- Директ 1
Мобильный трафик есть, а адаптивного лендинга нет: как создать турбо-сайт в Яндекс.Директе
Ведущий специалист по контекстной рекламе в Manyletters Антон Мартьянов на примере ecommerce-проекта показывает, как создать турбо-сайт и насколько он может быть эффективным для получения конверсий с мобильных устройств.
Кажется, что на закате 2021 года уже не должно быть неадаптированных под мобильные устройства посадочных страниц. Но это все еще не так по разным причинам. Иногда приоритет на проекте отдан более горящим задачам. Иногда возникают технические проблемы: уволился разработчик, разорвали договор с подрядчиком, нет того, кто мог бы сделать адаптив.
Похожая история случилась на проекте, который мы продвигаем — у интернет-магазина матрасов не было адаптивной верстки. Вот как выглядела страница на мобильном устройстве:

Вести мобильный трафик на такую страницу — поступок отчаянный. Какие тут могут быть выходы:
-
Рекламироваться только на десктопах. Разумное решение, хотя чаще всего временное. В долгосрочной перспективе адаптивная страница все равно нужна, потому что это дополнительные конверсии. Кстати, в Яндекс.Директе раздельное управление ставками для десктопа и мобайла появилось только в прошлом году, так что до этого возможности привлекать только десктопный трафик вообще не было.
-
Создать сторонний лендинг в конструкторе, например, в Tilda. В этом случае вопрос с мобильной версией решается автоматически: конструктор сам адаптирует верстку. Мы отказались от этого варианта, потому что нам требовалось еще более простое и быстрое решение — нужно было улучшить ситуацию здесь и сейчас, без затрат времени и средств.
-
Создать турбо-сайт в Яндекс.Директе — вариант, на котором мы остановились.
При создании турбо-сайта учитывали два момента:
-
Преемственность дизайна. Во-первых, это важно с точки зрения запоминаемости бренда. Во-вторых, клиент настаивал, чтобы на посадочной была кнопка перехода на основной сайт — после клика на нее у пользователя не должно было возникать ощущения, что он перешел в какой-то другой интернет-магазин. Кстати, через месяц после запуска турбо-сайта мы все-таки убедили клиента убрать кнопку перехода на основной сайт, чтобы турбо-сайт не воспринимался как несамостоятельный ресурс.
-
Максимальная легкость для восприятия. В этом турбо-сайт должен был как раз принципиально отличаться от основного сайта интернет-магазина, где на каждой странице много разной информации: и товары, и отзывы, и советы по эксплуатации, и много всего еще.
В итоге наш турбо-сайт выглядел так:

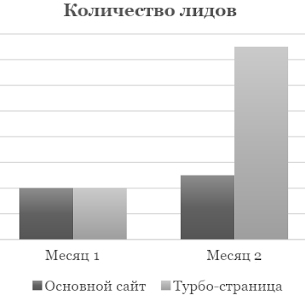
А главное — мы достигли даже более серьезных успехов, чем ожидали: турбо-сайт стал приводить втрое больше лидов, чем основной.
Далее мы покажем, как создать турбо-сайт в Яндекс.Директе, а также дадим несколько советов по его оптимизации и оценке эффективности.
На всякий случай уточним, в чем отличие турбо-сайта от турбо-страницы.
Турбо-сайт — сущность первого уровня. Его признак — свой домен name.turbo.site. Турбо-сайт может состоять из одной турбо-страницы (одностраничный турбо-сайт) или из нескольких (многостраничный турбо-сайт).
Турбо-страница — сущность второго уровня. Например, name.turbo.site/about, name.turbo.site/products, name.turbo.site/FAQs.
Шаг 1. Перейдите в конструктор турбо-страниц
Турбо-сайт собирается в интуитивно-понятном конструкторе — процесс не требует специальных знаний и навыков от специалиста. У нас на создание турбо-сайта ушло не более пяти часов.
Конструктор находится прямо в Директе. В верхнем меню нужно кликнуть на вкладку «Конструктор Турбо-страниц».

Есть и другой способ попасть в конструктор — в левом меню выберите раздел «Инструменты» и далее — «Конструктор Турбо-страниц».

Шаг 2. Выберите шаблон или спроектируйте сайт с нуля
Турбо-сайт можно создать с нуля, а можно взять за основу шаблон, который предлагает Директ, и адаптировать его под продвигаемый продукт.
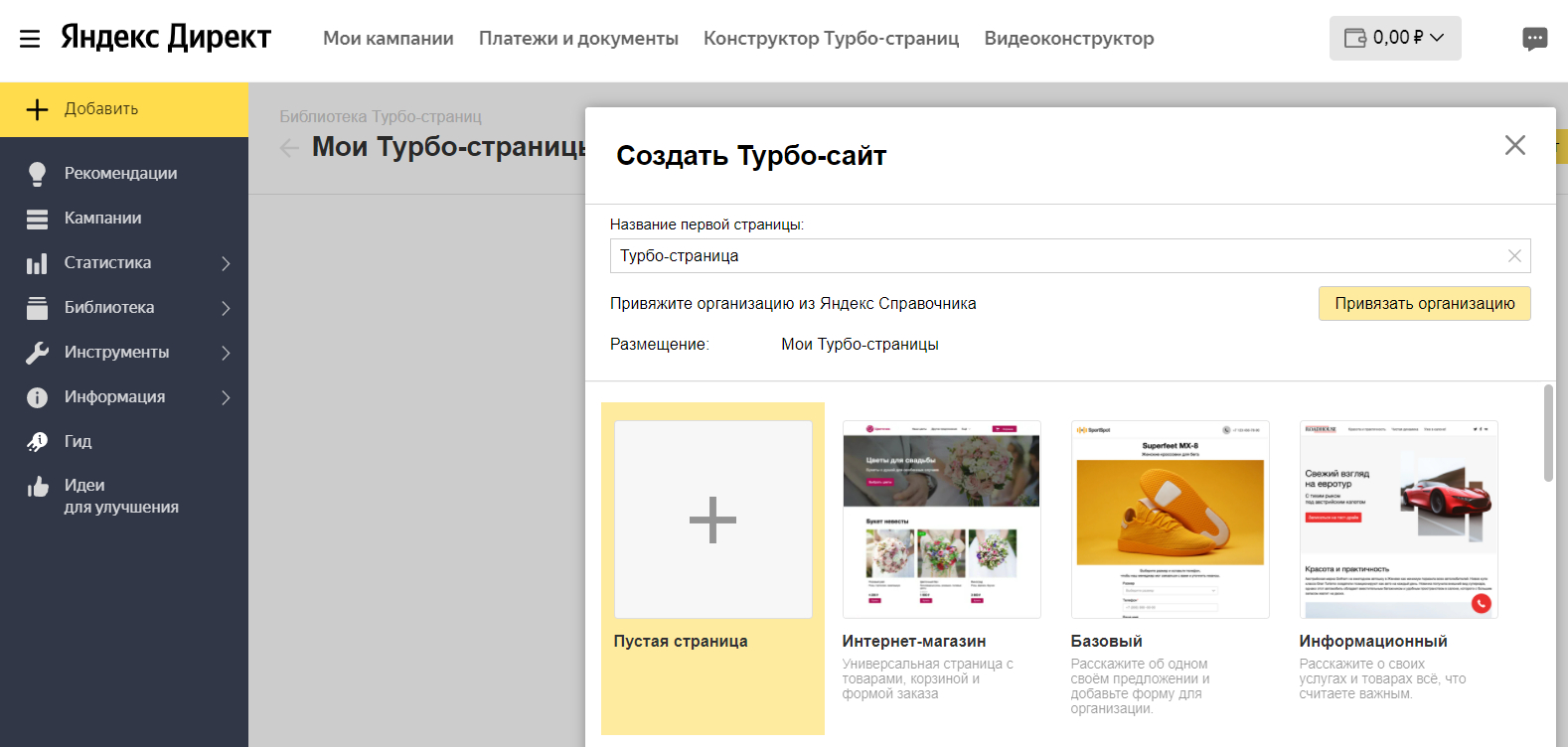
В любом случае нужно сначала нажать на кнопку «Создать», далее — выбрать «Турбо-сайт», ввести его название (можно использовать буквы в нижнем регистре, цифры и дефисы) и вот теперь задуматься: с нуля или по шаблону?

Яндекс предлагает на выбор несколько шаблонов, разработанных специально под разные бизнесы. Для проекта в тематике e-commerce подойдет шаблон «Интернет-магазин» — это универсальная страница с товарами, корзиной и формой заказа. Для проекта в тематике недвижимости — шаблон «Коттеджный поселок». У вас получится промостраница с фотографиями, описаниями и формами для заявки, которую удобно использовать для продвижения жилого комплекса. Есть свои шаблоны для фитнес-центра, магазина мебели, языковой школы, ремонтной компании и т. д.
Мы решили не использовать шаблон, а создать турбо-сайт с нуля, потому что хотели сделать страницу, которая будет максимально похожа на основной сайт, в том числе и по структуре.
Когда вы выберете шаблон или пустую страницу, нажмите на «Создать». Системе потребуется пару минут, чтобы создать сайт, присвоить ему адрес, определить главную страницу и т. д. Когда все прогрузится, можно переходить к наполнению сайта.
Шаг 3. Оформите сайт с помощью типовых секций
Любой шаблон в конструкторе кастомизируется: можно сделать дубли существующих секций, удалить те секции, которые вам не нужны, увеличить или уменьшить отступы между секциями, изменить ширину изображения, размер кнопки, цвет фона и т. д.
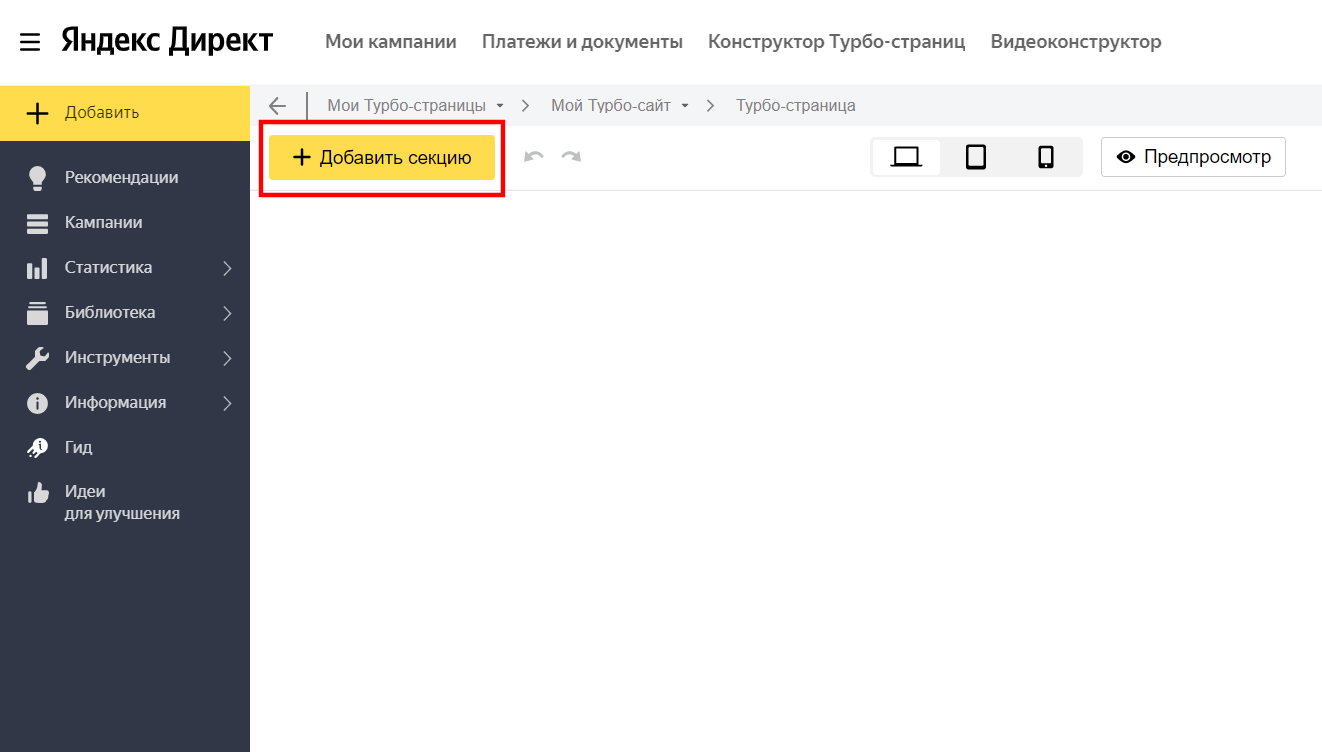
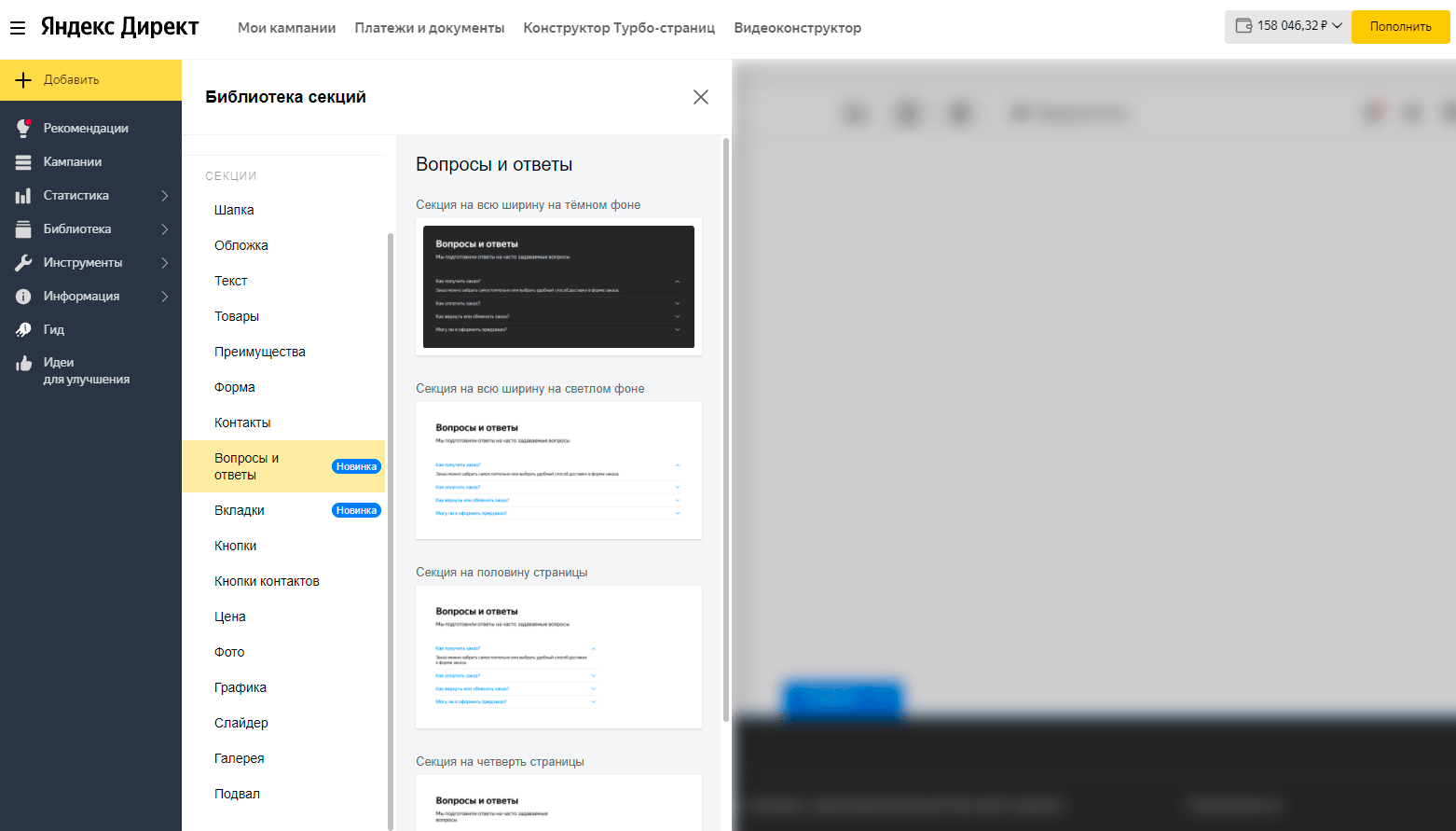
Если же вы создаете турбо-сайт с нуля, нужно выбрать, из каких типовых секций она будет состоять. Посмотреть весь набор типовых секций можно, кликнув на кнопку «Добавить секцию» — откроется «Библиотека секций».

Яндекс предлагает 17 типовых секций: от «Шапки сайта» до «Подвала». У каждой типовой секции есть 3-7 вариантов. Секция «Вопросы и ответы», например, может быть на темном фоне, а может — на светлом. Может растянуться на всю ширину страницы, а может — на половину или на четверть.

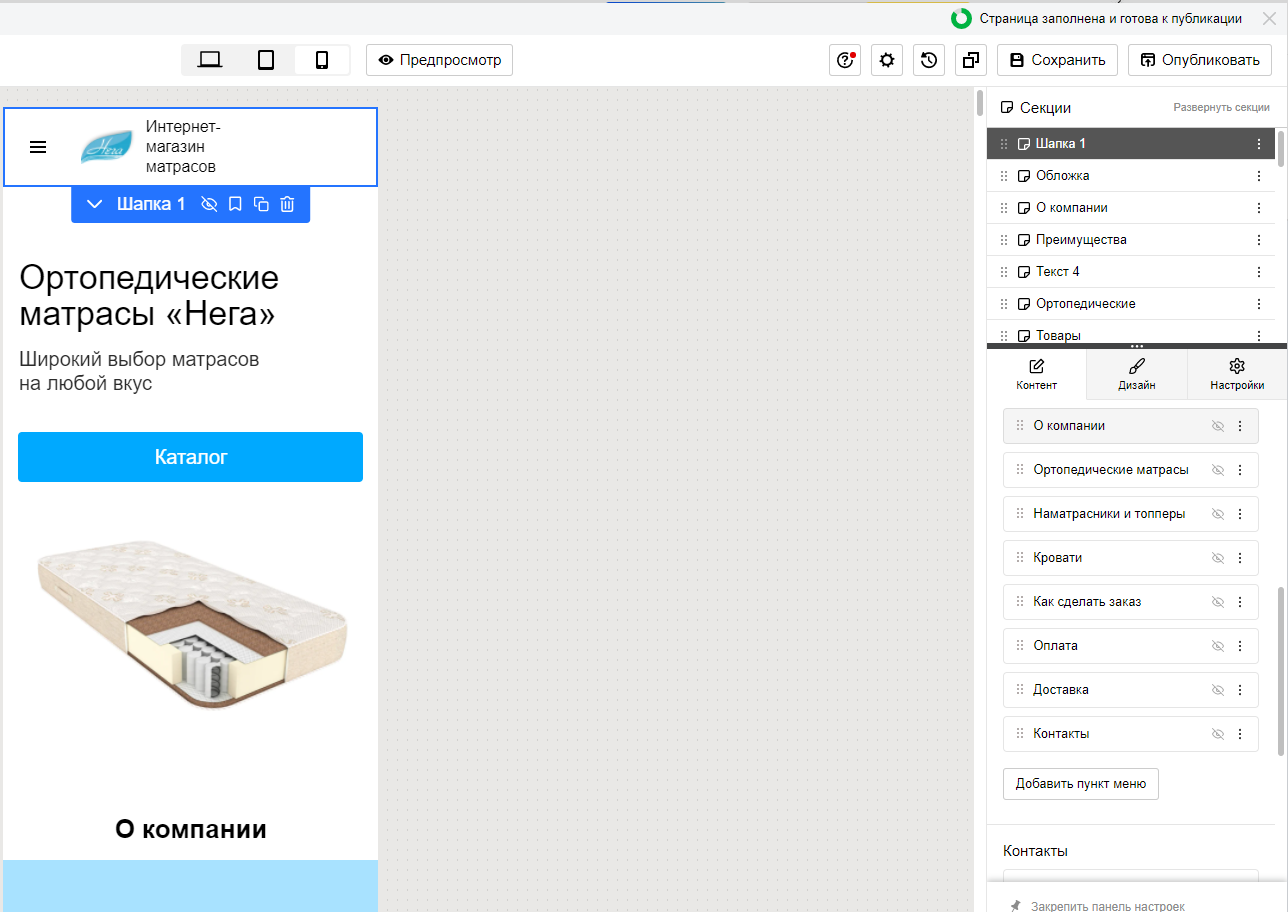
На проекте по продвижению матрасов мы использовали «Шапку сайта», в которую вынесли логотип, «Обложку» с заголовком, подзаголовком и кнопкой, «Преимущества», «Товары», блок «О компании», «Корзину», «Форму обратной связи», блок с уточняющей информацией, блок с инструкцией к оформлению заказа, блок с инструкцией к оплате и доставке, а также блок с адресами магазинов.
Акцент сделали именно на карточках товаров. На основном сайте они были перегружены советами и чересчур длинными описаниями — мы сократили эту информацию. В итоге пользователь видел только фотографию товара и его краткую характеристику.

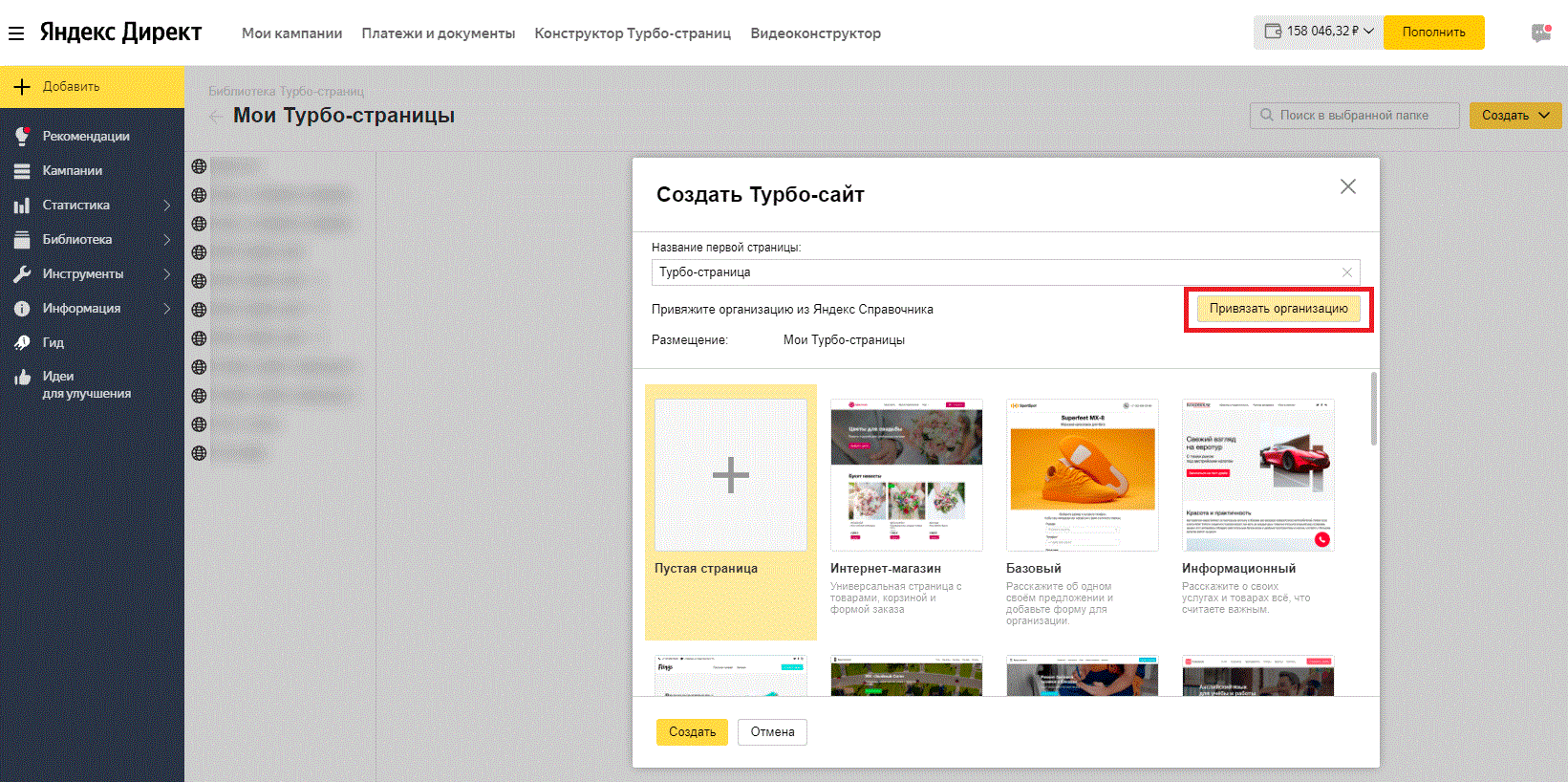
Если ваша компания зарегистрирована в Яндекс.Бизнесе, вы можете заполнить часть секций автоматически — например, контакты в секции «Шапка» Для этого на этапе создания турбо-сайта нужно нажать на кнопку «Привязать организацию».

Далее в появившемся списке доступных вам организаций Яндекс.Бизнеса отметьте необходимую и подтвердите выбор.
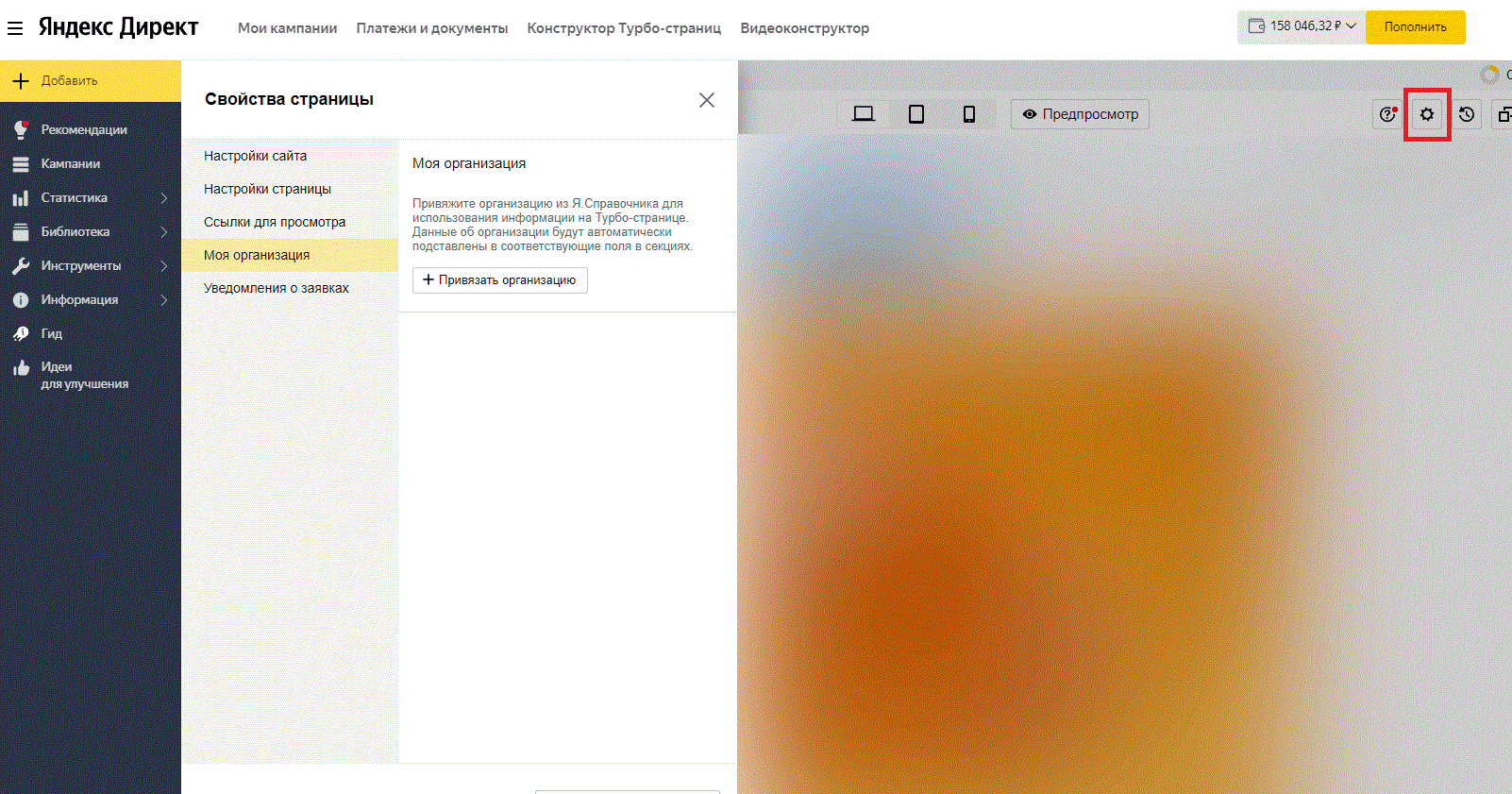
Если вы не сделали этого на этапе создания турбо-сайта, нажмите на «Настройки» (шестеренку в правом верхнем углу), выберите «Моя организация» и нажмите на кнопку «Привязать организацию».

Шаг 4. Опубликуйте сайт
В правом верхнем углу выберите «Опубликовать». Если вы решите отредактировать опубликованный сайт, это можно будет сделать в любой момент — URL при повторной публикации не поменяется.
В настройках турбо-сайта задайте адрес, главную страницу (если он многостраничный), фавикон, счетчик Яндекс.Метрики.
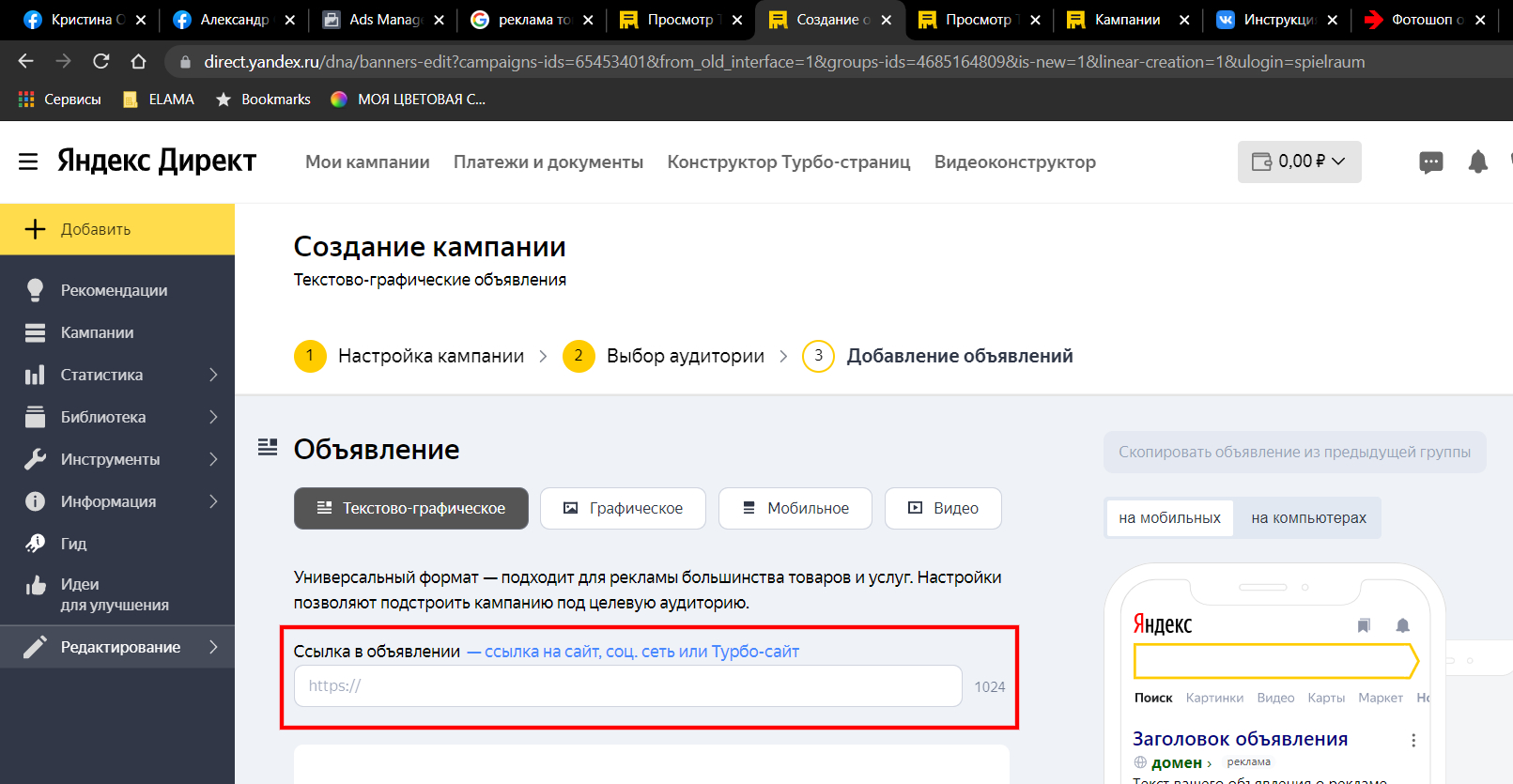
Шаг 5. Добавьте ссылку на сайт в объявления
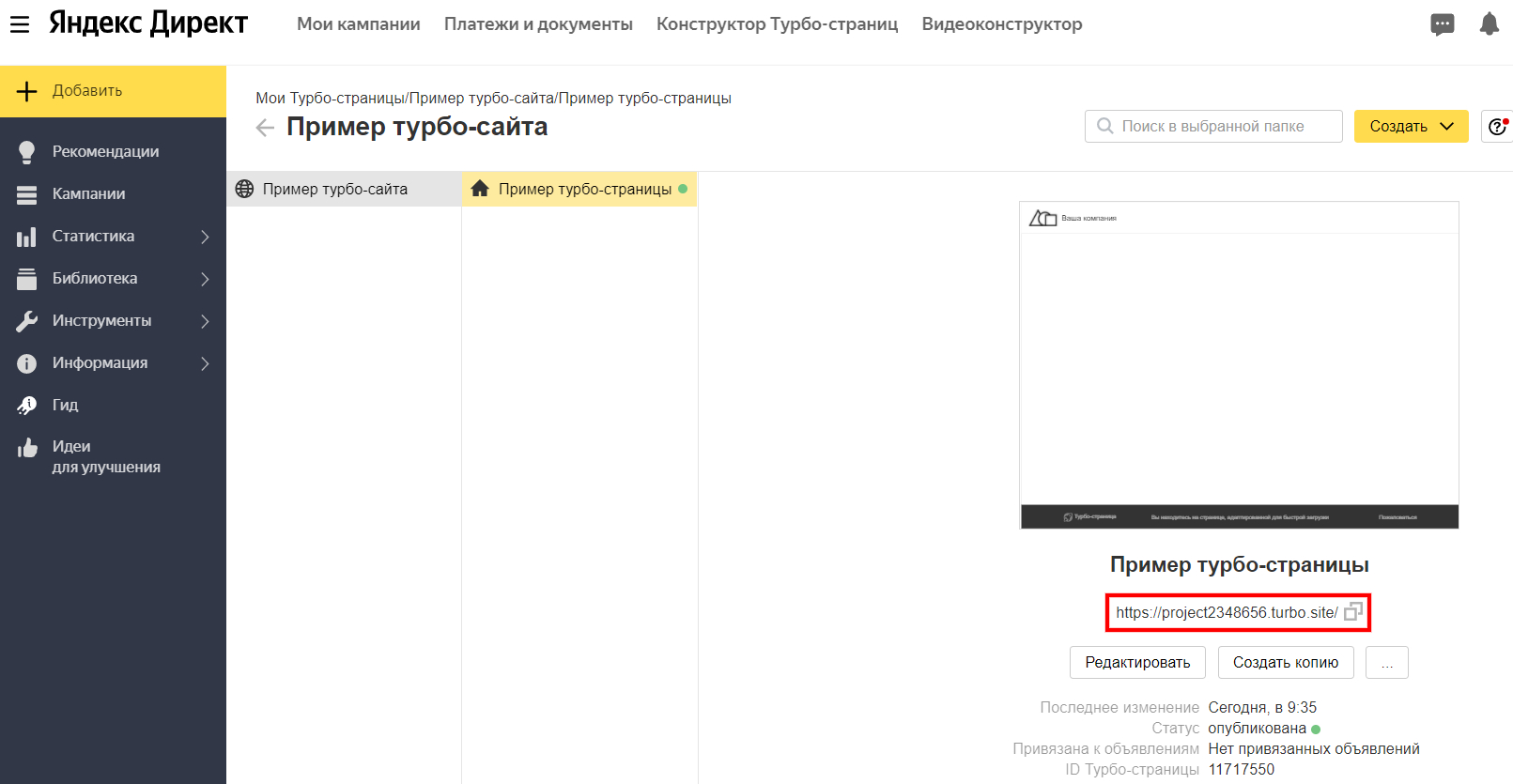
Адрес каждой турбо-страницы отобразится под визуальным редактором.

Скопируйте его и используйте в объявлениях.

Мы таким образом запустили объявления, которые вели на наш турбо-сайт, а спустя месяц оценили результаты. Оказалось, что турбо-сайт принес столько же заявок, сколько основной.
Тогда решили, что это не предел и нужно его оптимизировать. Доработали дизайн — в первую очередь убедили клиента убрать кнопку перехода на основной ресурс. Удалили часть товаров — оставили только наиболее приоритетные для клиента. Обновили изображения: запросили у клиента и добавили на сайт более привлекательные фотографии товаров.
Продолжили вести трафик на обновленный турбо-сайт. Результаты второго месяца оказались еще более впечатляющими: турбо-сайт привел втрое больше лидов, чем основной.

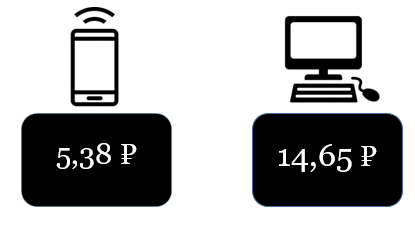
При этом цена клика с мобильных устройств стала значительно меньше, чем с десктопов — более чем вдвое.

Мобильные устройства стали фактически приводить основную долю целевого трафика.
Сейчас сайт проекта адаптирован под мобильный трафик. Он справляется со своими задачами еще лучше, не спорим. Но триггером повысить приоритет задачи по его разработке стала как раз та эффективность, которую показал турбо-сайт. Когда клиент своими глазами увидел, какую роль играет удобство страницы для увеличения конверсий с мобильного трафика, разработка адаптива пошла веселее. А мы пока решали с помощью турбо-сайта свои задачи — вели трафик с мобильных устройств и конвертировали его в заявки.
Ваша реклама на ppc.world
от 10 000 ₽ в неделю

Читайте также

Быстрые ссылки в Яндекс.Директе и Google Ads — примеры удачных решений и советы специалистов

Как использовать основной заголовок в Директе и что писать в дополнительном — отвечают эксперты










Последние комментарии