
-
detail — просмотр полного описания товара = переход на страницу товара;
-
add — добавление товара в корзину;
-
remove — удаление товара из корзины;
-
purchase — покупка.
На примере нашего клиента iBeauty расскажем, при каких условиях должна осуществляться отправка событий и как должна выглядеть их структура.
В наших примерах мы добавим параметры event, eCategory и eAction. Они не имеют прямого отношения к электронной торговле Яндекс Метрики, но могут пригодиться, чтобы через Google Tag Manager обратиться к тому или иному событию и, например, настроить отправку события в другие системы аналитики.
event — параметр Google Tag Manager. В качестве значения может использоваться любая строка. С помощью этого параметра в GTM можно настроить триггер по специальному событию, в настройках которого указывается значение параметра. В нашем примере это ym-ecom.
eCategory, eAction — пользовательские параметры. Их названия могут быть произвольными, например, event_category или event_type. В настройках GTM в разделе «Переменные» можно создать переменную уровня данных, чтобы система считывала сведения из параметра с соответствующим названием. Значения у параметров могут быть произвольными. В нашем примере для параметра eCategory указано значение ecommerce, а значение параметра eAction будет меняться в зависимости от события.
detail
Событие должно срабатывать, когда пользователь переходит на страницу товара. Суть события — в том, что мы подсчитываем, какие товары пользователи просматривали детально. Как правило, на странице конкретного товара находится только один товар (товары из блоков «Вы смотрели», «Похожие товары» и других не считаются), поэтому массив products будет состоять из одного объекта.
|
dataLayer.push({ |

add
Событие add должно срабатывать, когда пользователь успешно добавляет товар в корзину. Под успешностью мы подразумеваем, что после взаимодействия товар действительно попал в корзину.
Логика события add немного сложнее, чем у события detail. Товар можно добавить в корзину с разных страниц сайта: со страницы самого товара, со страниц каталогов, возможно, из всплывающего окошка с подробной информацией о товаре. С помощью add должно засчитываться каждое добавление в корзину, так что важно помнить про увеличение количества товара в корзине с помощью кнопки «+» или через прямой ввод количества товара в соответствующее поле.
Если на сайте можно вручную ввести точное количествo товара на странице корзины, параметр quantity должен высчитываться как «новое количество товара — старое количество товара». Если новое количество товара меньше старого, тогда должно отправляться событие удаления из корзины.
|
dataLayer.push({ |
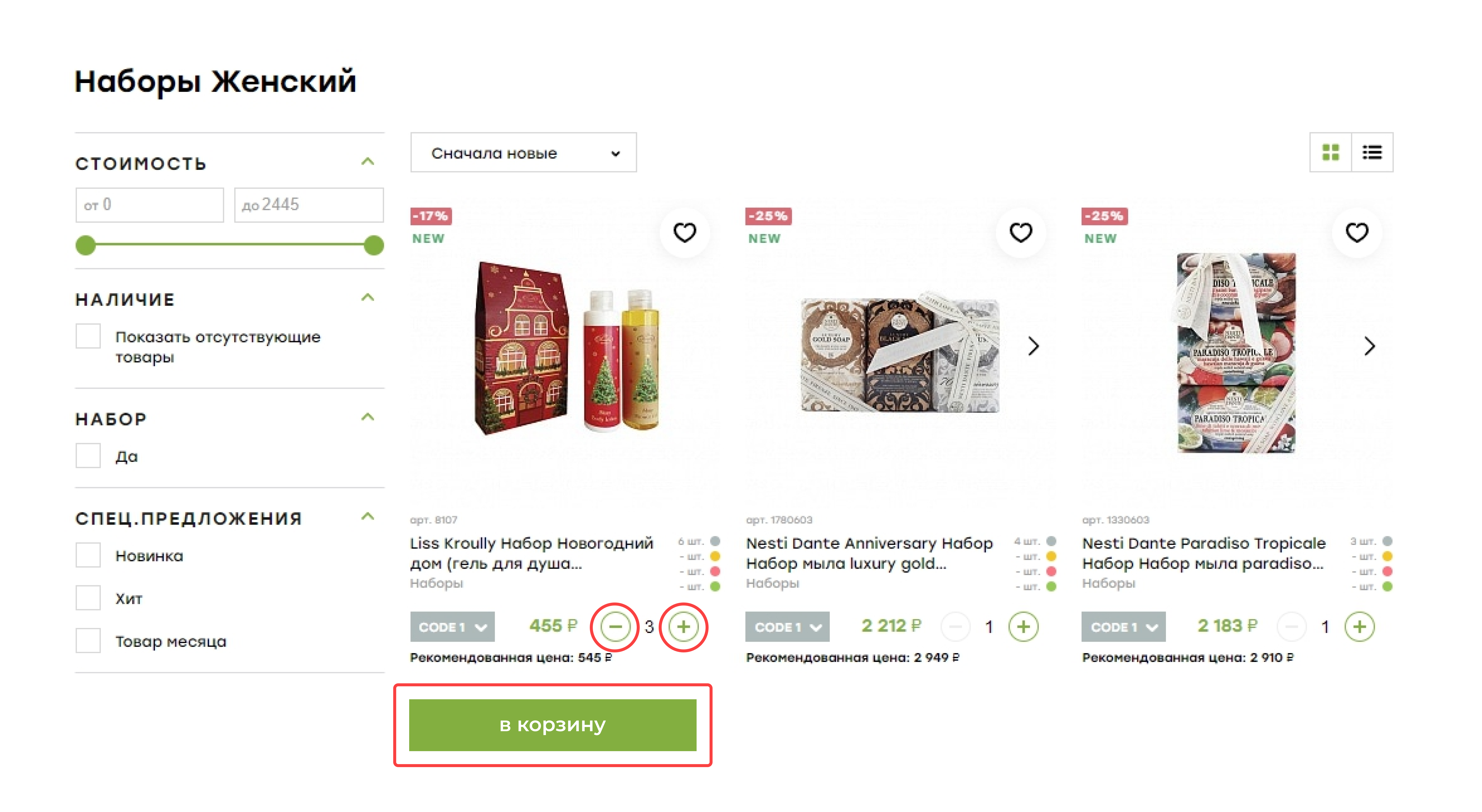
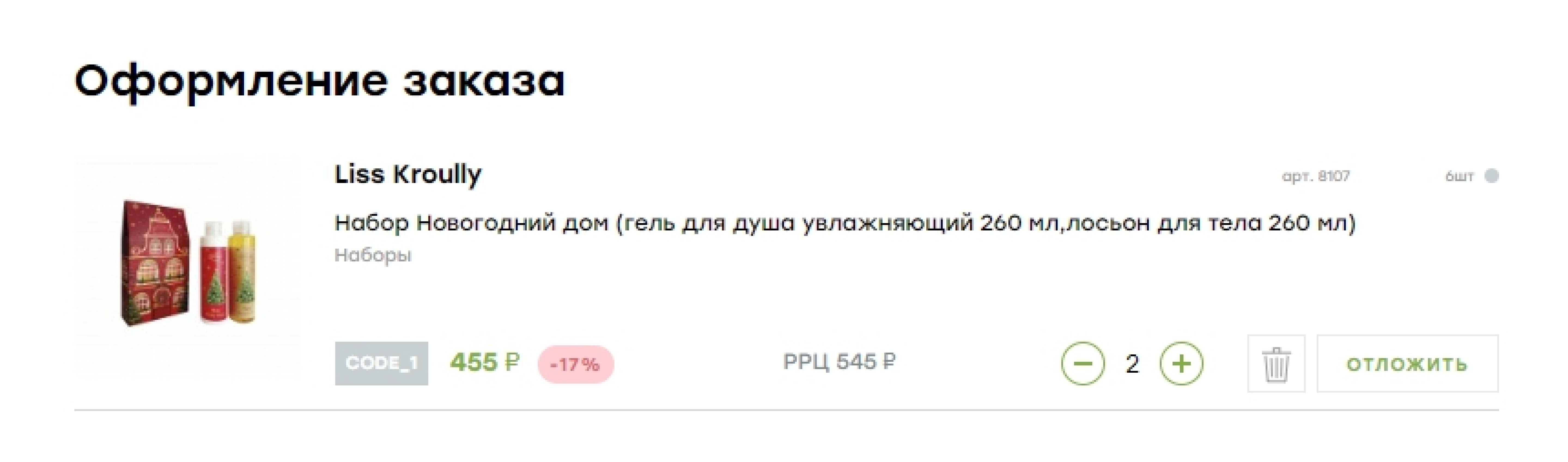
Ниже — пример кнопки «Добавить в корзину» на странице каталога. Обращаем внимание на кнопку «+»: с ее помощью можно увеличить количество товара, которое будет за один раз добавлено в корзину. При нажатии на эту кнопку товар пока не добавляется в корзину, но он появится там после того, как мы нажмем на кнопку «В корзину». За один раз мы добавим три единицы товара, следовательно, quantity будет равно 3.

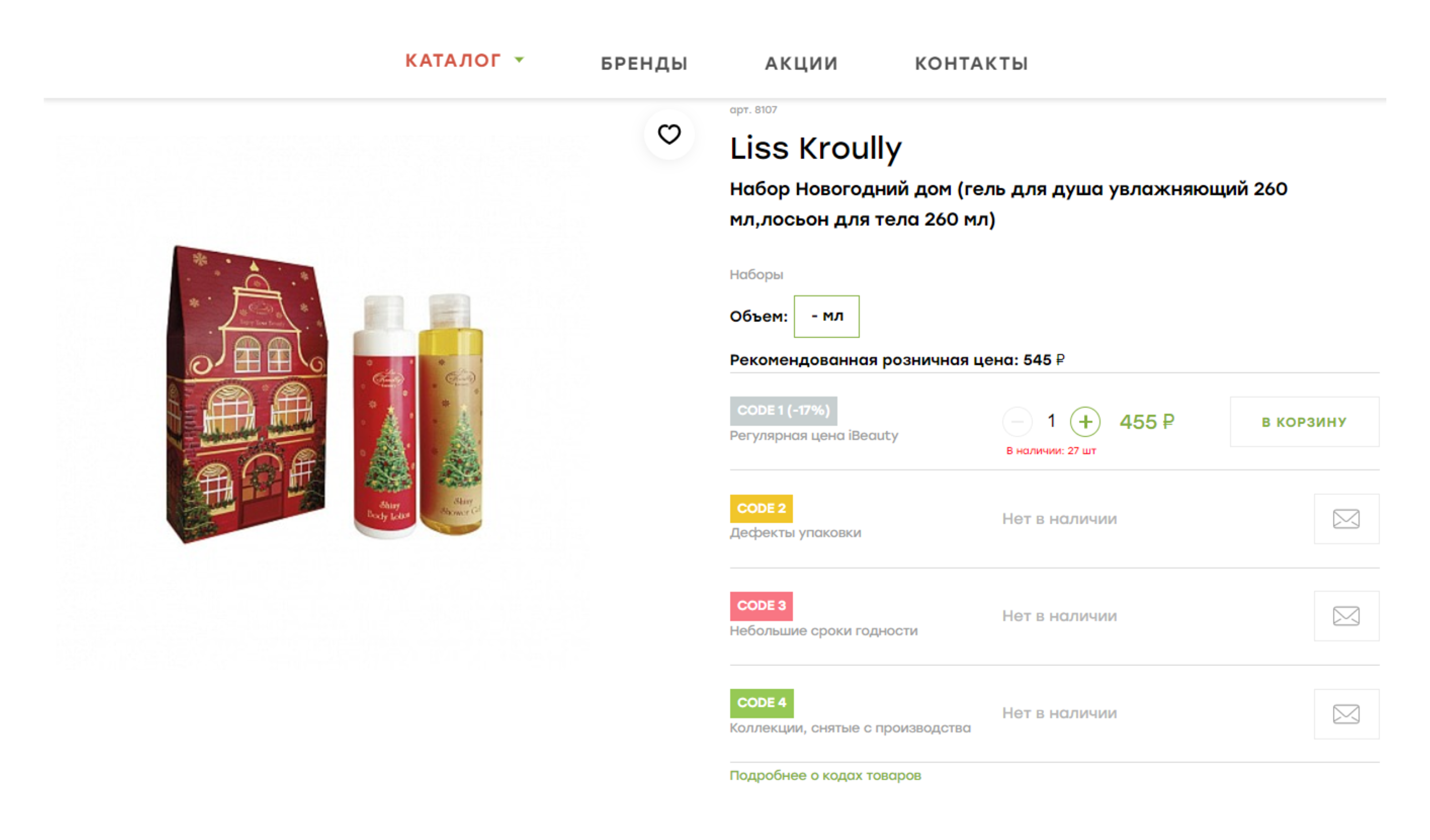
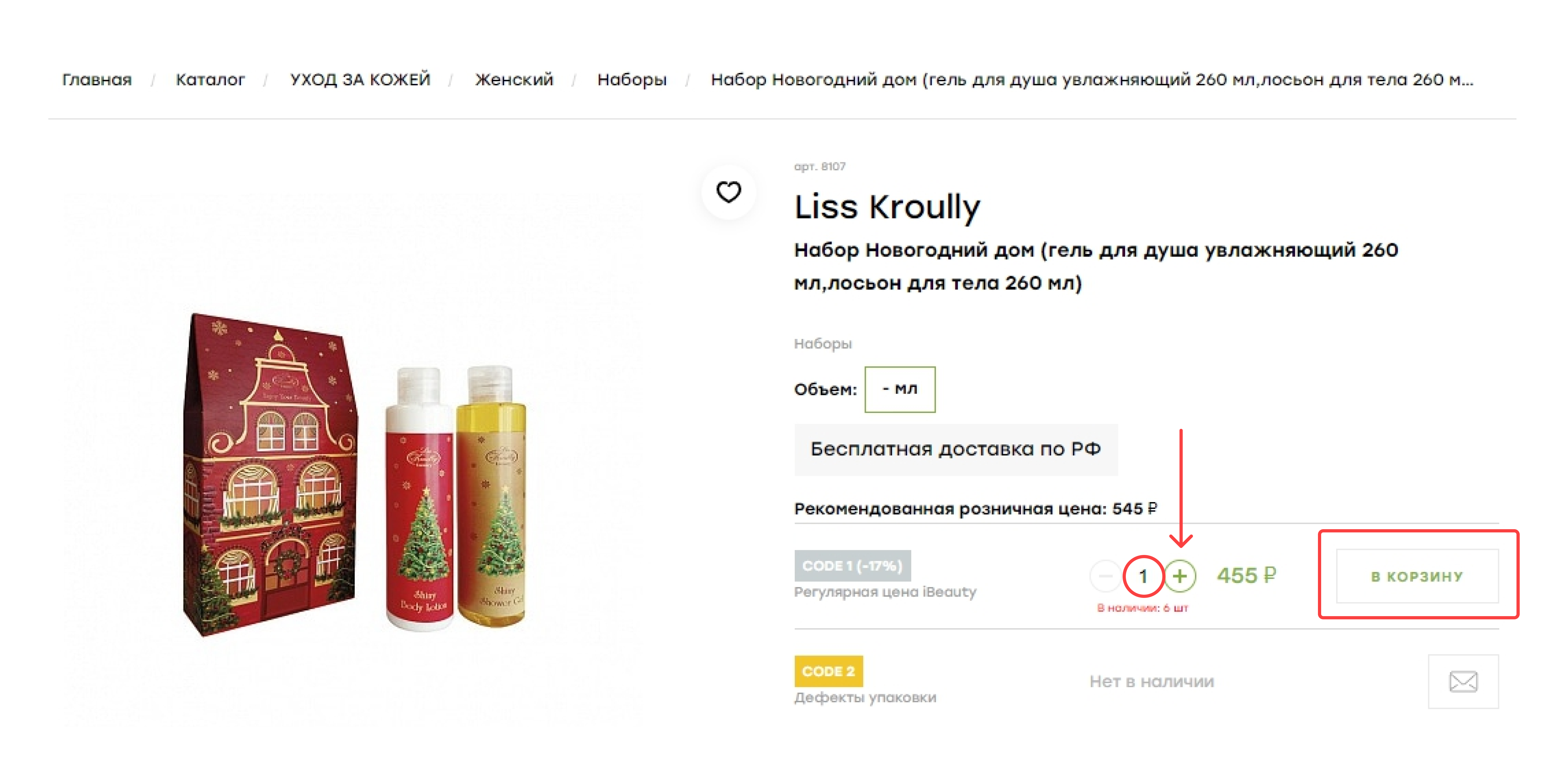
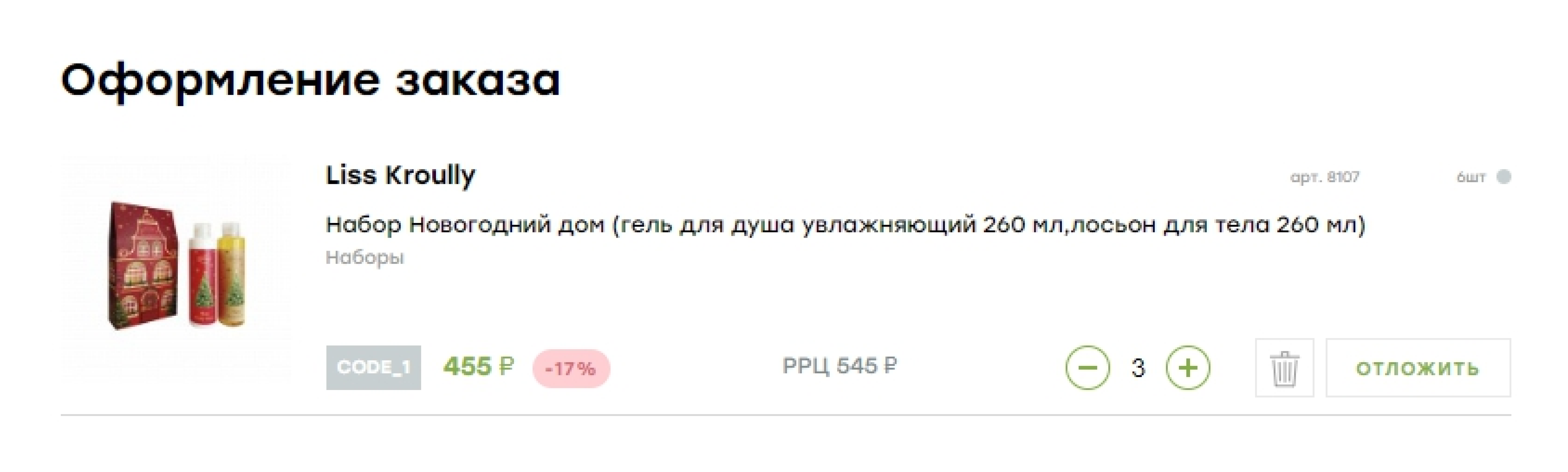
А теперь посмотрим на пример кнопки «Добавить в корзину» на странице товара. Здесь также присутствует кнопка «+»: она позволяет выбрать количество товара, которое будет в итоге добавлено в корзину. Пользователь сначала увеличивает количество товаров, затем добавляет их в корзину, после чего срабатывает событие добавления с корректным quantity.

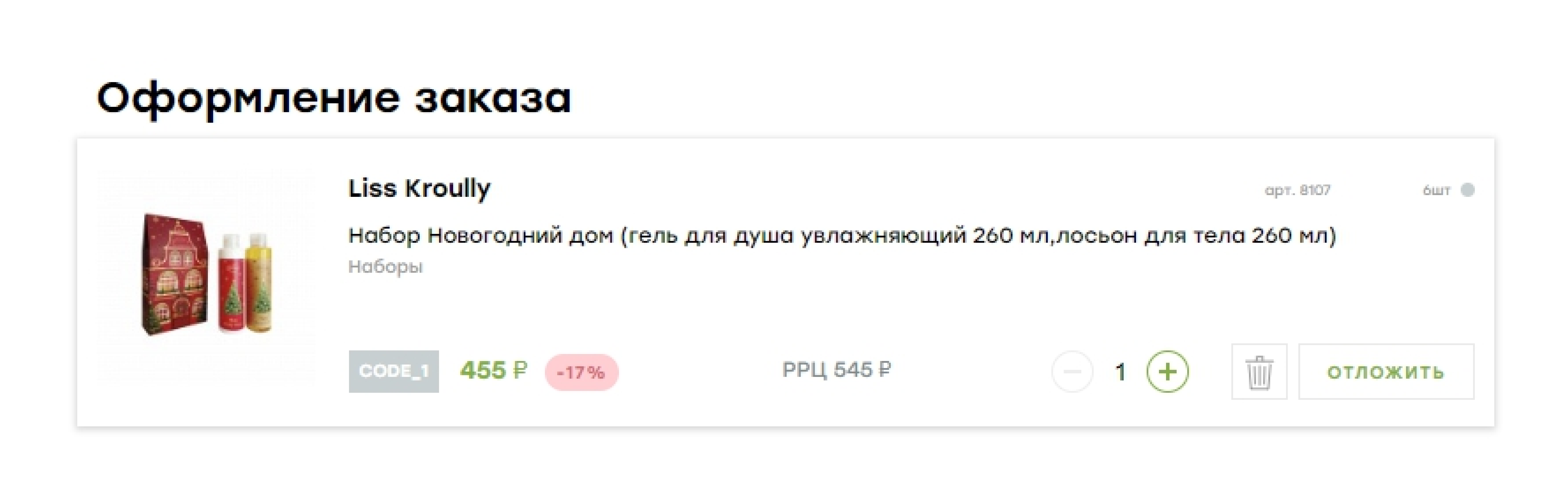
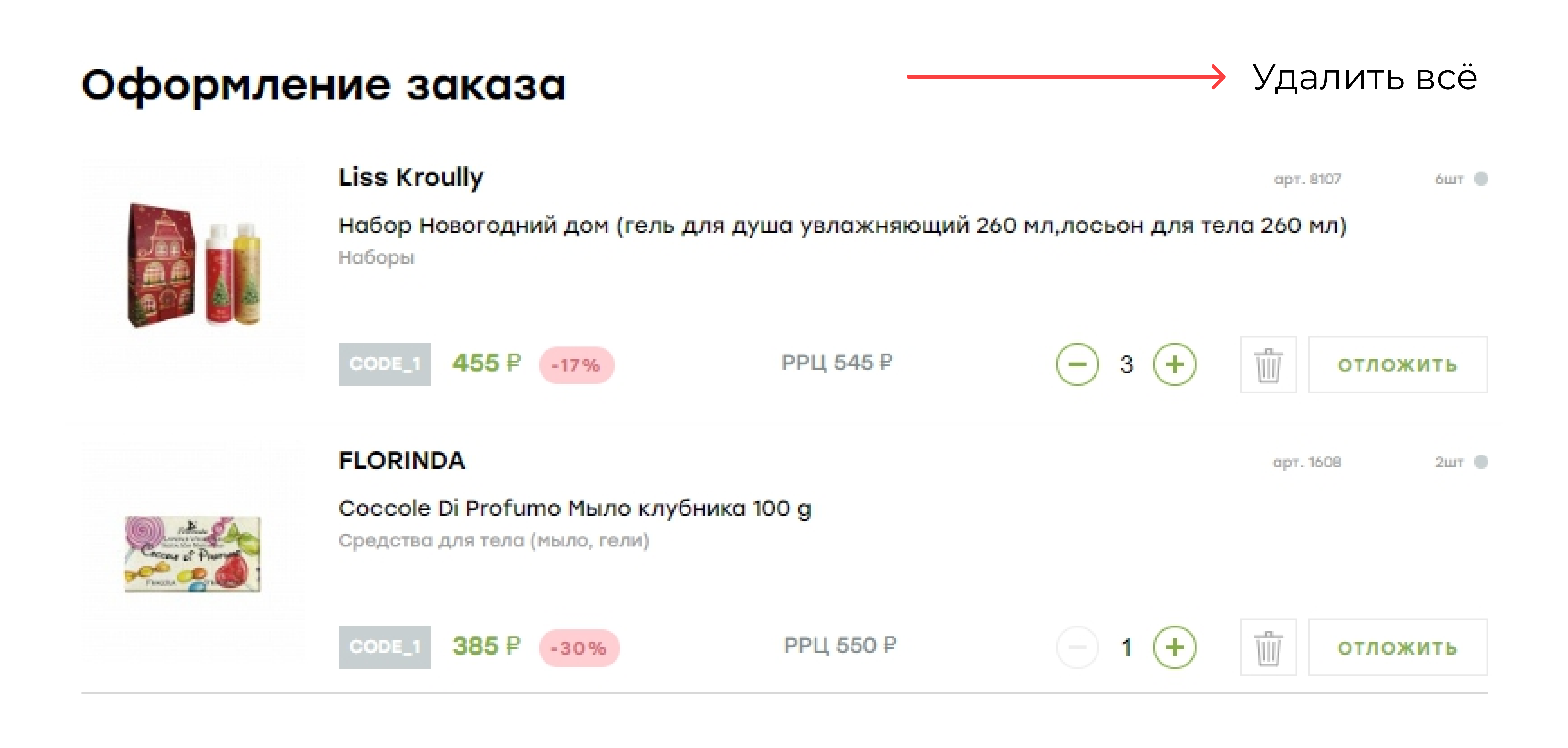
И последний пример — кнопка «Увеличить количество товара» на странице корзины. Здесь кнопка «+» работает по другой логике: каждое нажатие сразу добавляет в корзину одну единицу товара. Следовательно, событие должно срабатывать при каждом нажатии, и параметр quantity будет равен 1.

remove
remove должен срабатывать, когда пользователь успешно удаляет товар из корзины. Под успешностью подразумеваем, что после взаимодействия товар перестанет отображаться в корзине (либо количество товара уменьшится, а итоговая стоимость заказа пересчитается после изменения состава корзины).
Как правило, товар можно удалить только на странице корзины. На разных сайтах в корзине может существовать разный функционал: например, уменьшение количества товара с помощью кнопки «-», кнопки «╳» или «Удалить» для полного удаления позиции товара, кнопки «Очистить корзину» или «Удалить все» для удаления всех товаров из корзины.
Для каждой кнопки событие remove будет немного различаться:
-
Кнопка «-». Как правило, одно нажатие кнопки значит удаление одной единицы товара из корзины. Параметр quantity будет равен 1. На некоторых сайтах с помощью этой кнопки нельзя удалить товар из корзины полностью, если его количество равно 1. В таком случае нажатие на кнопку «-» (если она активна) не должно вызывать срабатывание события удаления.
|
dataLayer.push({ |

-
Кнопки «╳» или «Удалить». Как правило нажатием полностью удаляется одна позиция товара независимо от его количества. В таком случае значение параметра должно быть равно количеству товара, которое лежало в корзине на момент удаления.
|
dataLayer.push({ |

-
Кнопки «Очистить корзину» или «Удалить все». Как правило, нажатие полностью удаляет все позиции товаров из корзины. Если позиций было больше одной, то в событии удаления в массиве products должны передаваться все товары (один товар — один объект в массиве). Важно передавать корректный параметр quantity: если из корзины удаляются два товара по две штуки каждого, то и значение параметра для каждого товара должно быть 2.
|
dataLayer.push({ |

purchase
Последнее и самое важное событие, при срабатывании которого в счетчик Метрики начнут попадать данные о покупках и доходе.
Главное правило, которое необходимо соблюдать при настройке purchase — событие должно срабатывать только один раз на одну покупку.
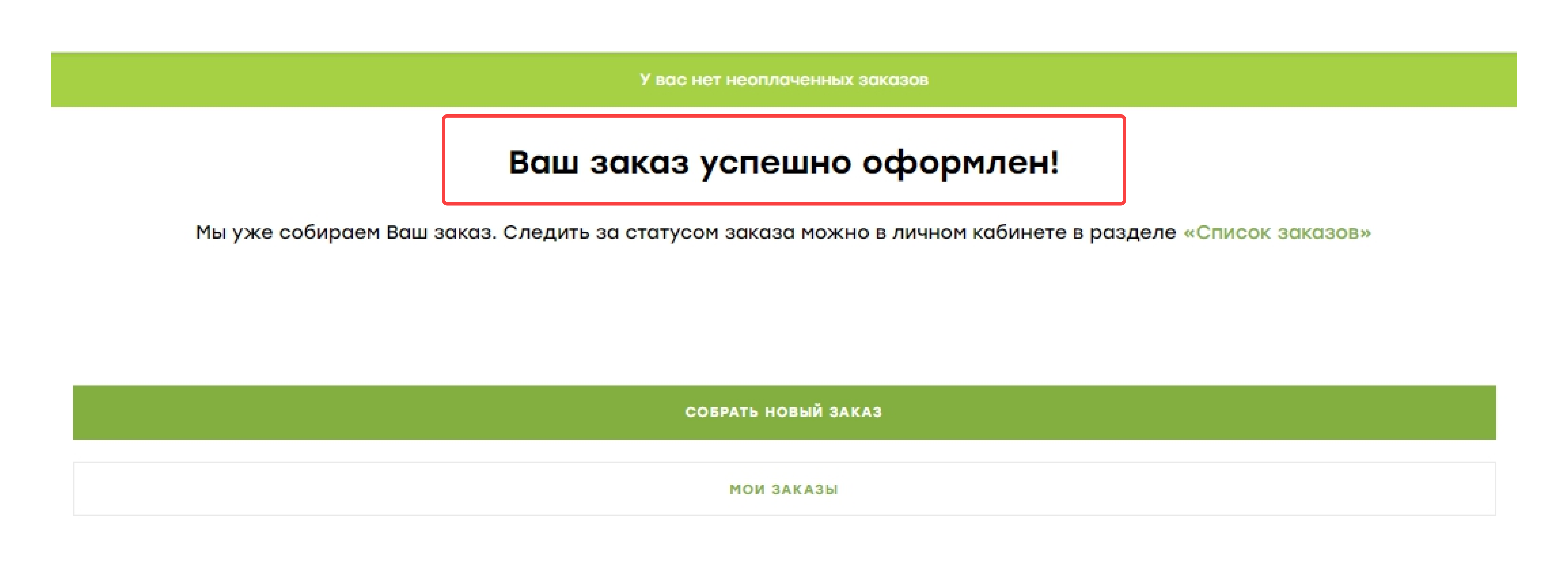
Как правило, событие настраивается так, чтобы оно срабатывало при загрузке страницы «Спасибо за заказ». Однако на эту страницу можно перейти повторно (по сохраненной ссылке, с помощью кнопок браузера «вперед» или «назад»), или же просто перезагрузить страницу. При неправильной настройке событие будет срабатывать каждый раз. Покупки дублируются, информация о доходе от них тоже, и статистика приходит в негодность — таким данным уже нельзя доверять.
Опции покупки товара «В один клик» или через «Быстрый заказ» также должны отслеживаться с помощью события purchase. Кстати, так как в случае покупки «В один клик» товар не добавляется в корзину, перед отправкой события purchase лучше настроить отправку события add.
Помните, что в покупке может участвовать более одной позиции товара, поэтому массив products может состоять из более чем одного объекта товара.
В этот пример мы также добавим параметр eLabel — он пригодится, чтобы отделить покупки через корзину от покупок через быстрый заказ. В первом случае передаем, например, cart, а во втором — one_click или fast_order.
|
dataLayer.push({ |

Как проверить корректность настройки передачи данных
Когда вы настроите отправку всех событий, нужно обязательно проверить корректность передаваемых данных и логику срабатывания. Для этого нужно включить режим отладки счетчика Метрики, добавив в адресную строку ?_ym_debug=1. Не забудьте отключить блокировщики рекламы, иначе счетчик не загрузится.
Рекомендуем установить в браузер расширение Adswerve — dataLayer Inspector+, оно доступно в интернет-магазине Chrome. Достаточно запустить его один раз и нажать кнопку Save & Reload Page. После этого в консоли инструментов разработчика можно будет увидеть все данные, которые отправляются в dataLayer.

Переходим на сайт и добавляем ?_ym_debug=1 в адресную строку, после чего нажимаем Enter и ждем, когда страница перезагрузится.
После перезагрузки переходим в инструменты разработчика. В Google Chrome это можно сделать с помощью сочетания клавиш Ctrl + Shift + I или кликнув правой кнопкой мыши в любом месте на странице и выбрав опцию «Просмотреть код». Затем в самом верху открывшегося окна переходим на вкладку «Консоль» (Console).
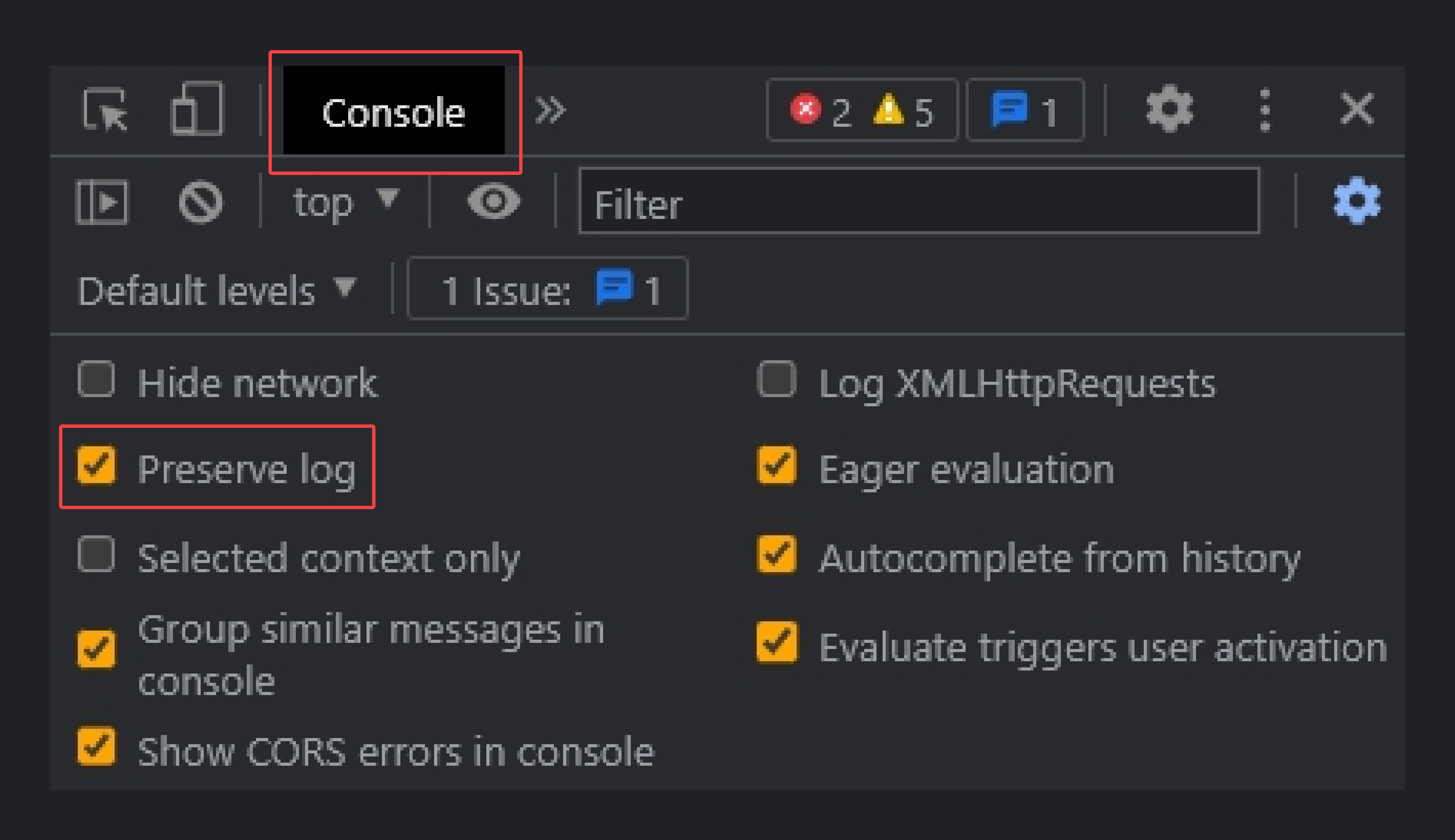
Чтобы информация в консоли не пропадала каждый раз, когда загружается другая страница сайта, внутри вкладки «Консоль» нажмите значок шестеренки и в открывшемся меню с настройками поставьте галочку напротив пункта «Сохранять журнал» (Preserve log).

С открытыми инструментами разработчика нужно выполнить все действия, на которые настроены события электронной торговли.
В каждом действии проверяем, действительно ли:
-
Событие срабатывает именно тогда, когда нужно. Иными словами, событие покупки не должно срабатывать при добавлении товара в корзину и так далее;
-
В событии сохраняется правильная структура объектов электронной торговли, все необходимые параметры присутствуют;
-
В параметрах передаются верные значения. При переходе на страницу холодильника в событии должна быть информация именно о холодильнике, а не о чайнике или стиральной машине;
-
Отслеживаются все взаимодействия, по которым настроены события добавления и удаления, с правильным количеством товаров в зависимости от логики взаимодействия.
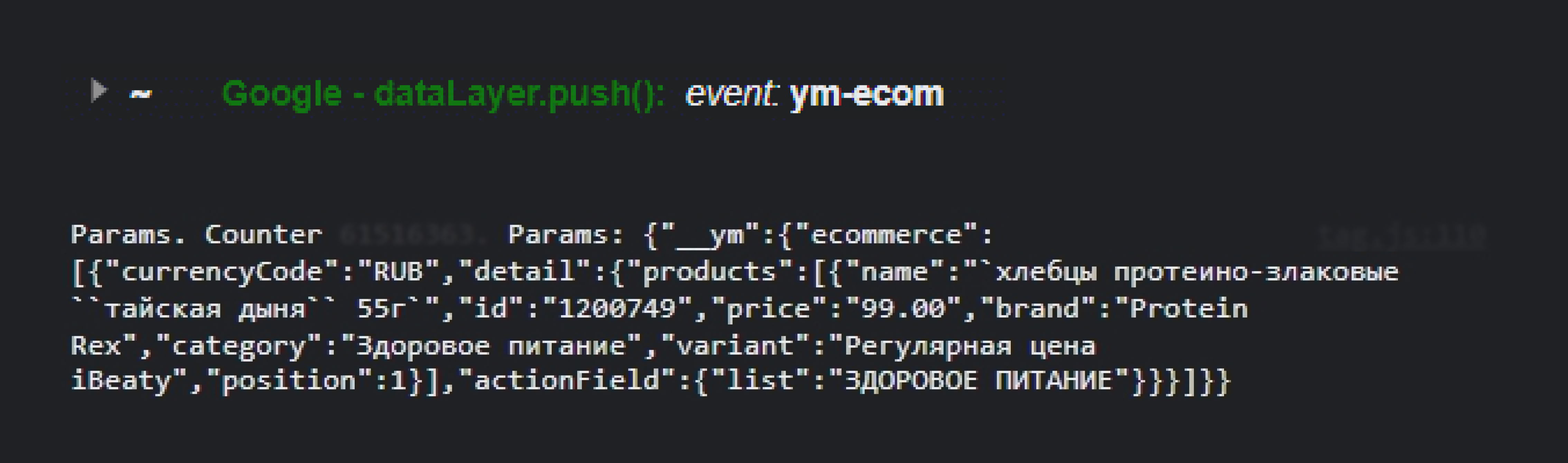
Если при выполнении действия всё настроено правильно, то в консоли мы увидим следующее:
-
сообщение о том, что в dataLayer отправлен объект с event ym-ecom (если значением параметра event в событии было именно ym-ecom; если другое — в данной записи будет указано другое названия события);
-
информация о параметрах электронной коммерции, которые Метрика успешно забрала из dataLayer.

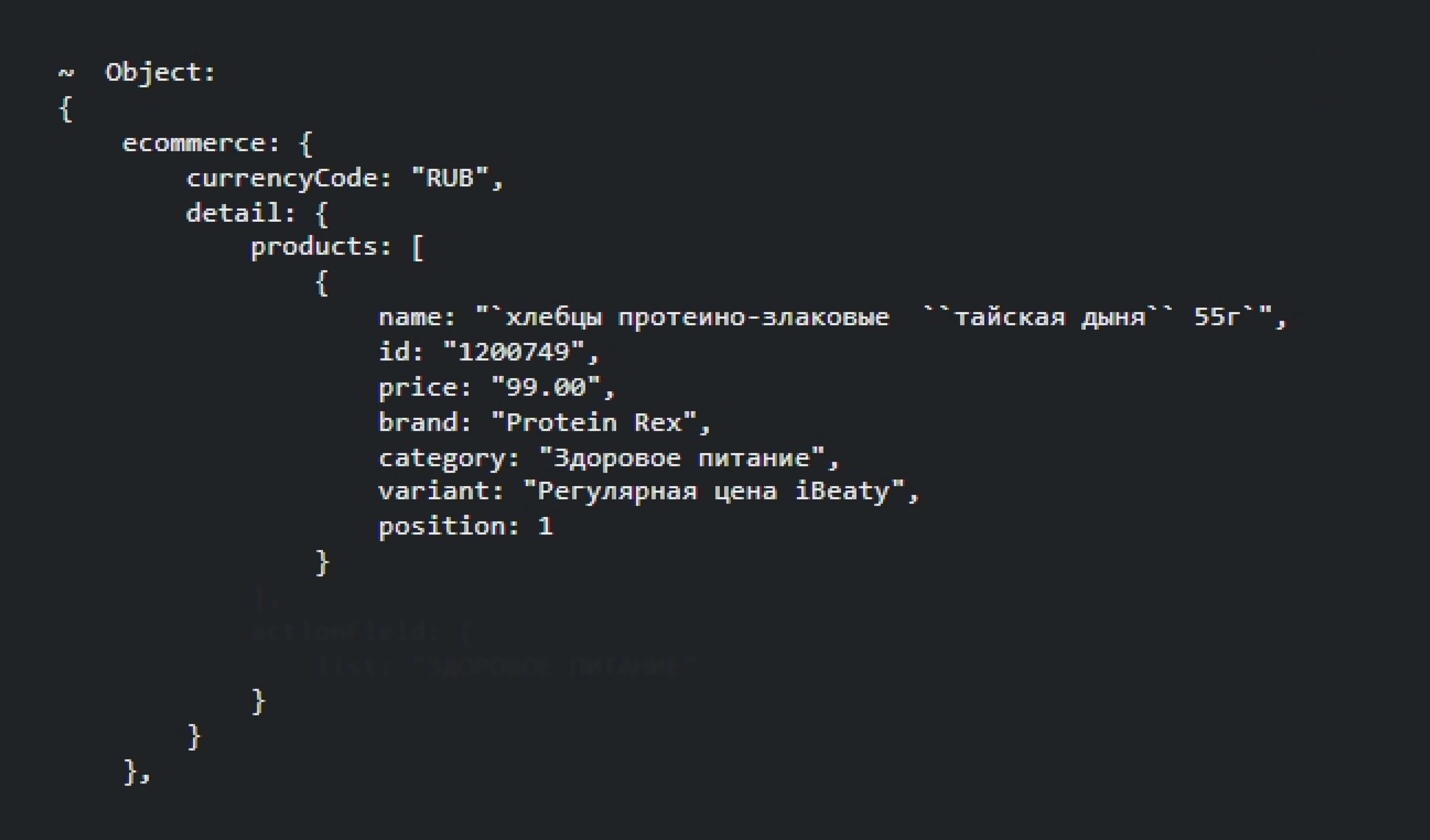
Обратите внимание на маленький серый треугольник в верхнем левом углу. Это значит, что раздел можно развернуть, кликнув на него. Так мы увидим все событие, которое было отправлено в dataLayer. В отличие от информационного сообщения Метрики, информация внутри этого пункта подана нагляднее. Рекомендуем изучать информацию именно из dataLayer.

После того, как вы проверите отправку всех событий на страницах, загляните в отчеты. Обычно данные в них появляются через 15–30 минут после того, как на сайте совершается то или иное действие. Убедитесь, что информация о товарах и покупках передана корректно.
Если в вашем счетчике включена настройка «Исключить мои визиты», советуем выйти из своего аккаунта на время тестирования. В противном случае Метрика автоматически исключит все отправленные вами события из своих отчетов.
Что делать с данными из электронной коммерции
Собранные в электронной коммерции данные пригодятся для оптимизации автостратегий в Директе — управления рекламными кампаниями с помощью алгоритмов Яндекса.
Как можно работать с этими данными:
-
Использовать для оптимизации кампаний в Директе. Если ваш счетчик Метрики связан с кабинетом Яндекса, то все данные электронной коммерции будут автоматически переданы в Директ. Там появятся две новые цели — «E-commerce: добавление в корзину» и «E-commerce: покупка». Дальше вы распоряжаетесь сведениями по своему усмотрению. Например, можете использовать данные о количестве покупок в качестве цели при оптимизации по конверсиям.
-
Анализировать отчеты Метрики. Данные электронной коммерции наглядно показывают наиболее популярные товары, их категории и бренды. Например, стиральные машины покупают часто, они приносят прибыль, но в Директе они не рекламируются, а трафик — исключительно органический. В этом случае можно запустить кампании по стиральным машинам или изменить рекламный бюджет.
Какой бы сценарий вы ни использовали, электронная коммерция останется для интернет-магазинов одним из лучших способов настройки рекламных кампаний, так как она позволяет использовать реальные чеки в основе автостратегии по ДРР. По нашему опыту, именно автоматические стратегии приносят наибольший доход.
Ваша реклама на ppc.world
от 10 000 ₽ в неделю

Читайте также

Мастер кампаний vs. стандартные кампании — разбираемся в настройках и сравниваем результаты

Python, R, JavaScript и другие языки программирования для интернет-маркетологов и аналитиков










Последние комментарии