Как настроить аналитику в Tilda: Google Analytics, Яндекс.Метрика и Google Tag Manager
Tilda — простой конструктор сайтов, и его удобство отразилось в том числе на процессах подключения систем аналитики. Но свои особенности в настройке есть и здесь. Подробным руководством по созданию счетчиков Google Analytics 4, Universal Analytics, Google Tag Manager, Яндекс.Метрики и их установке на сайт, собранный в Tilda, делится руководитель отдела рекламы в Bquadro Александр Любивый.
Собрать посадочную в Tilda — хорошая идея не только с точки зрения экономии времени и бюджета, но и потому что вы разом получаете адаптивную под мобильные устройства версию страницы и все возможности для аналитики эффективности рекламных кампаний.
Об аналитике мы сегодня и поговорим. Рассмотрим:
Какие счетчики установить на собранный в Tilda сайт
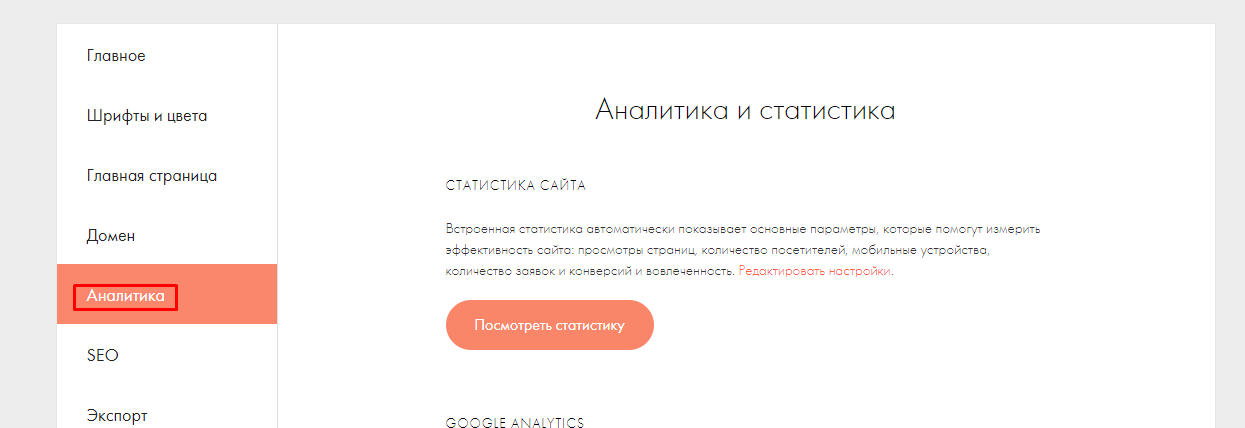
В левом меню Tilda есть раздел «Аналитика».

Здесь находятся поля для ввода кодов счетчиков Google Analytics, Google Tag Manager, Яндекс.Метрики, Facebook Pixel, VK Pixel и MAIL.RU COUNTER ID. Каждый из этих счетчиков позволяет отслеживать действия пользователей на сайте: продолжительность сеанса, количество страниц, просмотренных за один сеанс, клики по формам, добавление товаров в корзину, оформление заказа и т. д.
У каждой системы веб-аналитики — свои особенности, достоинства и недостатки. У Яндекс.Метрики, например, интуитивно-понятный интерфейс, но в ней нет карт поведения, она не так легко интегрируется со сторонними сервисами, хуже работает с междоменным отслеживанием и кастомными моделями атрибуции. Google Analytics позволяет делать все перечисленное и даже — BI-аналитику в Data-Studio на основе полученных данных, зато здесь нет тепловых карт, которые полезны для работы над оптимизацией коэффициента конверсии.
Минимальный набор счетчиков, который мы советуем установить: Яндекс.Метрика, Google Analytics и Google Tag Manager. Это уже вам позволит отлеживать все действия пользователи без привлечения разработчиков.
В остальном ориентируйтесь на рекламную систему, в которой запускаете кампании:
|
Рекламная система, в которой вы запускаете кампании |
Счетчик, который нужно установить на сайт |
|
Яндекс.Директ |
Яндекс.Метрика |
|
Google Analytics |
|
|
Google Tag Manager |
|
|
Google Ads |
Google Analytics |
|
Google Tag Manager |
|
|
Яндекс.Метрика |
|
|
Facebook Ads |
Facebook Pixel |
|
Google Analytics |
|
|
Google Tag Manager |
|
|
Яндекс.Метрика |
|
|
ВКонтакте |
VK Pixel |
|
Яндекс.Метрика |
|
|
Google Analytics |
|
|
Google Tag Manager |
|
|
MyTarget |
MAIL.RU COUNTER ID |
|
Яндекс.Метрика |
|
|
Google Analytics |
|
|
Google Tag Manager |
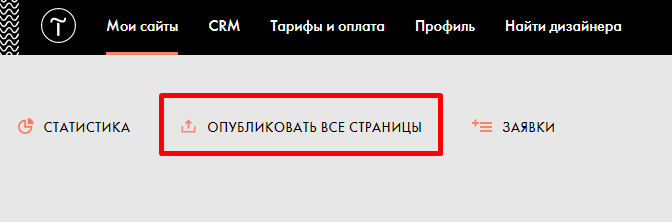
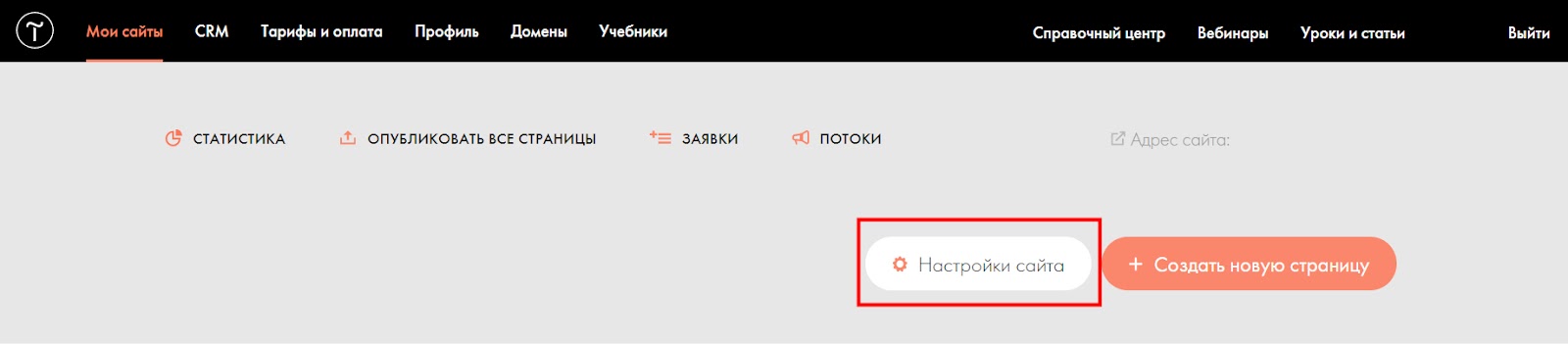
Далее мы разберем, как подключить к сайту на Tilda три счетчика: Google Analytics, Google Tag Manager и Яндекс.Метрику. Сразу сделаем оговорку — счетчики в Tilda работают только после републикации сайта. То есть, когда вы установите счетчики, обязательно нажмите на кнопку «Опубликовать все страницы» в верхней части экрана.

Как подключить Google Analytics к сайту на Tilda
Мы рассмотрим создание и подключение как Universal Analytics, так и Google Analytics 4.
Как создать счетчик Google Analytics
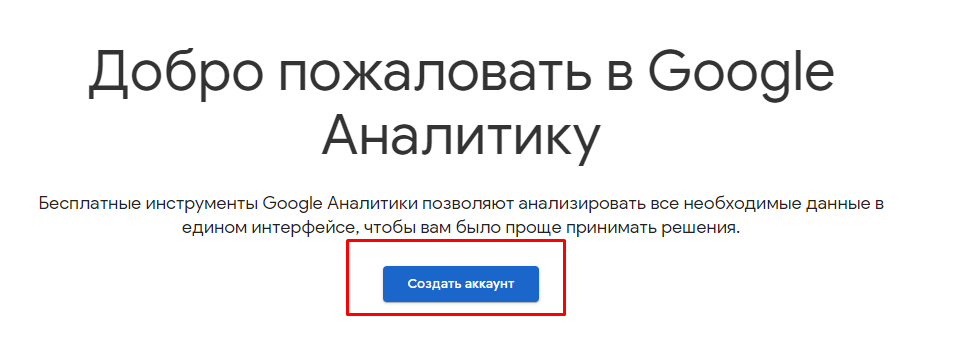
Переходим на сайт Google Analytics и нажимаем на кнопку «Создать аккаунт».

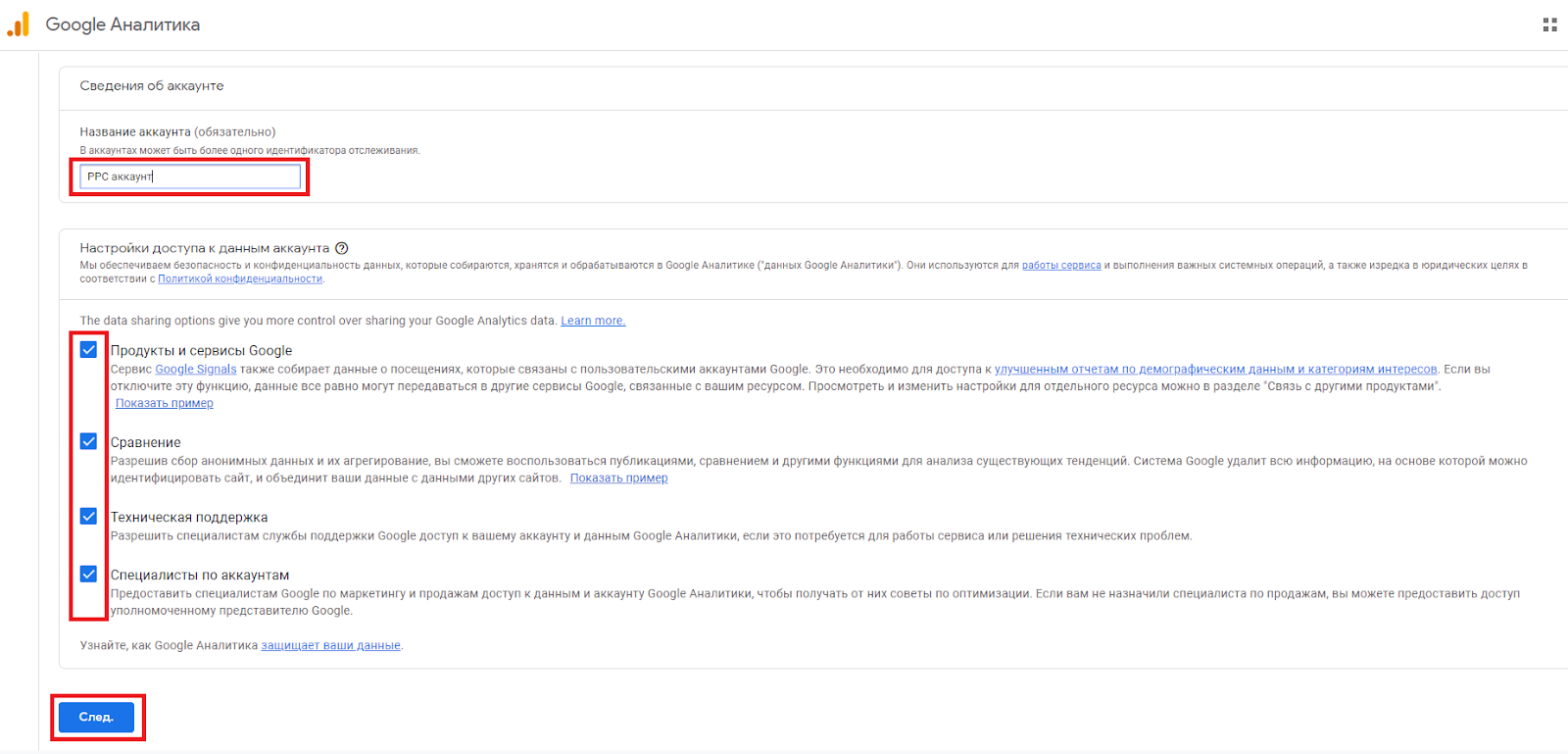
Вводим название аккаунта, соглашаемся на все условия и нажимаем на кнопку «След.», чтобы перейти на этап настройки ресурса.

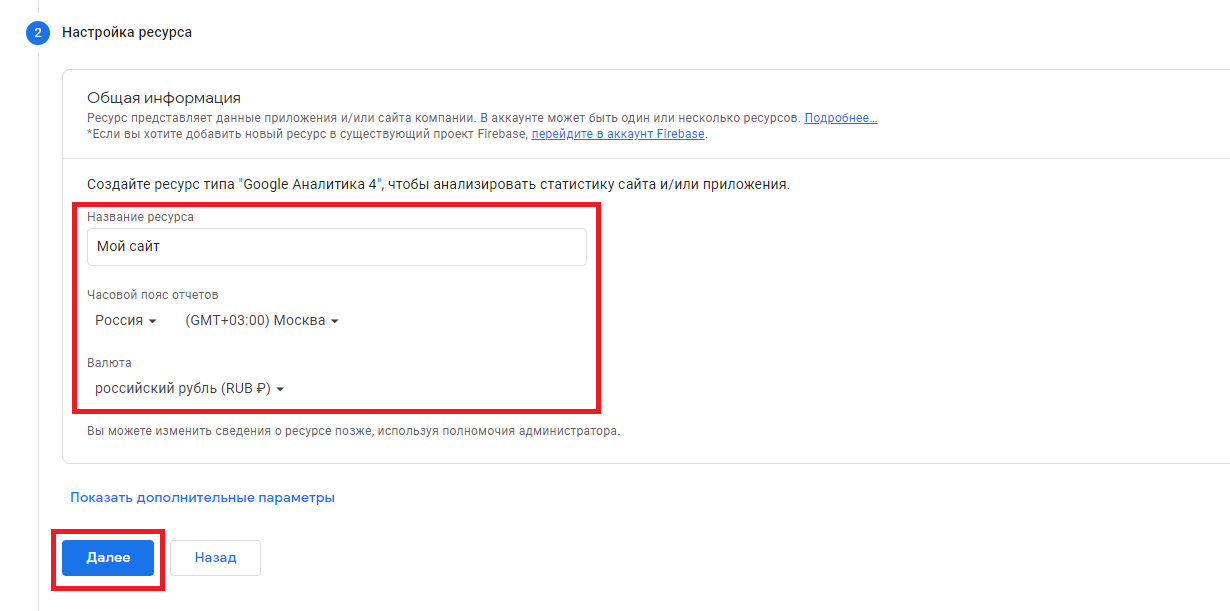
Вводим название ресурса (любое, его можно будет изменить позже), выбираем страну, часовой пояс, валюту. При создании нового ресурса по умолчанию используется Google Analytics 4. Но мы в рамках этой статьи покажем, как установить оба счетчика на сайт, собранный в Tilda, — и Google Analytics 4, и Universal Analytics. Если вам нужен только счетчик Google Analytics 4, то после заполнения данных нажмите на кнопку «Далее».

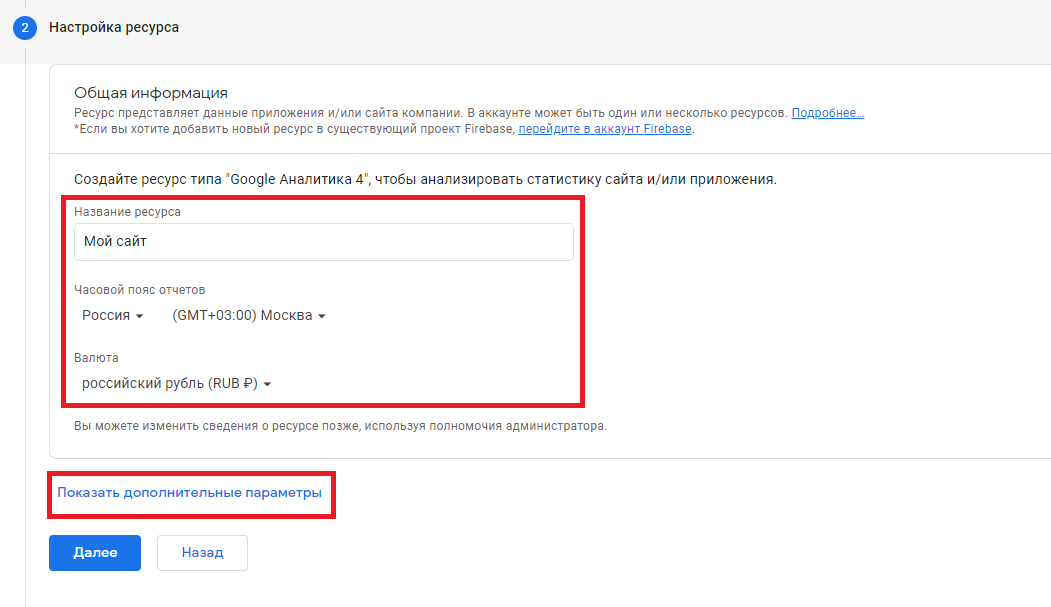
Если же вам нужно создать счетчик Universal Analytics, то после заполнения данных нажмите «Показать дополнительные параметры».

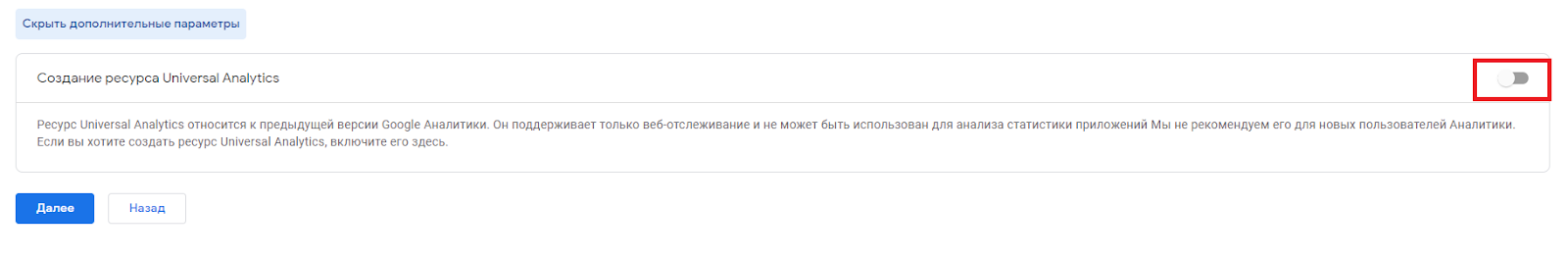
Теперь нужно перевести бегунок в активное положение.

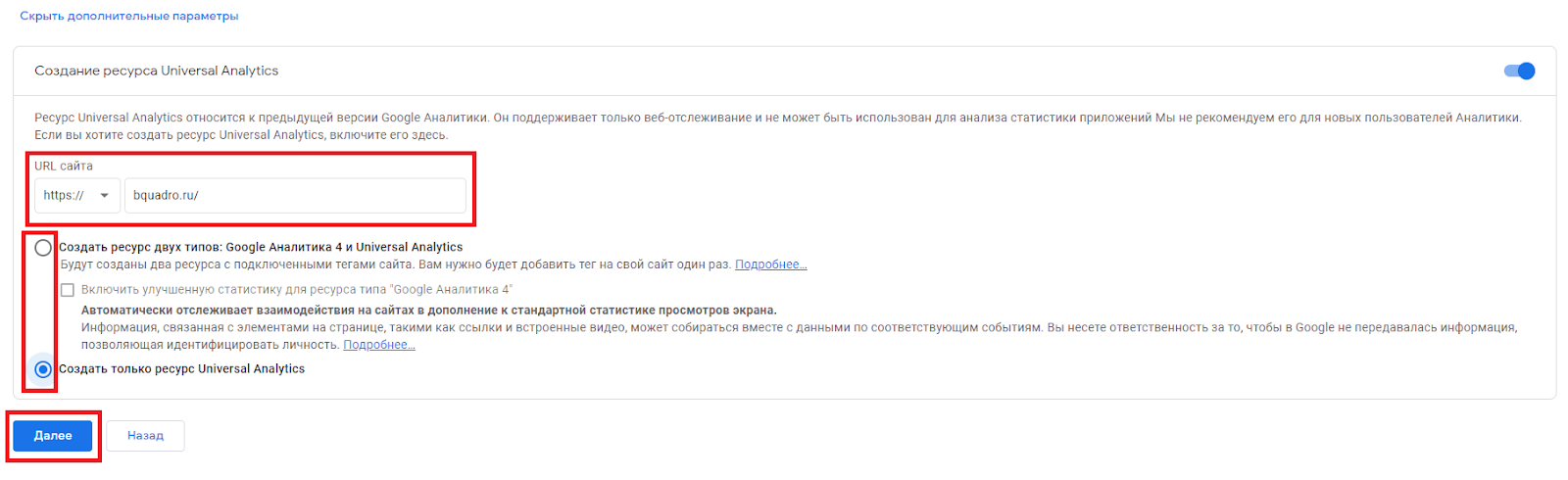
Введите URL сайта и выберите действие: создать ресурс двух типов или только Universal Analytics. Теперь можно нажимать кнопку «Далее».

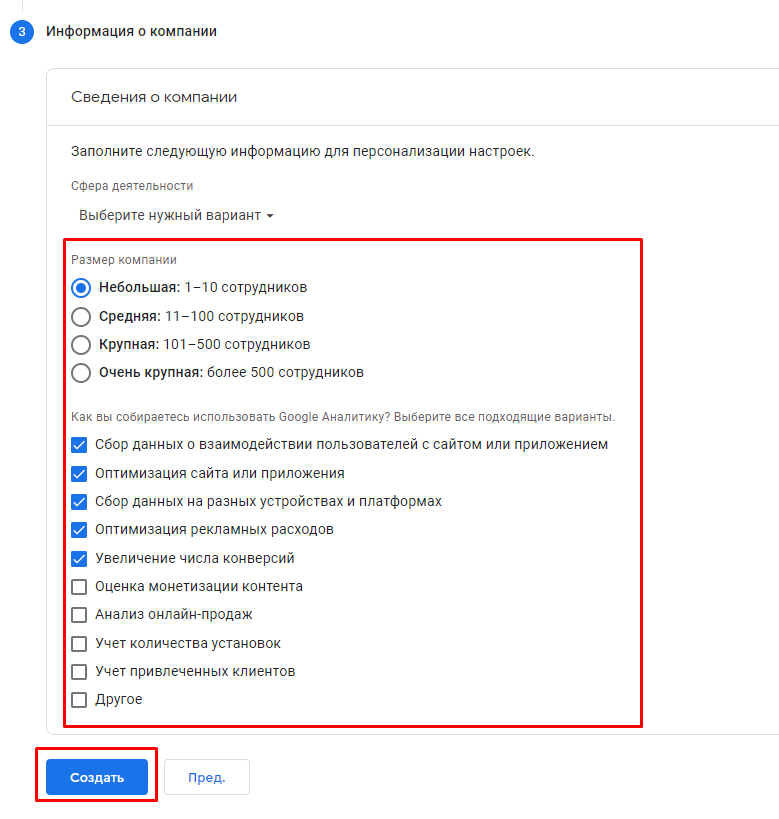
Осталось заполнить информацию о компании.

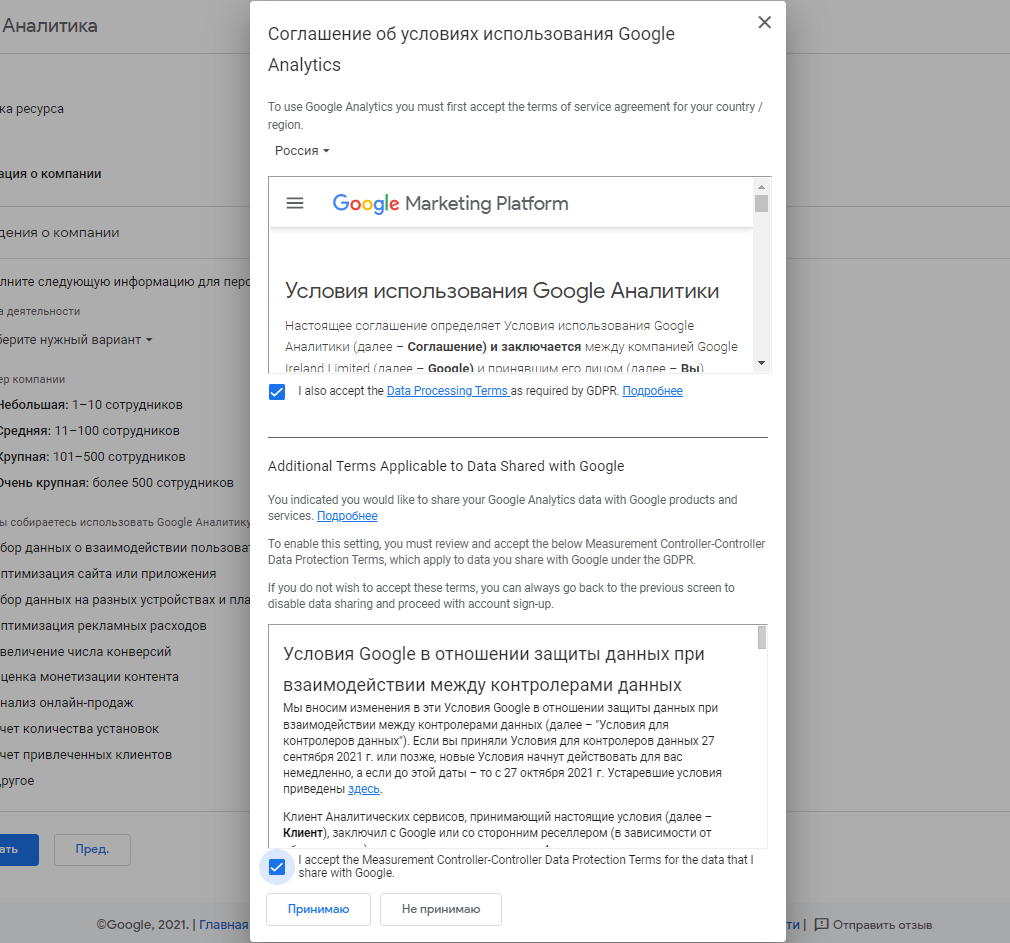
Далее нужно выбрать свою страну в выпадающем списке и согласиться со всеми условиями — проставить галочки во всех чекбоксах и нажать на кнопку «Принимаю». Это окно настолько большое, что не помещается на экране — нажмите CTRL и покрутите колесико мыши, чтобы уменьшить его масштаб.

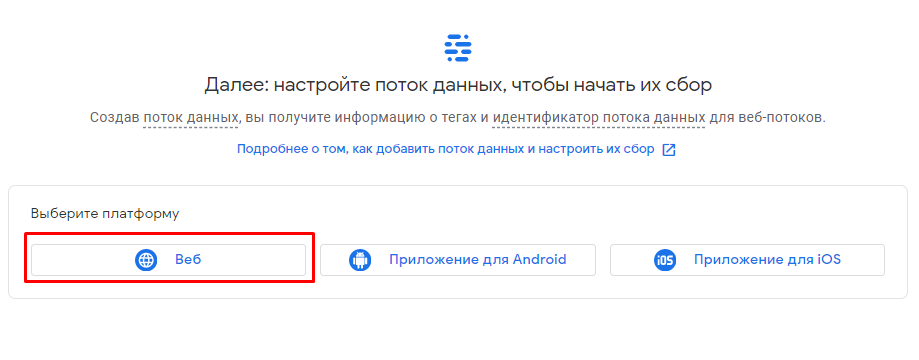
В качестве платформы выберите «Веб».

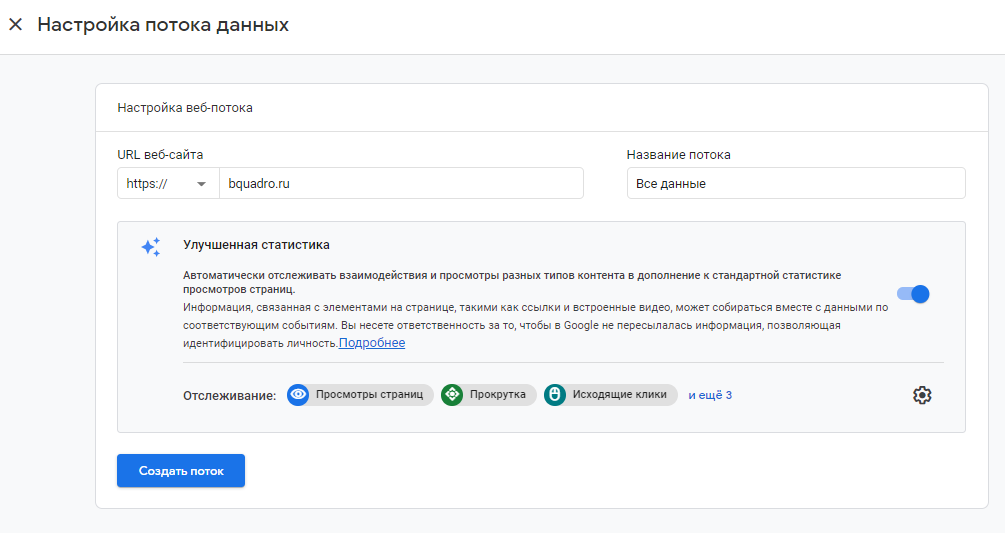
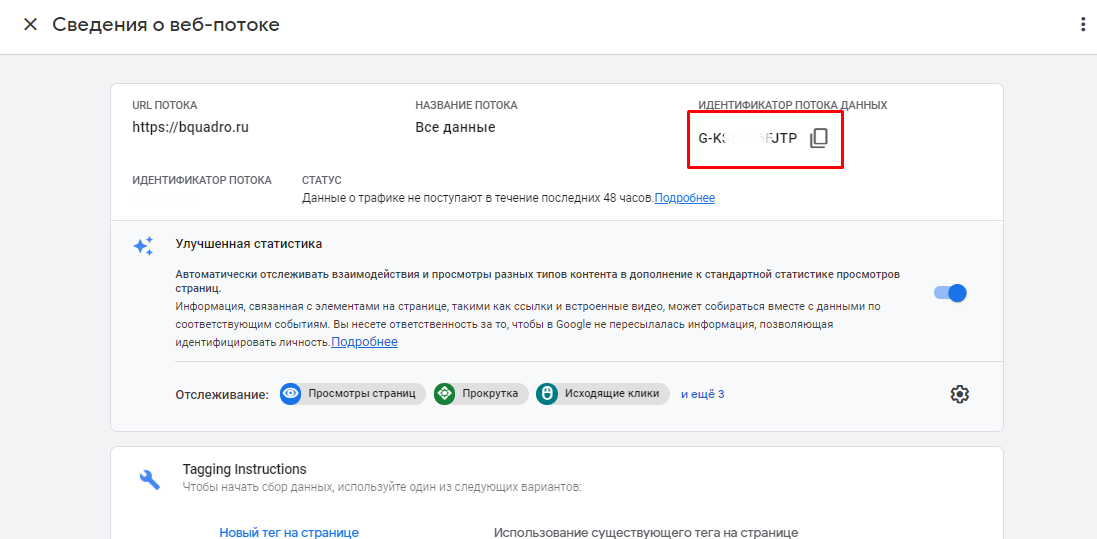
Введите свой домен и дайте название потоку данных (как правило, первый поток называют «Все данные по сайту», так как на этот поток данных не наложены фильтры).

После этого вы и получите счетчик — идентификатор данных, который необходимо вставить в Tilda.

Как установить счетчик Universal Analytics на собранный в Tilda сайт
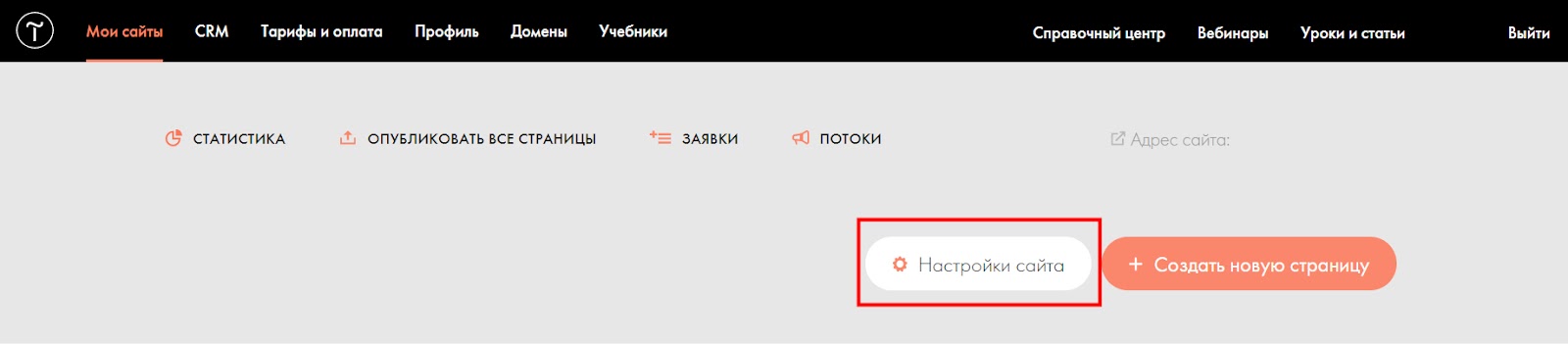
Чтобы подключить к сайту на Tilda Universal Analytics, открываем Tilda, выбираем наш сайт и заходим в раздел «Настройки сайта».

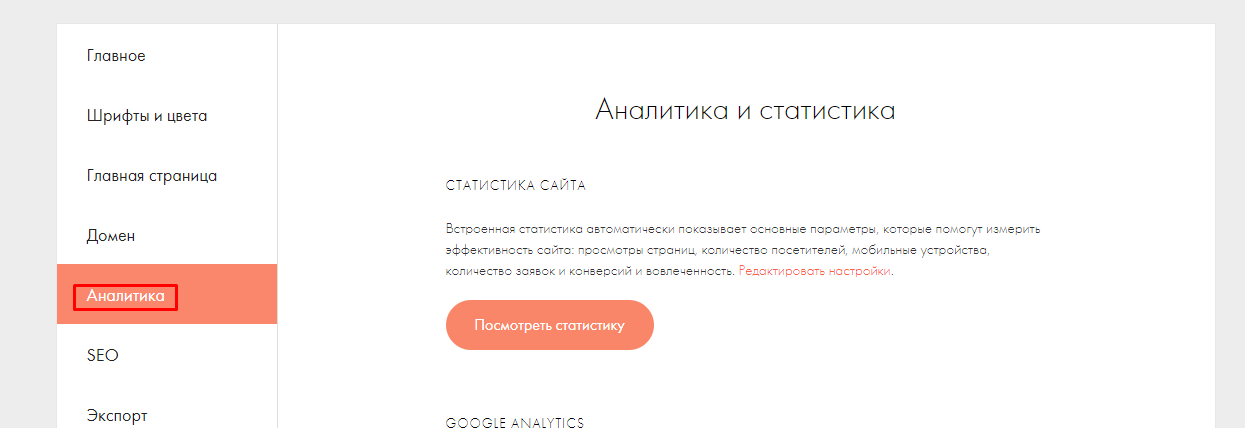
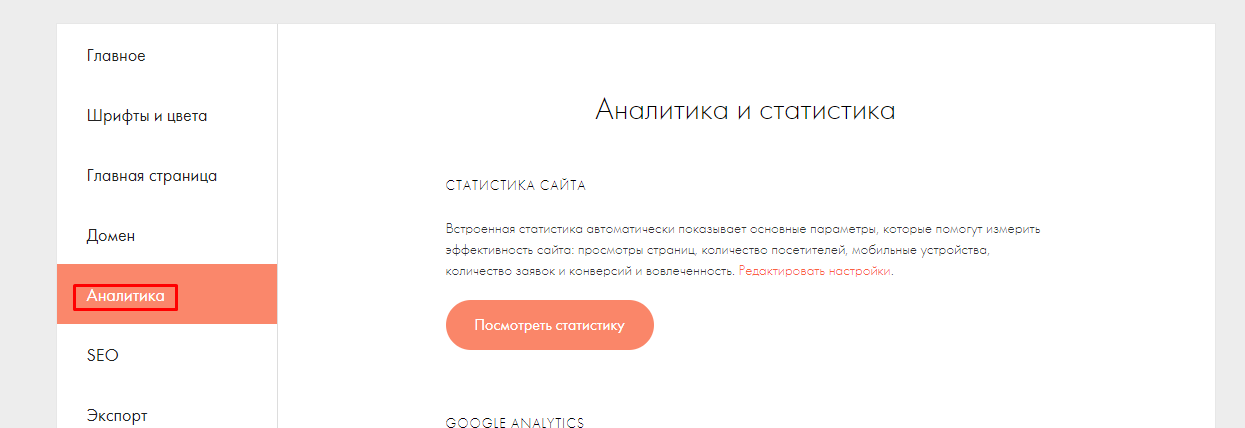
В левом меню переходим в раздел «Аналитика».

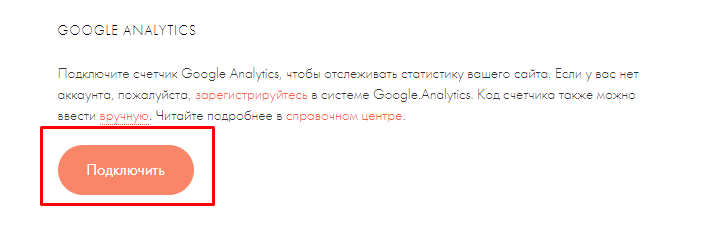
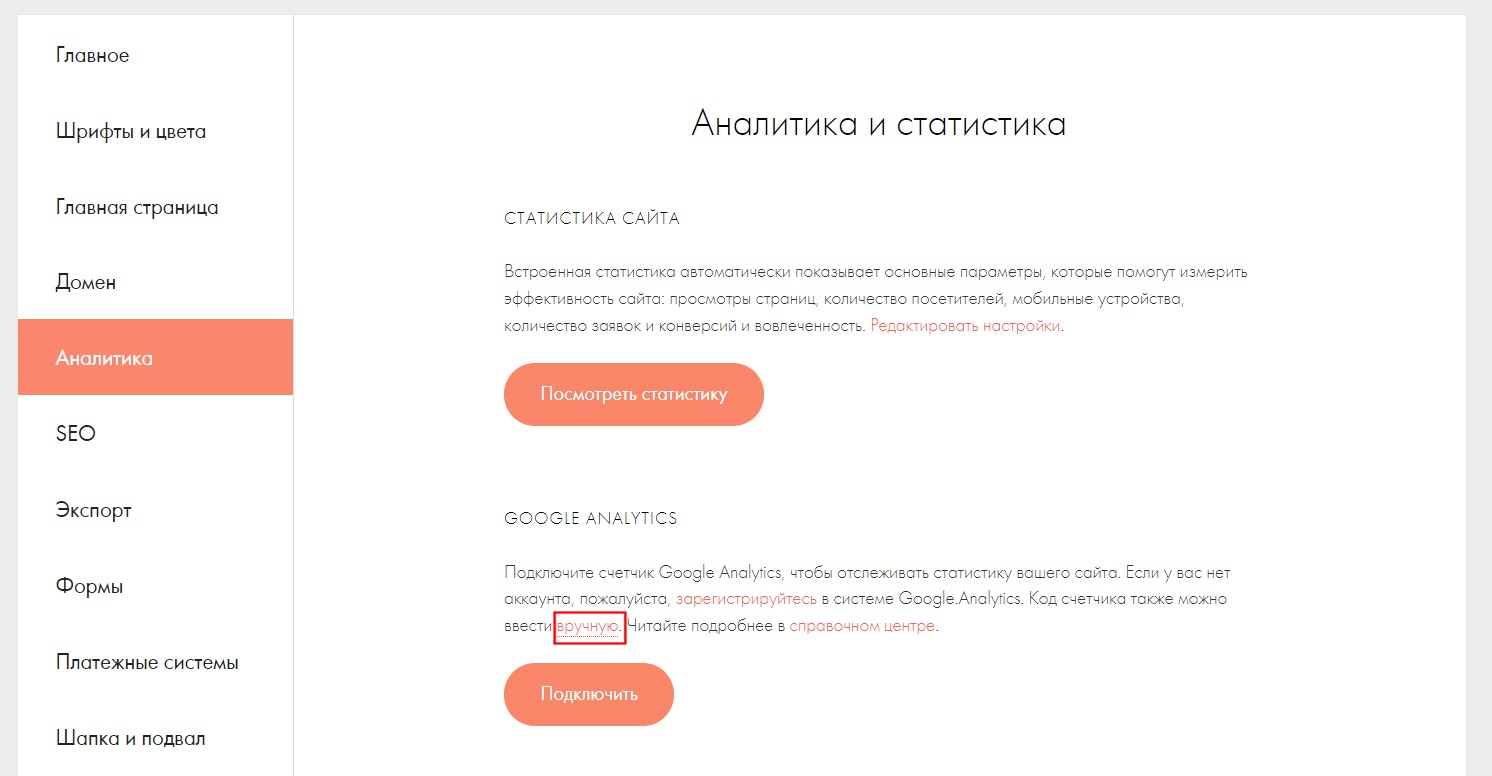
Нажимаем на кнопку «Подключить».

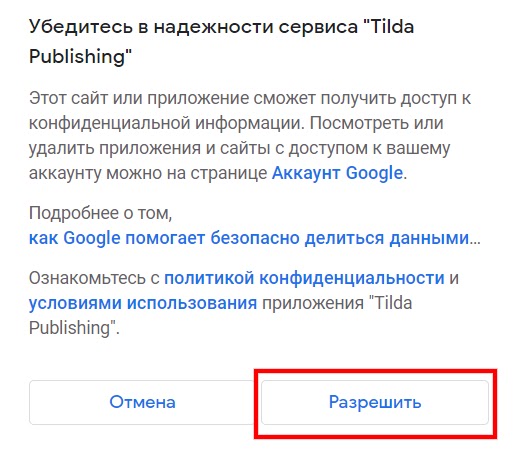
Tilda запросит доступ к аккаунту Google — если их несколько, выберите тот, к которому относится аккаунт Google Analytics. Разрешите доступ.

После подключения Google Analytics к Tilda у вас появится список ваших счетчиков. Выберите необходимый.

Как установить счетчик Google Analytics 4 на собранный в Tilda сайт
Чтобы подключить к сайту на Tilda Google Analytics 4, сначала находим идентификатор.
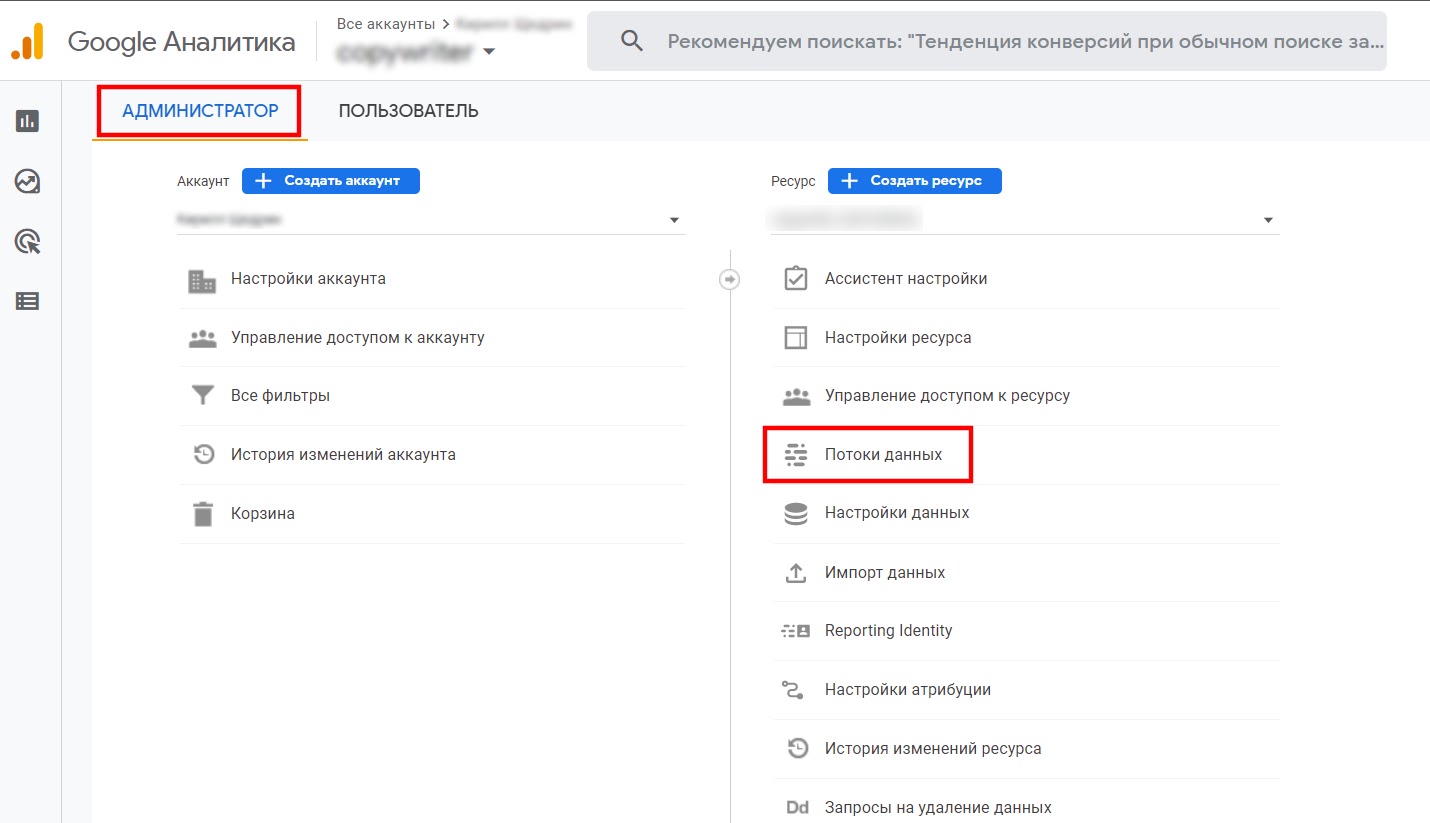
Для этого идем в Analytics и на вкладке «Администратор» переходим в раздел «Потоки данных».

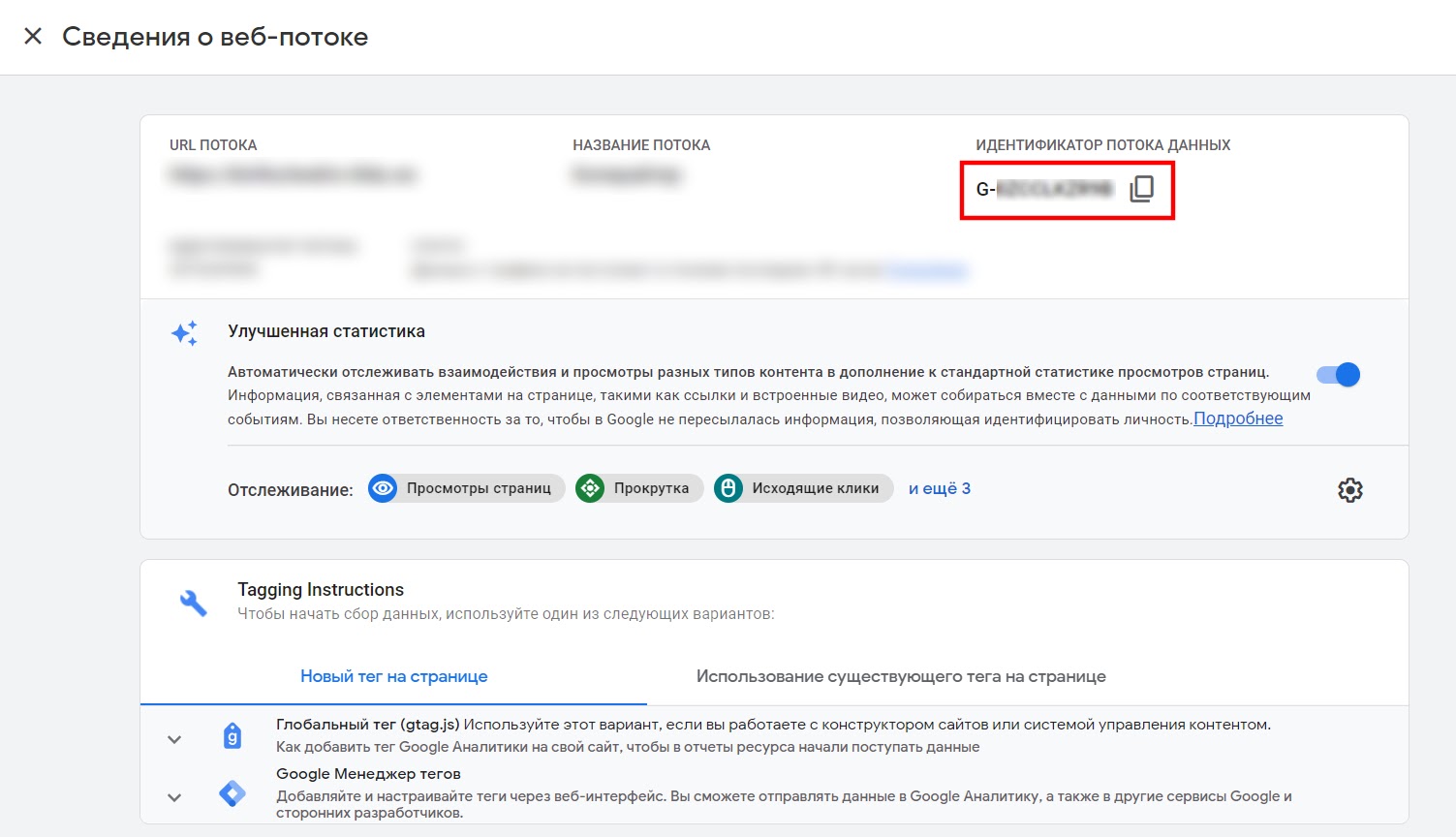
Выбираем свой поток данных. Открывается страница сведений о веб-потоке, справа указан идентификатор.

Далее открываем Tilda, переходим во вкладку «Настройки сайта».

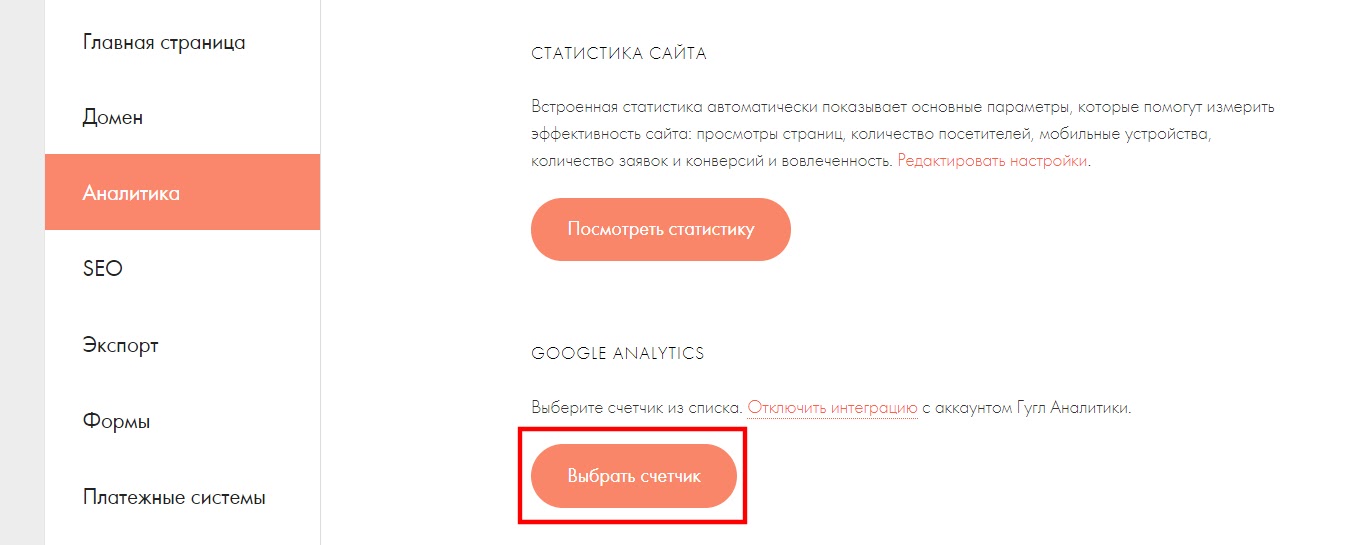
Выбираем раздел «Аналитика».

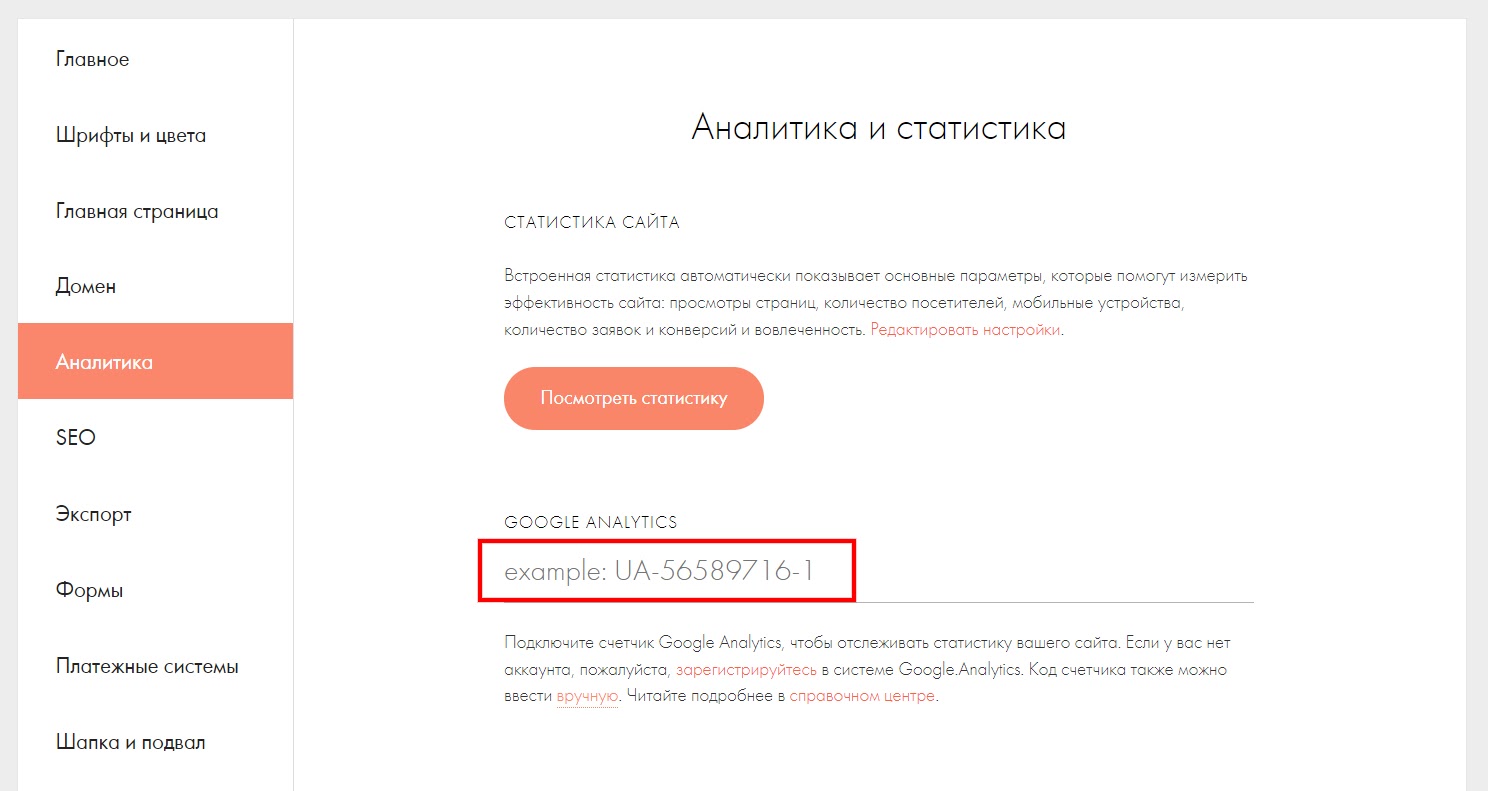
Нажимаем «Вручную».

Вставляем идентификатор.

Как подключить к сайту на Tilda Google Tag Manager
Теперь создадим счетчик Google Tag Manager и по такому же принципу установим его на сайт, собранный в Tilda.
Создаем счетчик Google Tag Manager
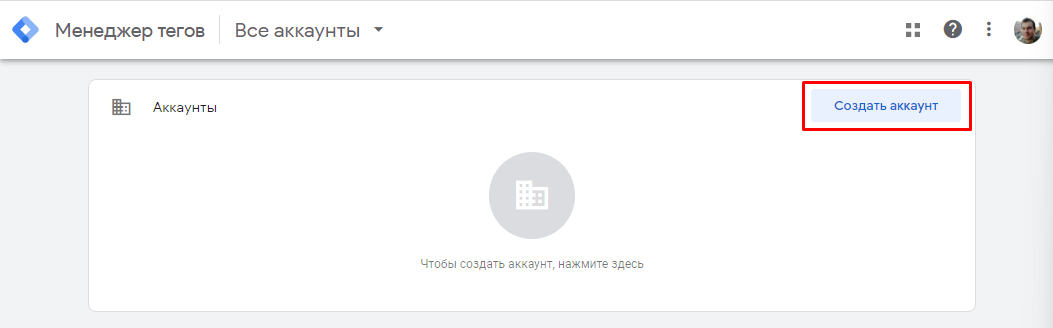
Перейдите на сайт Google Tag Manager и нажмите на кнопку «Создать аккаунт».

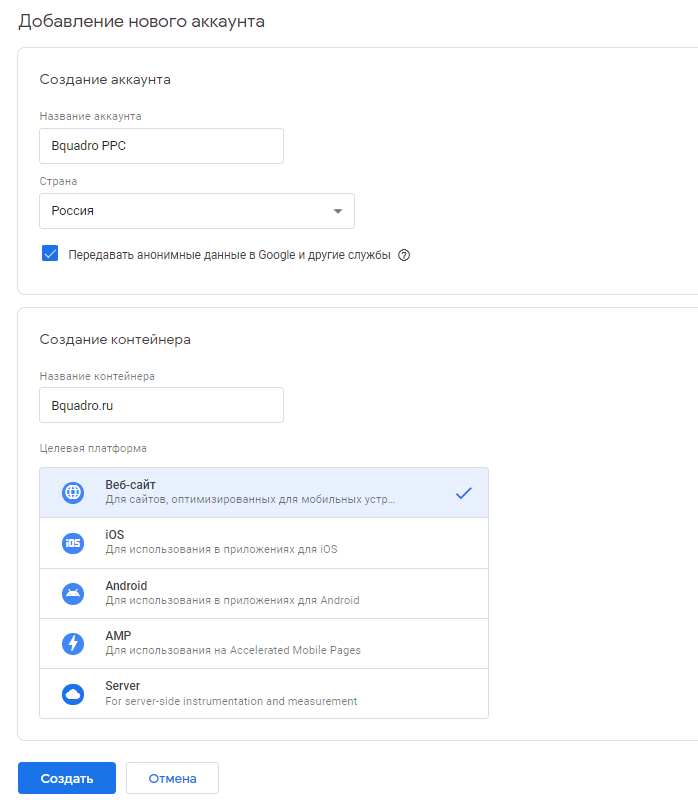
Заполните все поля и нажмите кнопку «Создать».

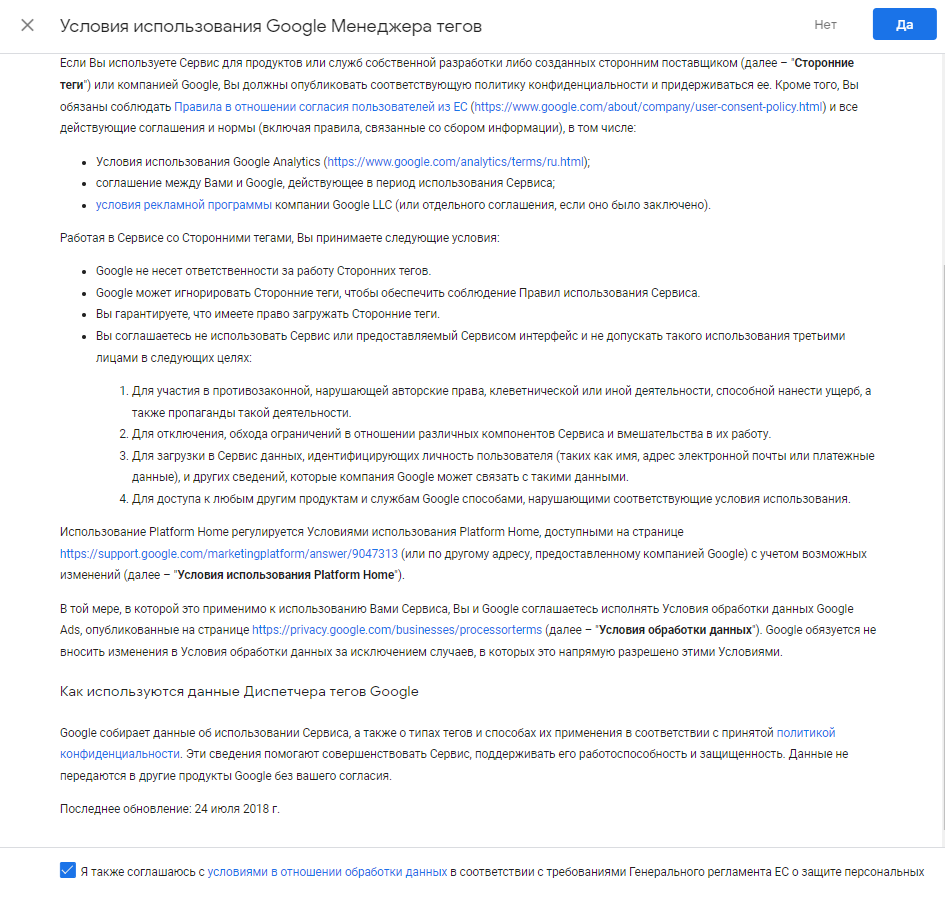
Соглашаемся со всеми условиями.

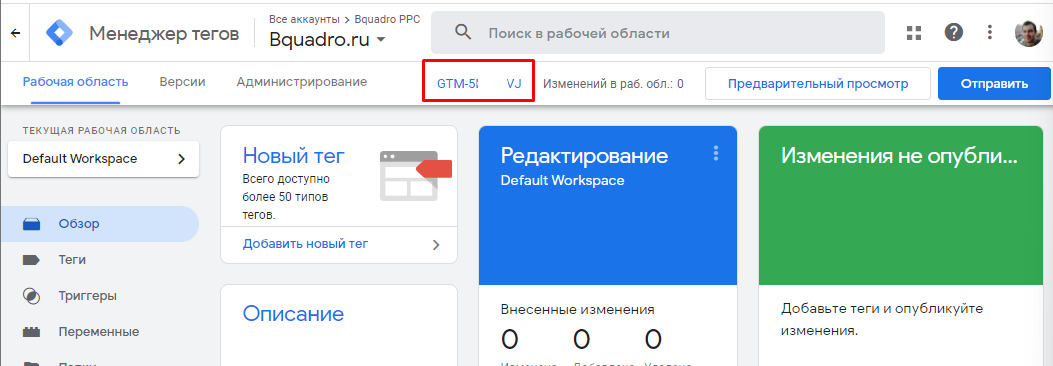
После этого всплывет попап с фрагментом кода — просто закройте его, он не нужен для сайта на Tilda. После этого скопируйте номер GTM из шапки — он и требуется в Tilda.

Устанавливаем счетчик Google Tag Manager на собранный в Tilda сайт
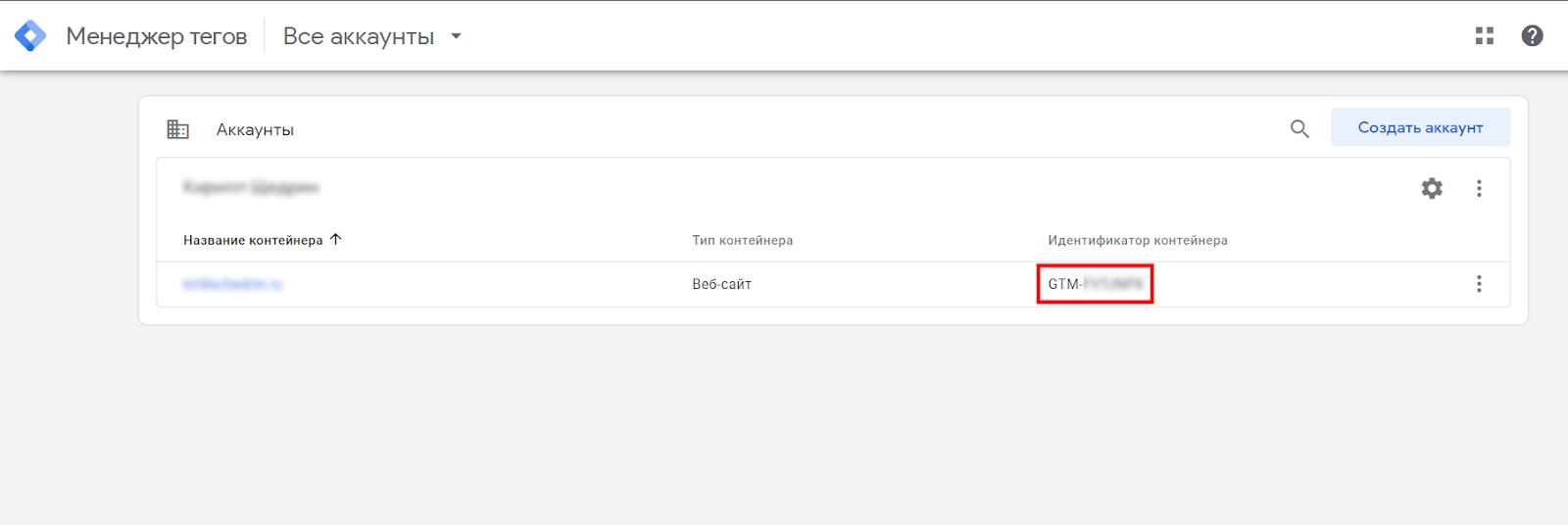
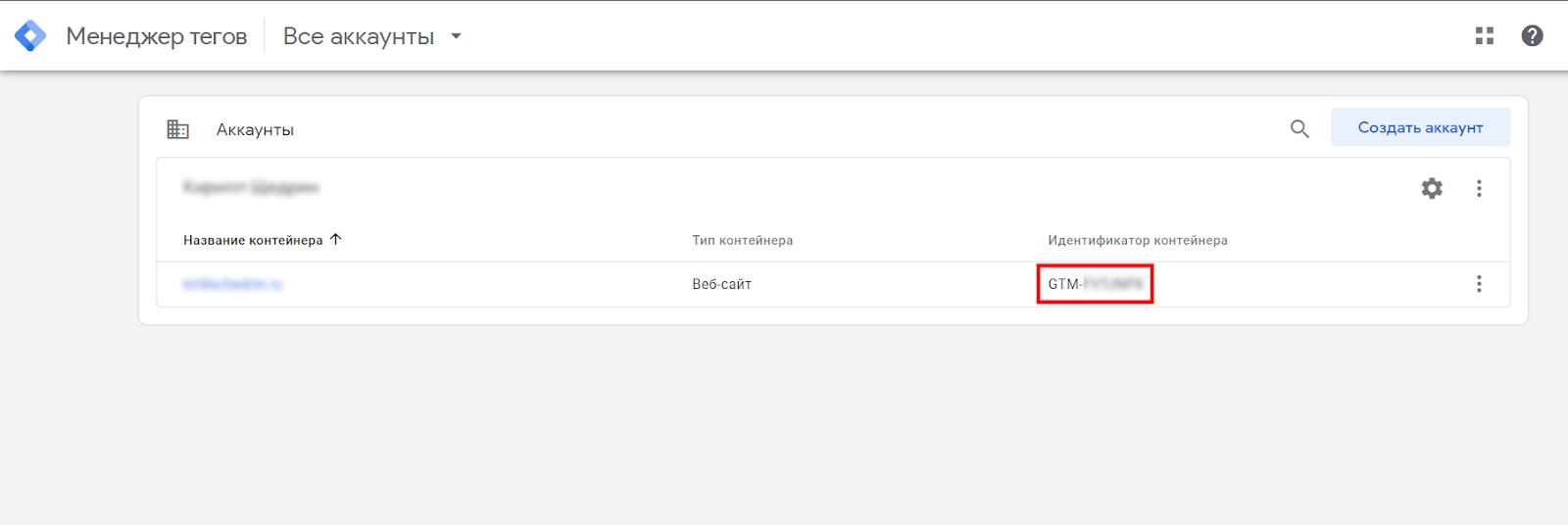
Если вы не создавали вместе с нами сейчас счетчик Google Tag Manager, потому что у вас он уже есть, зайдите в Google Tag Manager и cкопируйте идентификатор контейнера, связанного с сайтом.

Вставьте этот код в Tilda.

Как подключить к сайту на Tilda Яндекс.Метрику
Теперь создадим счетчик Яндекс.Метрики и установим его на сайт, собранный в Tilda. Здесь есть свои особенности — если вставить код Метрики на той же странице меню, что и коды Google Analytics и Google Tag Manager, то Вебвизор будет работать некорректно, а нам этого не нужно. Покажем, как этого избежать.
Создаем счетчик Яндекс.Метрики
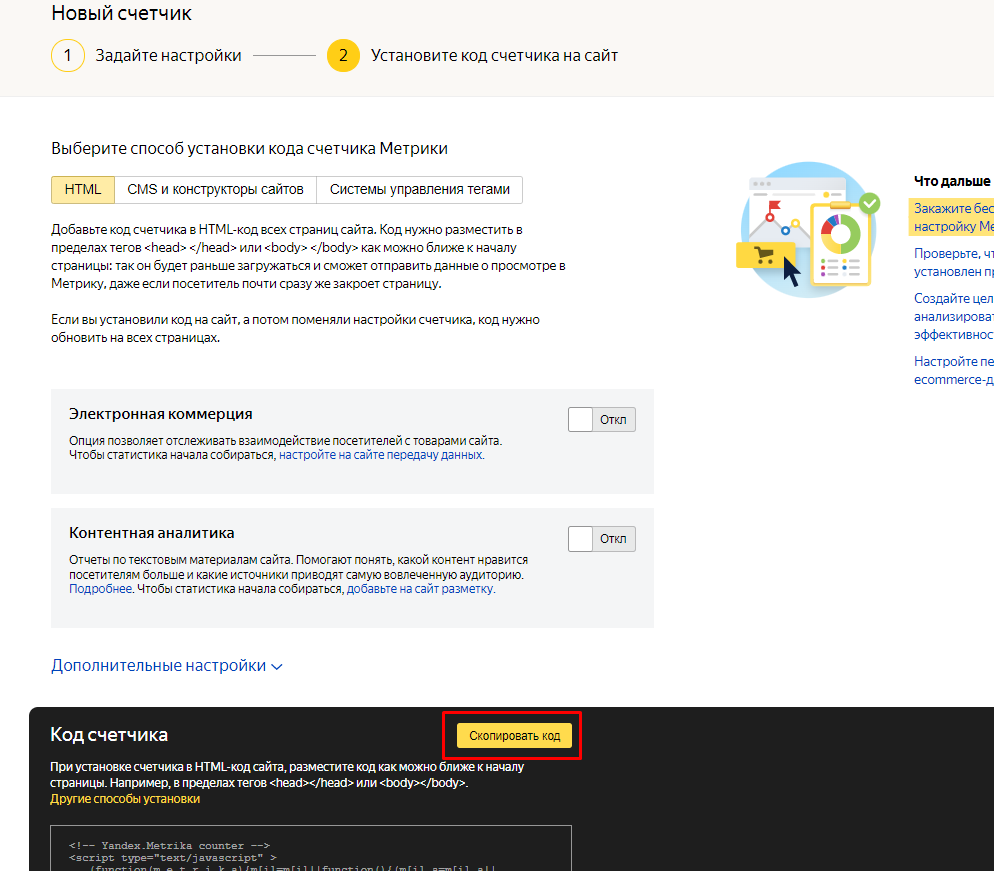
На сайте Яндекс.Метрики нажмите кнопку «Добавить счетчик».

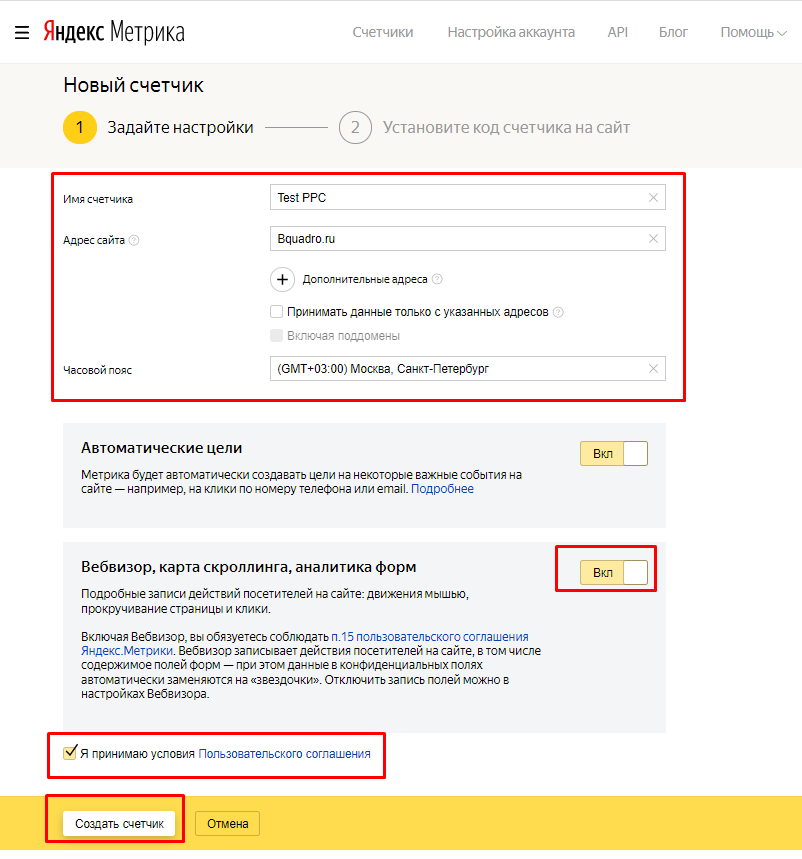
Введите имя счетчика, адрес сайта, выберите часовой пояс, включите Вебвизор и нажмите кнопку «Создать счетчик».

Нажмите на кнопку «Скопировать код» — этот код нужно будет вставить в сайт на Tilda.

Устанавливаем счетчик Яндекс.Метрики на сайт
Не рекомендуем вставлять код Метрики на той же странице меню, что Google Analytics и Google Tag Manager. В этом случае будет некорректно работать Вебвизор. Предлагаем другой способ — он корректнее.
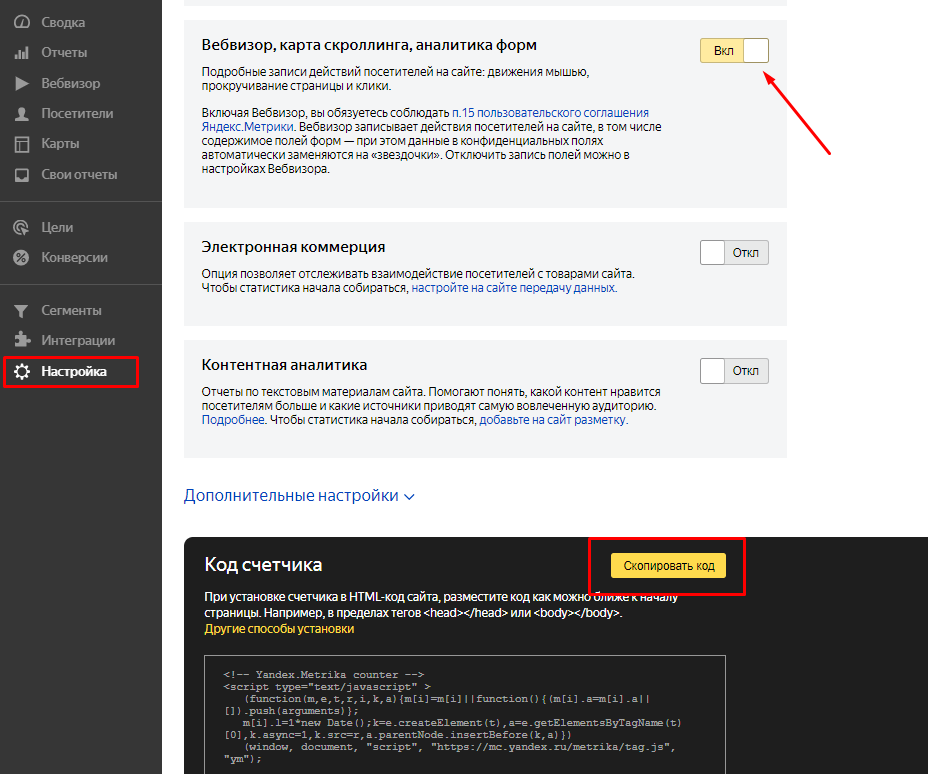
Переходим в настройки Метрики. Проверяем, что Вебвизор включен, и копируем код счетчика.

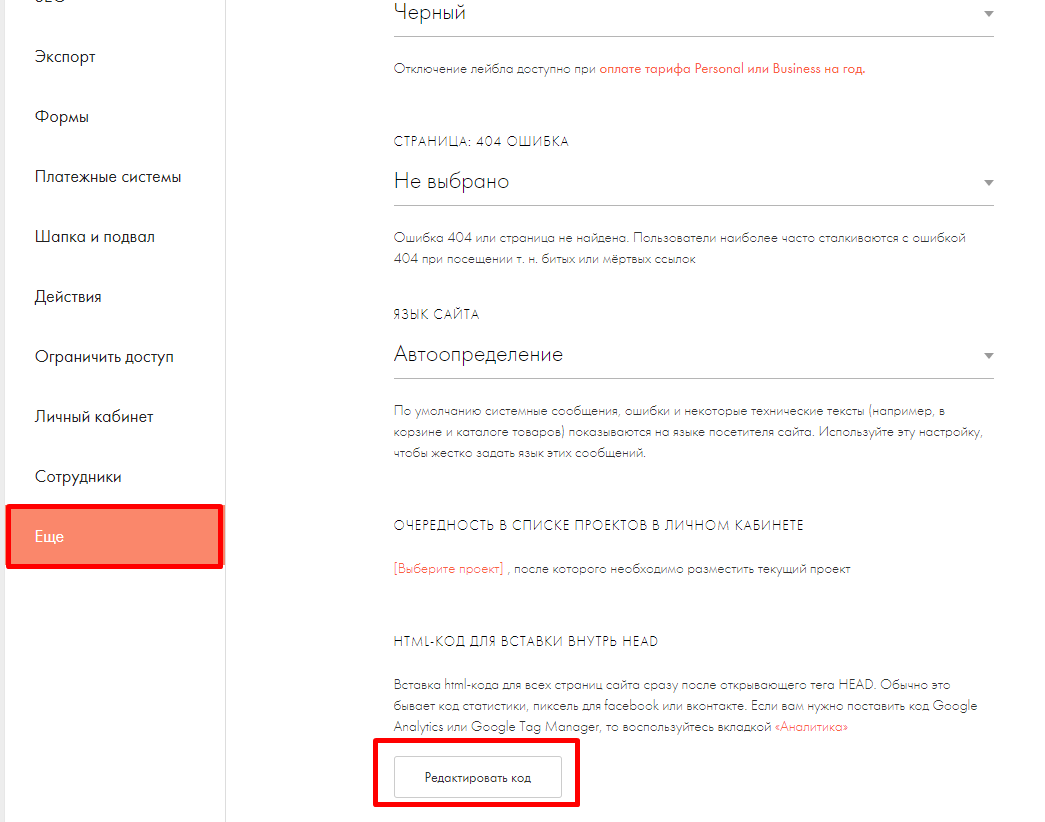
В левом меню Tilda выбираем пункт «Еще» и нажимаем кнопку «Редактировать код» под пунктом «HTML-код для вставки внутрь HEAD».

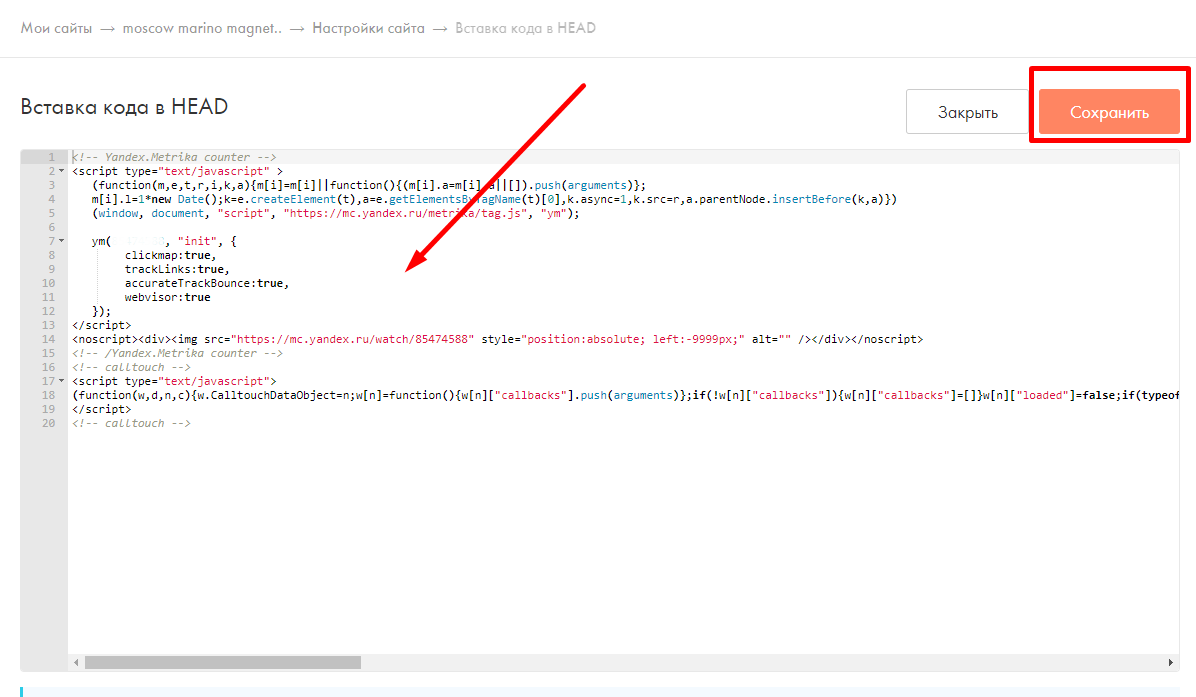
Далее просто вставляем туда полностью код Метрики и сохраняем.

Как настроить отслеживание форм
В нашем агентстве принято настраивать все цели в Google Tag Manager — это позволяет стандартизировать настройки и сделать процесс срабатывания целей одинаковым для всех систем аналитики.
Для настройки целей в GTM нужно создать триггер, с помощью которого вы будете отслеживать отправку форм.
Заполняем форму на нашем сайте и отправляем. Например, такую:

Смотрим, что произойдет в режиме предпросмотра в Google Tag Manager. Для этого нажимаем кнопку в верхней правой части экрана.

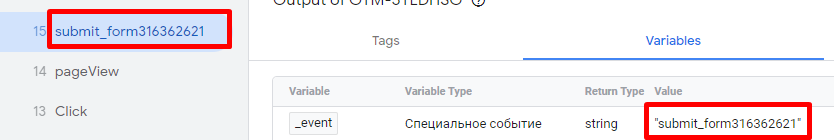
Видим, что при отправке форм срабатывает ивент submit_form********.

Мы можем настроить отслеживание 2 способами:
-
Отслеживать каждую форму отдельно по ее номеру (для отслеживания каждой формы создать свой триггер и отправлять как отдельные цели).
-
Отслеживать сразу все формы единой целью.
На первое время настроим цели для отслеживания всех форм одновременно.
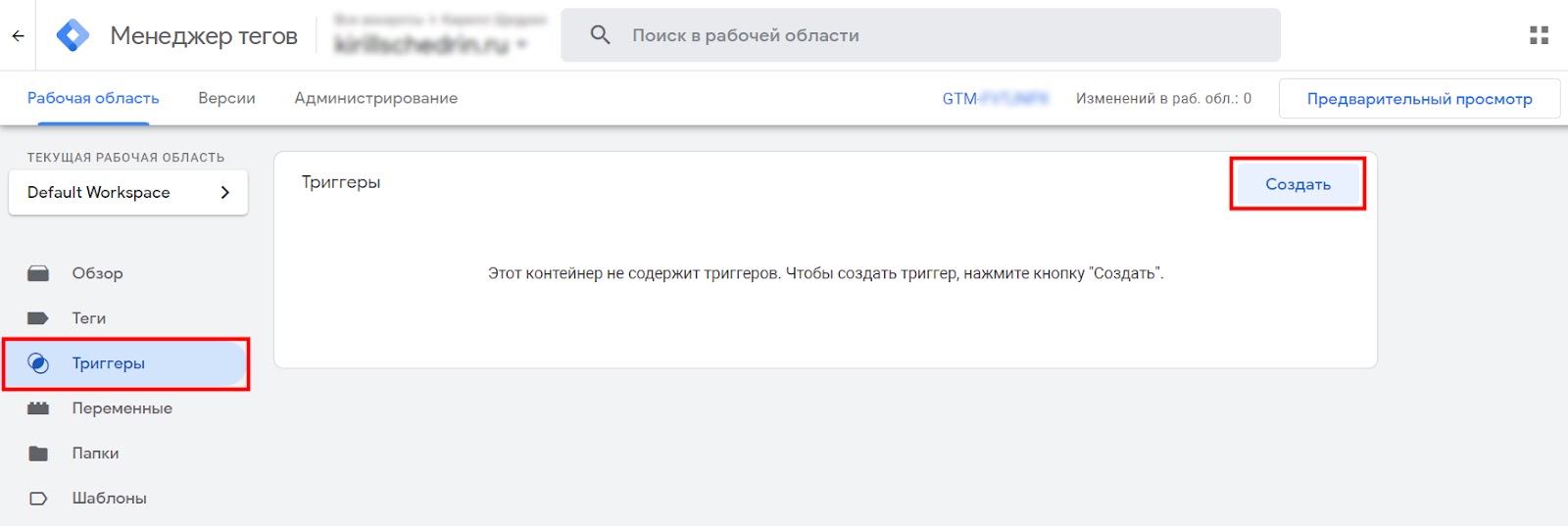
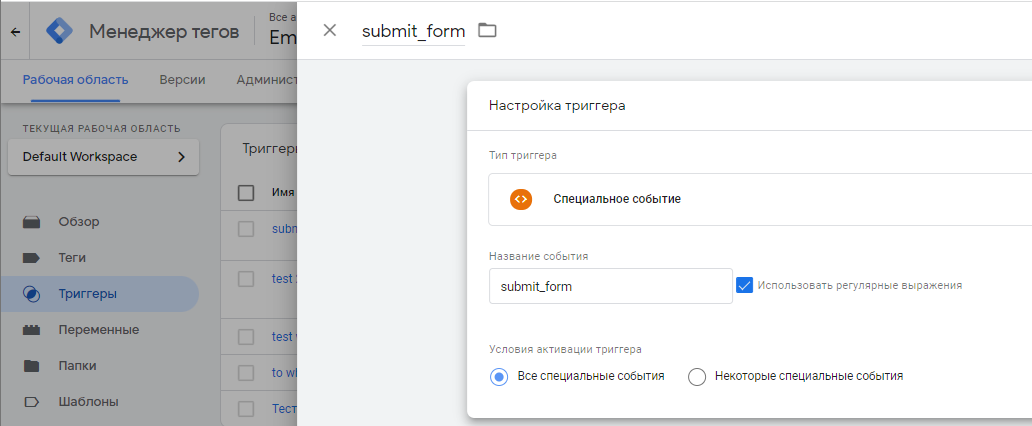
Переходим в «Триггеры», нажимаем «Создать».

Создаем такой триггер:

Он будет включаться при срабатывании всех ивентов, в названии которых есть submit_form. Это будет происходить при отправке любой формы.
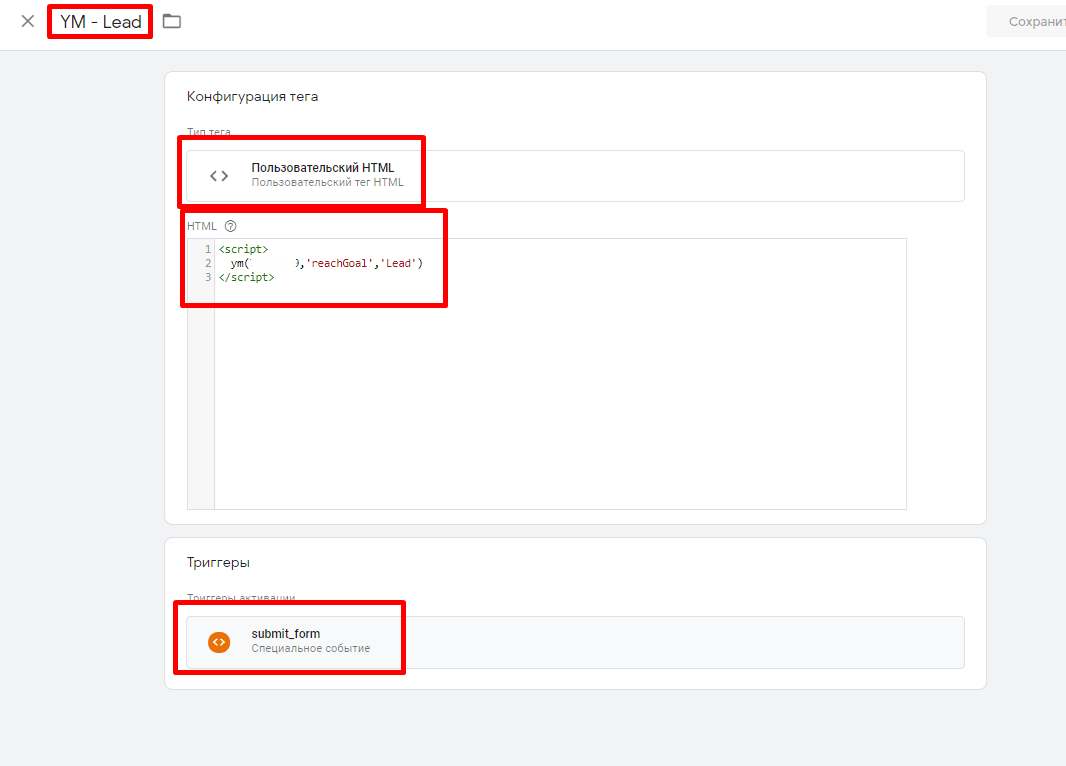
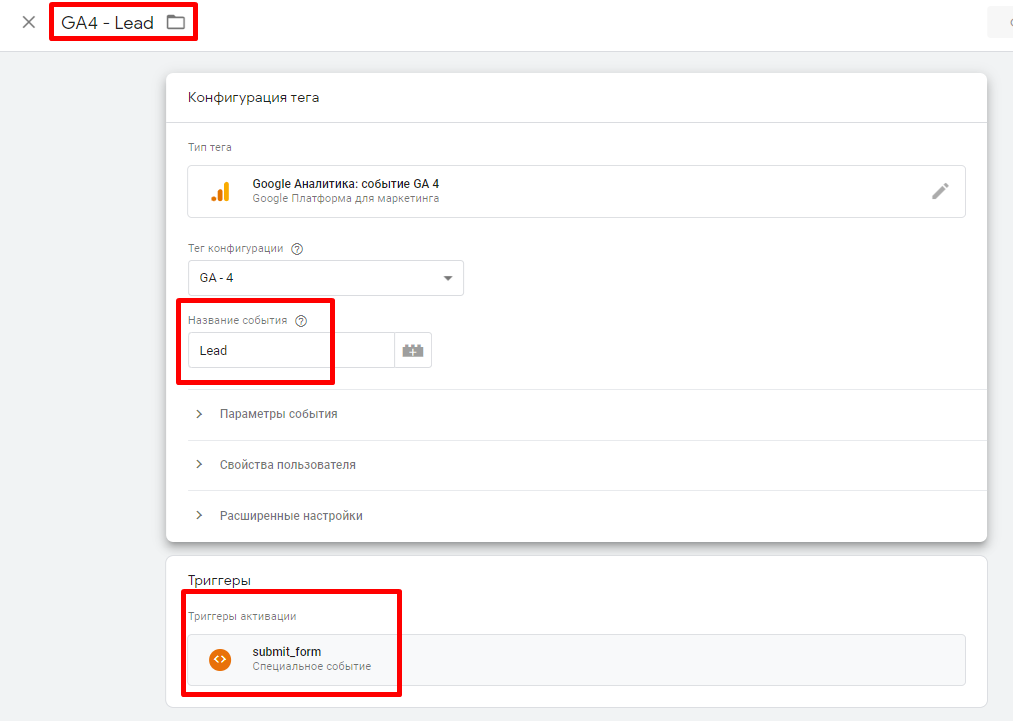
Теперь создадим теги для отправки конверсий в системы аналитики.
Итак, мы настроили счетчики аналитики и создали цели для отслеживания отправки форм.
Можно сделать аналитику более подробной, например, отслеживая все формы по отдельности. Как-нибудь мы расскажем и про это. Но настройки, которые мы описали в данной статье, — необходимый минимум.













Последние комментарии