Клиентам важно получать не только качественный анализ данных, но и понятный, структурированный отчет, чтобы не тратить время на его интерпретацию. В статье дам несколько советов, как правильно визуализировать данные, чтобы сделать отчет наглядным и эффективным.
Среди инструментов для создания отчетов, представленных на рынке сегодня, есть два классических решения:
-
Microsoft Power BI — платный сервис, больше подходит для корпоративного использования.
-
Google Data Studio — бесплатный сервис, подходит практически всем, поэтому в статье приведу примеры для этого инструмента.
Доступность отчета
Не у всех клиентов есть возможность открыть дашборд на дисплее 27+ дюймов с большим разрешением. Кто-то вообще будет изучать его на ноутбуке с диагональю 13-14 дюймов, где широкий отчет может оказаться нечитаемым. Поэтому перед созданием дашборда подумайте о его доступности.
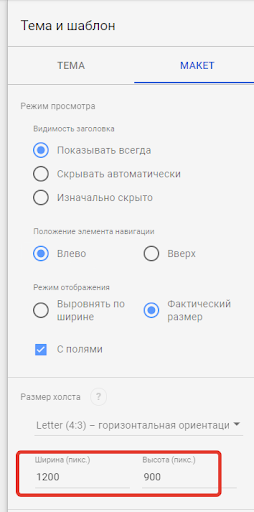
Лучше придерживаться усредненного размера макета, особое внимание обращая на ширину. По умолчанию в Google Data Studio создается лист размером 1200×900 пикселей: это стандартный размер, который хорошо отображается на большинстве экранов. Рекомендую использовать его.

Смысловые блоки
В среднем человек удерживает в рабочей памяти около семи (плюс-минус двух) элементов. Примерно на таком количестве блоков одновременно он может сфокусировать внимание при анализе данных без потери качества. Поэтому несмотря на соблазн разместить всю информацию на одной странице, будет правильнее разделить данные на смысловые блоки, которые можно вынести на отдельные страницы отчета, например, отделить статистику по источникам трафика, кампаниям, ключевым фразам, поведенческую статистику из систем аналитики и т. д.
Пользователи лучше запоминают начало и конец истории. При создании отчета на первых страницах рекомендую показывать основные выкладки и выводы, на последующих — их более детальное раскрытие.
Z-образная схема восприятия
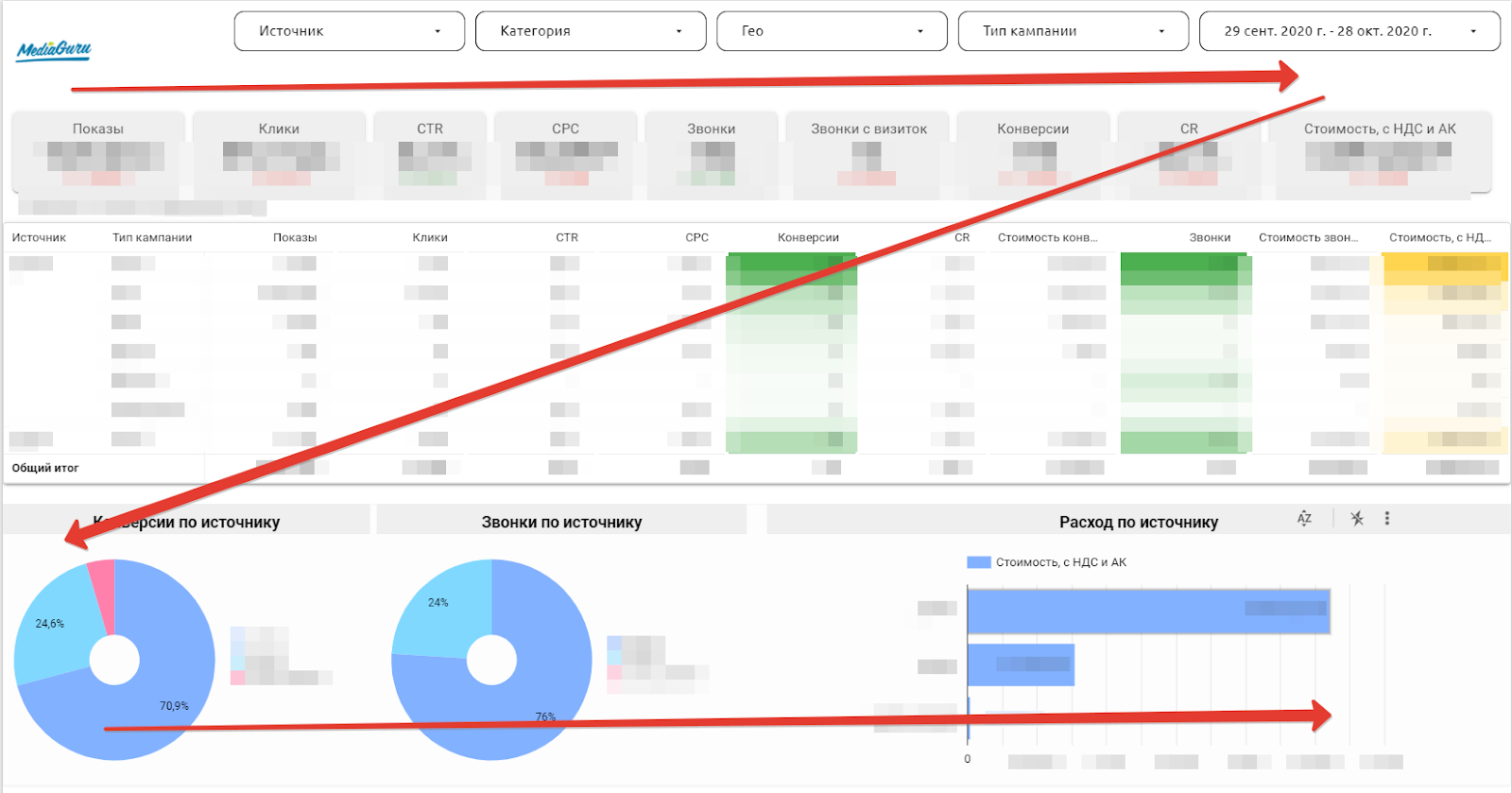
Большинство пользователей просматривают страницу слева направо и сверху вниз — это и есть Z-образная схема восприятия. Стоит это учитывать, когда рассматриваете UX-принципы для построения дашбордов.

Навигация
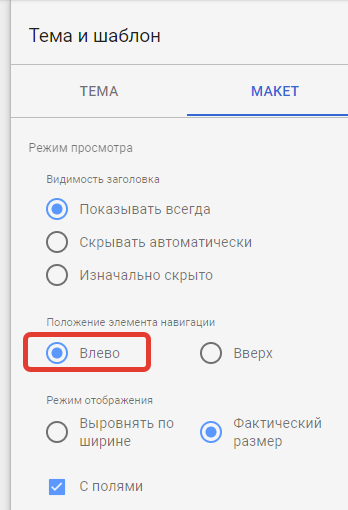
При изучении дашборда пользователю должно быть понятно, что в отчете содержится больше одной страницы. А также он должен легко перемещаться между разделами. Чтобы это реализовать в Data Studio, в настройках макета достаточно в пункте «Положение элемента навигации» выбрать вариант «Влево».

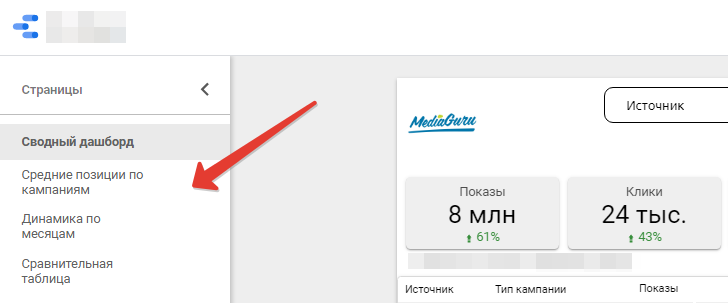
Теперь в режиме просмотра слева появится меню со всеми страницами отчета.

Эксперименты в оформлении
Пользователи отчетов довольно консервативны: они привыкли к определенным интерфейсам, свойственным тем или иным инструментам. Это применимо к любым сервисам веб-пространства. Мы ожидаем, что форма обратной связи на сайтах выглядит примерно одинаково, меню обычно находится где-то в хедере или в левой части начала страницы и т. д. Даже незначительное отступление от привычного расположения вызывает легкое недоумение и тормозит взаимодействие с элементами отчета, поэтому не советую экспериментировать с изощренным позиционированием.
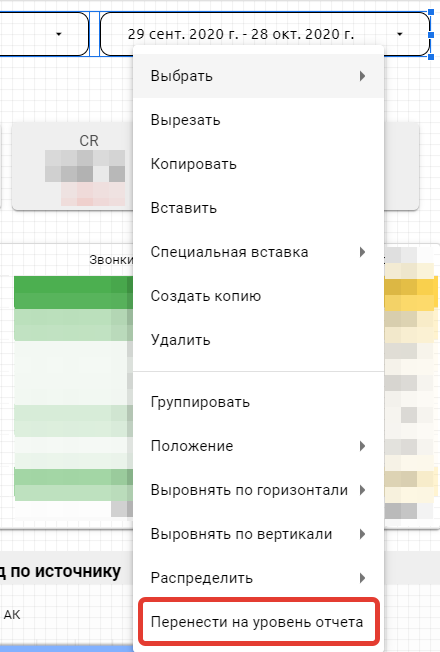
Хорошим тоном будет создание хедера, в котором размещены логотип клиента, заголовок отчета, виджет управления датой или какие-либо элементы навигации. При желании вы можете перенести все это на уровень отчета, чтобы сделать навигацию удобнее. Для этого нужно выделить необходимую группу элементов хедера, кликнуть по ним правой кнопкой мыши и выбрать вариант «Перенести на уровень отчета».

Группирование объектов
Обдумывайте размещение каждого элемента, старайтесь их группировать. Человеку проще воспринимать разрозненные объекты в рамках определенной системы.
Есть несколько способов донести до пользователя, что определенные элементы входят в единую группу.
-
Разместить объекты рядом, чтобы подтолкнуть пользователя сделать вывод об их связи.
-
Придать элементам схожие признаки, чтобы пользователь подсознательно выделял их в общую группу: по цвету, размеру, форме и т. п.

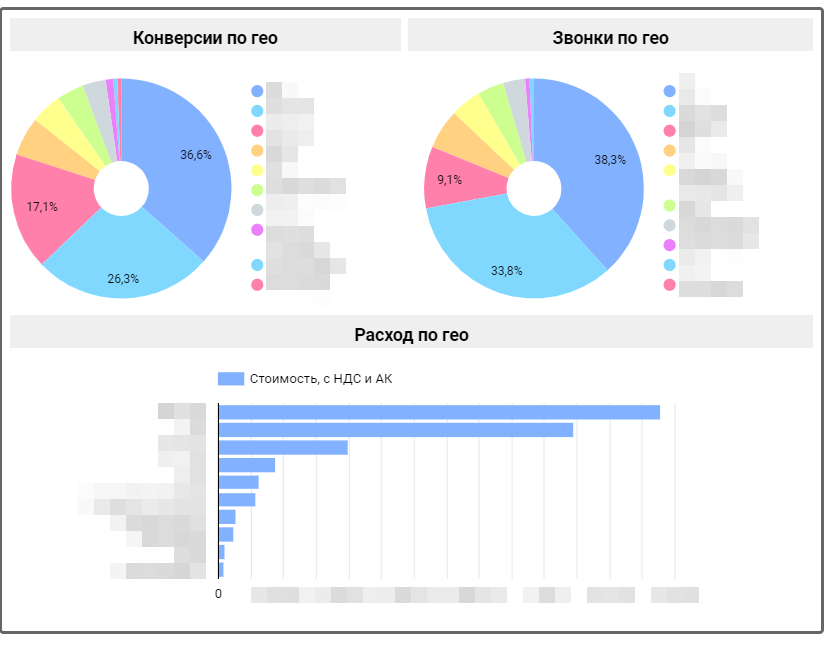
В целом заключать элементы одной группы в общие границы — хорошая идея. Так они будут визуально собраны в одном месте, и их будет проще и быстрее считать.
Выводы отчета
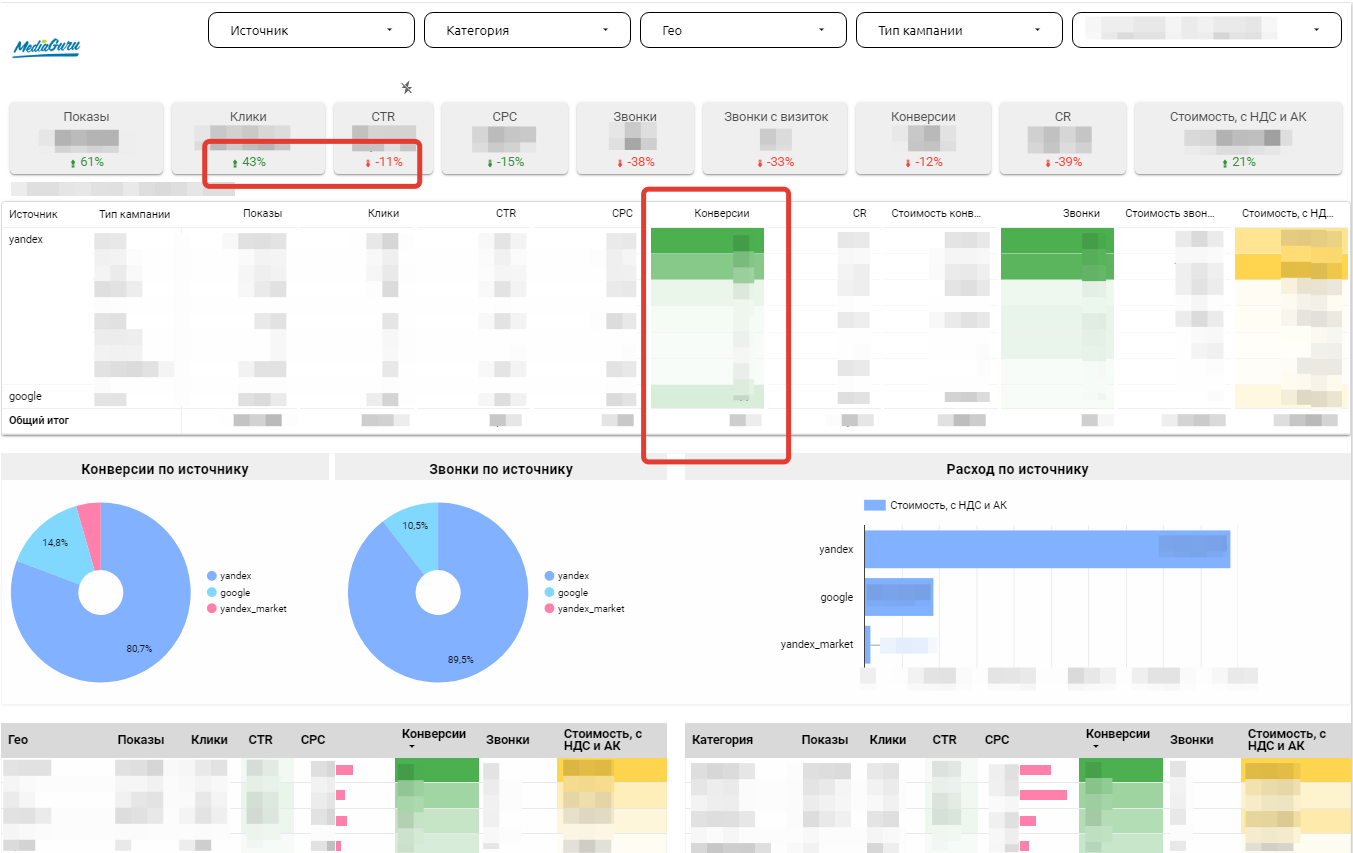
При создании отчета важно показывать пользователю конкретные выводы, а не заставлять глубоко погружаться в большой объем данных. Вместо массивных сводных таблиц лучше обозначить несколько KPI, их динамику на графиках или выделить тепловыми картами важные изменения. Так вы сэкономите время и силы того, кто будет смотреть отчет.
Клиенту нужно помогать быстро интерпретировать данные. Для этого можно использовать понятные и логичные элементы, правильно подобранные цвета. Например, положительные моменты показывать зеленым цветом, негативные — красным. Чем проще графики, тем лучше воспринимается информация. Старайтесь избегать объема, теней, градиентов, излишних линий и сеток.

Основные принципы визуализации
При построении дашбордов придерживайтесь разумного минимализма и не перегружайте графики лишними элементами. Стремитесь к единообразному стилю и палитре.
Принципы создания качественного интерфейса для взаимодействия с пользователем (UX) чрезвычайно важны при составлении любой отчетности.
От подачи материала зависит, насколько понятна будет информация пользователю. Советую потратить время на продумывание интерфейса — оно того стоит. Клиент не вернется, если ему сложно считывать информацию с вашего отчета.
Главные советы по визуализации отчетов
-
Придерживайтесь усредненного размера макета, чтобы отчет был удобно читаем на любом носителе.
-
Разбивайте информацию на смысловые блоки, придерживаясь значения семь (плюс-минус два) элементов на одной странице.
-
Учитывайте, что большинство пользователей воспринимает визуальную информацию по Z-образной схеме.
-
Продумайте навигацию так, чтобы пользователь легко мог перемещаться в любую часть отчета.
-
Выносите в хедер актуальную и полезную информацию: логотип клиента, заголовок отчета, виджет управления датой и т. п.
-
Группируйте блоки и элементы отчета так, чтобы пользователь интуитивно выделял их в общую группу: используйте цвета, близость расположения и т. п.
-
Позаботьтесь, чтобы пользователь легко мог проанализировать выводы по основным KPI.










Последние комментарии