Настройка событий и конверсий для запуска ретаргетинга во «ВКонтакте»
Автор блога SeoPulses Ильхом Чакканбаев разбирает три способа настройки отслеживания событий на сайте, которые помогут запустить ретаргетинг во «ВКонтакте»
События на сайте позволяют сегментировать аудиторию для дальнейшего использования в рекламе, в том числе в социальной сети «ВКонтакте». А недавно в рекламном кабинете «ВКонтакте» начали отображаться конверсии, совершенные на сайте в течение семи дней после клика по рекламе и зафиксированные пикселем соцсети.
Собирать базу пользователей по выполненным событиям можно тремя способами:
Каждый из способов мы рассмотрим в этой статье. Во всех случаях будем использовать Tag Manager.
Создание отдельного пикселя для каждого события
Это самый простой способ создавать аудитории. Когда пользователь выполняет определенное действие на сайте, пиксель срабатывает, а пользователь попадает в аудиторию. Давайте разберемся, как это настроить.
Создание пикселя
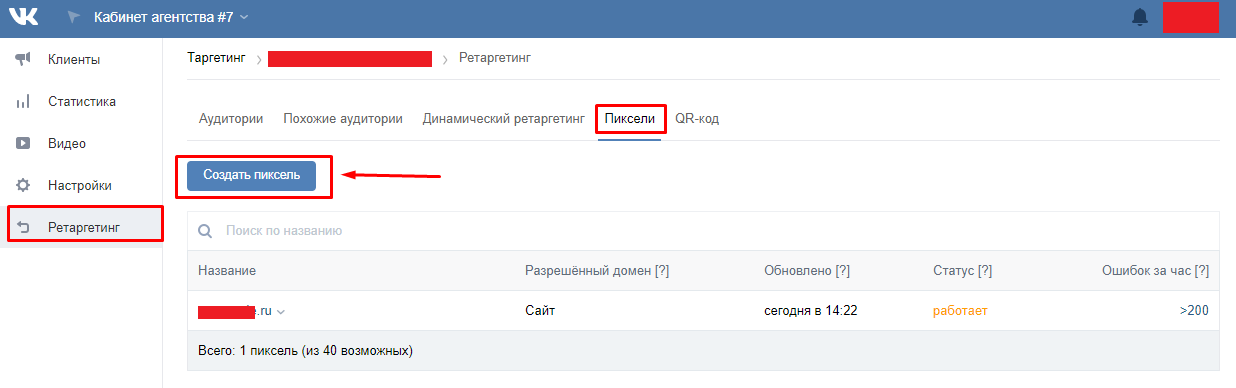
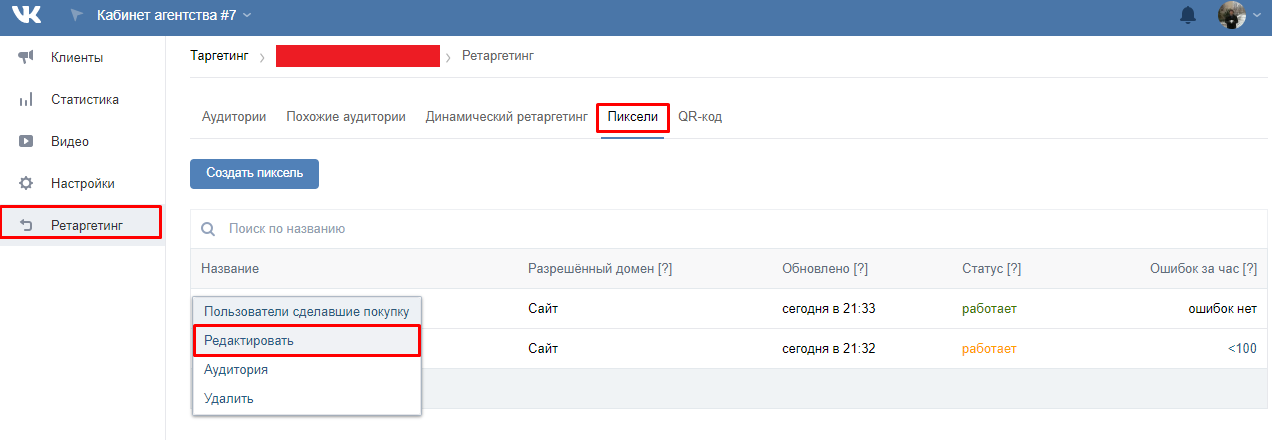
Переходим в рекламный кабинет во вкладку «Ретаргетинг» — «Пиксели» и нажимаем «Создать пиксель».

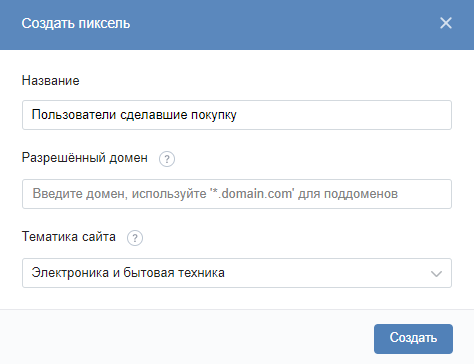
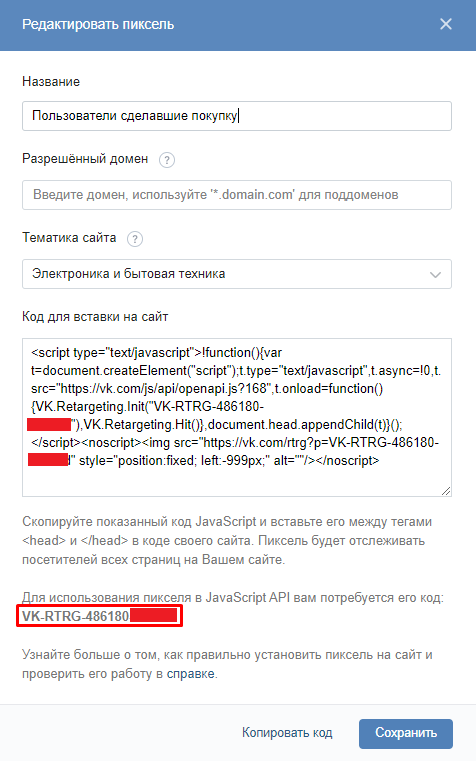
Даем пикселю понятное название, выбираем тематику сайта и нажимаем «Создать».

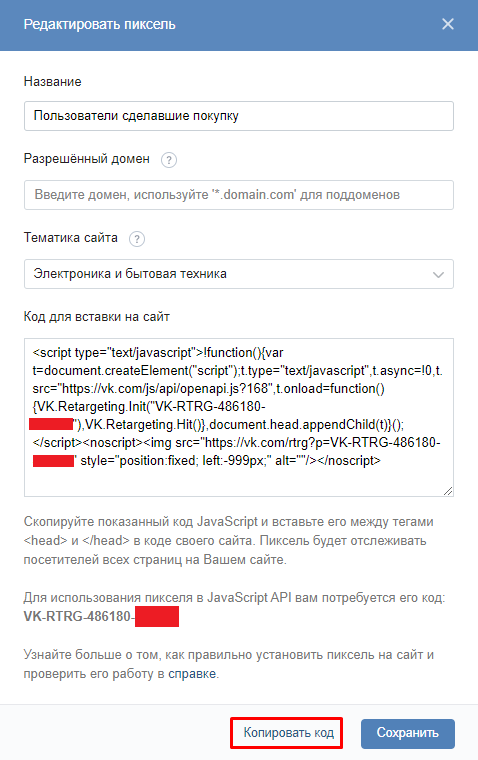
Копируем код пикселя и переходим в интерфейс Google Tag Manager.

Настройка в Tag Manager
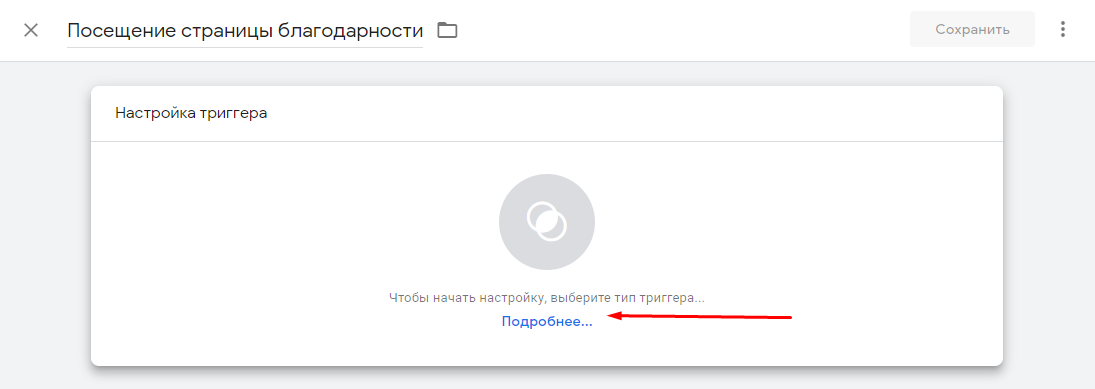
В интерфейсе GTM в первую очередь создаем триггер, по которому будет фиксироваться нужное действие. Например, в случае с покупкой в интернет-магазине это может быть посещение страницы благодарности.

Даем понятное название и переходим к выбору типа триггера.

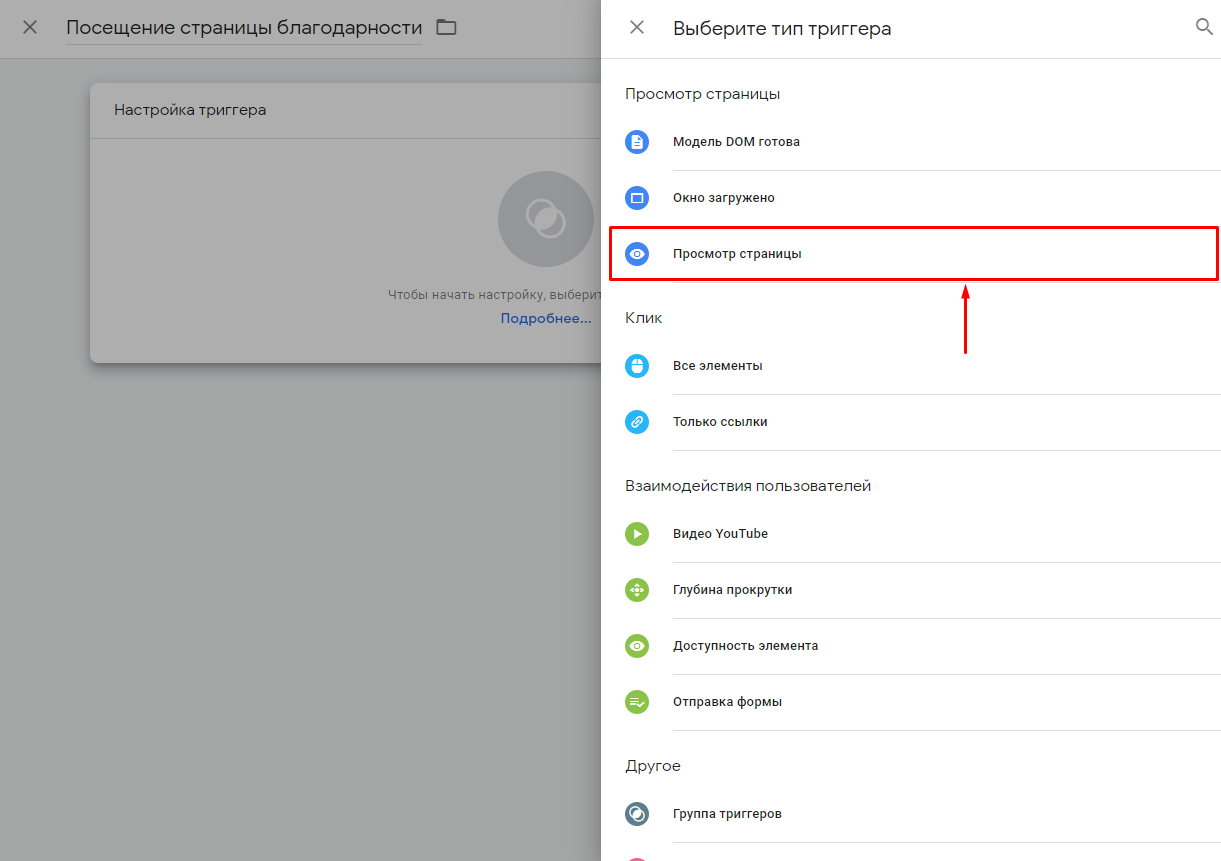
В случае с посещением страницы подойдет «Просмотр страницы».

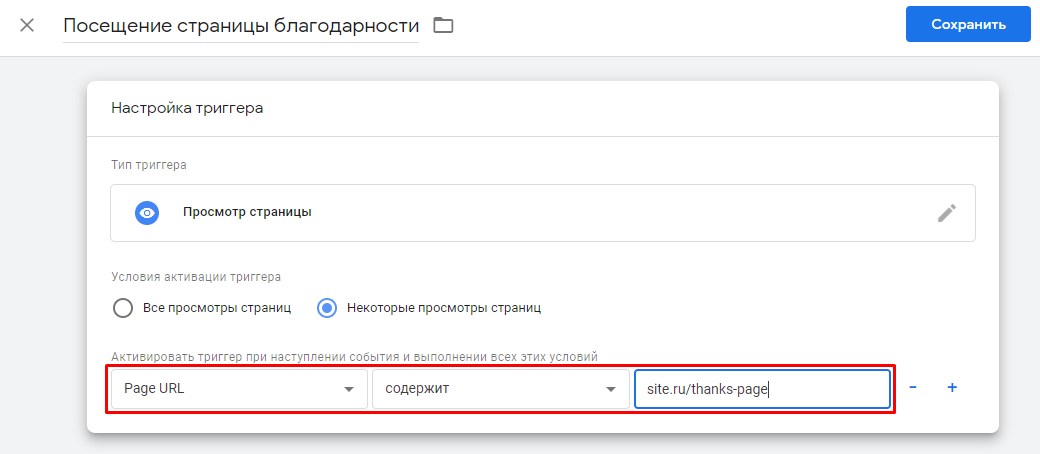
Теперь выбираем активацию, когда идет загрузка страницы, содержащей site.ru/thanks-page.

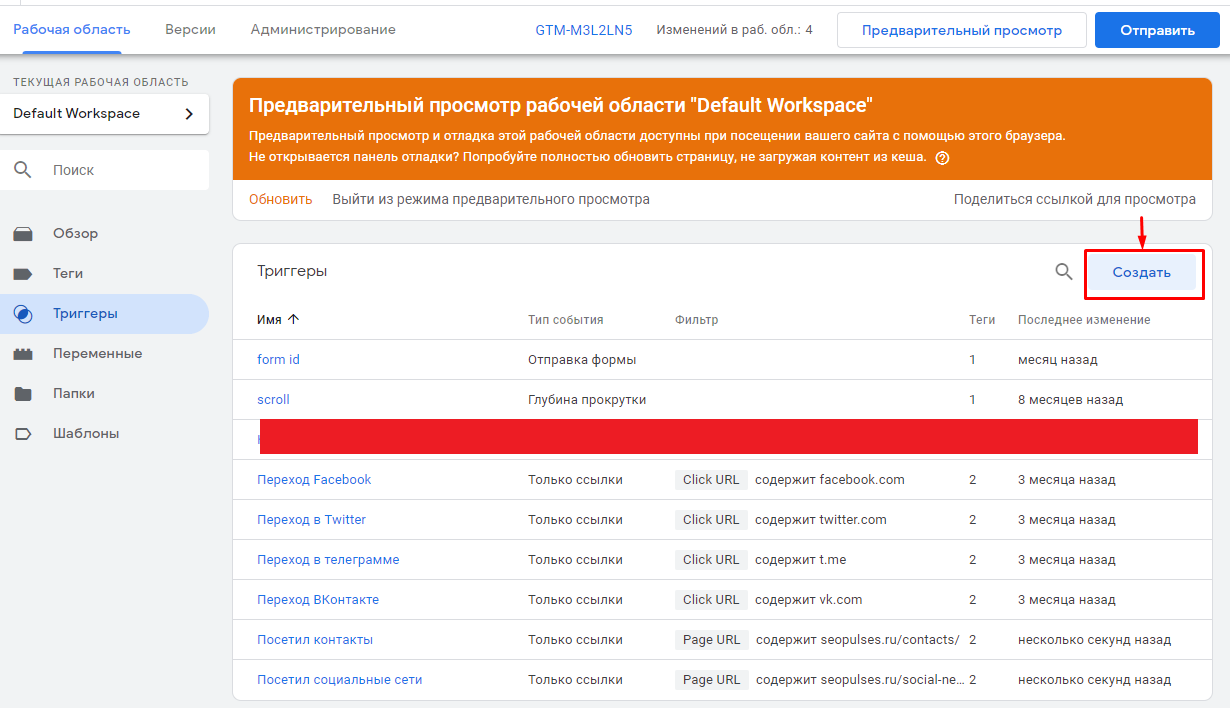
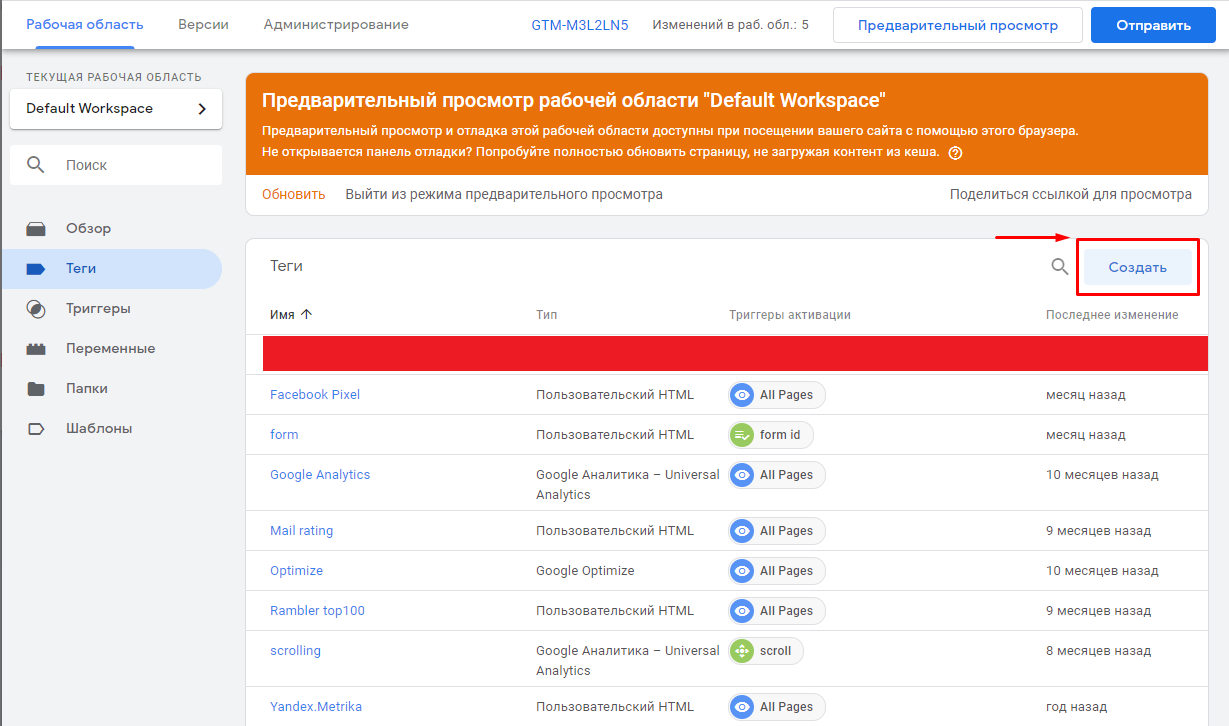
Далее переходим в «Теги» и кликаем на «Создать».

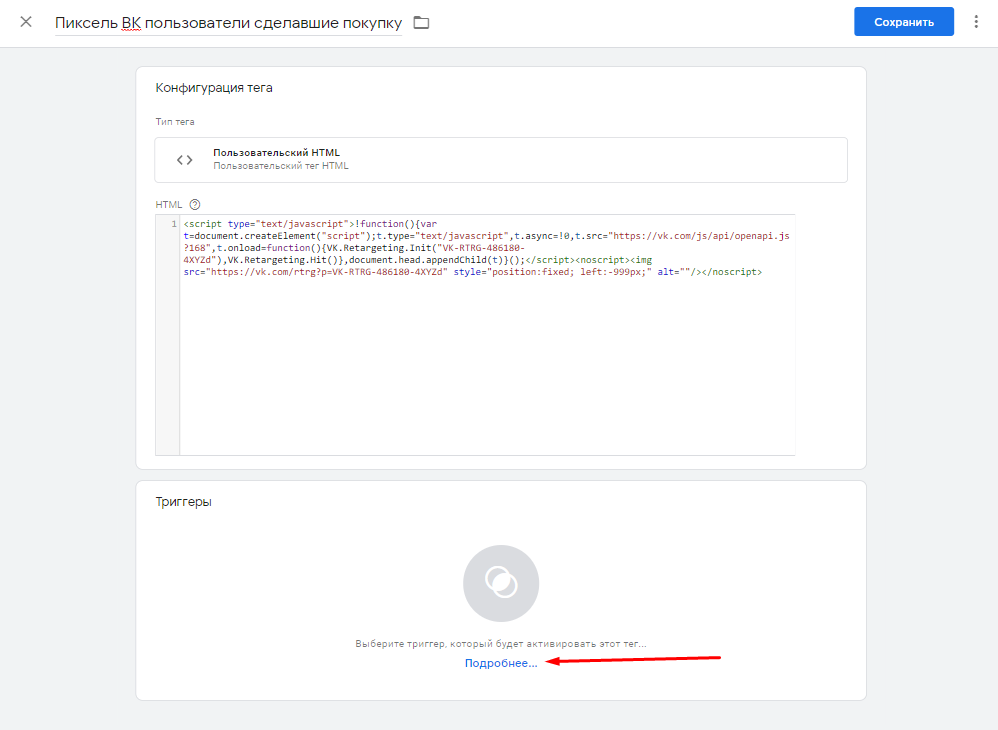
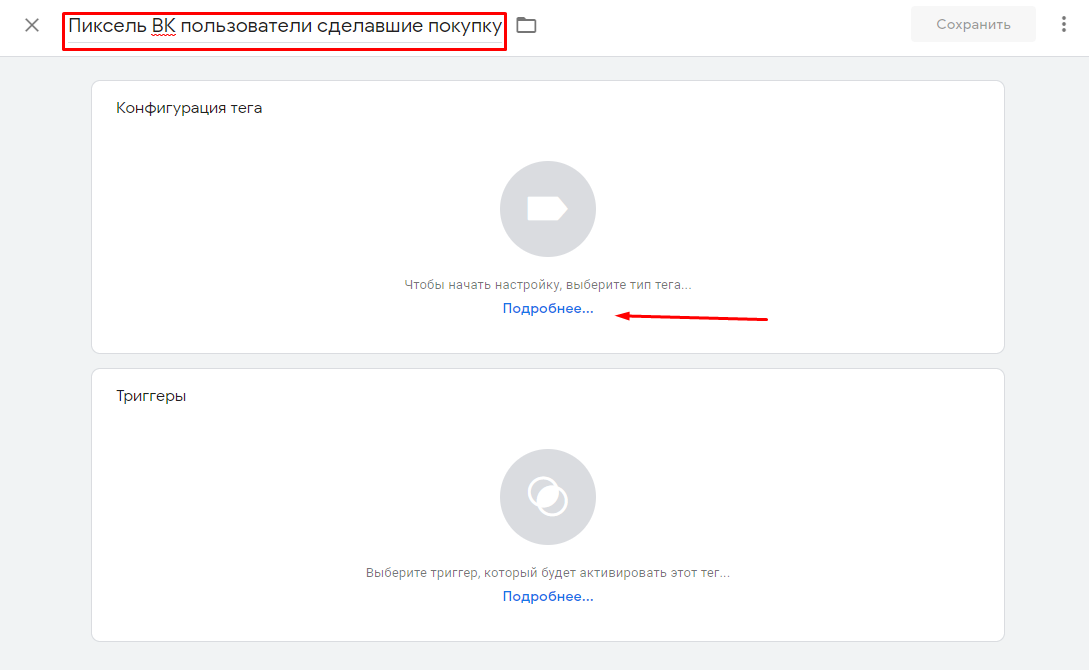
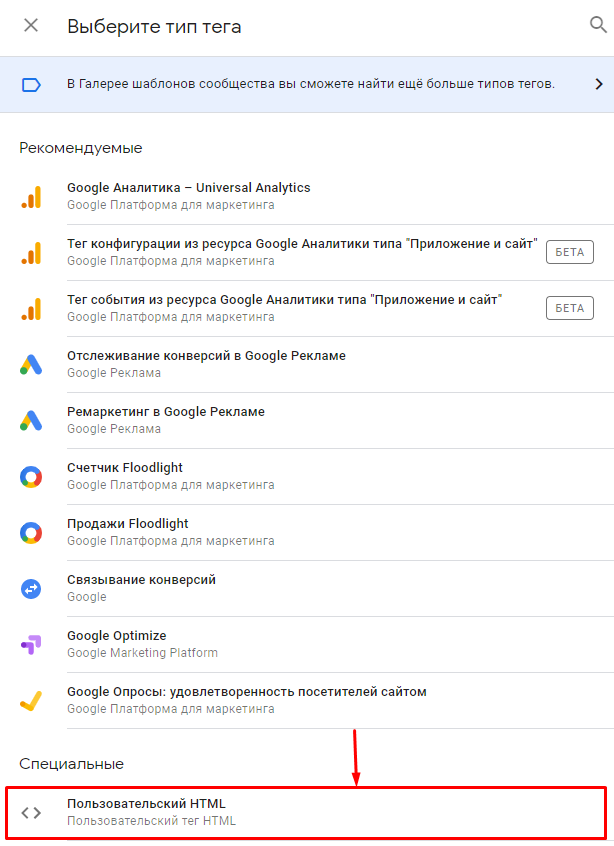
Даем тегу название и выбираем его тип. В случае с пикселем «ВКонтакте» выбираем «Пользовательский HTML».
Вставляем код пикселя «ВКонтакте» и переходим к выбору триггера, который будет активировать тег.

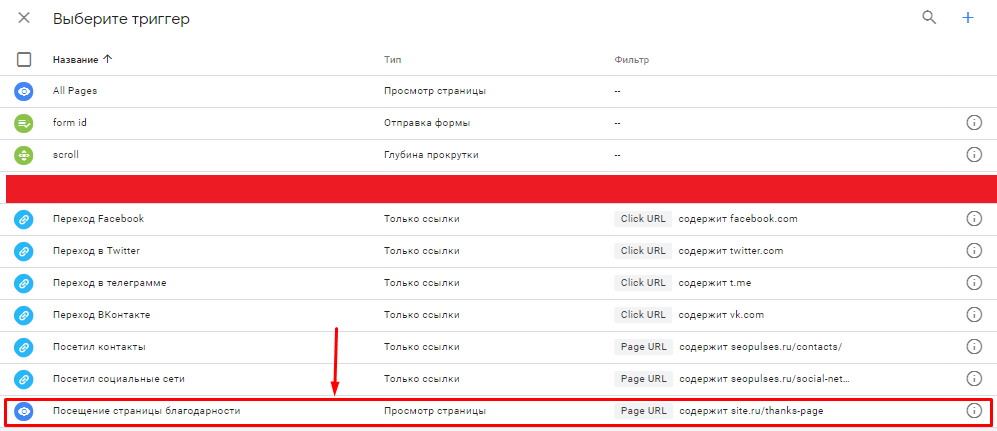
Выбираем ранее созданный триггер посещения страницы благодарности.

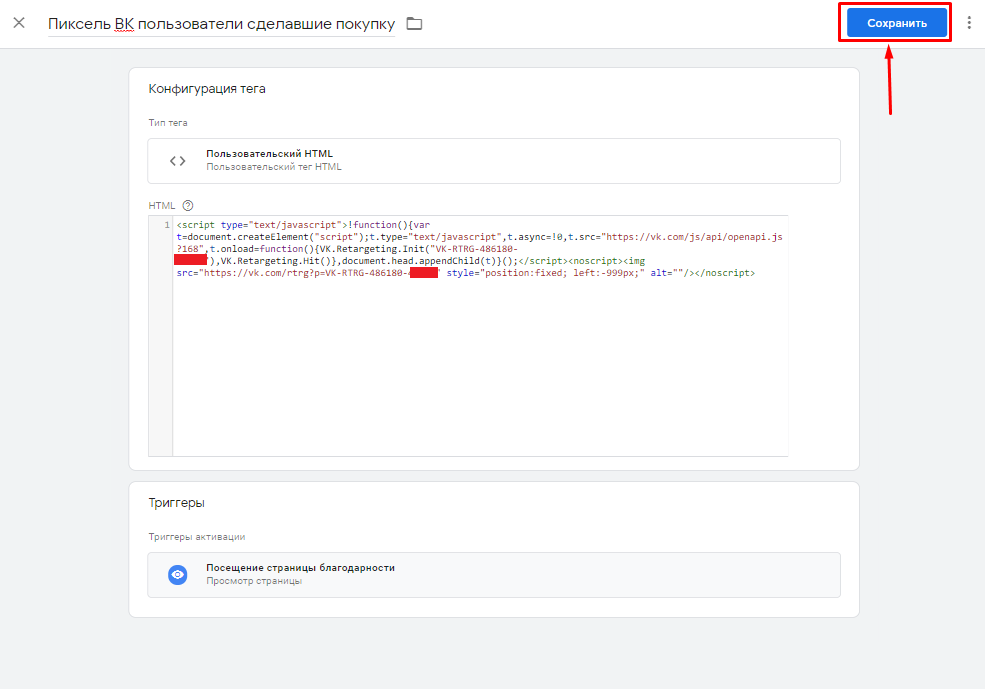
Сохраняем тег.

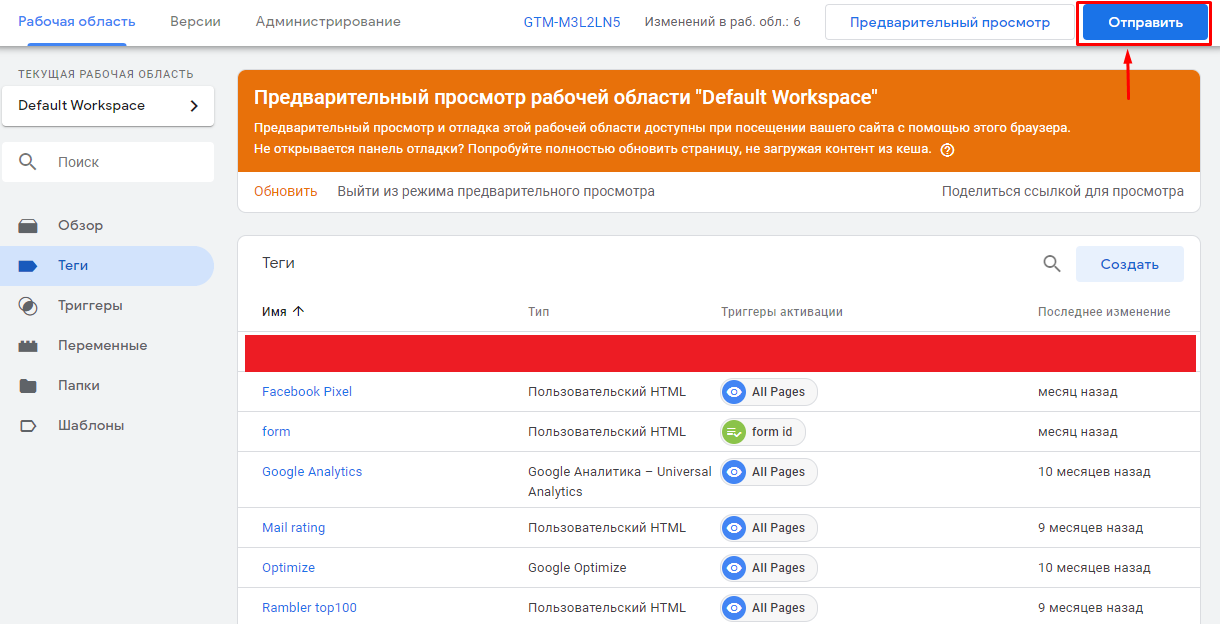
Публикуем новую версию, нажав «Отправить».

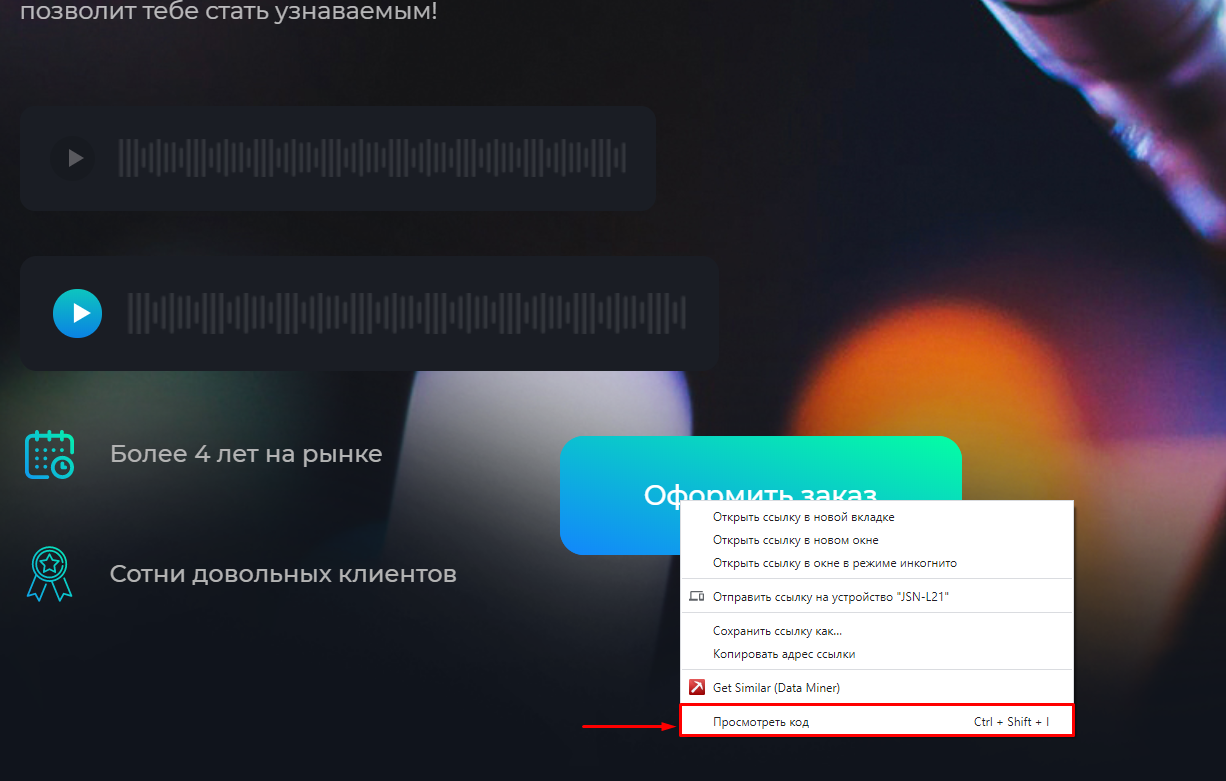
Но если нужно подгружать пиксель, когда, например, пользователь кликает по конкретной кнопке, переходим на нужную страницу сайта с кнопкой, нажимаем правой клавиши мыши на нее и выбираем «Посмотреть код».

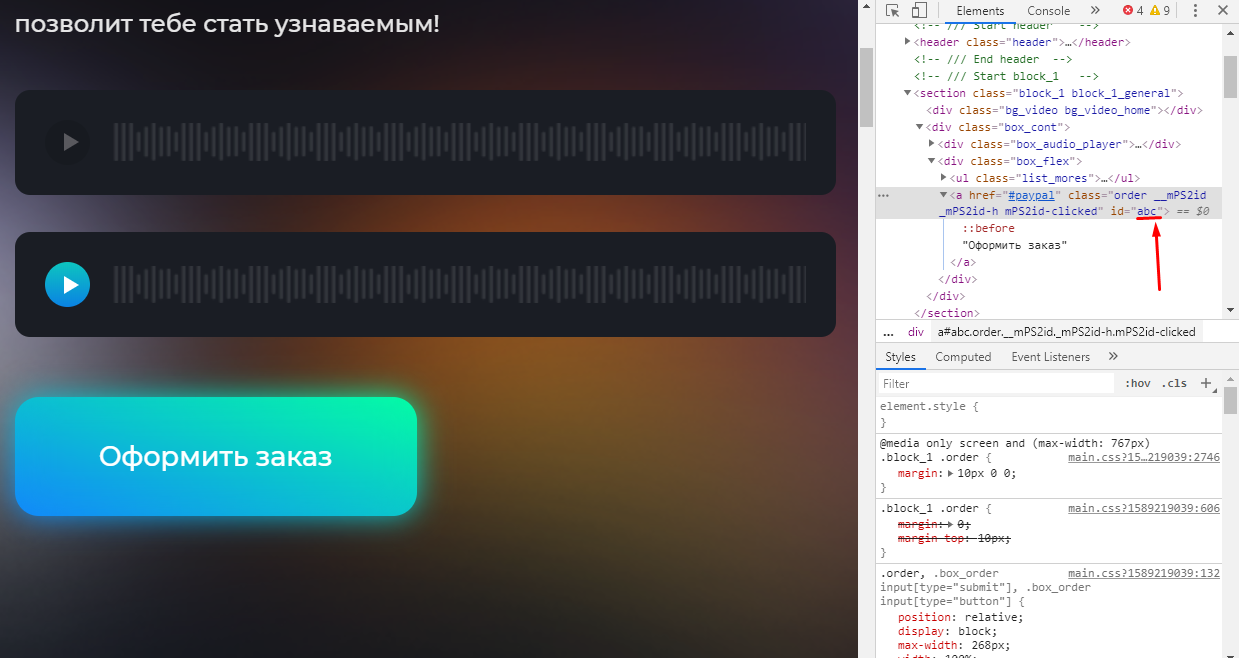
В открывшейся консоли находим нужный элемент и находим ID кнопки (или class, если нет ID) и копируем его. На скриншоте ниже это abc.

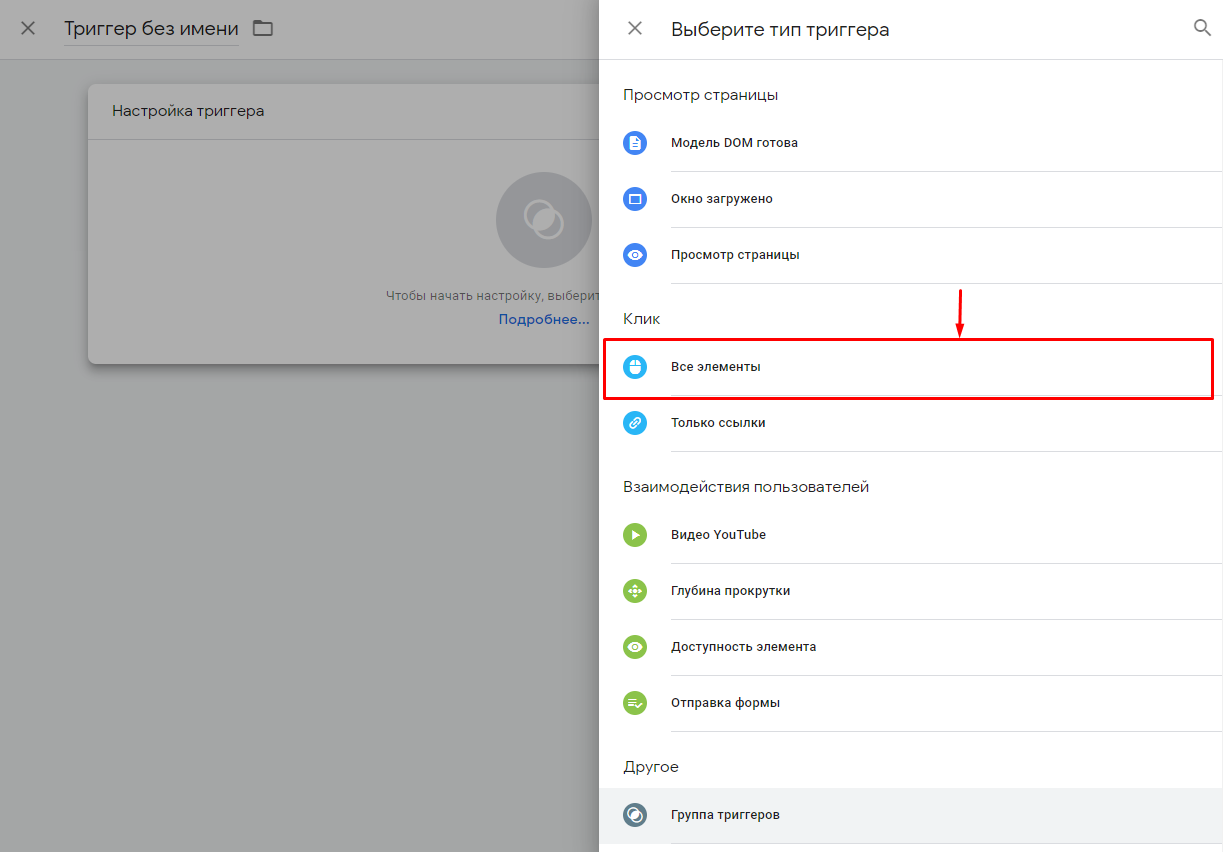
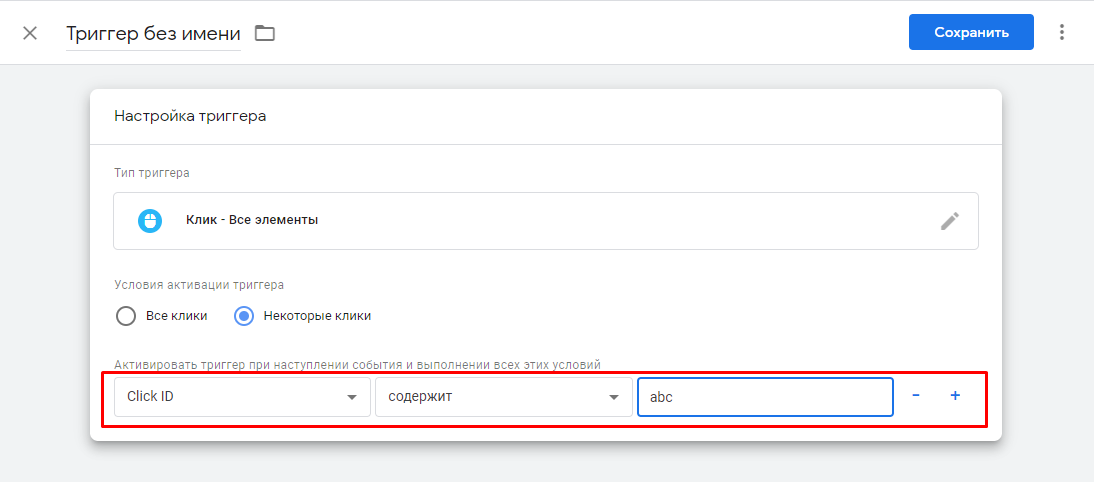
В этой ситуации в качестве триггера используем «Клик — Все элементы» и выбираем активацию по Click ID, содержащем abc.
Создание аудитории
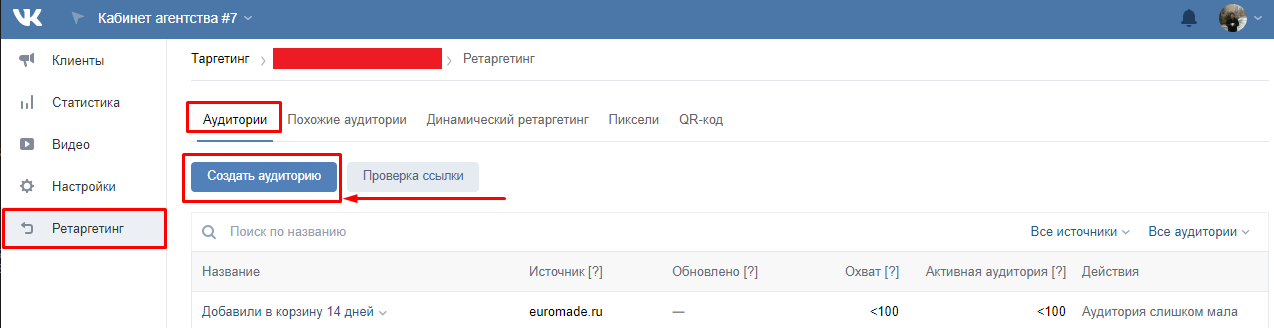
Чтобы использовать этот пиксель в рекламе, переходими в кабинет «ВКонтакте», выбираем «Ретаргетинг» — «Аудитории».

Далее заполняем поля:
-
даем название, это необходимо для навигации;
-
выбираем нужный пиксель;
-
выбираем правило «Все посетители сайта»;
-
устанавливаем нужный период.
Всё готово — аудитория начнет собираться, ее можно будет использовать в ретаргетинге, когда накопится минимум 100 пользователей.

Передача событий в пиксель «ВКонтакте»
Вот пошаговая инструкция по передаче пользовательских событий в пиксель.
Подключение библиотеки и инициализация пикселя
Для передачи данных о событии в пиксель «ВКонтакте» нужно подключить библиотеку JS API при помощи кода.
<script src=’https://vk.com/js/api/openapi.js?162’></script>
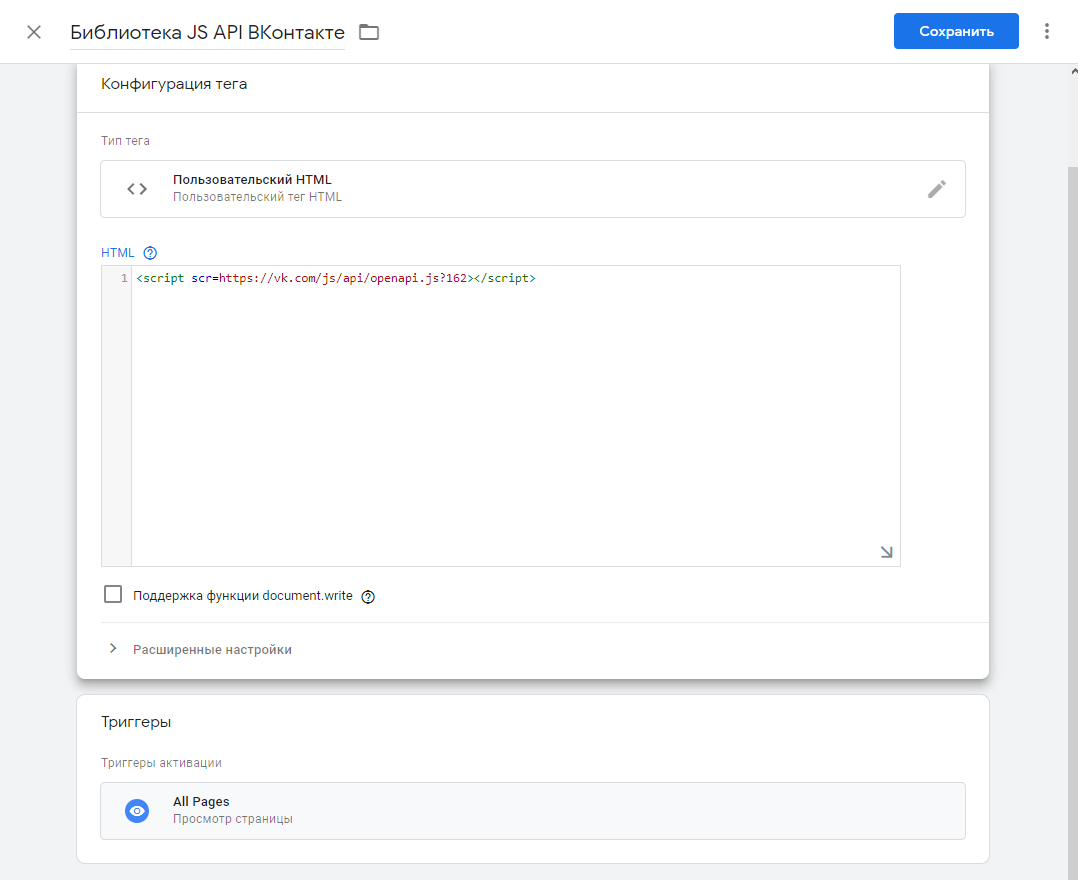
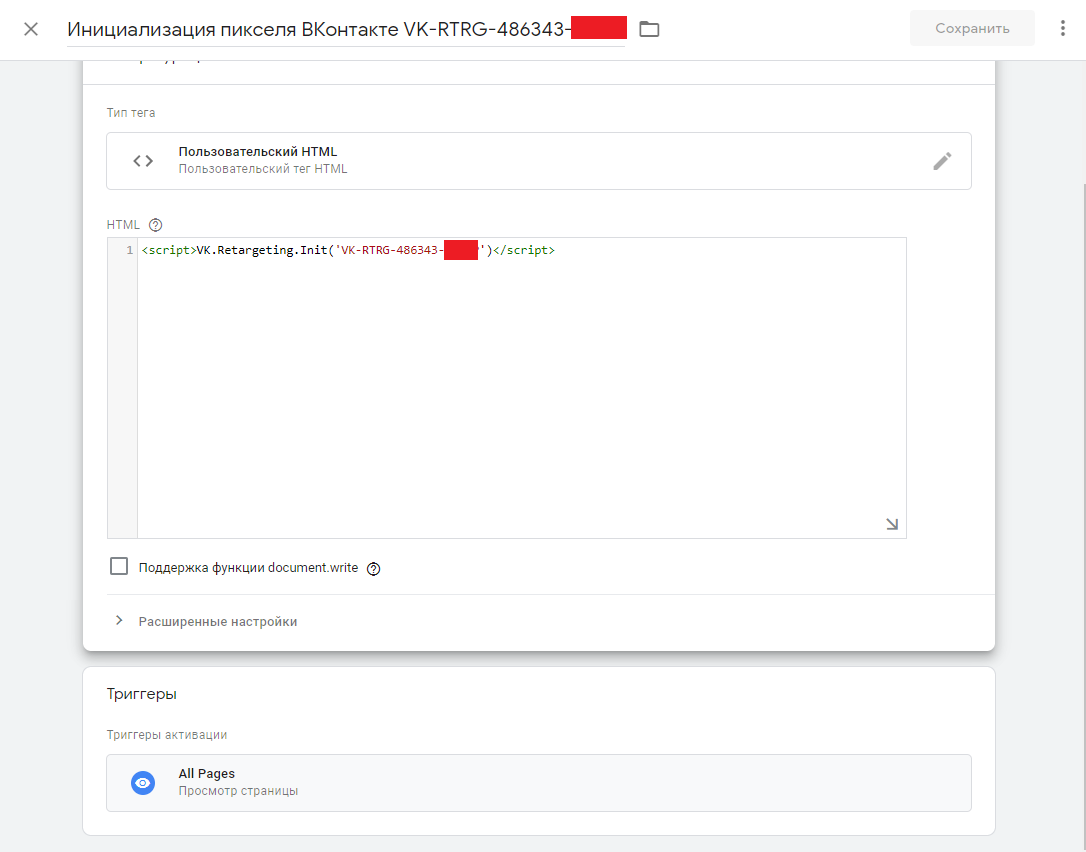
Далее инициируем передачу события в нужный пиксель при помощи кода ниже. Надо создать тег с типом «Пользовательский HTML», в качестве триггера выбрать All Pages и загрузить код.
<script>
VK.Retargeting.Init('VK-PIXEL-ID');
</script>

Вместо VK-PIXEL-ID указываем ID пикселя «ВКонтакте», найти его можно в разделе «Ретаргетинг» в режиме редактирования.

Копируем значение чуть ниже кода.

Так это выглядит в в GTM:

Подгрузка кода события
Теперь нужно подгрузить тег с кодом события, который позволит передать данные о пользователе в пиксель «ВКонтакте». Для этого используем код.
<script>VK.Retargeting.Event('eventname');</script>
eventname — это название события, по которому в дальнейшем будет создаваться аудитория. Может быть любым, но лучше давать понятное название.
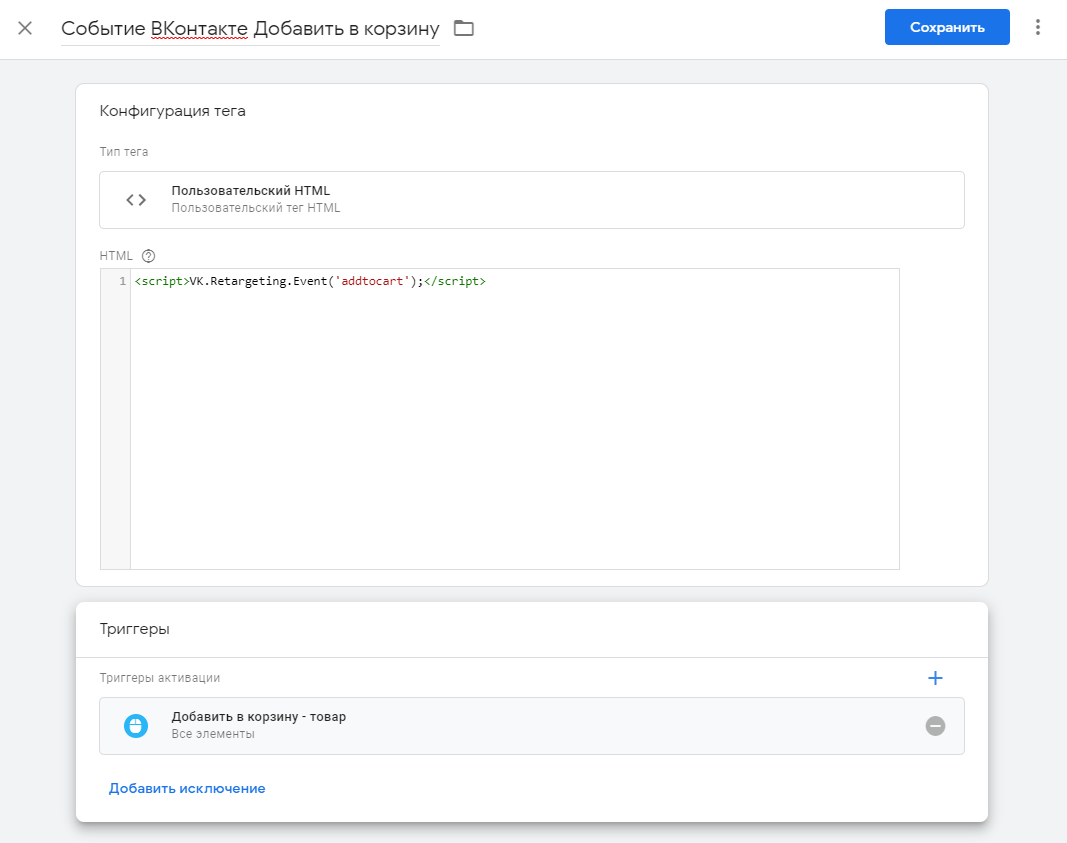
Например, для отслеживания клика по кнопке «Добавить в корзину» будем использовать такой код:
<script>VK.Retargeting.Event('addtocart');</script>

Всё готово: теперь при выполнении нужного действия на сайте в пиксель будет передаваться соответствующее событие.
Как и в первой части инструкции, чтобы активировать код в определенное действие, ознакомьтесь с триггерами Google Tag Manager.
Создание аудитории на основе событий
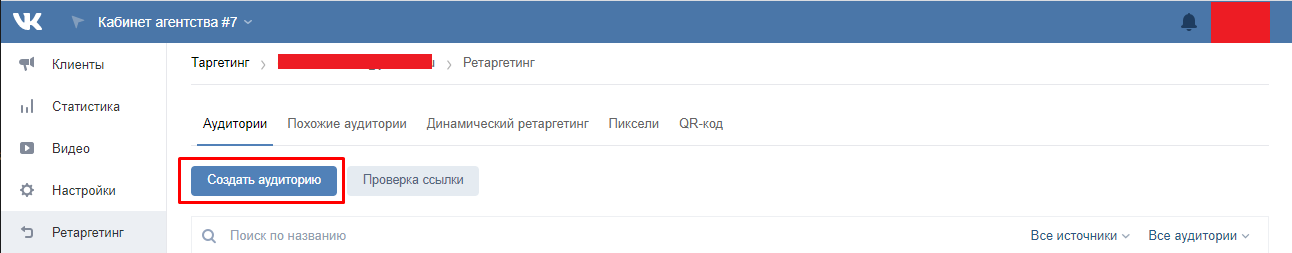
Кликаем на кнопку «Создать аудиторию».

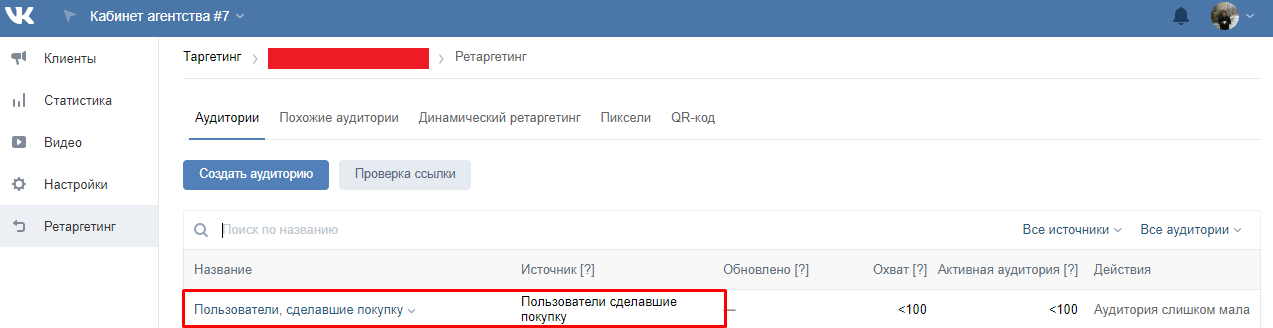
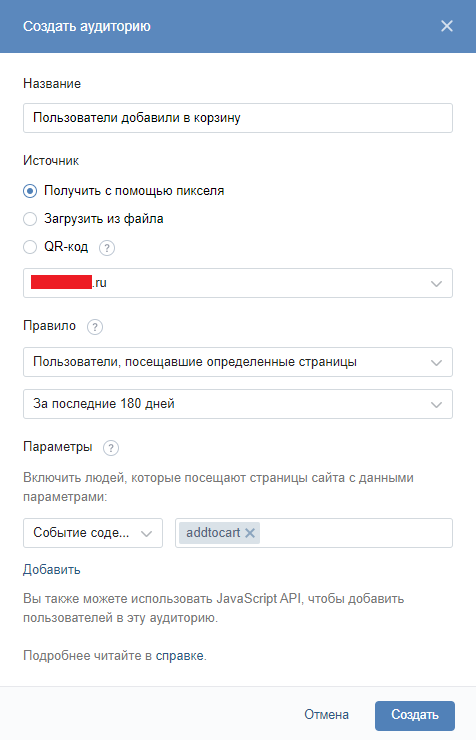
Даем название аудитории, выбираем нужный пиксель, в который передается событие, в качестве правила используем «Пользователи, посетившие определенные страницы». Теперь выбираем в правиле «Событие содержит» (также доступно «Совпадает») и прописываем название события. В примере это addtocart.

Всё готово: аудитория, которая выполнила действие, начнет собираться.
Настройка конверсий для пикселя «ВКонтакте» и их использование
Рассмотрим, какие типы конверсий можно добавить в GTM для пикселя, как это сделать, а также как проверить правильность настроек.
Создание конверсии
В случае с конверсиями используйте руководство по подключению библиотеки и использованию GTM, единственная разница — код вида:
<script>
VK.Goal('purchase', {value:10});
</script>
Где:
-
purchase — это нужное действие из таблицы ниже;
-
value — ценность конверсии, здесь надо прописать собственное значение.
Дополнительно можно использовать только предусмотренные типы конверсий. Ниже — полный список.
|
Событие |
Описание |
|
add_to_cart |
Добавление товара в корзину |
|
add_to_wishlist |
Добавление товара в список желаний |
|
customize_product |
Просмотр сведений о товаре |
|
initiate_checkout |
Начало оформления заказа |
|
add_payment_info |
Заполнение платежной информации во время оформления заказа |
|
purchase |
Покупка |
|
contact |
Получен контакт (обращение пользователя), например, обращение в чат |
|
lead |
Лид |
|
schedule |
Запись на прием |
|
complete_registration |
Завершенная регистрация |
|
submit_application |
Подача заявки |
|
start_trial |
Начало использования бесплатного периода |
|
subscribe |
Оформление подписки |
|
page_view |
Просмотр страницы |
|
view_content |
Просмотр контента |
|
search |
Использование поиска |
|
find_location |
Поиск местонахождения |
|
donate |
Пожертвование средств |
|
conversion |
Конверсия |
Проверка настройки
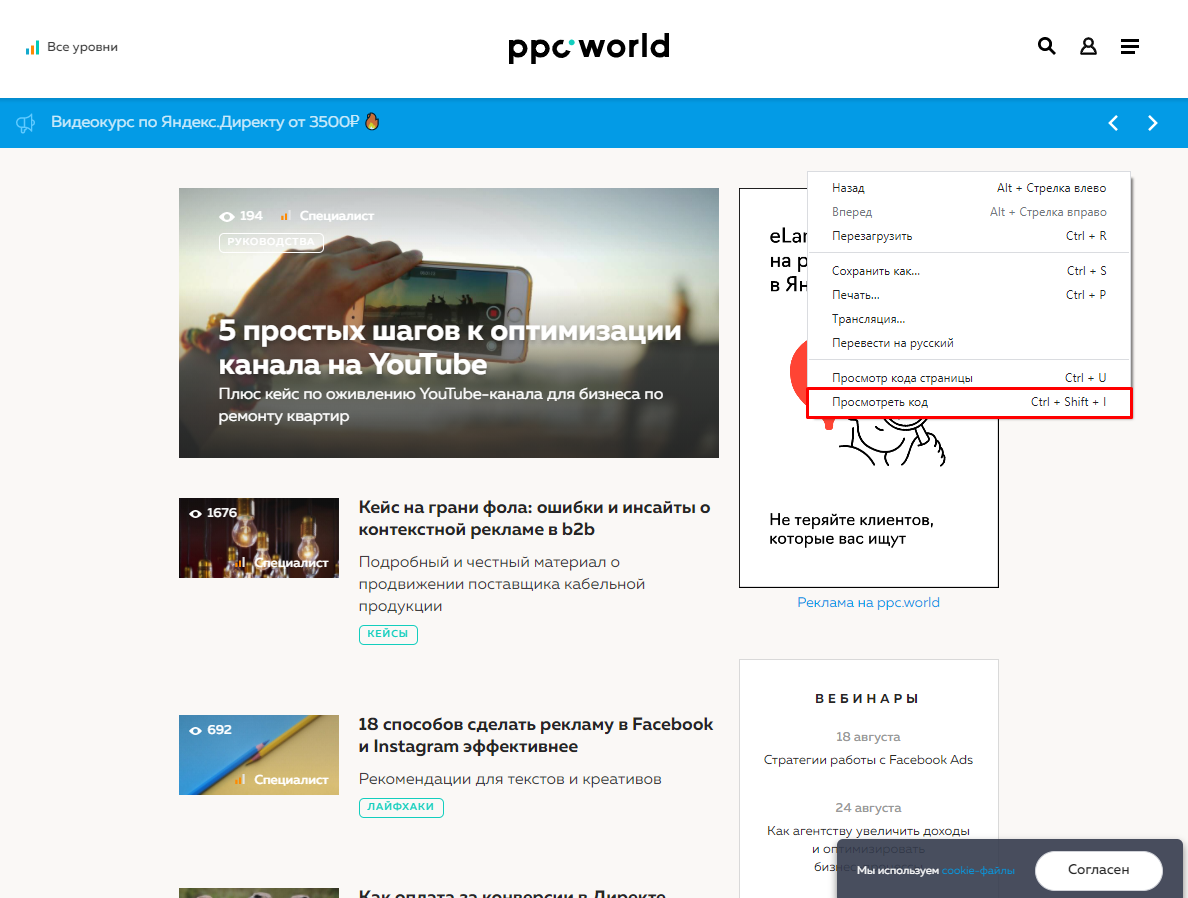
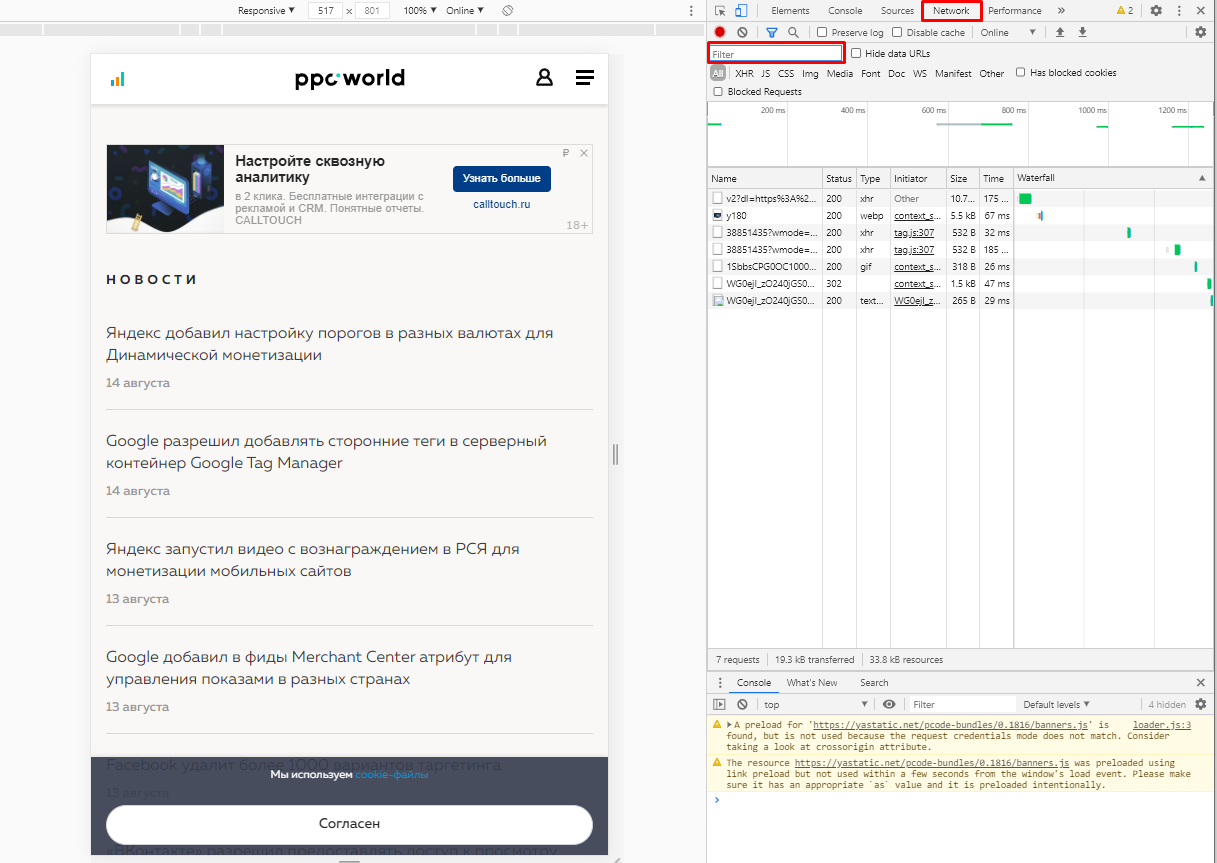
Чтобы проверить корректность настроек, переходим на нужный сайт и открываем меню правым кликом мыши, выбираем «Просмотреть код».

В консоли разработчика переходим во вкладку Network и в поле Filter вводим значение rtrg.

Если все указано верно, то можно увидеть в качестве c= наименование конверсии, а v= ценность.

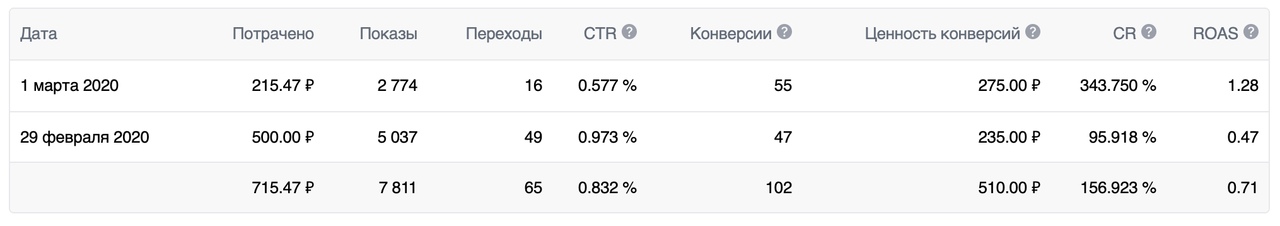
Как оценивать эффективность
После настройки конверсий в детализации статистики во «ВКонтакте» можно увидеть не только количество кликов и цену за клик, но и количество выполненных конверсий, их ценность, коэффициент конверсии (CR) и рентабельность инвестиций в рекламу (ROAS).
















Последние комментарии