- Директ 1
- Яндекс Маркет 1
§ 1. Что такое фиды и почему их не нужно бояться
Это первая глава спецпроекта «Настольная книга по работе с фидами». В серии материалов мы расскажем, что такое фиды, почему они необходимы ecom-продавцам и, главное, как с ними работать в сервисах Яндекса. Не поверите — просто. А начнем с базы.
Фид — это файл, в котором описан ассортимент вашего магазина с характеристиками каждого товара. Проще говоря, он содержит всё то же, что и карточка продукта: его название, категорию, производителя, модель, стоимость и уникальные характеристики.

Так зачем он нужен? Чтобы упростить вашу работу и запускать в Директе Товарные кампании и товарные объявления в ЕПК. Если загрузить фид в Директ:
-
объявление будет генерироваться автоматически и обновляться после изменения ассортимента или цен;
-
система сама будет подбирать таргетинги, которые максимально соответствуют вашему ассортименту и товарам.
В общем, это база для ecommerce.
А в чем проблема? На самом деле — только в страхах, связанных с работой с фидами: например, многие думают, что с созданием фида справится только разработчик. Как минимум, потому что у фида есть:
Обсудим и проработаем каждый страх. А начнем с главного.
Страх № 1. Создавать фид
Сразу с места в карьер — разбираемся, как создать фид. И вам совершенно не обязательно делать это самостоятельно и разбираться в коде.
Вариант 1. С помощью разработчика
Да, ведь можно просто делегировать 🙌
Всё, что нужно сделать: составить ТЗ на создание фида с нуля с помощью специального ПО.
|
Плюсы |
Минусы |
|
Фид будет обновляться автоматически |
Нужно будет проверить готовый фид — его содержимое и качество заполнения тегов |
|
Разработчик сможет гибко настроить ПО и решать больше задач |
Нужно будет выделить дополнительный ресурс на разработчика |
Кому подойдет: всем, у кого большой ассортимент товаров и есть бюджет на разработчика.
Вариант 2. С помощью плагинов для CMS
Если ваш сайт работает на CMS (системе управления контентом), вроде «1С-Битрикс», WordPress или Joomla, вы можете значительно упростить работу с фидами.
Всё, что нужно сделать: установить модуль или плагин для своей CMS. Вы получите готовый фид, который будет автоматически обновляться.
Пусть вас не смущает упоминание только Яндекс Маркета в названиях модулей — фиды, которые вы скачаете, подойдут и для Директа.
Выбирайте свою CMS и скачивайте бесплатно:
1С-Битрикс — модуль «Яндекс Маркет для продавцов»;
InSales — модуль «Размещение на Яндекс Маркете»;
WordPress — модуль «Экспорт YML»;
Shop-Script — модуль «Яндекс Маркет»;
AdvantShop — модуль «Выгрузка товаров в Яндекс Маркет»;
NetCat — модуль «Выгрузка на Яндекс Маркет в формате YML»;
PHPShop — модуль «Яндекс Маркет»;
ReadyScript — модуль «Экспорт в Яндекс Маркет»;
UMI.CMS — «Яндекс Маркет (yml)»;
Tilda Publishing — модуль «Каталог товаров».
Это самые популярные CMS с плагинами, есть и другие — вы можете найти их в сети.
|
Плюсы |
Минусы |
|
Вам не нужно создавать фид вручную |
Функции плагина могут быть ограничены, и он сможет создавать лишь базовые фиды |
|
Фид будет обновляться автоматически |
Нужно будет проверить готовый фид — его содержимое и качество заполнения тегов |
Кому подойдет: всем, у кого большой ассортимент товаров, есть CMS, но нет бюджета на разработчика.
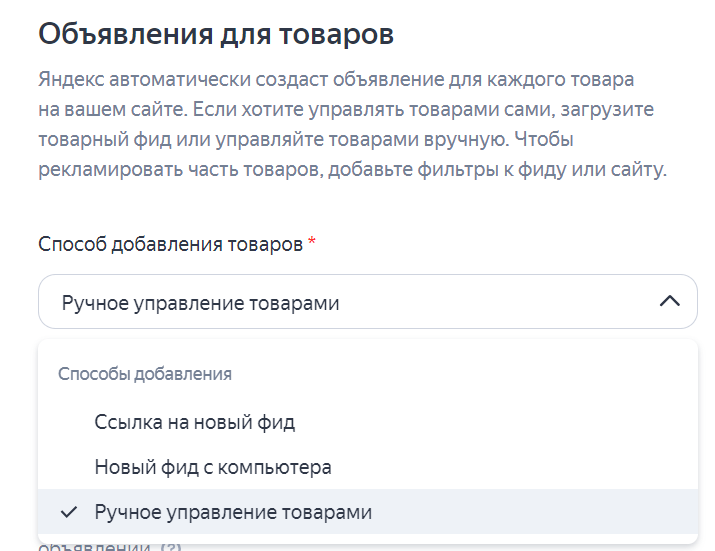
Вариант 3. Вручную через «Ручное управление товарами»
Да, здесь предстоит больше работы. Но пугаться этого не надо.
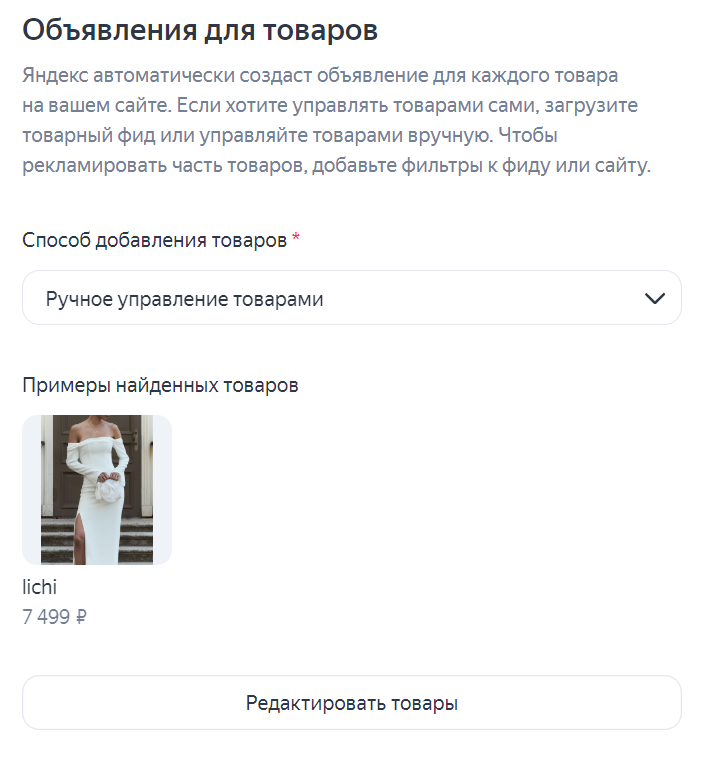
Что нужно сделать: самостоятельно заполнить информацию о товарах в интерфейсе Директа с помощью функции «Ручное управление товарами».
|
Плюсы |
Минусы |
|
Не нужно тратить деньги на привлечение разработчика |
Фид не будет обновляться автоматически |
|
Вы контролируете весь процесс |
Нужно вручную заполнять поля в интерфейсе |
Кому подойдет: тем, у кого магазин с небольшим ассортиментом, а каталог, наличие товаров и цены обновляются редко.
Что ж, давайте создадим фид вместе — вручную.
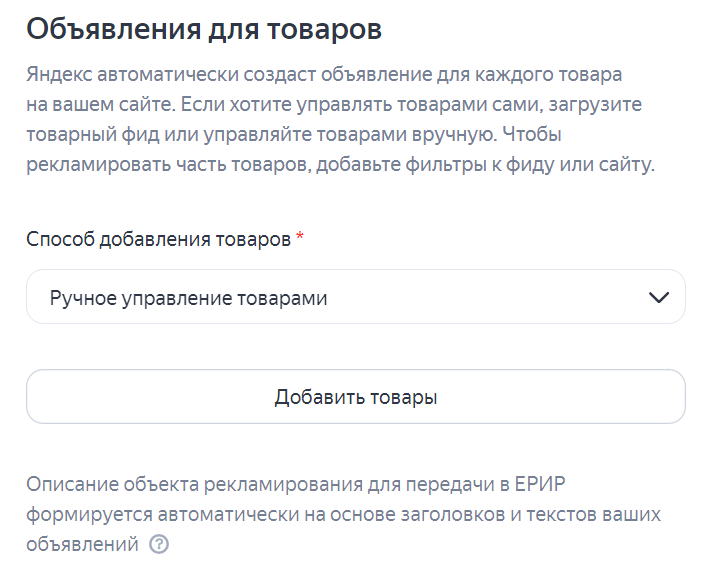
Шаг 1. Заходим в Директ — в настройки ЕПК или Товарной кампании. Кликаем на «Добавить товары».
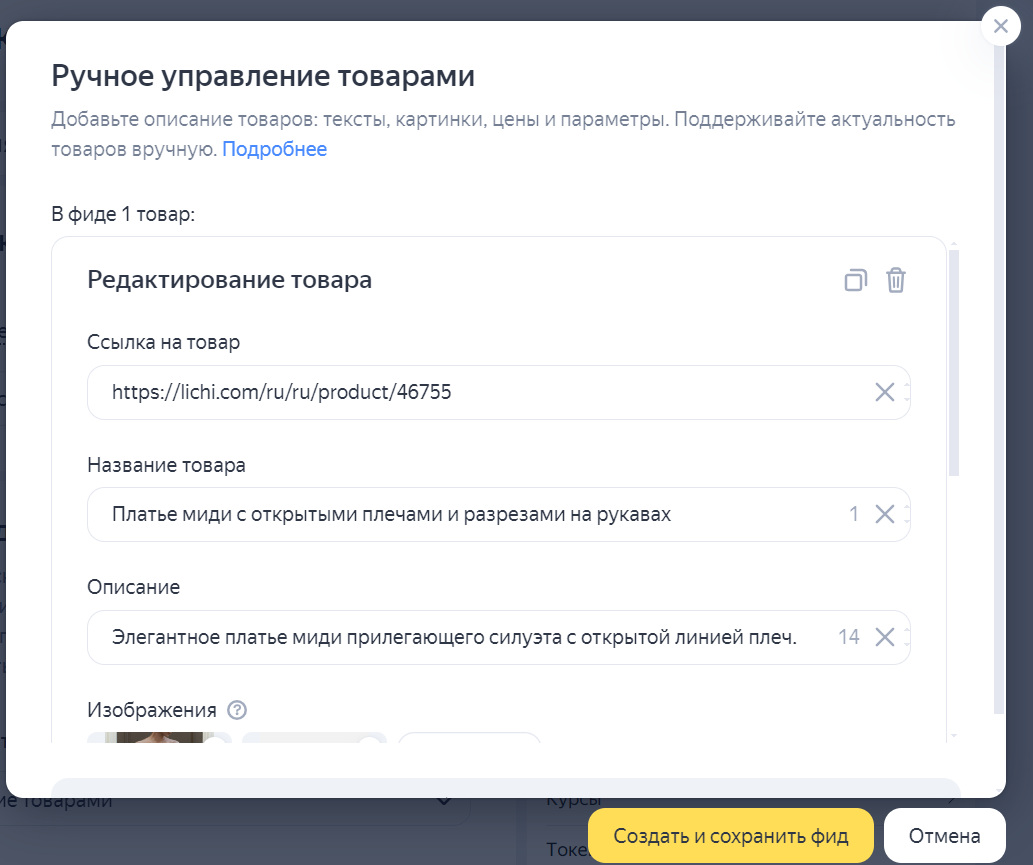
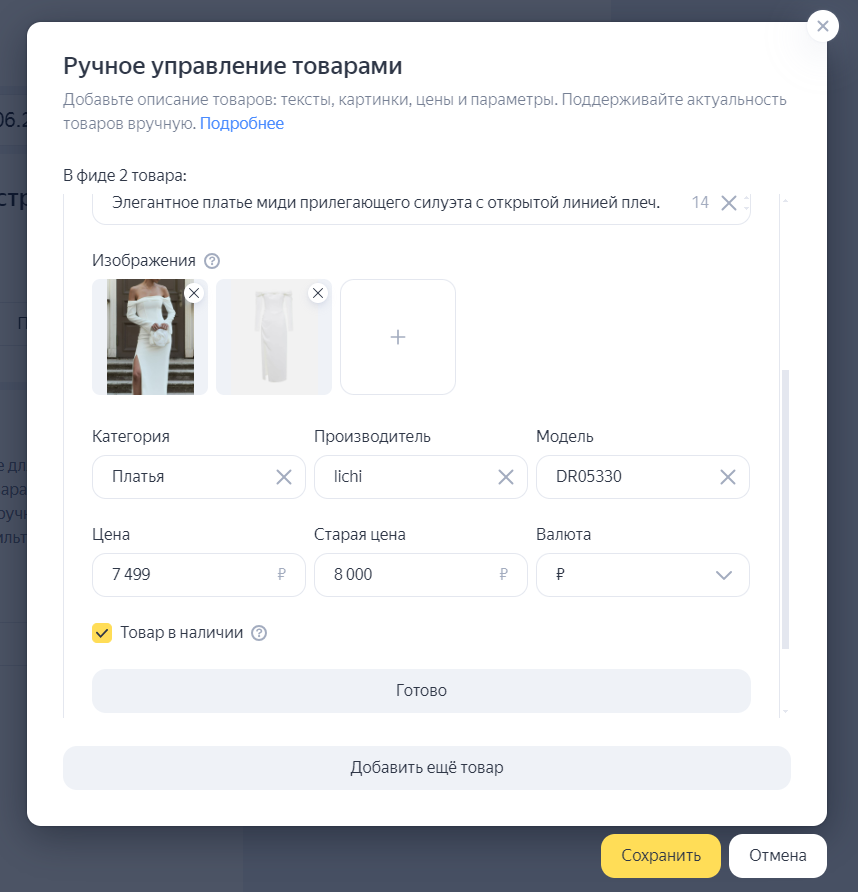
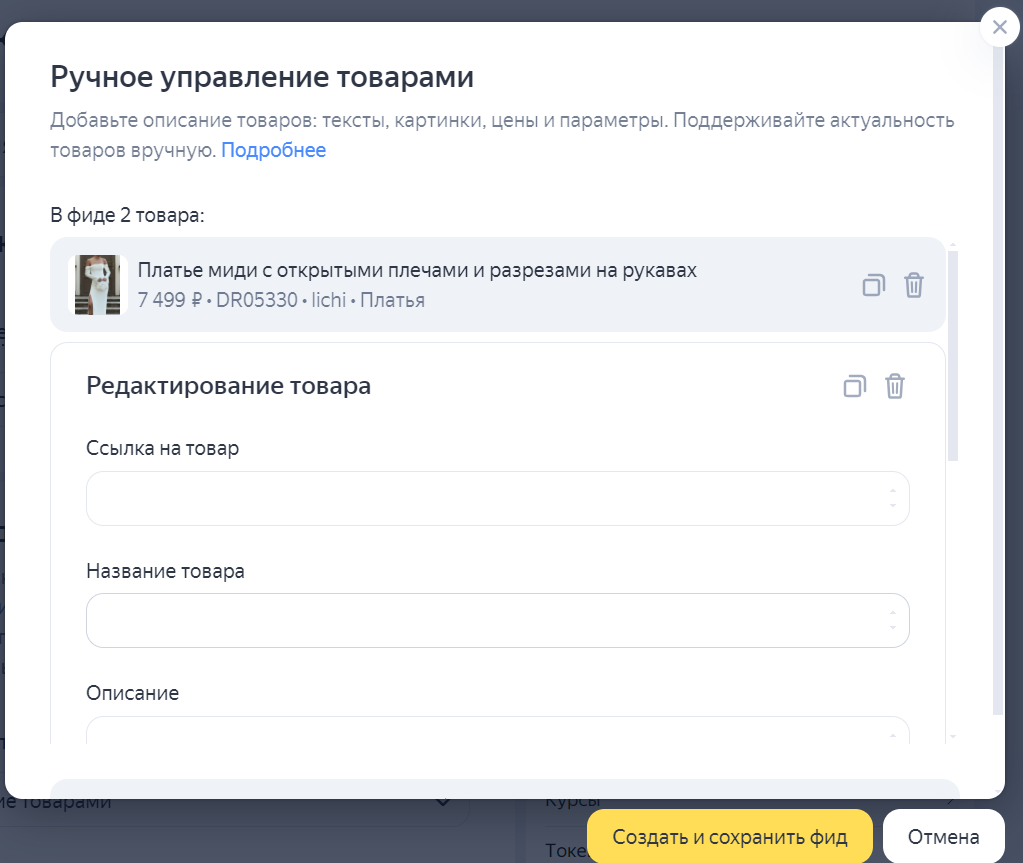
Шаг 2. Откроется новое окно. Здесь нужно заполнить информацию о каждом товаре:
-
ссылка на товар;
-
название;
-
описание;
-
изображения;
-
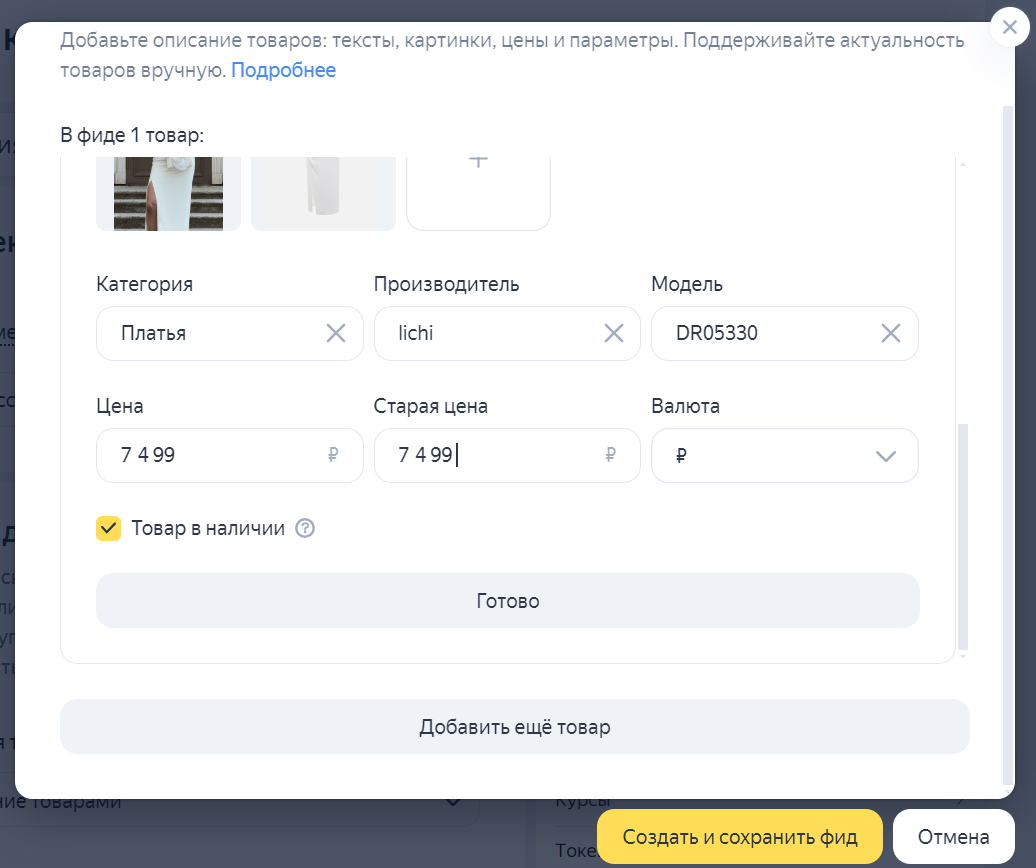
категория;
-
производитель;
-
модель;
-
цена — старая и новая;
-
валюта.

Шаг 3. Заполнили? Кликайте на «Готово».

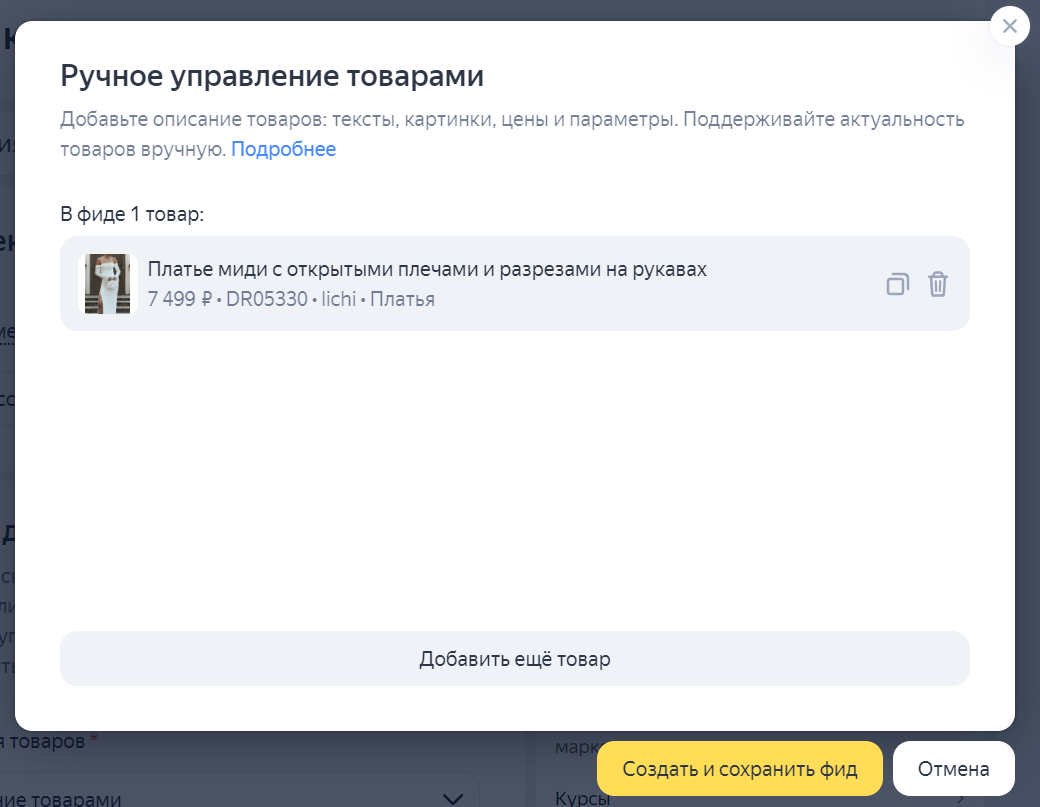
Шаг 4. Теперь кликайте на «Добавить еще товар».

Добавляйте таким образом все товары из магазина — до 10 позиций. А после кликайте на «Создать и сохранить фид».
Готово!

Далее вы можете настраивать и запускать кампанию. Если в ассортименте что-то изменится, нужно будет вернуться в настройки и кликнуть на «Редактировать товары», чтобы изменить фид.

Кажется, всё просто. В целом так и есть: чтобы поставить ТЗ разработчику, в код смотреть не придется.
Страх № 2. Составлять ТЗ для разработчика и проверять фид
Выше мы уже говорили: если привлекать разработчика или использовать плагин для CMS, полученный фид всё равно нужно проверять самостоятельно. Да и ТЗ разработчику тоже ставить вам. А для этого нужно понимать:
-
какие бывают форматы фидов;
-
какой должна быть структура фида;
-
какие есть элементы фида.
Давайте разбираться.
Какие бывают форматы фидов
CSV, XML и YML. Это обозначения формата, в котором вы можете передавать фид. Тут всё просто.
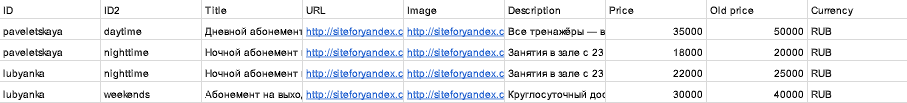
CSV-формат — это таблица в Excel или Google Таблицах. Она сохраняется как файл с расширением CSV, а после передается рекламной системе. Наименование характеристик указывается в столбцах, их значения — в строках.

XML-формат — это описание товаров + их характеристик с помощью тегов и их значений. Наименование характеристик указывается в названиях тегов, их значения заключается внутри тегов.

YML-формат — это тот же XML-формат, но адаптированный для сервисов Яндекса (Директа, Вебмастера, Маркета и других). Разница — в более широком составе и обозначении тегов. Проще говоря, его язык немного отличается + он богаче, чем язык XML-фида. Благодаря этому:
-
можно передавать больше свойств и характеристик каждого товара;
-
объявление может показываться более релевантной аудитории;
-
вы получаете больше возможности фильтрации товаров из фида.

Всё. Вроде бы не так сложно.

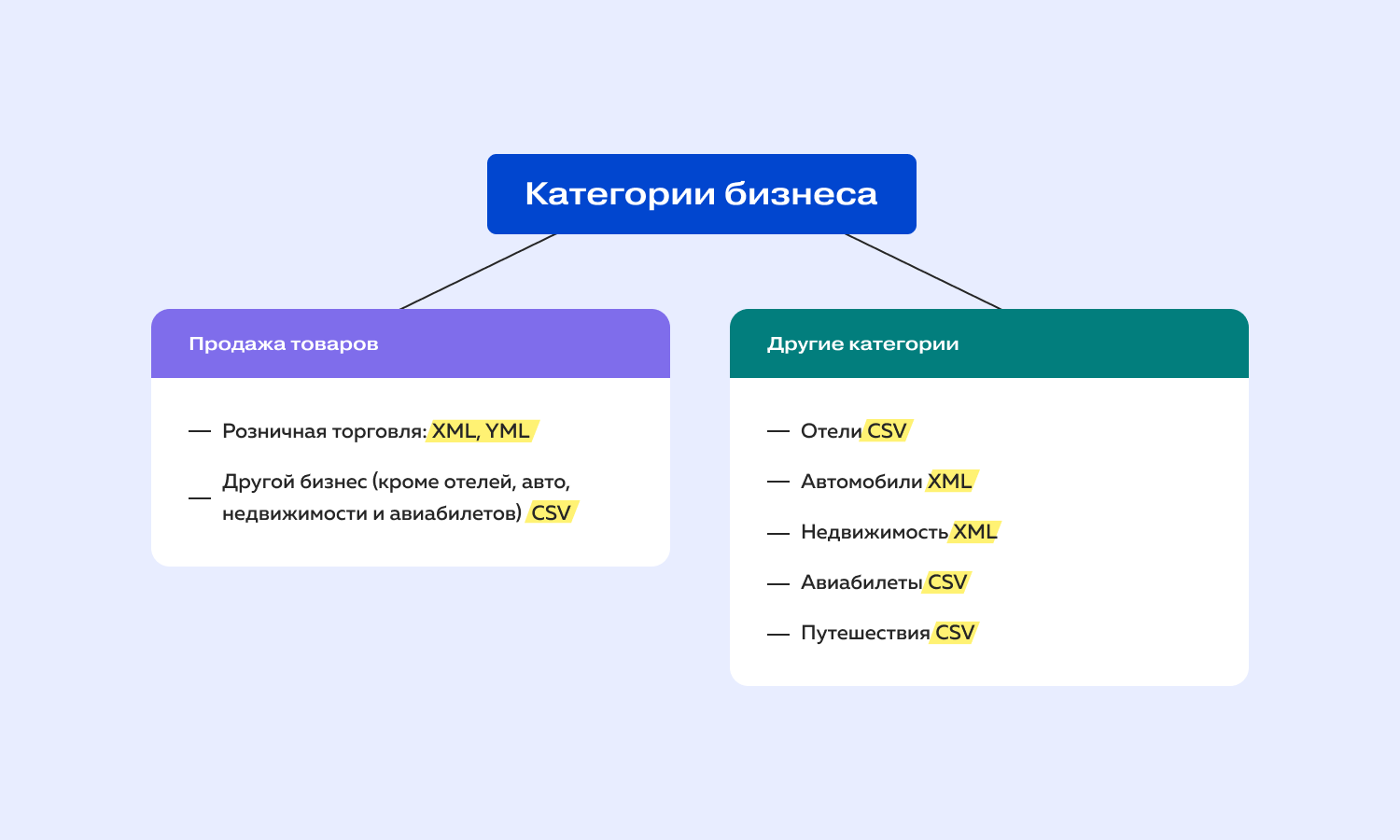
Выбрать формат фида еще проще — каждому типу бизнеса полагается свой. Глобально Яндекс разделяет весь бизнес на две категории: ecom и другие.

Для «Других категорий» фиды немного отличаются — набором тегов, который учитывает специфику каждого бизнеса. Чтобы не запутаться, посмотрите нужный шаблон фида с примером заполнения.
Кликайте по ссылке, чтобы увидеть шаблон фида с примером заполнения:
розничная торговля: YML — шаблон для Директа, XML — шаблон Google Shopping;
другой бизнес из тематики «Продажа товаров»: CSV — универсальный шаблон, CSV — шаблон Google Ads;
отели: CSV — шаблон Google Ads «Отели и аренда жилья»;
автомобили: XML — шаблон «Авто.ру»;
недвижимость: XML — шаблон Яндекс Недвижимости;
авиабилеты: CSV — шаблон Google Ads «Авиабилеты»;
путешествия: CSV — шаблон Google Ads «Путешествия».
Дальше вопросы будем разбирать на примере YML-фида — оптимального для интернет-магазинов с большим ассортиментов товаров, который часто обновляется.
Какие есть элементы YML-фида
Элементы фида — это теги, которые описывают характеристики товара. О них мы уже говорили выше, но повторим.

В общем-то, чтобы понимать, что написано в фиде, нам нужно знать обозначения — язык. В YML-фиде их 32.
<offer>
Офером специалисты называют сам товар. Тег передает системе, где началось, а где закончилось описание товара.
В зависимости от того, какой тип описания вы используете — упрощенный, произвольный или комбинированный, — у тега <offer> будут разные атрибуты:
-
Упрощенный: id — уникальный номер товара, available — наличие товара (товар есть в наличии — значение «true», нет в наличии — значение «false»).
Например, <offer id="123″ available="true"> передает системе, что сейчас начнется перечисление характеристик товара № 123, который есть в наличии.
-
Произвольный, или комбинированный: id, available и type="vendor.model" — таким образом вы обозначаете, что используете произвольный тип описания.
Например, <offer id="123″ type="vendor.model" available="true"> передает системе, что используется произвольный тип описания товара № 123, который есть в наличии.
То есть описание двух товаров в фиде может выглядеть так:
<offer id="1″ type="vendor.model" available="true">
описание первого товара
</offer>
<offer id="2″ type="vendor.model" available="false«>
описание второго товара
</offer>
Все другие теги, описывающие характеристики товара, будут находиться внутри тегов <offer> и </offer>.
<url>
Тег, который передает URL страницы товара. Он может включать:
-
до 2048 символов;
-
кириллические ссылки.
В URL обязательно указать протокол http или https.
Например:
<url>https://www.example.ru/myagkaya-mebel/loft-ellou/</url>
или
Зачем передавать ссылку? Пользователь попадет из объявления на страницу по этой ссылке.
<categoryId>
Тег передает идентификатор категории товара, присвоенный рекламодателем. Это должно быть положительное целое число не более 18 знаков.
Например:
<categoryId>1111</categoryId>
Зачем передавать категорию? Потом в Директе вы сможете выбрать для рекламы товары определенной категории.
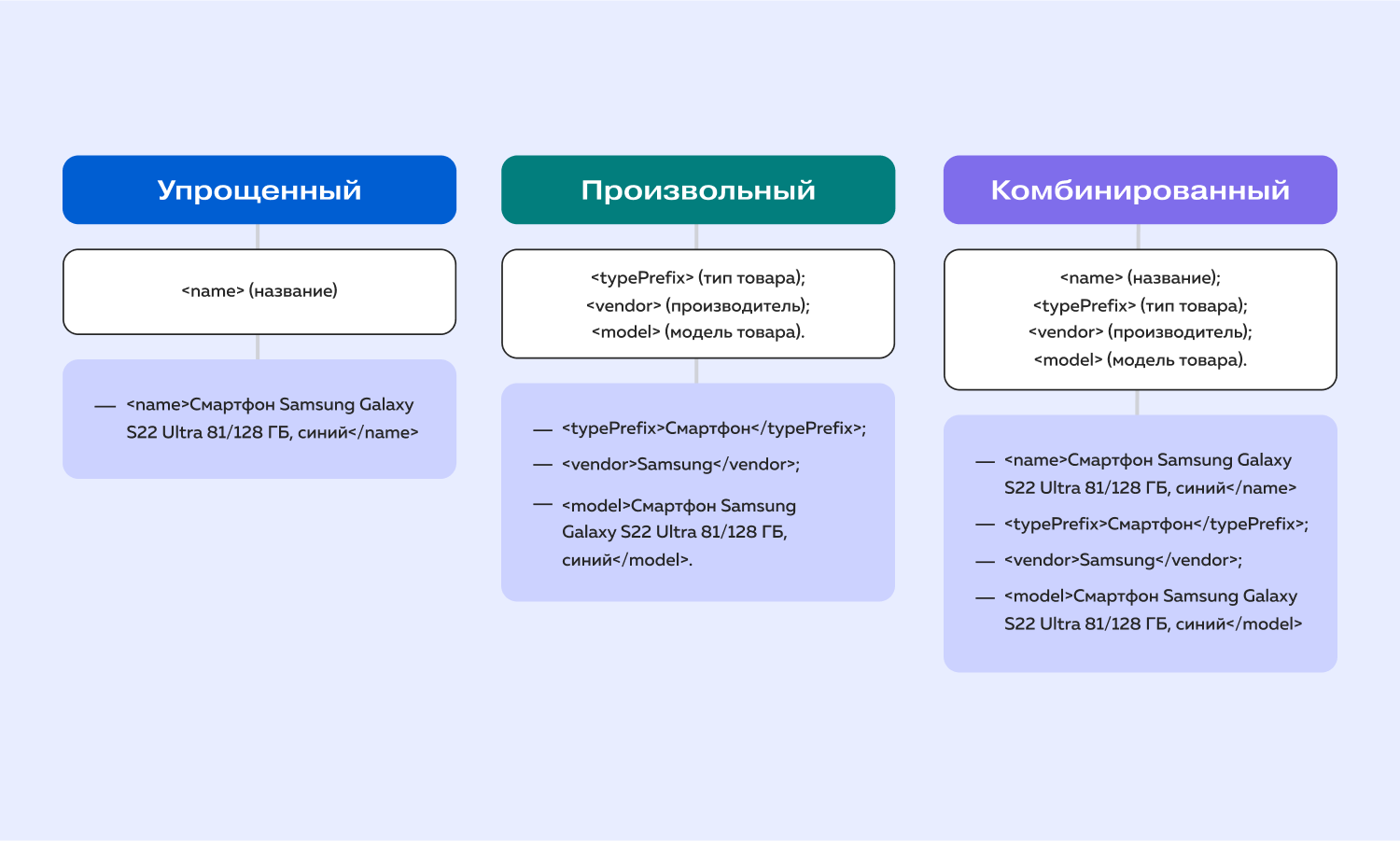
<name>, <typePrefix>, <vendor> и <model>
Теги позволяют передавать название товара и формировать объявления. С помощью этих тегов можно сформировать в фиде три типа описания офера:
-
Упрощенный — название товара передается только с помощью тега <name>.
-
Произвольный — название товара можно собрать с помощью трех отдельных тегов: <typePrefix> (тип товара), <vendor> (производитель) и <model> (модель товара).
-
Комбинированный — название товара передается с помощью всех четырех тегов: <name>, <typePrefix>, <vendor> и <model>.

Теперь давайте поразмыслим: какой тип фида, на ваш взгляд, предпочтительнее? Конечно, комбинированный. Ведь наша задача — передать как можно больше точных данных о товаре, чтобы система:
-
точнее подобрала аудиторию, которая увидит объявление;
-
более гибко сформулировала объявления.

<description>, <sales_notes> и <param>
Теги используются для формирования текста объявления.
<description> — описание товара с важными характеристиками:
-
особенности материала;
-
разнообразие функций;
-
сценарии использования и т. д.
Без рекламы вроде «бесплатная доставка» — для нее есть следующий элемент.
<sales_notes> — информация об условиях покупки товара:
-
акции и распродажи;
-
условия приобретения;
-
минимальная сумма заказа;
-
минимальная партия товара;
-
необходимость предоплаты;
-
варианты оплаты и прочее.
<param> — дополнительные характеристики товара, которые влияют на таргетинг в Директе и позволяют повысить охват объявления:
-
материал;
-
цвет;
-
пол;
-
размер (INT, RU, UK и т. д);
Например:
<description>Серия принтеров для людей, которым нужен надежный, простой в использовании цветной принтер для повседневной печати...</description>
<sales_notes>Необходима предоплата.</sales_notes>
<param name="Цвет">серый</param>
<param name="Материал">алюминий</param>
<param name="Ширина"unit="см">50</param>
<param name="Глубина"unit="см">20</param>
<param name="Высота"unit="см">20</param>
<picture> и <video>
Теги используются для формирования креатива объявления.
<picture> — содержит ссылку на изображение с префиксом http или https:
-
размер в пикселях — от 450 по каждой стороне;
-
формат — JPG, PNG или GIF;
-
максимальный объем файла — 10 МБ;
-
товар должен занимать не менее 2/3 всей площади картинки.
Лучше добавлять от 2 до 5 изображений, чтобы показывать их в формате карусели.
<video> — содержит ссылку на видео с товаром:
-
формат — MP4;
-
длительность — от 5 до 45 секунд;
-
ролик также должен соответствовать другим техническим требованиям.
Например:
<picture>https://best-seller.ru/img/picture1.jpg</picture>
<picture>https://best-seller.ru/img/picture2.jpg</picture>
<picture>https://best-seller.ru/img/picture3.jpg</picture>
<picture>https://best-seller.ru/img/picture4.jpg</picture>
<picture>https://best-seller.ru/img/picture5.jpg</picture>
<video>https://best-seller.ru/video/5463988.mp4</video>
<price>, <oldprice> и <currencyId>
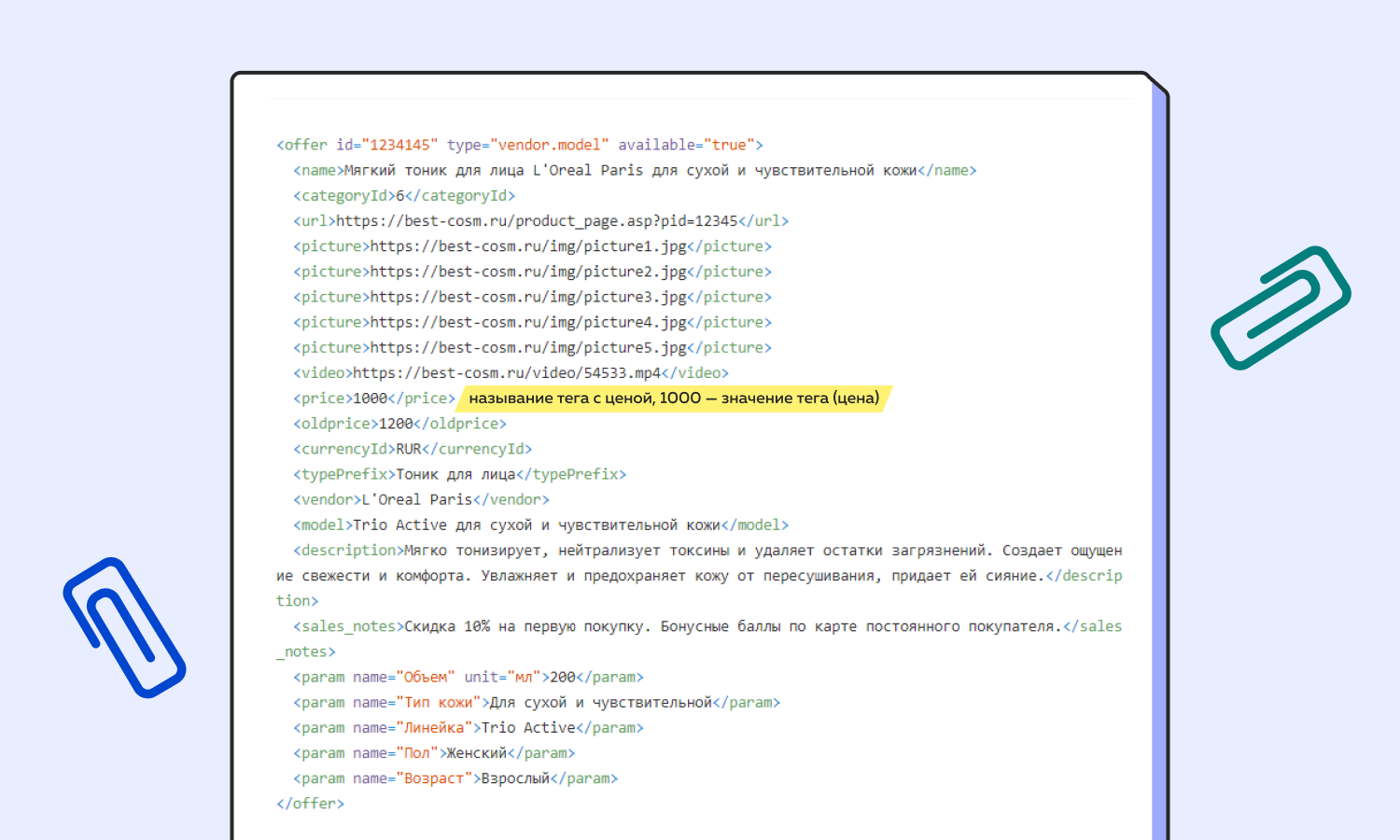
Теги используются для передачи актуальной и старой цены товара. В объявлении они покажут цену позиции и рассчитанную скидку.
<price> — цена, которая должна соответствовать стоимости товара на сайте (целое или дробное число).
<oldprice> — старая цена (целое или дробное число). Скидка в объявлении будет показана, если разница между старой и новой ценой 5% и больше.
<currencyId> — валюта, в которой указывается цена (RUB, USD, UAH, KZT).
Например:
<price>889.00</price>
<oldprice>17000.00</oldprice>
<currencyId>RUB</currencyId>
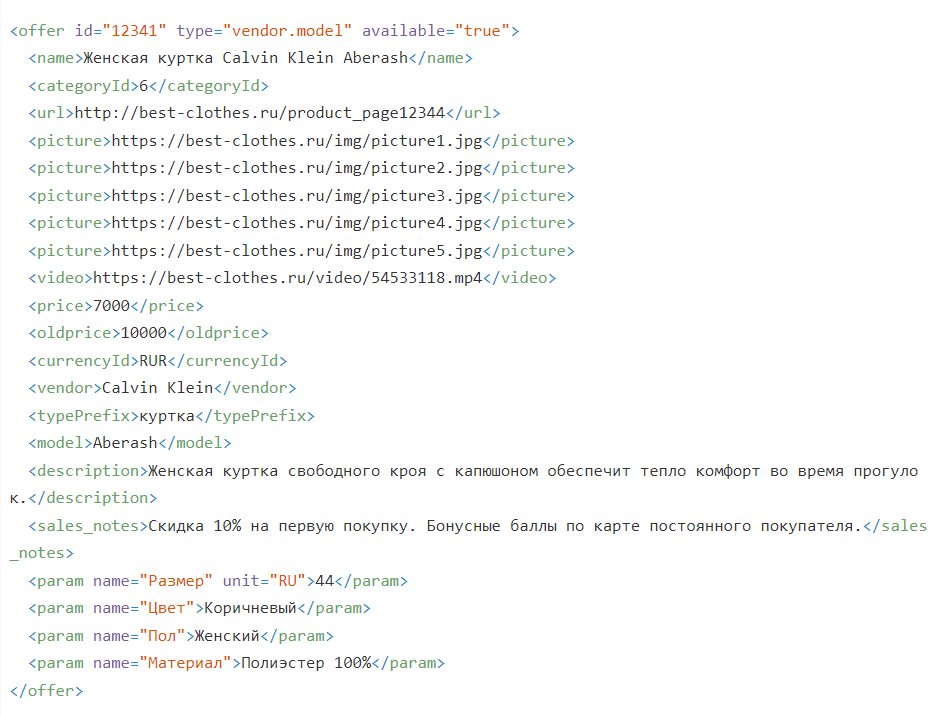
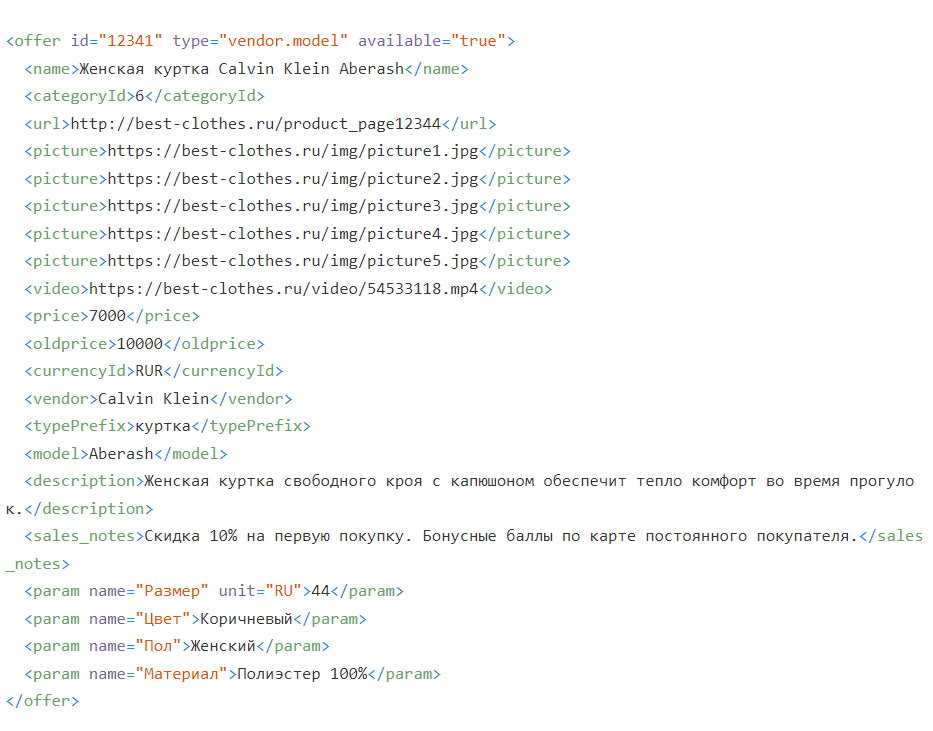
Всё! С тегами, описывающими товар, мы познакомились. Проверка: прочитайте часть фида с описанием товара: всё ли вы понимаете теперь? 😉

А в справке вы можете посмотреть примеры заполнения фидов для разных ниш.
Какой должна быть структура YML-фида
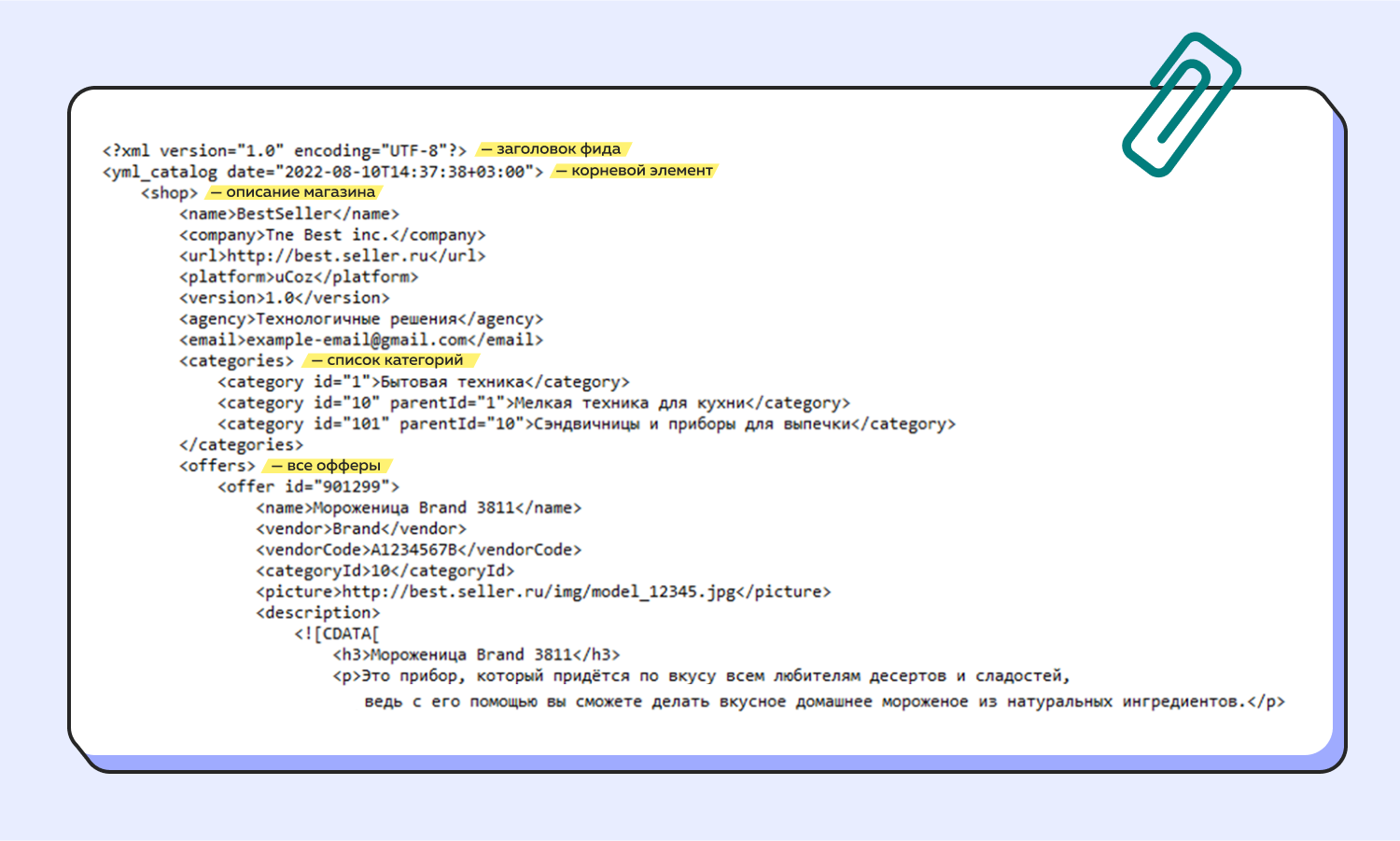
Осталось совсем немного! Мы уже знаем, как выглядит часть фида — описание товара, входящее в <offer>. А что окружает этот блок? Рассмотрим структуру фида целиком.
-
Заголовок фида.
<?xml version="1.0″ encoding="UTF-8″?>
-
Корневой элемент <yml_catalog> с указанием даты и времени момента, на который актуальны данные в файле + часового пояса.
<yml_catalog date="2022-05-22T15:08+07:00″>
-
Элемент <shop> — описывает магазин, для которого вы готовите файл. В него вложены следующие теги:
-
<name> — название вашего магазина (например, <name>Детский мир</name>);
-
<company> — название вашей компании (например, <company>Altus Capital</company>);
-
<url> — адрес сайта магазина (например, <url>http://best.seller.ru</url>);
-
<platform> — название системы управления контентом (например, <platform>uCoz</platform>);
-
<categories> — список категорий товаров, продаваемых в магазине (содержит вложенные элементы <category>);
-
<offers> — список товаров, продающихся в магазине (этот блок мы разобрали выше);
-
<collections> — список каталогов, продающихся в магазине (содержит уникальный ID каталога, ссылку на конкретные страницы каталога, изображения и др.).
-
-
Список категорий — содержит сколько угодно элементов <category>, каждый из которых описывает одну из категорий товаров, которые доступны в магазине.
<categories>
<category id="1">Книги</category>
<category id="2″ parentId="1">Детективы</category>
<category id="3″ parentId="1">Боевики</category>
<category id="4">Видео</category>
<category id="5″ parentId="4">Комедии</category>
<category id="6">Принтеры</category>
<category id="7">Оргтехника</category>
</categories>
-
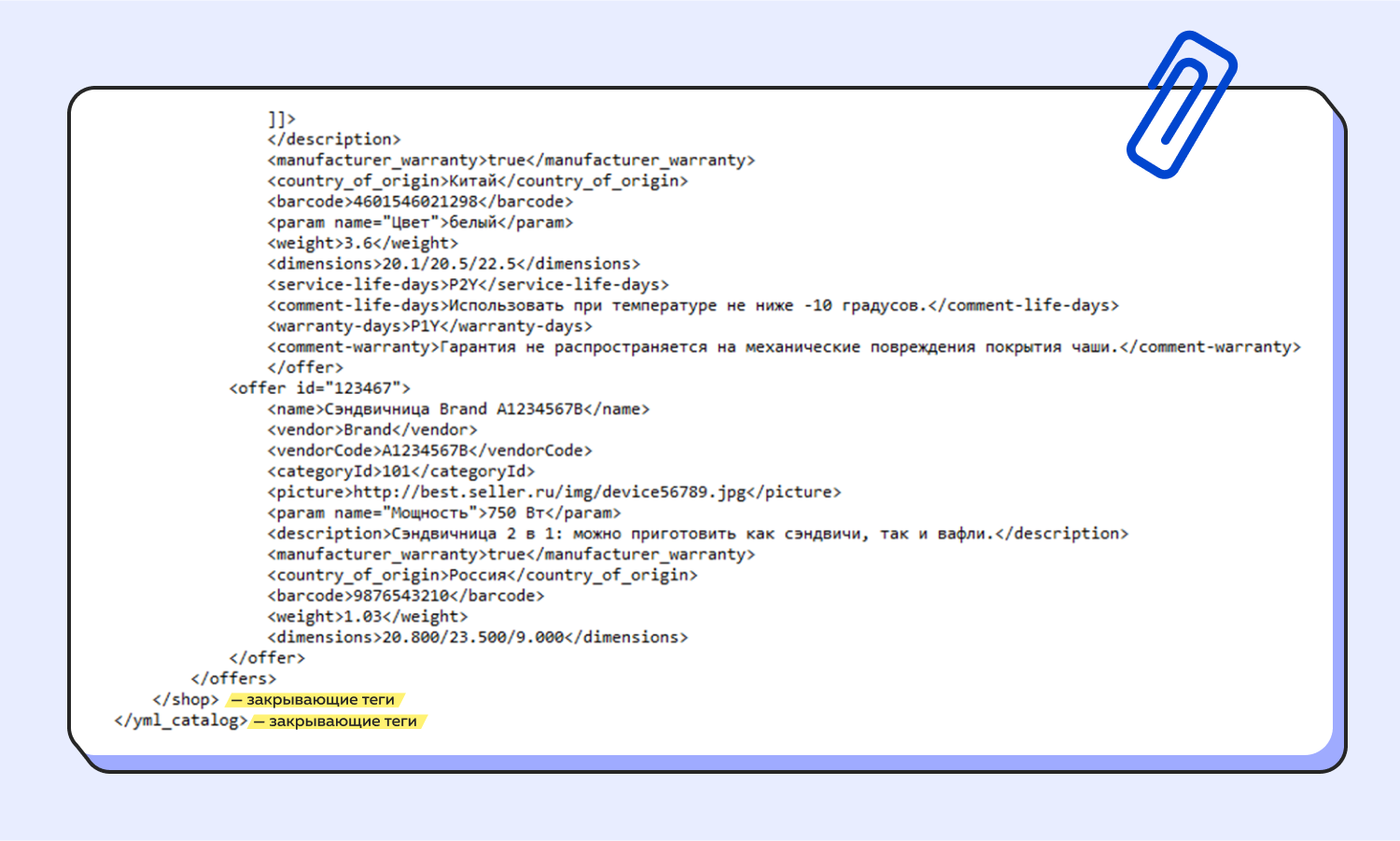
Все офферы — о них мы подробно поговорили выше.
<offers>
<offer id="901299″>
<name>Мороженица Brand 3811</name>
</offer>
<offer id="123467″>
<name>Сэндвичница Brand A1234567B</name>
</offer>
</offers>
-
Коллекции (каталоги) — содержит информацию о каталогах: ID, ссылку, изображение, название и описание.
<collections>
<collection id="dukhi1″>
<url>httpss://example.ru/catalog/dukhi</url>
<picture>httpss://example.ru/img/1.jpg</picture>
<picture>httpss://example.ru/img/2.jpg</picture>
<name>Мужские духи в интернет-магазине Example</name>
<description>Мужские духи — подчеркните свой стиль </description>
</collection>
<collection id="kosmetika2″>
<url>httpss://example.ru/catalog/kosmetika</url>
<picture>httpss://example.ru/img/3.jpg</picture>
<picture>httpss://example.ru/img/4.jpg</picture>
<name>Косметика для бритья в интернет магазине Example</name>
<description>Косметика для бритья: приятный ежедневный уход</description>
</collection>
</collections>
-
Закрывающие теги.
</shop>
</yml_catalog>
И вот, что получается:
Всё! С этими знаниями вы сможете составить грамотное ТЗ для подрядчика и проверить качество готового файла.
Другие страхи
Загружать и обновлять фид, проходить модерацию — понимаем, в первый раз страшно. Поэтому пройдем этот путь вместе с вами в следующих материалах спецпроекта.
Ваша реклама на ppc.world
от 10 000 ₽ в неделю

Читайте также

Чек-лист: как подготовить качественный фид к запуску товарной рекламы

Бесплатный рекламный инструмент Яндекса — Поиск по товарам: эффективно ли это размещение и как его подключить

















Последние комментарии